The companion blog post: Reviewing single bed ruching, new designs shares repeats, and samples knit lifting sinker loops or ladders to form knit folds and textures.
In planning programmed machine knit designs, no matter which cam carriage settings are chosen, unless the carriage(s) are set to knit, N is king, the black pixels and punched holes knit in pattern, the white pixels and unpunched areas do not.
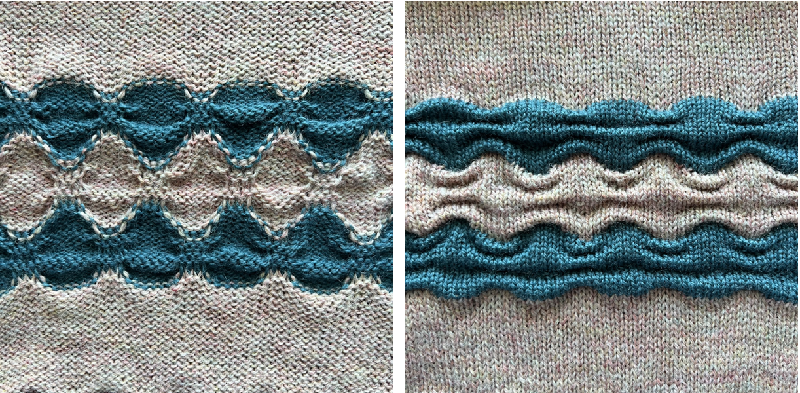
Programmed slip stitch designs mimicking folds grow very quickly in length, with textures visible on both sides of the finished project that are more pronounced when there are larger knit stitch counts between the skipped ones.
Samples found in: New single bed swatches based on random sources of inspiration. 
![]()


 In building textures, man made fibers should be avoided, steaming or ironing could flatten them permanently.
In building textures, man made fibers should be avoided, steaming or ironing could flatten them permanently.
If the yarn is too thick, it will make for a stiff fabric, and also reduce the 3D effect.
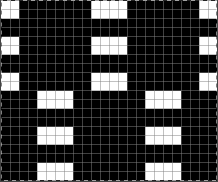
Repeats can be designed with the slipped areas in black, but the final image must be color-reversed, whether as a converted PNG or using the selection option offered in electronic models. When applicable, punch card users can mark the white squares, and then punch all the surrounding cells.
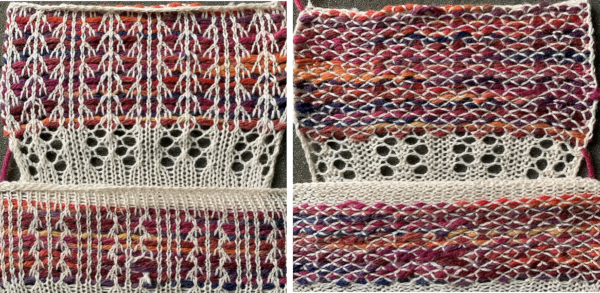
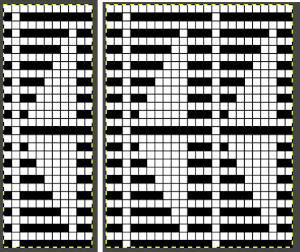
In this series of tests, patterning of all white blocks several cells in width and height is explored. Multiple side by side stitches are skipped as opposed to every other seen in the first two samples.
The purl side will have lots of floats, for some knitters this is a deal breaker.
All uninterrupted large areas of black cells occurring at the side edges will ruffle unless white cells are added in select needle positions.
Usually skipped stitch areas form floats behind stitches held in those locations, which in turn become lengthened in proportion to the number of rows they are held; that feature is barely noticeable on the knit side in these tests.
The first PNG 16X42![]() color reversed, knit on 61 stitches
color reversed, knit on 61 stitches 
 The same repeat can be executed as a hand technique where stitches are picked up and rehung to form hems.
The same repeat can be executed as a hand technique where stitches are picked up and rehung to form hems.
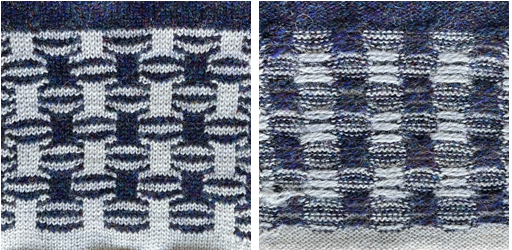
A section of the resulting textures, knit in a thicker wool, was tested only on 31 stitches to inform the choices in developing additional designs.
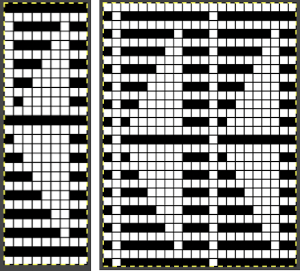
There is an operator error included that may become a design feature or offer the opportunity to approve of and pursue less frequent ruching.  A 24X64 larger repeat with deeper folds, executable on a punch card machine, in which case black cells are left white, and all white cells are punched offers possibilities for color changes in sequences of even numbers of rows
A 24X64 larger repeat with deeper folds, executable on a punch card machine, in which case black cells are left white, and all white cells are punched offers possibilities for color changes in sequences of even numbers of rows knit on 58 stitches,
knit on 58 stitches, color reversed using the 930 function,
color reversed using the 930 function,  no horizontal mirroring required
no horizontal mirroring required  The beginning of exploring using slip stitch blocks to form possible shapes, a 38X20 repeat,
The beginning of exploring using slip stitch blocks to form possible shapes, a 38X20 repeat, 
![]()
 knit with a random yarn selection, on 58 stitches.
knit with a random yarn selection, on 58 stitches.
A 2- knit stitch vertical column is added to each side edge; ![]() identifiable shapes begin to appear.
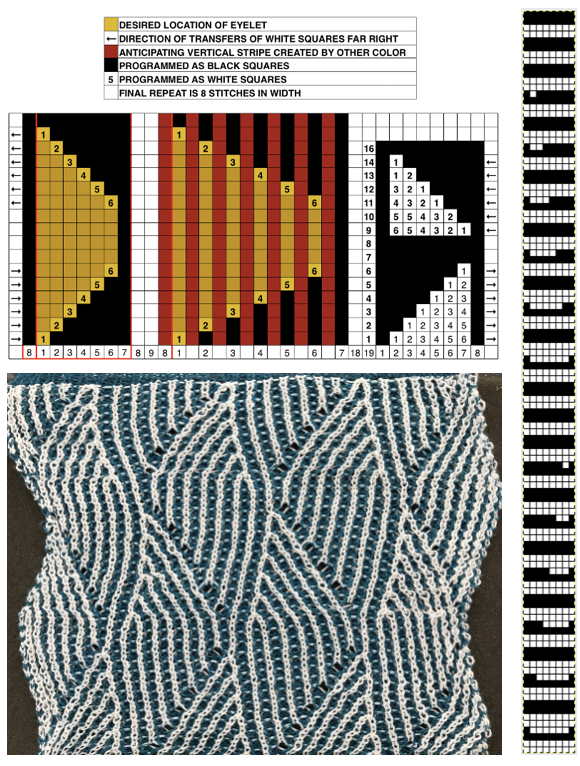
identifiable shapes begin to appear.  Expanding the design with the intention of deeper folds and adding color(s) striping, with 8-row unit multiples.
Expanding the design with the intention of deeper folds and adding color(s) striping, with 8-row unit multiples.
The adjusted repeat, 56X32.![]()
 The programmed test swatch repeat, 60X32 with equal side borders. Color changes alternating between 26 rows with slipped stitches, follwd by 8 with all-knit contrast.
The programmed test swatch repeat, 60X32 with equal side borders. Color changes alternating between 26 rows with slipped stitches, follwd by 8 with all-knit contrast.![]()

 Changing colors with an easy-to-track every 8 rows.
Changing colors with an easy-to-track every 8 rows. ![]()

 One of the earliest posts on the topic, written in 2013, A random slip stitch, included these.
One of the earliest posts on the topic, written in 2013, A random slip stitch, included these.
 There are infinite approaches to creating secondary shapes of varying size and thickness.
There are infinite approaches to creating secondary shapes of varying size and thickness.
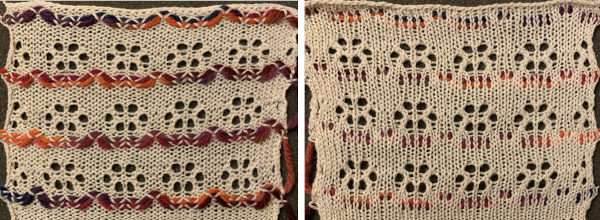
This 24X20 repeat with the floats easily identified on the purl side of the swatch, builds solid color slip stitch blocks on striped shapes in a brick configuration with color changes every 2 rows.![]()

 Single bed tuck/ mostly slip stitch fabrics 3, offered a range of possibilities, opening up the option of adapting a previously explored or published repeat to larger scale.
Single bed tuck/ mostly slip stitch fabrics 3, offered a range of possibilities, opening up the option of adapting a previously explored or published repeat to larger scale.
I taught in a design studio, and dozens of swatches pertaining to the specific lessons and assignments were added to or changed weekly covering a large wall display area.
One of the repeats, 24X36, ![]() led to these variations
led to these variations and was now altered in width to 36X36,
and was now altered in width to 36X36, ![]()
 knit tested on 69X36 after adding knit side borders, mirrored horizontally for use on the 930,
knit tested on 69X36 after adding knit side borders, mirrored horizontally for use on the 930,![]() with color changes every 6 rows,
with color changes every 6 rows,  yielding a highly textured knit.
yielding a highly textured knit. The top and bottom of the swatch reflect the difference in width between areas that are knit in stocking stitch and those with slipped stitches.
The top and bottom of the swatch reflect the difference in width between areas that are knit in stocking stitch and those with slipped stitches.
Besides narrowing the pieces in width, these designs also compress height.
I have a sometimes love/ hate relationship with the Brother single bed color changer, but it is hugely helpful when frequent color striping is planned in even number row counts.
Color striping before committing to final color ways in pattern helps to establish whether contrast in chosen shades works well, and whether the changer and its sinker plate works smoothly.
Reviewing single bed ruching, new designs
IN PROGRESS
The companion post Single bed slip stitch vs ruching explores automated textures that could share design repeats.
Gathering knits to produce folds rather than clustered stitches can be achieved by using programmed slip stitch designs, or manually lifting stitches from rows below the last row knit in an endless variety of ways.
Hand-gathered stitch groups, in proportion to their numbers, produce a hem that is sealed more tightly than the slip stitch versions, whereas the skipped stitches become elongated.
Machine-knit hems 2 illustrates multiple techniques for picking up stitches, ie. by first finding sinker loops
Select few stitches lifted up on a tuck ground: Pretend/ mock cables 4  Ruching 1: fern “pretender” and more, a charted repeat that moves sinker loop groups, a technique that begins to imitate smocking.
Ruching 1: fern “pretender” and more, a charted repeat that moves sinker loop groups, a technique that begins to imitate smocking. Randomly selected samples from former posts:
Randomly selected samples from former posts:
Ruching 2: more working with stitch groups Shadow pleats knitting
Shadow pleats knitting 
Adding hems to varied knits includes this knit woven sample
Color striping, “winging it”, in New single bed swatches based on random sources of inspiration 
 Manipulating slip stitch floats Slip stitch patterns with hand transferred stitches, single bed 2
Manipulating slip stitch floats Slip stitch patterns with hand transferred stitches, single bed 2  Industry knit stitch vocabularies refer to the yarn portion that connects two adjacent needle loops in the same course/ row as a sinker loop,
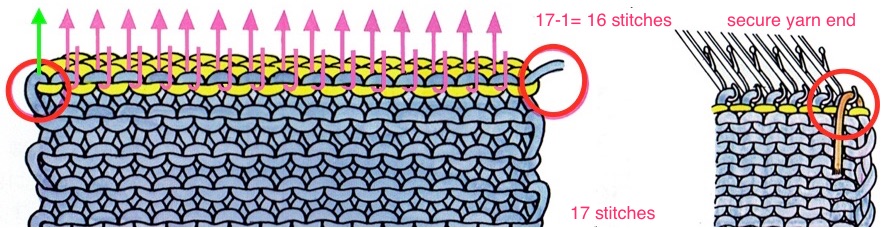
Industry knit stitch vocabularies refer to the yarn portion that connects two adjacent needle loops in the same course/ row as a sinker loop, ![]() making what is often called a ladder in home knitting, an extended sinker loop.
making what is often called a ladder in home knitting, an extended sinker loop.  The spreadsheet plan aided by some copy and paste is to count down to specific ladders, and use their loops to rehang on specific needles after every 10 rows knit in a brick stitch configuration.
The spreadsheet plan aided by some copy and paste is to count down to specific ladders, and use their loops to rehang on specific needles after every 10 rows knit in a brick stitch configuration.
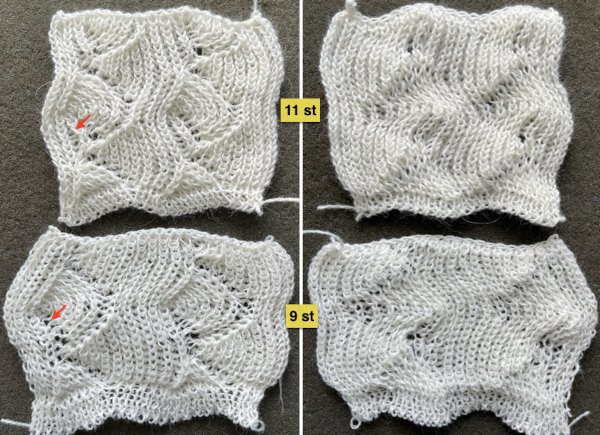
The vertical blocks of stitches between out of work needles that produce the ladders are 9 stitches wide.
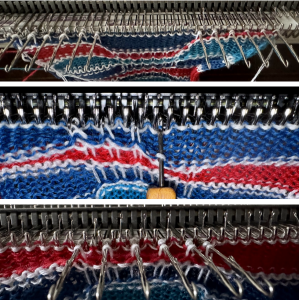
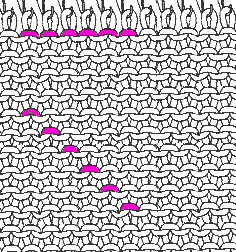
A single full repeat is 20X20, the test is knit on 55 stitches, with 2-stitch borders added aside first and last ladders. Counting down sinker loops
Counting down sinker loops  rehanging 5 times on the left side
rehanging 5 times on the left side repeating 5 times on the opposite, right side, with 2 extended loops now on the center needle of the 9-stitch group
repeating 5 times on the opposite, right side, with 2 extended loops now on the center needle of the 9-stitch group what can happen when one is so busy looking at and manipulating stitches as to forget to look up.
what can happen when one is so busy looking at and manipulating stitches as to forget to look up. 
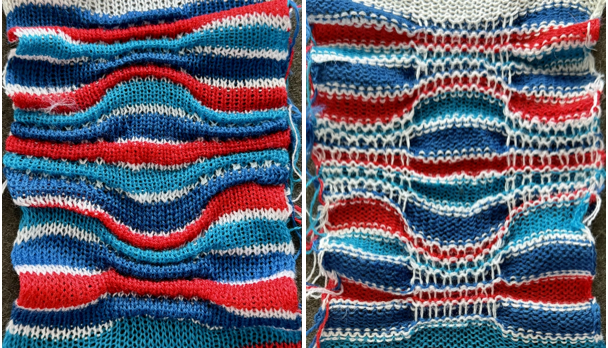
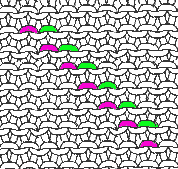
 An alternate method is to count down to specific sinker loops, magenta, then manipulating the knit loop aside the last one lifted,
An alternate method is to count down to specific sinker loops, magenta, then manipulating the knit loop aside the last one lifted, or seek out the adjacent sinker loop, cyan, and pick up the one immediately below it, magenta.
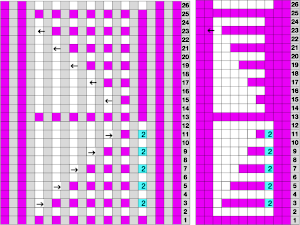
or seek out the adjacent sinker loop, cyan, and pick up the one immediately below it, magenta. In the test swatch, to maintain an easy row count, stitches were lifted up in a brick configuration after every 10 knit rows, on 38 needles, a multiple of 6+2, that included an added single knit stitch vertical border on each side.
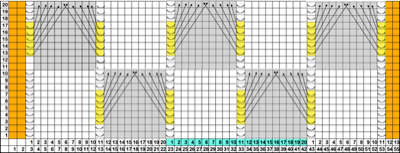
In the test swatch, to maintain an easy row count, stitches were lifted up in a brick configuration after every 10 knit rows, on 38 needles, a multiple of 6+2, that included an added single knit stitch vertical border on each side. All-knit rows can be added in each half repeat block, cells representing them are colored in darker grey. The single design repeat is 12X28, 14 rows are knit before ruching, and pick up starts with the 6th sinker loop down.
All-knit rows can be added in each half repeat block, cells representing them are colored in darker grey. The single design repeat is 12X28, 14 rows are knit before ruching, and pick up starts with the 6th sinker loop down.
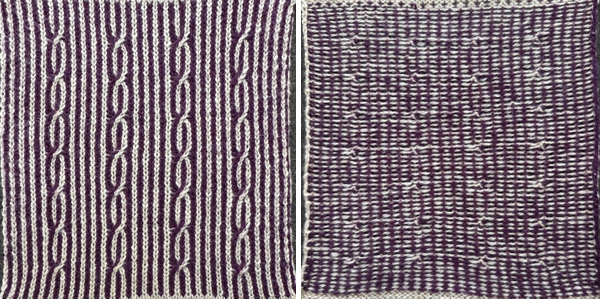
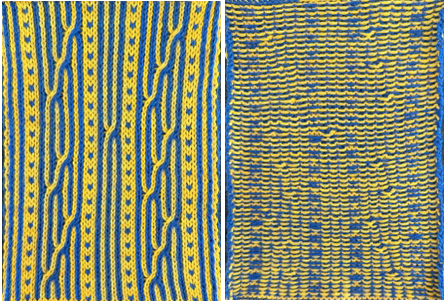
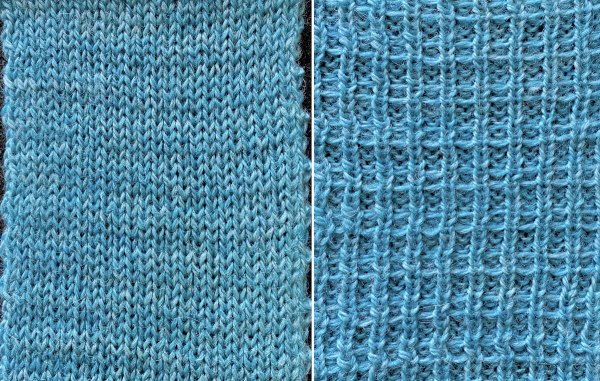
 A side-by-side comparison
A side-by-side comparison  This repeat is 16X42 pixels and may be used color-reversed for a slip stitch variation.
This repeat is 16X42 pixels and may be used color-reversed for a slip stitch variation.
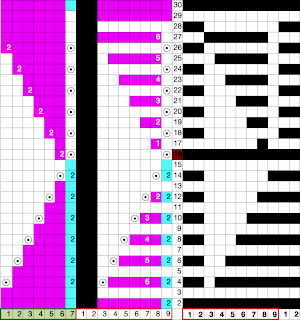
Here, ruching/ pleating happens with lifting stitches for 5-row folds after every 6 rows knit followed by 2 all knit rows, making each pattern full block 7 rows in height.
Whether lifting stitches or changing colors, the carriage will not stop consistently on the same side as each block of lifted stitches is completed.
If color changes are planned, changing the folded depth to 6 rows from 5 will make the use of the color changer possible and avoid extra yarn ends.
 The yarns used in the test swatch were a 3/9 wool and a sock yarn remnant, knit at tension 10, resulting in a rather stiff knit. Individual stitches were lifted on each edge aside the large all-knit segments to avoid ruffling and attempt at a balanced length.
The yarns used in the test swatch were a 3/9 wool and a sock yarn remnant, knit at tension 10, resulting in a rather stiff knit. Individual stitches were lifted on each edge aside the large all-knit segments to avoid ruffling and attempt at a balanced length. Spacing the ruched segments further apart and increasing their width may make lifting every other stitch adequate for the 3D desired effect.
Spacing the ruched segments further apart and increasing their width may make lifting every other stitch adequate for the 3D desired effect.
In this 75 stitch wide test, each of the 7 stitches in the black blocks was rehung on row 9, followed by 10 knit rows for easy tracking, and the process was repeated in brick fashion in the allotted locations. 

Some double bed work:
Pintucks 2, ripples in knits using the ribber includes this Passap sample 
Pintucks 1 vs shadow pleats
Cable crossings meet eyelets and ladders
More on combining lace patterning with added stitch types looked at lace transfers consistently to the center of groups of 3, with stitches transferred down to the ribber between them, creating vertical columns of knit stitches on a purl ground alternating with lace patterning.
One of the related swatches:  Those who prefer the look, or anyone without a ribber, can use ladders to separate the pattern groups.
Those who prefer the look, or anyone without a ribber, can use ladders to separate the pattern groups.
The color and fiber content are contributing factors, as always. In addition, with time and wear, stitches aside, the ladders may grow in size, with the space between them becoming diminished. There are always pros and cons to any technique.
This design was tested on 31 stitches and on both a bulky and a standard machine.
Cable crossings that formed eyelets occurred after every 6 rows knit. The repeat was sampled on a multiple of 4-1.
My scrawled needle tapes for both machines to help track transfers.  After the first few repeats, the knit itself becomes a clear visual guide to stitch movements and is easy to execute.
After the first few repeats, the knit itself becomes a clear visual guide to stitch movements and is easy to execute.
Start with every 4th needle out of work, knit 6 rows.
The center stitch in each group is moved over by 3 positions, and the emptied needle is moved back to the A position to create the new ladder.
Moving the needles out to the E position offers the opportunity to look for proper stitch transfers and any dropped stitches.
 The formerly empty needle, as one moves across the row, is returned to the work position, and new groups of 3 stitches are formed and knit for 6 rows.
The formerly empty needle, as one moves across the row, is returned to the work position, and new groups of 3 stitches are formed and knit for 6 rows.
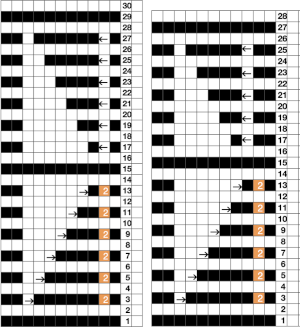
At that point, after repeating the actions on each group of 3 stitches, one returns to the same distribution as in the starting position. The design 12 row repeat: circles represent stitch transfer location with the corresponding needles taken out of work, while orange cells point to locations where empty needles are returned to work, becoming the center stitch in each new group of 3.
The design 12 row repeat: circles represent stitch transfer location with the corresponding needles taken out of work, while orange cells point to locations where empty needles are returned to work, becoming the center stitch in each new group of 3.
 The test swatch was knit using a softly spun rayon
The test swatch was knit using a softly spun rayon scale compared to its bulky knit companion
scale compared to its bulky knit companion Adding stitch transfers to the ribber along with a change in in the type of stitch crossings, eyelets are formed where empty needles are returned to work.
Adding stitch transfers to the ribber along with a change in in the type of stitch crossings, eyelets are formed where empty needles are returned to work.
 The work on the machine on a multiple of 12+2 stitches, with needle tape markings, and needles brought out to D position after crossings:
The work on the machine on a multiple of 12+2 stitches, with needle tape markings, and needles brought out to D position after crossings: 
 Getting more complicated: the move of 2 stitches as one so as to leave empty needles, shares the same concept as in the last swatch, but over a wider space. The setup rows are on every needle, all stitches knit on every row, a border can be added on each side, what appear to be ladders are the result of the yarn getting tugged across needle spaces by cable crossings.
Getting more complicated: the move of 2 stitches as one so as to leave empty needles, shares the same concept as in the last swatch, but over a wider space. The setup rows are on every needle, all stitches knit on every row, a border can be added on each side, what appear to be ladders are the result of the yarn getting tugged across needle spaces by cable crossings. Stitch and needle arrangements on the machine after the respective completed series of transfer rows.
Stitch and needle arrangements on the machine after the respective completed series of transfer rows.
 Closer looks: the pairs of stitches that will be moved to face the back of the work can be rested on their tool on the adjacent pair of needles, leaving the hands free to manipulate the remaining pairs of stitches.
Closer looks: the pairs of stitches that will be moved to face the back of the work can be rested on their tool on the adjacent pair of needles, leaving the hands free to manipulate the remaining pairs of stitches.  The stitch further away from the center group of 8 is moved first, onto the adjacent one,
The stitch further away from the center group of 8 is moved first, onto the adjacent one,  then both skip a needle and move one spot over,
then both skip a needle and move one spot over,  the held pair of stitches moves in turn, to fill the empty pair of needles,
the held pair of stitches moves in turn, to fill the empty pair of needles,  completing the first set of transfers
completing the first set of transfers While moving across the row, as long as the needles are in B position, the needles with double stitches and the adjacent empty one may be used as the resting place for the double eye transfer tool while the adjacent pair is manipulated.
While moving across the row, as long as the needles are in B position, the needles with double stitches and the adjacent empty one may be used as the resting place for the double eye transfer tool while the adjacent pair is manipulated.
The test swatch was knit using a 2/8 wool.
The bottom includes testing tension and simple crossings.
Cables for me are an excellent way to not only test the machine and yarn tolerance, but that of the operator as well.
The back of this knit is textured and stretched taut between metal machine parts, so errors (or discoveries to follow up on, “design features”) are not immediately identifiable without careful checking. 
More to browse
Ladders with lace, (leaf) “making things work” 1
Ladders with lace, (leaf) “making things work” 2
Ladder lace
Ladders and Lace
MK ladders, and a bit of crochet includes a hand crochet edging
Cables meet knit-weaving
In progress
Although I claim a lack of fondness for cables, reviewing the links listed in the category in the blog index, I found that this present one can is #30!
The goal here is to combine knit-weaving with cable crossings.
When working with hand techniques, clues can help maintain accuracy, especially when knitting long pieces.
To enable the movement of the stitch groups, the tension for the knitting yarn, also used in the lace/ knit weaving samples, required changing the tension from 7 to 9.
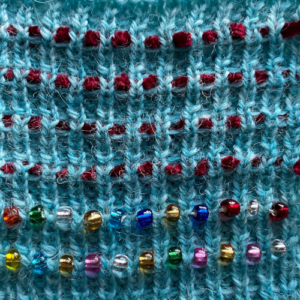
Movement happened within groups of 5 stitches to maintain continuous vertical lines of color.
Personal preferences inform our choices in spreading out the hand technique, and for the presence or amount of aids in maintaining correct patterning.
More on similar planning may be seen in the post on Cables meet fair isle. 
 I tend to program a repeat that takes into consideration the number of needles in work on the machine.
I tend to program a repeat that takes into consideration the number of needles in work on the machine.
In testing, in this series, the choice was made to bring groups of 3 stitches to the front of the piece consistently to maintain the vertical color line placements.
All transfers were first made in the same direction, but can be planned with other variations.
The columns of blank cells result in floats of the weaving yarn on the purl side.
The added borders in the spreadsheet plan below add a beaded edging catching the weaving yarn; end needle selection is canceled to maintain patterning on the edges.  The program for the swatch, 41X18
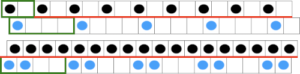
The program for the swatch, 41X18![]() 1. A partial repeat is shown; the printed needle tape was marked with magenta columns where the stitches remain manually undisturbed during knitting.
1. A partial repeat is shown; the printed needle tape was marked with magenta columns where the stitches remain manually undisturbed during knitting.
The blue cells mark the alternate areas where cable crossings will occur,
the black dots, the fixed needle preselection that needs to be restored/ maintained after moving stitches.
2. The segments with non-selected needles programmed in each pattern group, blue on the needle tape, are the areas for cable crossings.
3. The first two stitches on the left of each group are removed and held on a tool, which can be temporarily rested on needle hooks to the left, followed by the removal of the group of three stitches
4. The three stitches are returned to the needle bed on the left, and the group of two stitches is returned to the bed on the right
5. Needle preselection is restored manually before knitting the next row
 The proof of concept swatch:
The proof of concept swatch:  It is easy to crop swatch photos to visualize the designs in wider repeats or with other changes or additions before amending the original repeat and pursuing the technique further.
It is easy to crop swatch photos to visualize the designs in wider repeats or with other changes or additions before amending the original repeat and pursuing the technique further. 
 Varying the concept, testing crossings were made alternating in opposite directions. They and the number of rows between them can be adjusted in DIY.
Varying the concept, testing crossings were made alternating in opposite directions. They and the number of rows between them can be adjusted in DIY.
The new design repeat, 18X22![]() was planned for use on 41 stitches, a multiple of 18X2+5.
was planned for use on 41 stitches, a multiple of 18X2+5.![]()
 The corresponding needle tape markings, groups of three stitches were again consistently moved toward the center of each non selected group, the pairs were then brought behind them and placed on the pairs of emptied needles. Preselection for the weaving pattern needs to be restored after the crossings and before knitting the next row.
The corresponding needle tape markings, groups of three stitches were again consistently moved toward the center of each non selected group, the pairs were then brought behind them and placed on the pairs of emptied needles. Preselection for the weaving pattern needs to be restored after the crossings and before knitting the next row.  Markings on needle tapes can be made as preferred, here magenta cells again indicate groups of stitches that are left undisturbed, the blue and cyan, groups of unselected needles with opposing directions cable crossings.
Markings on needle tapes can be made as preferred, here magenta cells again indicate groups of stitches that are left undisturbed, the blue and cyan, groups of unselected needles with opposing directions cable crossings. The relates swatch:
The relates swatch: Lastly, a test of placing multiple cables along single rows: the new design repeat, 7X18.
Lastly, a test of placing multiple cables along single rows: the new design repeat, 7X18.![]()
![]() Magenta cells represent columns of stitches that are left undisturbed, the cyan, pairs of stitches that are removed first, to allow the group of three beside them to be removed and moved over to the front of the knit by two needles. Cyan pairs are then returned to the needle bed.
Magenta cells represent columns of stitches that are left undisturbed, the cyan, pairs of stitches that are removed first, to allow the group of three beside them to be removed and moved over to the front of the knit by two needles. Cyan pairs are then returned to the needle bed.
The next row of knit weaving is likely hard to push, merits knitting slowly. The swatch was knit on 40 stitches, with undisturbed borders on each side,
The swatch was knit on 40 stitches, with undisturbed borders on each side,
![]()
 and imagined with crop, copy, and paste, in a different rendition.
and imagined with crop, copy, and paste, in a different rendition. Untested at present: an added repeat variation that retains the manipulation in groups of 5 vertical columns, found in the FI post, 20X18, followed by an amended design.
Untested at present: an added repeat variation that retains the manipulation in groups of 5 vertical columns, found in the FI post, 20X18, followed by an amended design. 
![]()

 The smallest design repeat, 20X12,
The smallest design repeat, 20X12, ![]()
![]() planned tiled X2 in width, with added borders, matching the spreadsheet chart
planned tiled X2 in width, with added borders, matching the spreadsheet chart  33X12
33X12![]() mirrored horizontally if required by the machine model or download software
mirrored horizontally if required by the machine model or download software![]()
More on combining lace patterning with knit weaving
Brother Punch Card Pattern Volume 5 is a great tool for learning about the various technique possibilities on any machine.
The accompanying swatch images are guides to visualizing the results and the relationship between punched holes and stitch structures and textures.
Some designs may be used as published on electronic models, while others need some adjustments.
When 2 carriages are used to select needles from opposite sides, punch card machines do not advance the card with the first pass of the second carriage from the opposite side, repeating the selection in the previous row, while electronic models advance a design row with each carriage pass.
When traveling between machine models and developing DIY variations, test the lace portion of the design first; depending on the machine type or the software used to download to the machine, the PNGs provided may need to be mirrored horizontally. The big clue pointing to mirroring being required in testing is if there are two empty needles side by side after any of the transfers.
Electronic models can do that with the selection of a button. Keep good notes for future reference of the specific patterns.
This series began with a ready-to-knit repeat for the technique.
End needle selection is canceled; the goal is to maintain the weaving pattern along the side edges.
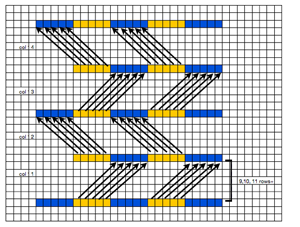
The smallest repeat segment in the card #275 is isolated, in this instance, to 12X28. The image on the far right shows areas where selection rows are repeated with the change of the carriages.
 The chart for the repeat was plotted first in a spreadsheet, 12 columns X 36 rows, with arrows indicating the direction of the carriage moves, and the knit-woven rows were also noted with red cells.
The chart for the repeat was plotted first in a spreadsheet, 12 columns X 36 rows, with arrows indicating the direction of the carriage moves, and the knit-woven rows were also noted with red cells. 
![]() The sample was drawn in repeat X3 to 36X36, and a border column was added to each side, adjusted for an evenly distributed woven floats, used as is on the 930, no mirroring required, 38X36,
The sample was drawn in repeat X3 to 36X36, and a border column was added to each side, adjusted for an evenly distributed woven floats, used as is on the 930, no mirroring required, 38X36, ![]()
 Using a random card design for transfer lace, #623, with the smallest repeat isolated to 8X18,
Using a random card design for transfer lace, #623, with the smallest repeat isolated to 8X18,
 8X24
8X24![]() doubled in height, altered to maintain the weaving pattern repeat,
doubled in height, altered to maintain the weaving pattern repeat, 8X48
8X48![]() tiling checked on 96X96
tiling checked on 96X96 knit tested on 33X48,
knit tested on 33X48, ![]() mirrored horizontally on the 930
mirrored horizontally on the 930 Choosing a pattern from a published design for electronic Brother models, repeating the process with #182
Choosing a pattern from a published design for electronic Brother models, repeating the process with #182 Drawing the initial 13X66 file drawin in repeatX 2 in width revealed areas with double cells in the weaving rows, shown edited on the right
Drawing the initial 13X66 file drawin in repeatX 2 in width revealed areas with double cells in the weaving rows, shown edited on the right the new PNG, 26X66, with tested tiling
the new PNG, 26X66, with tested tiling ![]()
 knit on 44X66 to accommodate edge transfers and with pixels added to maintain weaving pattern
knit on 44X66 to accommodate edge transfers and with pixels added to maintain weaving pattern 
![]() required mirroring on the 930
required mirroring on the 930
The weaving yarn used is the same space dyed wool worsted, and the lace yarn thickness matches the 2/18 yellow.  A larger motif, still using comparable weight yarns, #161, 24X48.
A larger motif, still using comparable weight yarns, #161, 24X48.![]() The process, summarized,
The process, summarized,  the knittable 24X72 BW PNG, and its tiling alignment
the knittable 24X72 BW PNG, and its tiling alignment![]()

The tested repeat, 50X72,  required mirroring on the 930
required mirroring on the 930
A spreadsheet offers easy editing of cell groups and rows. The concept applies to any available and familiar tools that allow for planning the sequences.
The steps in my process using Tables and Mac Numbers in summary:
begin with a published design with 2 knit rows occurring after each series of LC carriage passes, filling the corresponding cells with an easy-to-see color. It is useful to have a symbol or shape to add to any column, indicating Lace Carriage movements.  Selecting either of the 2 yellow rows, expand the chart by consistently choosing either the top or bottom row, adding a row below the top or above the bottom one X2, yielding 4 yellow rows.
Selecting either of the 2 yellow rows, expand the chart by consistently choosing either the top or bottom row, adding a row below the top or above the bottom one X2, yielding 4 yellow rows.
The red cells in the column on the right indicate planned knit carriage passes.  Adding BW cells indicates the placement of alternating pairs of weaving patterns.
Adding BW cells indicates the placement of alternating pairs of weaving patterns.  When programming repeats for the number of needles used in the piece,
When programming repeats for the number of needles used in the piece,
verify that the direction of the transfers works so as not to produce side-by-side empty needles. Some machines and download software require horizontal mirroring of lace patterns; electronic models have buttons that will perform the mirroring without added programming.
Tile the weaving design in height, isolated in this sequence, ![]() and illustrated simply as a BW file, 24X16, with correct tiling in height.
and illustrated simply as a BW file, 24X16, with correct tiling in height.  Check that it is maintained with the full “final” LC, and the weave repeat is doubled in height; look for any same row repetitions. In those instances, adjustments will need to be made in the top half of the design by shifting and redrawing cells.
Check that it is maintained with the full “final” LC, and the weave repeat is doubled in height; look for any same row repetitions. In those instances, adjustments will need to be made in the top half of the design by shifting and redrawing cells.  Add needles in work on either or both sides if needed to avoid side edge stitch transfers.
Add needles in work on either or both sides if needed to avoid side edge stitch transfers.
For better finishes on side edges, maintain the weaving pattern repeat, filling in cells in the PNG, or pulling needles out by hand if needed.
Returning to my episodic leaf lace obsession, #576.  The 24X56 start
The 24X56 start![]()
 Two-stitch side borders were added, marked with magenta cells in the corresponding chart, resulting in a multiple of 24X2=48+4=52 stitch width repeat, no mirroring required on 930
Two-stitch side borders were added, marked with magenta cells in the corresponding chart, resulting in a multiple of 24X2=48+4=52 stitch width repeat, no mirroring required on 930
 Sampling was planned using a 2/8 green wool for the lace, which test-knit fairly easily at tension 9.
Sampling was planned using a 2/8 green wool for the lace, which test-knit fairly easily at tension 9.
Then the fun began: the yellow, thicker yarn was a loose, three-stranded variety, and began to separate and skip getting caught. The second shade of green worked fine after a tension adjustment, until I forgot I was weaving, almost transferred a whole EON selection row, got a lovely LC carriage jam, and was not happy at the degree of contrast between the two greens.  Thought I had sailed through this sample, and then, when steaming it, I found the many dropped stitches that had gotten away from me and my eyeballs.
Thought I had sailed through this sample, and then, when steaming it, I found the many dropped stitches that had gotten away from me and my eyeballs.
May consider regrouping and a third try, but not today!
Knit-weaving methods and associated swatches
Knit weaving 5: manipulated floats 8/24
Knit weaving 4: combining stitch types 7/24
Knit weaving 3 5/24
Knit weaving 2: swatches, experiments 2/21
Knit weaving 1 2/21
More on combining lace patterning with added stitch types
Far older posts: Combining tuck stitches with lace 1, Combining tuck stitches with lace 2 (automating them), the arrow points to operator error, both from 2015
Combining tuck stitches with lace 2 (automating them), the arrow points to operator error, both from 2015
 Lace meets weaving on Brother Machines 1, 2020
Lace meets weaving on Brother Machines 1, 2020  Lace meets weaving on Brother Machines 2, 2020
Lace meets weaving on Brother Machines 2, 2020 Lace meets FI on Brother machines 2020
Lace meets FI on Brother machines 2020 
 Lace meets tuck on Brother machines , 2020
Lace meets tuck on Brother machines , 2020
Punchcard volumes offer many variations for this technique.
Both the knit and the lace carriages select needles in pattern.
It is necessary to keep in mind when planning to attempt using the published card repeats on electronic models that they advance the design with every carriage pass, while the punch card models repeat the same needle selection when the alternate carriage makes its first pass from the opposite side. To match results, the electronic repeat would need to be edited.
A sample knit on the 930:![]()

 2025
2025
Combining automated tuck patterning with hand transfers to form eyelets in vertical columns on a tuck stitch ground
For working on the single bed, the spreadsheet plan includes markings for transfers, magenta cells to the right, cyan to the left.
The repeat is 16 stitches wide, knit on a multiple of 16 needles +5.
The grey columns represent needles that are emptied and pushed back to the A position; ladders will be formed in those spaces.
The first and last stitches in each group of 5, marked with blue cells, remain undisturbed throughout.
 Though the repeat could be shorter, it was tested in a 40 row height, 16X40
Though the repeat could be shorter, it was tested in a 40 row height, 16X40![]() on 56 sts, mirrored horizontally for use on the 930,
on 56 sts, mirrored horizontally for use on the 930, ![]() air knitting the preselection row:
air knitting the preselection row:  as hand transfers are made, emptied needles and the remainder of each group of 5 must be in or returned to the work D, or E position to form eyelets amid kit stitches on the next pass. Watch that empty needles are not accidentally brought back into work.
as hand transfers are made, emptied needles and the remainder of each group of 5 must be in or returned to the work D, or E position to form eyelets amid kit stitches on the next pass. Watch that empty needles are not accidentally brought back into work.  Vertical lace columns and rib:
Vertical lace columns and rib:
End needle selection is cancelled, as in any case where not every needle is used on the knit bed
The knit carriage may be set to select, but no cam buttons are pushed in, knitting every stitch
Needle preselection guides the transfers, as with tuck lace, proper needles need to be taken out of work, and while hand transfers are being made, watch for needles being accidentally pushed out of work, or out of work needles being accidentally pushed back into work.
A vertical column is added on each side for a knit row, aside eyelets formed by transfers, the full repeat width remains a multiple of 5.  Programmed repeat, 38X12
Programmed repeat, 38X12![]() The swatch needle setup with added needles in work for more knit stitches, first and last needles on the top bed:
The swatch needle setup with added needles in work for more knit stitches, first and last needles on the top bed:  All transfers were made toward the center stitch, beginning consistently with the stitch on the left. The yarn used initially was a 2/20 silk/wool blend, which lost surface texture and flattened permanently with steaming and light pressing.
All transfers were made toward the center stitch, beginning consistently with the stitch on the left. The yarn used initially was a 2/20 silk/wool blend, which lost surface texture and flattened permanently with steaming and light pressing.  The same proved true with a slightly different design using the same needle setup but with transfers on alternating sides.
The same proved true with a slightly different design using the same needle setup but with transfers on alternating sides.  Using 100% wool yarn produced designs with a more defined texture. These knits narrow considerably when off the machine, and wool has spring back that may be diminished but not eliminated with blocking.
Using 100% wool yarn produced designs with a more defined texture. These knits narrow considerably when off the machine, and wool has spring back that may be diminished but not eliminated with blocking.
The programmed repeat used was the same 38X12 as in the first sample in the series.
The needle setup, first and last on the ribber
 The repeat for the second test was changed to bring the eyelets a row closer together,
The repeat for the second test was changed to bring the eyelets a row closer together,
programmed on 38X18![]()
Revisiting patterns inspired by waffle weaves
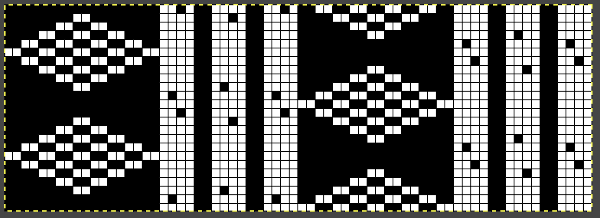
Waffle weaves  have a structure that is not duplicable on home knitting machines.
have a structure that is not duplicable on home knitting machines.
Interlock explorations 2; adding needles out of work
introduced efforts using circular slip settings got Milano waffle knitting in asingle color
4 passes are made with every needle knitting on both beds, followed by 4 passes tubular slip stitch. The main bed is programmed, set to slip both ways after the first preselection row.
The main bed is programmed, set to slip both ways after the first preselection row.
After 2 rows are knit on both beds, the ribber is then switched to slip in one direction, knit in the other in response to needle selection on the top bed.
Main bed needles out ribber slips, main bed needles in B, ribber knits.
After 4 circular passes, the ribber is again set to knit for 2 rows.
The appearance during knit rows, followed by float formation when only the top bed knits
followed by float formation when only the top bed knits  The number of needles in work on the main bed remains fixed.
The number of needles in work on the main bed remains fixed.
 The resulting grid may be used as a guide for hand techniques off the machine in isolated areas or all over.
The resulting grid may be used as a guide for hand techniques off the machine in isolated areas or all over.  Repeating the experiment with 2 knit vertical stitch columns on each edge, this time disengaging the ribber and knitting 2 rows only on the top bed rather than knitting circular rows and changing ribber settings.
Repeating the experiment with 2 knit vertical stitch columns on each edge, this time disengaging the ribber and knitting 2 rows only on the top bed rather than knitting circular rows and changing ribber settings.
The floats are brought closer together, and the fabric is far quicker to knit.  Needle arrangements may be varied to accommodate thicker yarns or alter the texture by varying both the number of knit rows and circular ones.
Needle arrangements may be varied to accommodate thicker yarns or alter the texture by varying both the number of knit rows and circular ones.  The new, added variation:
The new, added variation:
The main bed is programmed for every needle, allowing spacing variations for vertical knit columns to number preferred
The knit carriage is set to knit while also selecting needles,
end needle selection is canceled.
Every needle remains in work on the ribber throughout.
When needles are selected on the top bed the ribber is set to knit in both directions, while when there are no needles selected on the top bed, it is manually set to slip in both directions.
While the ribber does not knit, ladders are formed on the top bed between the needles in work for as many rows as planned until needle selection returns and the ribber is set to knit again.
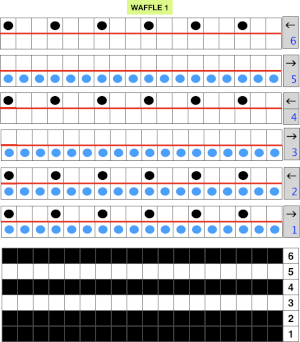
Automating the function: a 16X16 PNG that can be programmed across the bed using the electronic built in selection has a 6 double bed to 2 single bed rows ratio,![]() the full repeat chart usable on punch card machines,
the full repeat chart usable on punch card machines, the needle set up used in the swatch:
the needle set up used in the swatch: 

A review of brioche patterning
Nearing the end of another year, reviewing previous drafts, I find myself coming across posts that were never quite completed or published.
This content began to be brought together in 2022.
The term brioche in knitting is used loosely at times in any references to tuck stitches. Designs may be worked in single colors, or with more complicated planning, they may be executed in 2 colors.
Some patterns are fully automated, with the knit carriage set to tuck in both directions, the ribber set to knit in both, others are worked as a tubular tuck, and lastly, some require frequent changes in cam settings in either or both beds.
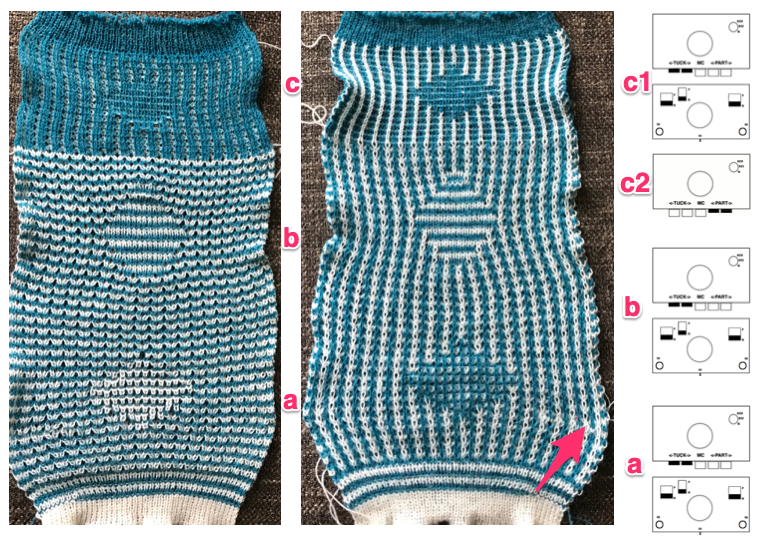
My explorations for the use of tuck stitch settings in double bed every needle rib fabrics began with attempting to create a solid color shape on a vertically striped ground in Geometric shapes on ribber fabrics with tuck stitches 1.
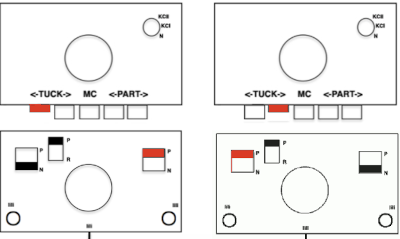
The arrow marks the spot where both colors used were picked up from the changer. C1 and 2 show indicate cam setting changes used in the last part of the swatch.


 Here, a simple shape was programmed, and varied carriage settings on either or both beds were explored Geometric shapes on ribber fabrics with tuck stitches 2; knitting with 4 carriages.
Here, a simple shape was programmed, and varied carriage settings on either or both beds were explored Geometric shapes on ribber fabrics with tuck stitches 2; knitting with 4 carriages.  Geometric shapes on ribber fabrics with tuck stitches 3 explores self-drawn repeats in multiple colors.
Geometric shapes on ribber fabrics with tuck stitches 3 explores self-drawn repeats in multiple colors.  Added samples and files in the subsequent post New double bed swatches based on published sources of inspiration 2
Added samples and files in the subsequent post New double bed swatches based on published sources of inspiration 2 

Lace transfers meet fisherman rib in 2 colors on Brother KM 1 Lace transfers meet fisherman rib, 2 color ribbed brioche on Brother machines 2
Lace transfers meet fisherman rib, 2 color ribbed brioche on Brother machines 2 
 These are advanced, complex fabrics. The repeats for 2 colors can grow exponentially in length.
These are advanced, complex fabrics. The repeats for 2 colors can grow exponentially in length.
Returning to designing suitable repeats, beginning in a spreadsheet: grey vertical lines represent stitches on the ribber, which will force apart stitches created on the top bed, creating the more familiar tuck rib surface.
Mac Numbers offers the opportunity to hide both columns and rows. In this instance, with the 10 grey columns hidden, one begins to get the sense of shapes and movements needed on the top bed  Working toward a repeat for knitting the shapes in a single color, imagining the location of eyelets resulting from stitch transfers,
Working toward a repeat for knitting the shapes in a single color, imagining the location of eyelets resulting from stitch transfers,  I used two repeats, adjusting the first repeat to vary the resulting shape slightly
I used two repeats, adjusting the first repeat to vary the resulting shape slightly  A 11X30 repeat mirrored horizontally for use on my 930, tiled twice horizontally before programming and downloading, used as a 23X30 single motif to obtain a matching border on each side,
A 11X30 repeat mirrored horizontally for use on my 930, tiled twice horizontally before programming and downloading, used as a 23X30 single motif to obtain a matching border on each side, ![]()
 A 9X28 repeat, my second try, programmed as a 20X28 single motif,
A 9X28 repeat, my second try, programmed as a 20X28 single motif, ![]()
 When knitting using only one color, the machine is set with the main bed tucking on every needle in one direction, followed by knitting on every needle as it returns to the starting side, the ribber does the same but in the opposite direction. It is a circular tuck, also referred to as fisherman’s rib.
When knitting using only one color, the machine is set with the main bed tucking on every needle in one direction, followed by knitting on every needle as it returns to the starting side, the ribber does the same but in the opposite direction. It is a circular tuck, also referred to as fisherman’s rib.
A slight shift in patterning may change the outline of the desired shape, introducing or removing stray lines or secondary shapes.
The possible cam setting options: 
 In two-color brioche combined with hand-transferred stitches, the main bed is set to tuck in both directions, white cells tuck, black cells knit.
In two-color brioche combined with hand-transferred stitches, the main bed is set to tuck in both directions, white cells tuck, black cells knit.
Brother machines preselect needles for the next row with each pass of the carriage, so on even-numbered design rows, as the carriage moves to the opposite side, all needles will form tuck loops on the main bed. The next row will be preselected, with some needles now back in B rather than D position.
With an appropriate transfer tool, move the stitches on the non-selected needles to the adjacent selected needle to their right after pushing it back to the B position. After each transfer, push all worked needles and their stitches, as well as the now-empty needle, to the E position.
As the carriage returns to the opposite side, an all-knit row will be completed. Several tension adjustments may be needed to ensure loops do not get hung up on gate pegs as stitches move across the bed, while still being loose enough to knit off properly.
Planning a fully automated design, reducing the ground, and staggering the color of the shapes. In these knits, the colors in the background form clear vertical lines:
24X44
![]() brick repeat 24X88
brick repeat 24X88![]() tiled.
tiled. 
A half-drop tiling error was revealed,  and the file was reduced to 23X44.
and the file was reduced to 23X44. ![]() The half drop repeat 46X44
The half drop repeat 46X44 ![]()
 Using the 24 stitch repeat executable on a punchcard machine as well, planning to knit the test swatch on 72 stitches,
Using the 24 stitch repeat executable on a punchcard machine as well, planning to knit the test swatch on 72 stitches,  anticipating what will happen with color of the alternating pairs of rows forming the shapes, noting that the total number of rows is an odd multiple of 4:
anticipating what will happen with color of the alternating pairs of rows forming the shapes, noting that the total number of rows is an odd multiple of 4:
 adjusting the repeat to 48X40with the total rows an even multiple of 4,
adjusting the repeat to 48X40with the total rows an even multiple of 4, ![]() tiling check, 72X80
tiling check, 72X80 the stitches composing the all the shapes will knit in the same color
the stitches composing the all the shapes will knit in the same color  The pattern, tested in thin yarns reveals the stitch structure even more. That said, the dark color was 2 thin yarns threaded on the same side of the mast. At one point, one of the 2 began to loop around needles, causing a carriage jam and a bent needle hook, hence the short height of the sample.
The pattern, tested in thin yarns reveals the stitch structure even more. That said, the dark color was 2 thin yarns threaded on the same side of the mast. At one point, one of the 2 began to loop around needles, causing a carriage jam and a bent needle hook, hence the short height of the sample.  Passap to Brother 6, exploring a possible tuck stitch design
Passap to Brother 6, exploring a possible tuck stitch design 
![]()
More shapes on ribber fabrics with tuck patterning, fantasy fair isle 
More designs worked on the double bed using tuck cam settings on either or both beds:
Ribber fabrics with main bed tuck patterning 1/ pick rib
Fisherman and English tuck stitch rib 1_ checks patterns_ Brother, Passap
Knitting with more than 2 carriages
Pintucks 1 vs shadow pleats
Geometric shapes on ribber fabrics with tuck stitches 2; knitting with 4 carriages
Interlock explorations 1
Modifying a sinker plate for use with double bed knits
Knitting with “unusual” fibers/ elastic 2
Ribber fabrics with stitch transfers between beds 2
Ribber fabrics produced with 2 knit carriages selecting needles
Multiple color drop stitch lace using img2track and more
New double bed swatches based on published sources of inspiration 2
Published a few months ago: New double bed swatches based on published sources of inspiration
At year’s end, I commonly find myself reviewing earlier blog posts and am drawn to testing previously developed repeats in new or different ways.
Many publications, whether for electronic machines or punchcard models, group patterns in separate categories, not offering many clues as to whether each design may be used for other knit structures.
Some punchcard manuals do offer a page with limited guidance, such as this in the 860 manual.  Truchet tiling design inspiration 1 and Truchet/Smith inspired designs 2 meet ArahPaint, introduced resources and methods for developing DIY knittable designs inspired by them.
Truchet tiling design inspiration 1 and Truchet/Smith inspired designs 2 meet ArahPaint, introduced resources and methods for developing DIY knittable designs inspired by them.
Blistered DBJ 2 and technique variations on a single repeat. used this tiling  in several ways, followed up on the previous post, Blistered stitches DBJ
in several ways, followed up on the previous post, Blistered stitches DBJ
Revisiting both posts, developing some new pattern variations.
The starting repeat, 74X74,  drawn in repeat to test tiling alignment, 148X148
drawn in repeat to test tiling alignment, 148X148 ArahPaint, Tools > Layer -> Brush saved
ArahPaint, Tools > Layer -> Brush saved  the 74X74 picture is loaded
the 74X74 picture is loaded
the white palette color is locked ![]() with filled rectangle, using the brush and bucket fill on whole image, the new 74X74 file
with filled rectangle, using the brush and bucket fill on whole image, the new 74X74 file 
 was test knit on the 930, which automatically mirrors the image horizontally, centered on 60 stitches.
was test knit on the 930, which automatically mirrors the image horizontally, centered on 60 stitches.
End needle selection on the knit carriage was canceled.
The slip setting in both directions was selected after the first preselection row.
First and last needles were in work on the ribber, with the carriage set to N.
If large groups of stitches were not selected on the sides, an end stitch was brought out to E manually before knitting the next row.
Slipped stitches elongate, as seen in the image on the right.  The elongated X2 design did not work on the Brother, with too many rows knitting only on one bed; they start jumping off, and the length of the slipped stitches is a potential added problem, with too many rows knitting only on one bed, they will start jumping off and the length of the slipped stitches are potential added problems.
The elongated X2 design did not work on the Brother, with too many rows knitting only on one bed; they start jumping off, and the length of the slipped stitches is a potential added problem, with too many rows knitting only on one bed, they will start jumping off and the length of the slipped stitches are potential added problems.
Blistered DBJ 3 began with a punchcard design  untested at the time, modified for use in knitting a patterned half fisherman rib, 24X112.
untested at the time, modified for use in knitting a patterned half fisherman rib, 24X112.
![]() The knit carriage is set to tuck in both directions, the ribber carriage to knit in both. The resulting knit has subtle textures on both sides, lies flat.
The knit carriage is set to tuck in both directions, the ribber carriage to knit in both. The resulting knit has subtle textures on both sides, lies flat.  Related stitch structures and samples in Geometric shapes on ribber fabrics formed with tuck stitches 4
Related stitch structures and samples in Geometric shapes on ribber fabrics formed with tuck stitches 4
The same design, 24X112, color inverted, has applications as well, 
![]() among them, pile knitting, best knit on Studio machines, and single color drop stitch lace.
among them, pile knitting, best knit on Studio machines, and single color drop stitch lace.
The first of several blog posts on the technique, Geometric shapes in drop stitch lace 1, Brother KM.
To knit, cast on EON, transfer all knit bed stitches to the ribber, except for the first and last.
Cancel end needle selection.
On rows where no needles are selected, drop the stitches formed on the main bed. Return all the same needles to the B position, checking that no extra needles are accidentally pushed in or out of work.
The knit grows quickly. The yarn used is a 2/10 W/LYO, a wool and lyocell blend. Lyocell is a versatile, semi-synthetic fiber made from wood pulp, particularly eucalyptus trees, and was originally trademarked as Tencel in 1992.
A thinner yarn would highlight the open areas more.
The swatch, knit on 48 stitches for 90 rows of the pattern, measures 9 X 11.75 inches.
 Returning to the inspiration, 24X32
Returning to the inspiration, 24X32![]()
using double height, 24X64 ![]() color invert every other row, double height, 24X128
color invert every other row, double height, 24X128
![]() renders the color separation that, when knit as DBJ, produces the elongated design version where each color in each design row knits twice.
renders the color separation that, when knit as DBJ, produces the elongated design version where each color in each design row knits twice.
Preselection for the first row is from the right. Using the tubular tuck setting, either pair of opposite cams,  the result is evocative of illusion knits; the texture is more 3D than in the images.
the result is evocative of illusion knits; the texture is more 3D than in the images.  There are distinct changes in appearance if one is willing to invest in manually changing cam settings as often as every two rows.
There are distinct changes in appearance if one is willing to invest in manually changing cam settings as often as every two rows.
The latter is more feasible using two pairs of carriages operating from opposite sides.
The knit is compressed in height and quite wide, with 48 stitches and 150 rows of pattern measuring 14.75X8.25 inches.

More to explore:
Tuck stitch meets thread lace repeats and vice versa
Using punchcards (3) or electronics to track small cables in pattern
Using punchcards to track cables and twists in pattern 2
Unconventional uses for punchcards 1: tracking racking positions in ribbed fabric Unconventional uses for punchcards 2: thread lace cards for “filet” mesh
Using punchcards to track small cables in pattern (1)
Punch cards to electronics: book symbols and samples 12/17
An army of frogs, some DBJ tips
A tale of crustaceans and critters ,
introduced an army of frogs that began with a border chart  the 27X83 PNG
the 27X83 PNG ![]()
There is often a resistance to swatching. One of the benefits of large enough tests, even when gauge is not a factor, is to find that, as in this case, color separated for DBJ, knit in birdseye backing, well, look at this!
The color reversal seen at the top of the repeat, as return is made to the first row of the design, can be caused by making an error in changing colors appropriately. There is no evidence of that on the reverse; striping would be wider in areas where either color was carried for 4 rows.
If the planned design is to be used as a continuous pattern, with a return to row 1 after reaching its top, when knitting DBJ, the designs must be an even number of rows in height to start with.
Tools or built-in functions that automate conversions do not always provide error warnings.
Another go at the frogs: 27X84
![]() in half drop, 54X84
in half drop, 54X84
 The GIMP script color separation, 54X168
The GIMP script color separation, 54X168 Color, and technique choices, and whether they are deemed successful or not, are determined by personal preference. Here, a space dyed thin cotton was plied with a white yarn as the light color.
Color, and technique choices, and whether they are deemed successful or not, are determined by personal preference. Here, a space dyed thin cotton was plied with a white yarn as the light color.
The frog at the top of the repeat is no longer beheaded.
There is a snag around that area, however, that causes slight distortion, noticeable on both sides.  Some notes on machine knitting color changers review their use.
Some notes on machine knitting color changers review their use.
The snags in the swatch were from the space dyed yarn getting picked up with the green/ dark ground.
That can happen from the ribber arm needing a minor adjustment, not clearing the color changer far enough (there is an audible click at that time), or, in this case, the thin yarn was snagging around the guide for the adjacent #2 dark color and getting picked up with it.  Historical blog posts on DBJ can be found in the blog index
Historical blog posts on DBJ can be found in the blog index
Keeping machines clean and oiled, along with balancing the ribber, aids in error-free stitch formation.
Always something new to learn, lili buttons will not rotate if the carriage is set with the slip levers in the up position.


