When drawing with brushes in ArahPaint 6 you can now set the angle and zoom of the brush pattern, and even if rotated at different angles, the pattern will flow seamlessly across the canvas.
Excellent videos illustrating the methods in general and new features including this one may be found on Instagram and Facebook.
Currently, though there is an Apple Silicon version, some features are being updated only for the Mac Intel one due to some issues with code signing, and Apple finances, so to use the latest version which allows rotation /zoom of patterns, you have to install the Intel version which works well with Rosetta on Apple silicon.
Investing time in “playing” with software tools aids in finding personal methods for developing DIY designs. Who needs Wordle, or Crossword puzzles?!
The same goals may usually be achieved in a variety of ways.
Pattern fill was introduced in ArahPaint meets Gimp in knit design 1 as a method for developing tuck designs, and a post following this one, ArahPaint in knit design 5
here the beginning goal is to develop larger-scale electronic patterns that to some degree fool the eye into visual shifts.
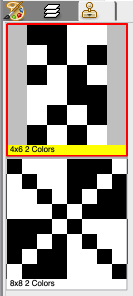
Reviewing and expanding on the concept: to save a brush, click on the brushes panel tab, the small highlighted stamp tool. In this instance, a previously saved brush was stored and appears automatically.  To save a custom brush, build a small file or use one from the program’s weaving library, ie this 4X6 pixel one
To save a custom brush, build a small file or use one from the program’s weaving library, ie this 4X6 pixel one 
![]() Create a layer and send it to the brushes panel by using Tool> Layer to Brush and it will appear in the brushes panel or by clicking on the right blue triangle in the brushes panel toolbar toward the bottom right.
Create a layer and send it to the brushes panel by using Tool> Layer to Brush and it will appear in the brushes panel or by clicking on the right blue triangle in the brushes panel toolbar toward the bottom right. ![]()
 To edit the brush you can use Tools> Brush to Layer or click on the left blue triangle in the brushes toolbar. After editing, the new brush can be sent to the brushes panel. If the Keep checkbox is checked, the old previous version is retained
To edit the brush you can use Tools> Brush to Layer or click on the left blue triangle in the brushes toolbar. After editing, the new brush can be sent to the brushes panel. If the Keep checkbox is checked, the old previous version is retained  To edit a brush in a new window, select a brush in the palette, click on the ArahPaint icon on the right of the blue arrows in the brushes panel, and a new window will appear with the brush already loaded. It can be edited, saved, and available in the previous window.
To edit a brush in a new window, select a brush in the palette, click on the ArahPaint icon on the right of the blue arrows in the brushes panel, and a new window will appear with the brush already loaded. It can be edited, saved, and available in the previous window.
To delete a brush from the panel, click on its icon to select it, and then click on the delete icon, the red X in the brushes panel toolbar, or hit delete on the keyboard.
An exercise beginning with two small brushes, once again to achieve movement of lines if not a full-on illusion, while keeping in mind the repeat will be worked on a canvas no larger than 200 pixels. To follow along, working in a chosen palette, begin with a filled rectangle in a base color, 60X60 pixels.
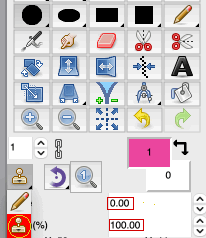
Select brush drawing mode  Choose the filled rectangle drawing tool, select the brush, hold down Ctrl (Cmd on Mac), and draw the brush across the canvas.
Choose the filled rectangle drawing tool, select the brush, hold down Ctrl (Cmd on Mac), and draw the brush across the canvas.
The relevant settings and alternating 2-pixel brushes
 For the circle, repeat the process, choosing fill from the center first from the menu on the right
For the circle, repeat the process, choosing fill from the center first from the menu on the right ![]()
 reduce the palette to BW, clean up the edges
reduce the palette to BW, clean up the edges

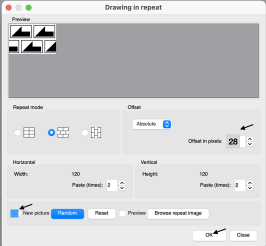
 to expand the design, draw it in repeat, offset 28 pixels
to expand the design, draw it in repeat, offset 28 pixels  120X120
120X120 
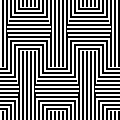
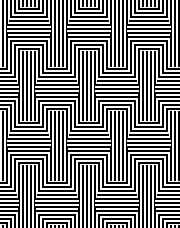
Tools > Find Repeat > 60X114 Tiled to 180X228
Tiled to 180X228  The shapes and their placement can be varied, using the same general ones helps the eye recognize differences and develop sequence in design preferences.
The shapes and their placement can be varied, using the same general ones helps the eye recognize differences and develop sequence in design preferences.
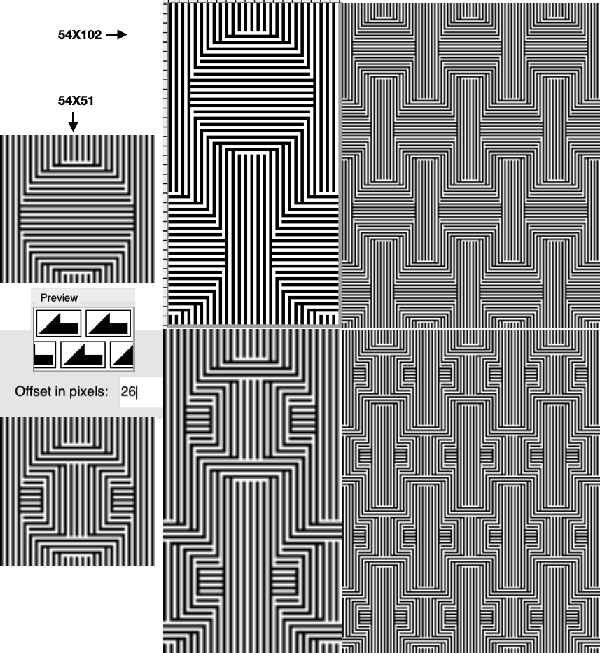
Here single-pixel vertical and horizontal lines brushes were used on a 60-pixel canvas, then cropped to 54X51 ![]()

 Adding another shape, still 54X51
Adding another shape, still 54X51 Developing brick repeats
Developing brick repeats  The respective 54X102 files
The respective 54X102 files 

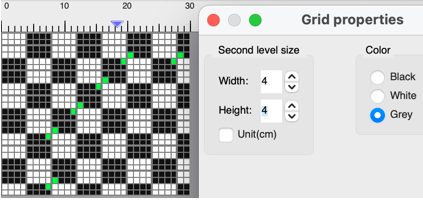
Removing pixels from 4X4 blocks, beginning with a 30X26 quarter repeat select the empty circle tool, the pixel color, and check off ![]() The cyan pixels are for convenience, and will be changed to white in the final designs
The cyan pixels are for convenience, and will be changed to white in the final designs
View > Grid Properties may be adjusted to block size and for increased visibility. 
![]() mirrored horizontally, 60X26
mirrored horizontally, 60X26![]()
drawn in repeat  to 60X52
to 60X52  with blocks added for proper alignment to 64X64
with blocks added for proper alignment to 64X64  its brick 64X128 companion
its brick 64X128 companion
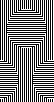
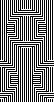
 it takes a bit of squinting to see the subtle effect
it takes a bit of squinting to see the subtle effect 
More adding and subtracting pixels from small blocks and starting with quarter shapes:
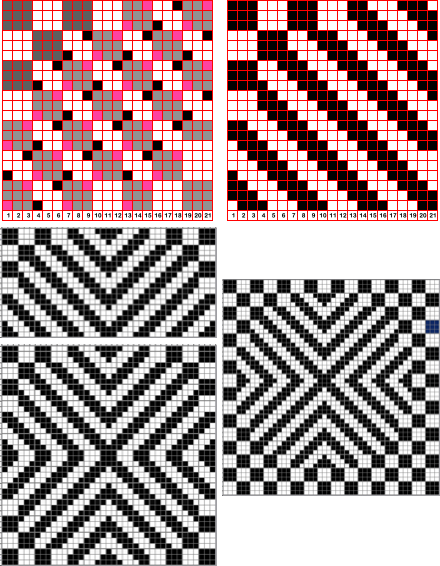
in a first slow look at some of what can happen with a bit of math and multiples of 3X3, the black pixels are added to selected spots, the magenta will be swapped to white, with the ultimate plan to end up with a black and white png, measuring 39 X39 pixels in width. The abbreviated visual summary:  the associated files: 20X20
the associated files: 20X20 ![]()
mirrored X-1, 39X20 ![]()
drawn in repeat,  39X40
39X40 ![]() working between 2 windows, open a new picture, 39X39 in the second window. Use rectangle tool in the first, selecting half vertical segments, and copy and paste on the new file eliminate one of those two doubled central rows, 39X39
working between 2 windows, open a new picture, 39X39 in the second window. Use rectangle tool in the first, selecting half vertical segments, and copy and paste on the new file eliminate one of those two doubled central rows, 39X39 ![]() In a new window, open a new picture, 48X48, (a multiple of 6), fill with pattern
In a new window, open a new picture, 48X48, (a multiple of 6), fill with pattern ![]()
![]() copy the 39X39 image and paste it in place, it is not necessary to reduce any color to alpha,
copy the 39X39 image and paste it in place, it is not necessary to reduce any color to alpha,  the final 48X48png
the final 48X48png![]() drawn in repeat, BW, 192X192
drawn in repeat, BW, 192X192 Achieving a similar file more quickly and easily a 6X6 pattern is saved
Achieving a similar file more quickly and easily a 6X6 pattern is saved ![]()
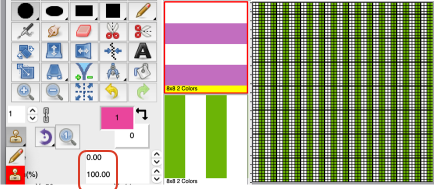
 Using brush fills, begin with a 20X20 picture, using the 6X6 blocks, selecting the filled square icon, place blocks from the upper left corner down, it is not necessary to fill the wholecanvas
Using brush fills, begin with a 20X20 picture, using the 6X6 blocks, selecting the filled square icon, place blocks from the upper left corner down, it is not necessary to fill the wholecanvas![]() using the 6X6 color pattern, the filled circle icon, selecting fill from center, begin in lower right corner, filling the quarter 20X20 shape
using the 6X6 color pattern, the filled circle icon, selecting fill from center, begin in lower right corner, filling the quarter 20X20 shape ![]() mirror X-1 to 39X20
mirror X-1 to 39X20![]() draw in repeat as in previous patterns to 39X40
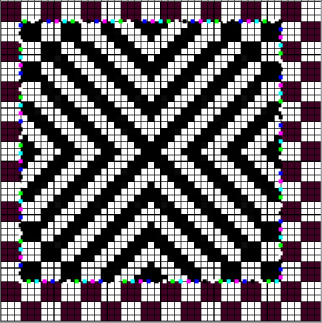
draw in repeat as in previous patterns to 39X40 ![]() eliminate one of the 2 center rows, to 39X39 working in separate windows or selecting either half, ie the top, move it down a row, and rop the extra top row
eliminate one of the 2 center rows, to 39X39 working in separate windows or selecting either half, ie the top, move it down a row, and rop the extra top row ![]() 4 magenta pixels added to the repeat
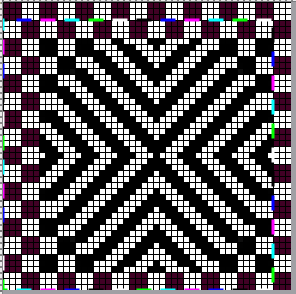
4 magenta pixels added to the repeat ![]() the file converted to indexed BW
the file converted to indexed BW ![]() copied and pasted on a 48X48 checkered ground
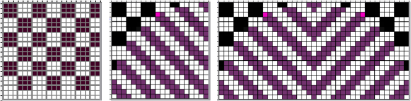
copied and pasted on a 48X48 checkered ground ![]() A visual summary of the steps
A visual summary of the steps 
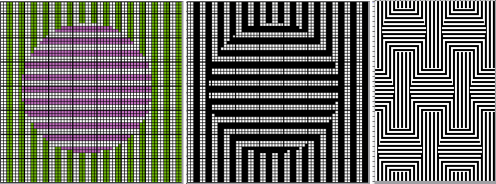
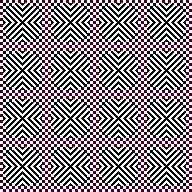
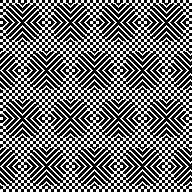
 The file drawn in repeat to 192X192
The file drawn in repeat to 192X192  Similarities, and differences in density of markings by the addition of single pixel lines, playing with what ifs:
Similarities, and differences in density of markings by the addition of single pixel lines, playing with what ifs:
the last 48X48 image, all pixels to red ![]() rotating 180 degrees in ArahPaint shifts the design one row down, and one column to the right while using Image >Transform > Rotate 180 in Gimp
rotating 180 degrees in ArahPaint shifts the design one row down, and one column to the right while using Image >Transform > Rotate 180 in Gimp ![]() white color to alpha
white color to alpha ![]() with the result copied and pasted onto the alternate 48X48 repeat.
with the result copied and pasted onto the alternate 48X48 repeat. ![]() All pixels to black/white in a new 48X48
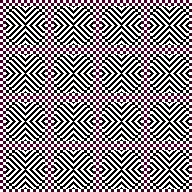
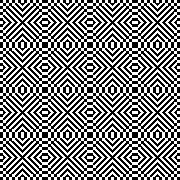
All pixels to black/white in a new 48X48 ![]() drawn in repeat to 192X192
drawn in repeat to 192X192  the brick 48X96 version,
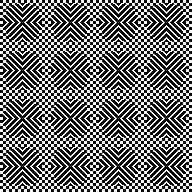
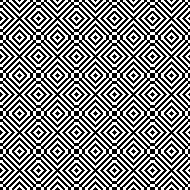
the brick 48X96 version, ![]() also drawn in repeat to 192X192
also drawn in repeat to 192X192  the 48X48 checkered ground is cropped to 45X45
the 48X48 checkered ground is cropped to 45X45 
![]() drawn in repeat to 180X180,
drawn in repeat to 180X180,  and what of that 39X39 design that started so much of this? trimmed to 38X38
and what of that 39X39 design that started so much of this? trimmed to 38X38 ![]() drawn in repeat to 190X190
drawn in repeat to 190X190  Returning to smaller design repeats, testing modification mode zoom and rotate:
Returning to smaller design repeats, testing modification mode zoom and rotate:
open a new picture, 60X60
draw a repeat and export it to Brush, ie 7X7 
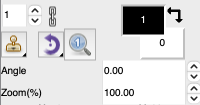
![]() select the brush drawing mode.
select the brush drawing mode.
choose a filled rectangle drawing tool
select the brush, hold down Ctrl (Cmd on Mac), and draw the brush across the canvas.  release Cmd key; the program is in modification mode.
release Cmd key; the program is in modification mode.
set the angle and zoom manually by typing in values, or holding the mouse pointer on up and down arrows, 
 while observing how the image changes in the main window
while observing how the image changes in the main window  to exit the modification mode, click on any drawing tool
to exit the modification mode, click on any drawing tool
use Tools > Find Repeat > 24X52![]() check alignments, 154X156
check alignments, 154X156  The same brush,
The same brush, ![]() 60X60 filled canvas
60X60 filled canvas  Tools >Find Repeat > 21X1
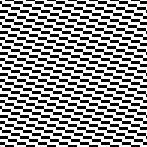
Tools >Find Repeat > 21X1 ![]() check alignments, 147X147
check alignments, 147X147  Working with small identifiable shapes: 80X80 canvas, repeating the process with an 8X8 repeat
Working with small identifiable shapes: 80X80 canvas, repeating the process with an 8X8 repeat 
![]() standard rectangle fill:
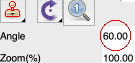
standard rectangle fill:  use the command key on Mac, Angle 60, Zoom 200
use the command key on Mac, Angle 60, Zoom 200  find Repeat, 47X47
find Repeat, 47X47 ![]() check alignment, 188X188
check alignment, 188X188  It is possible to overlay brushes using a series of them while working in multiple windows, my choices are random when testing concepts.
It is possible to overlay brushes using a series of them while working in multiple windows, my choices are random when testing concepts.
The first brush, 7X28 pixels, ![]() the second, 8X8
the second, 8X8![]() and the third, 60 x60 with white color to alpha
and the third, 60 x60 with white color to alpha  The first brush is used to fill the first square, 60X60
The first brush is used to fill the first square, 60X60  In a new window, fill a matching size 60X60 square with the second brush
In a new window, fill a matching size 60X60 square with the second brush  To render a color transparent aka color to alpha, in the second window, below the palette icon,
To render a color transparent aka color to alpha, in the second window, below the palette icon, ![]() select the white color icon repeatedly until a checkered box appears in its center indicating that color is now transparent
select the white color icon repeatedly until a checkered box appears in its center indicating that color is now transparent ![]() The transitions: from the filled square, to the same with the white color to alpha, and the layer saved as a brush
The transitions: from the filled square, to the same with the white color to alpha, and the layer saved as a brush  Use the 60X60 brush to bucket fill the very first square for a combined pattern
Use the 60X60 brush to bucket fill the very first square for a combined pattern  and use Tools > find repeat, with the result: 24X48
and use Tools > find repeat, with the result: 24X48 ![]() The color inverted design:
The color inverted design: ![]() the appearance of both in repeat
the appearance of both in repeat  Working with diagonal patterning in machine knitting previously discussed some ways to obtain such patterns.
Working with diagonal patterning in machine knitting previously discussed some ways to obtain such patterns.
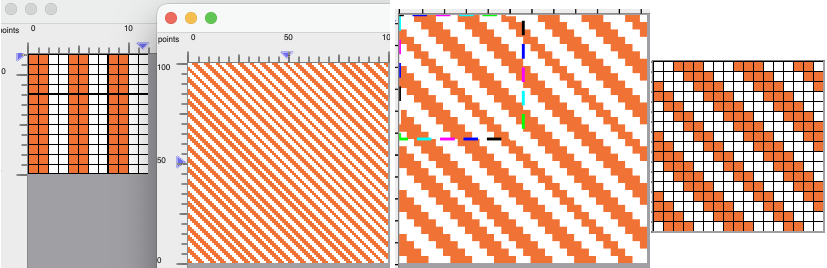
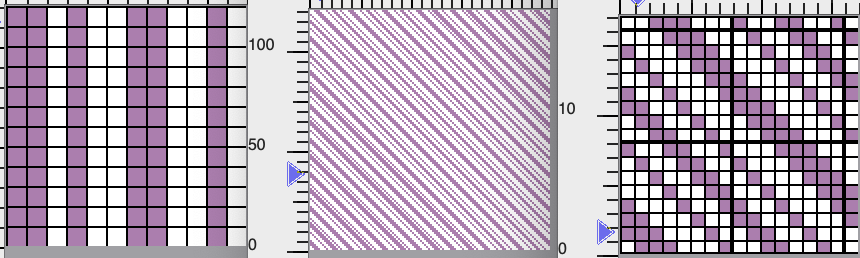
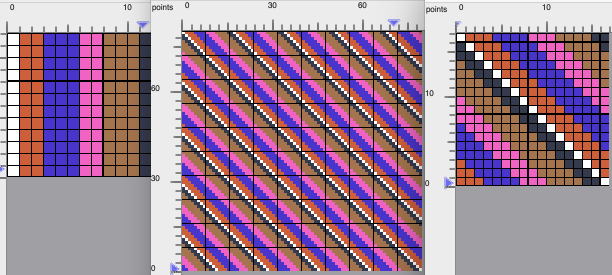
Developing diagonals using 45-degree angles and brush fill with pattern, using files matching in width and height, this began using a 12X12 image on a filled 100 X100 pixel canvas, and using Tools >Find Repeat X2 produced the final 17X17 design.
The process in shorthand:
 the 17X17 png, also shown drawn in repeat to 102X102
the 17X17 png, also shown drawn in repeat to 102X102 ![]()
 Testing the same process on a canvas with a multiple of 24, 120X120 with a new brush also yields a 17X17 final repeat
Testing the same process on a canvas with a multiple of 24, 120X120 with a new brush also yields a 17X17 final repeat 
![]() drawn in repeat to 136X136
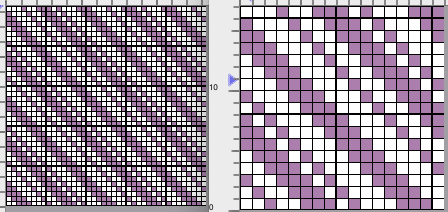
drawn in repeat to 136X136  The results are consistent when the approach is used on smaller canvases, here on a 40X40
The results are consistent when the approach is used on smaller canvases, here on a 40X40
 Using multiple colors in uneven spacing
Using multiple colors in uneven spacing  also yielded a 17X17 final repeat
also yielded a 17X17 final repeat ![]() checking alignments, 119X119
checking alignments, 119X119 
Some other effects with pattern fill:
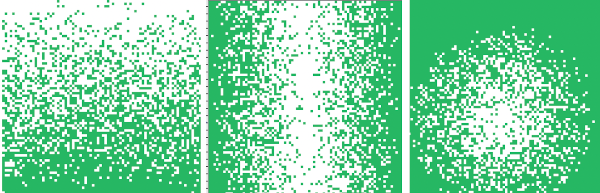
dithering