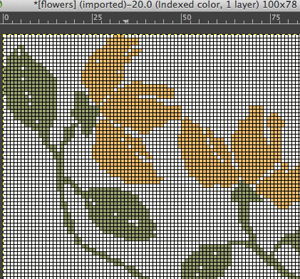
This is the method I used to achieve the “color separations” in the previous post:
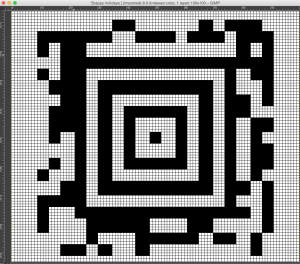
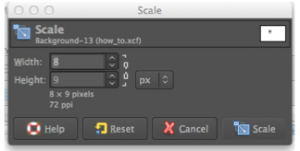
File new: create in canvas size for a knit repeat: deleting the default 0 gives a working surface that is 64X40/ OK for small motifs
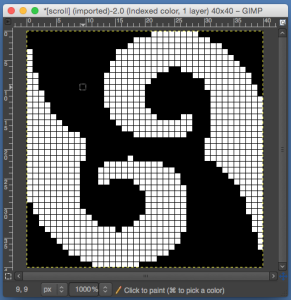
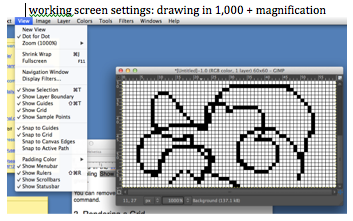
Change magnification to 1,000, hit return
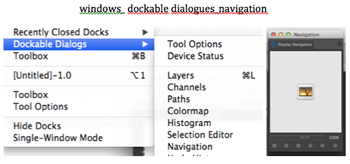
GIMP Windows_Dockable items_ navigation will provide an easy slider to adjust sizing as needed
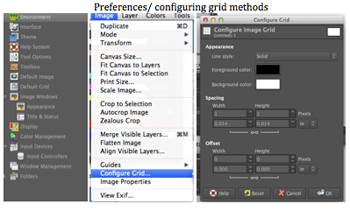
View: show grid, snap to grid
RGB mode
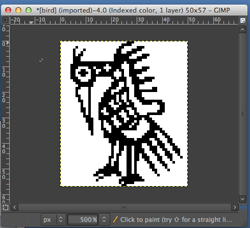
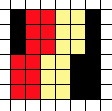
Draw test motif repeat, using the one-pixel pencil tool in B to draw, W to erase
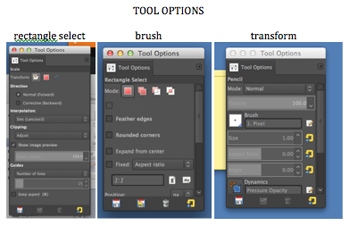
The program allows for combining all items in one window, I prefer not to
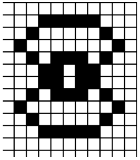
test motif

Save the file in native format .xcf for backup and future changes
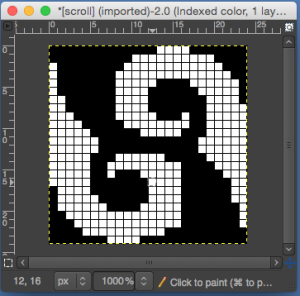
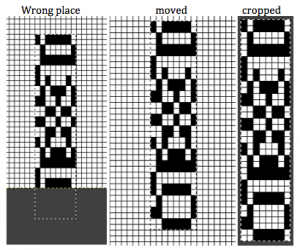
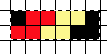
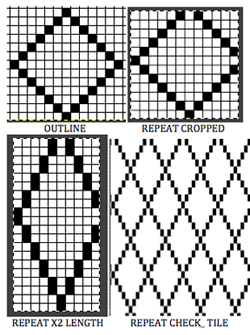
Use color markings to outline repeat

Adjust magnification with navigation slider if needed for easier editing
With crop tool, crop area within colored markings; menu_image_crop to selection

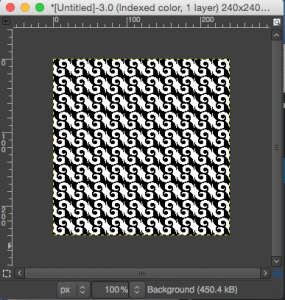
Use filter, map tile to view repeat in multiples- adding a 0 to both x and y pixel number values is an easy way to achieve that. The tiled image is in turn easily gridded if such a graph is required- simply go to view, highlight show grid, grab the resulting image, and save

If the repeat is satisfactory: back to image cropped screen, click within the window, go to file export menu, choose the file format, and save as png, BMP, etc for download, or simply screen grab the image in an easy to see size if punching a card or requiring a single repeat chart. I do not own Dak; GIMP does have a .pat read and save, but I have no way of testing whether files are in any way compatible between the 2 programs.
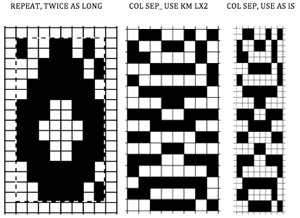
Most electronics are able to take the motif repeat and separate it automatically for a 2 color DBJ knit. If a separation for 2 colors DBJ is required for use with a punchcard, or for any of the fabrics already discussed one needs to return to the .xcf magnified document.
For the simplest DBJ separation, each row will break down into 2 colors, which in turn need to be knit with 2 passes for each color. This method is the one that is most likely to increase the lengthening of the knit image, but one that “always” works.
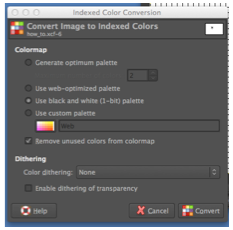
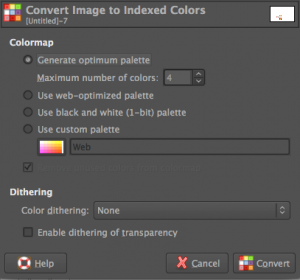
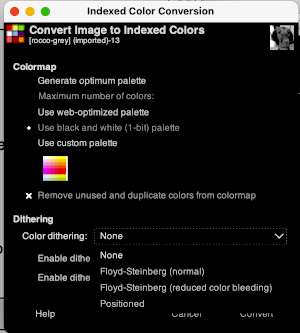
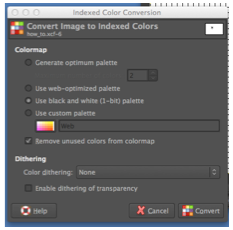
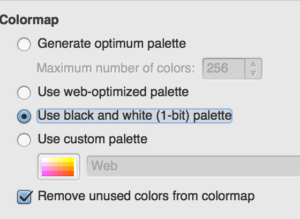
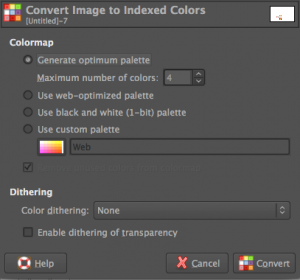
To lengthen the repeat X2, cropped repeat area needs to be converted to 2 colors or go to image, mode, click on convert
 Gimp 2.8.22: Image, mode, select Indexed
Gimp 2.8.22: Image, mode, select Indexed

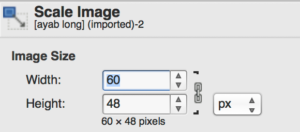
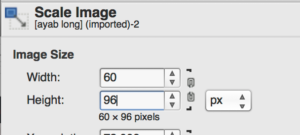
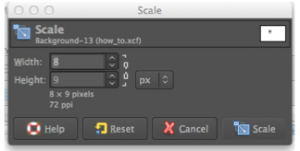
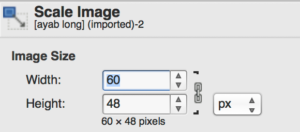
Open Image Scale window; use image scale tool, clicking once again on selected repeat area GIMP 2.8.22: highlight number you wish to keep constant
GIMP 2.8.22: highlight number you wish to keep constant

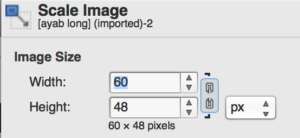
To break the aspect ratio and control one of the 2 values, click on the chain like symbol on right, it will appear “broken”
 change the second value
change the second value

Click on scale image. If the intent is to continue editing by using the pencil tool, the image mode needs to be returned to RGB before proceeding with editing.
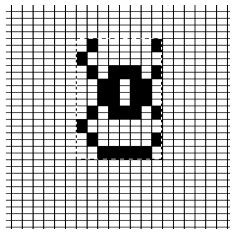
Adjust numbers to the desired scaling, height doubled for the original repeat would be 18 pixels in length, here is the result

To separate the rows revert to RGB mode, unselect repeat area by clicking outside its parameters.
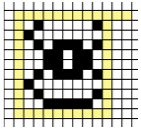
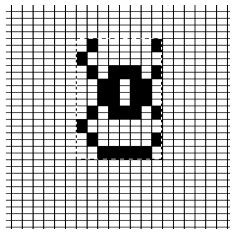
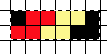
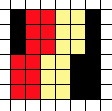
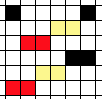
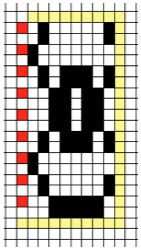
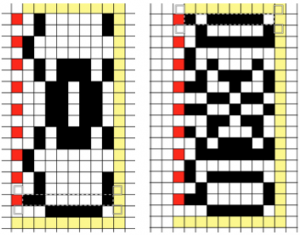
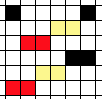
row 1/color 1 in DBJ needs to knit in the largest number of “squares”, so my color inversion will begin on design row 2, for color 2; because these are individual pixels, numbering is not possible; I use color guides for the row that need to be inverted and repeat outline, and use the navigation bar to enlarge for easy selection individual rows with the crop tool
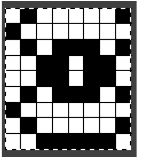
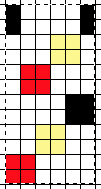
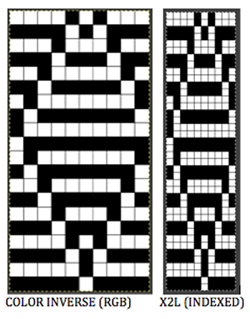
After selecting the desired row with the rectangle select tool go to colors_invert, seen here for the first row of color 2, repeat for the length of motif. The result is suitable for use with double length KM built-in features and using the color changer. The black squares represent programmed pixels in download, or what is drawn on mylar/ punched in the card. 
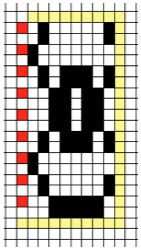
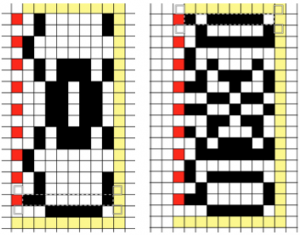
If the double length of the separation is required: image _mode _indexed removes red and yellow squares, repeat process described above: select motif, use scale tool over the same area, scale image to 8X36. The caveat here is that one needs to be in the original canvas area: with a beginning canvas that was 64 X40, there is enough room for doubling length once more. Undo scale, use scale tool again, dragging upper and lower corners, keeping an eye on changing numbers in the window for scale tool, type correction to numbers if needed, click on scale, autocrop to selection for export in the desired format or screen grab and print to the desired size
 working with more colors, toward similar goals
working with more colors, toward similar goals
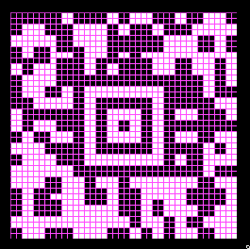
adding colors: 3 colors per row motif, drawn in RGB mode

to make it the required triple length

resulting image when scaled to triple pixel height

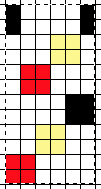
the still manual color separation: whiting out unwanted colors in each row

double the length again

colored squares represent pixels in download, square in mylar, punched holes in the card








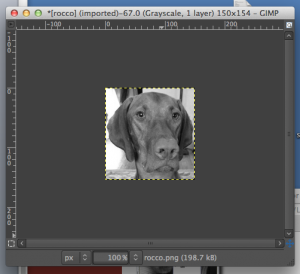
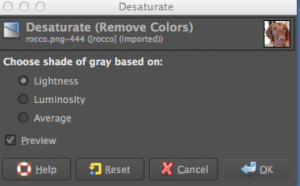
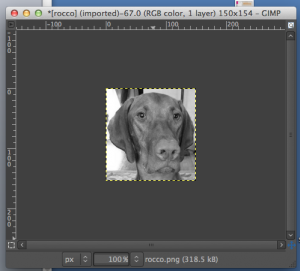
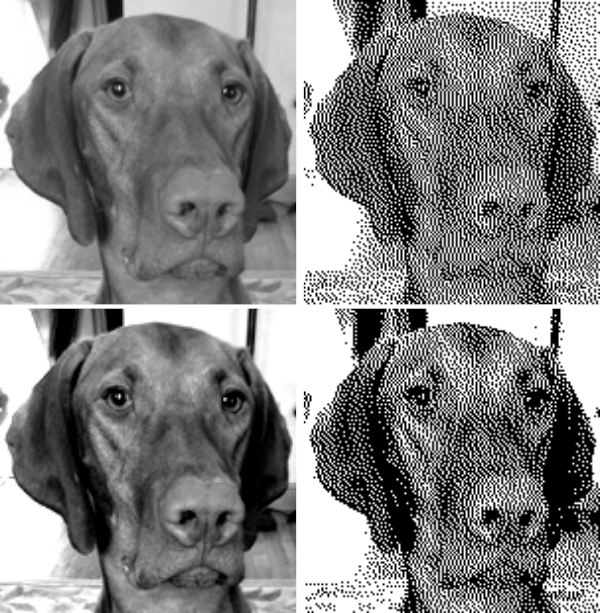
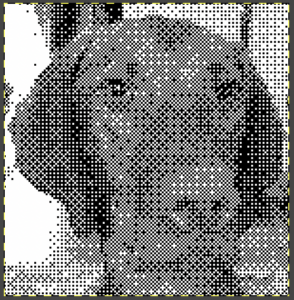
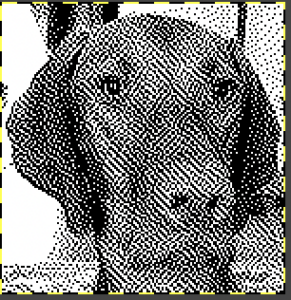
 May 24, 2019 a greyscale mode scaled image processed in
May 24, 2019 a greyscale mode scaled image processed in 

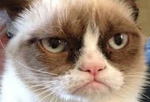
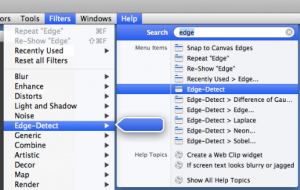
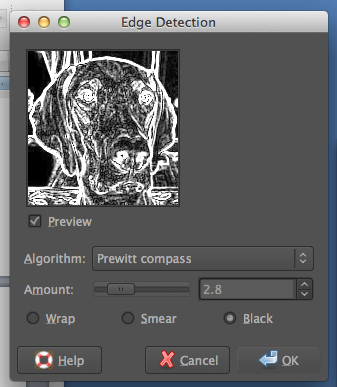
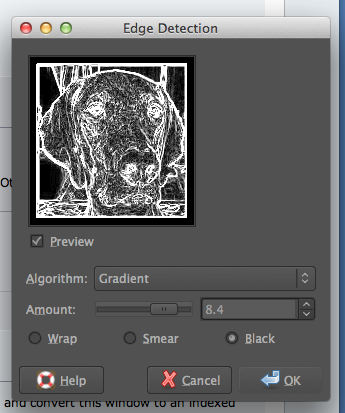
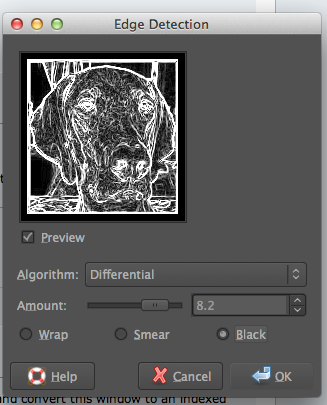
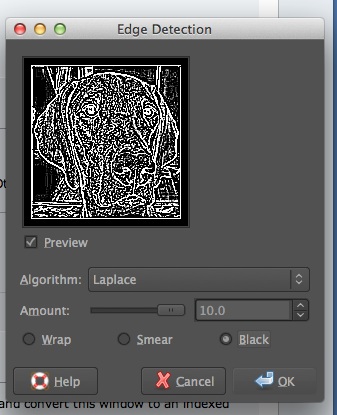
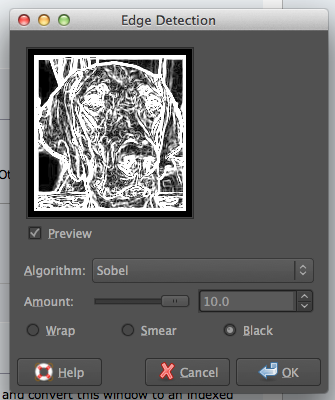
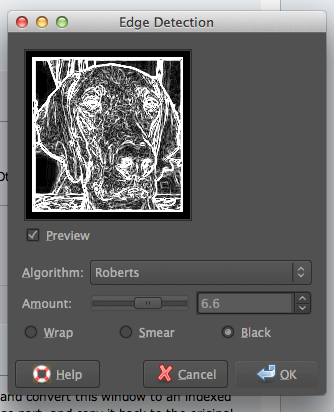
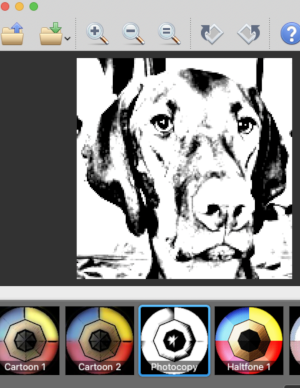
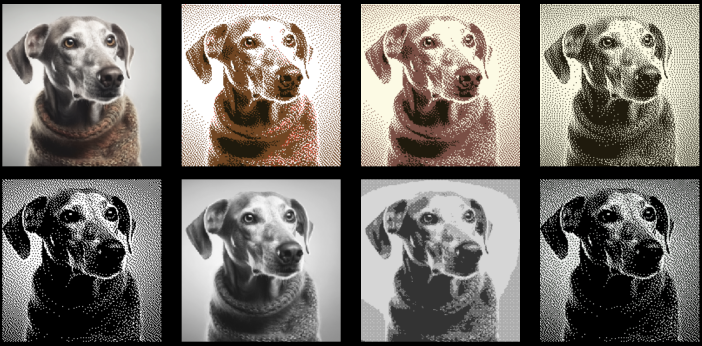
 The image is used with the kind permission of Rocco’s owner. I have used this image before, when I posted previously on some ways to reduce colored images to B/W for possible knitting using a Mac computer, please see post on 013/03/14/ color-reduction- conversions-mac-os/. Gimp offers some alternatives to the familiar dithers and is available, free, for both PC and Mac platforms. Tutorial links on Gimp edge detection available online as of May 2019 are listed at bottom of the post.
The image is used with the kind permission of Rocco’s owner. I have used this image before, when I posted previously on some ways to reduce colored images to B/W for possible knitting using a Mac computer, please see post on 013/03/14/ color-reduction- conversions-mac-os/. Gimp offers some alternatives to the familiar dithers and is available, free, for both PC and Mac platforms. Tutorial links on Gimp edge detection available online as of May 2019 are listed at bottom of the post.



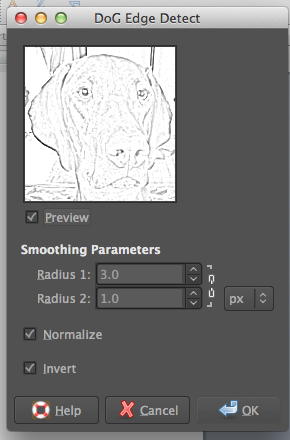
 Difference of Gaussians
Difference of Gaussians






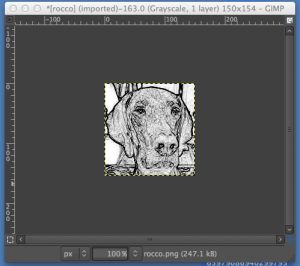
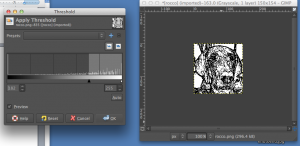
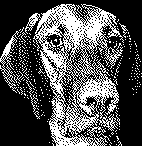
 adjusting B/W with Threshold
adjusting B/W with Threshold after a bit of “tweaking”
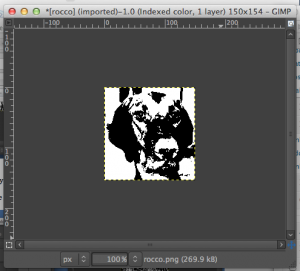
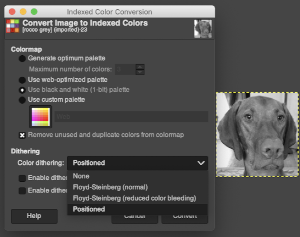
after a bit of “tweaking”  Image_Mode_Indexed, rendering it “knittable in 2 colors”
Image_Mode_Indexed, rendering it “knittable in 2 colors” 








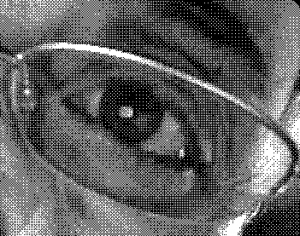
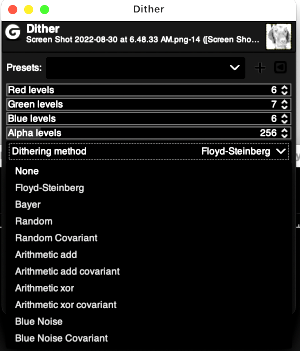
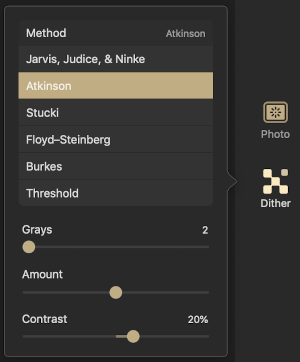
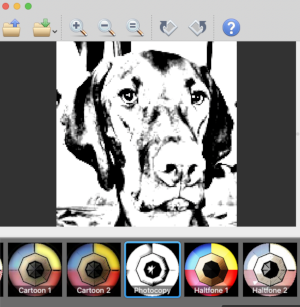
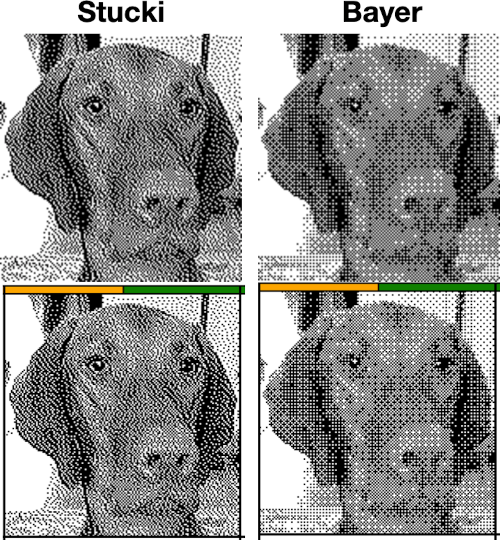
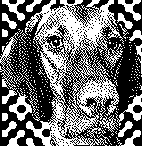
 default Stucki
default Stucki




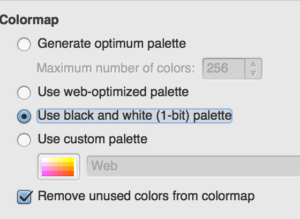
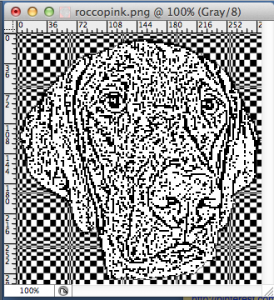
 Check dithered results, downloaded images may be in RGB Mode. Prior to any knitting, they will need to be converted to B/W indexed.
Check dithered results, downloaded images may be in RGB Mode. Prior to any knitting, they will need to be converted to B/W indexed. imported the result into Gimp and saved it in indexed 2 color BW and in turn, 3 color indexed mode, no color adjustments, finding the result pleasantly simple
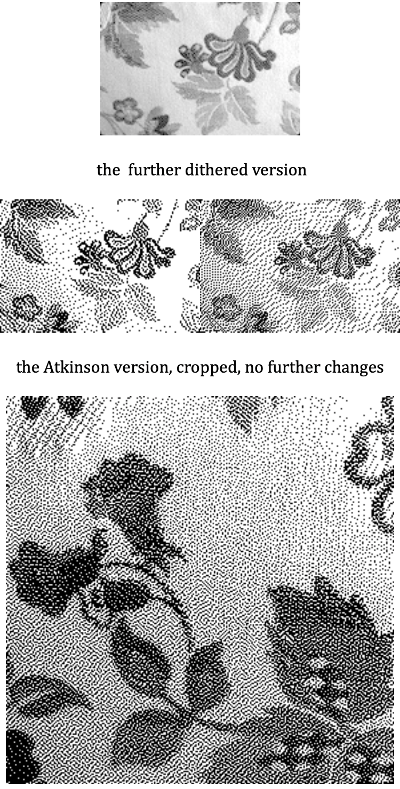
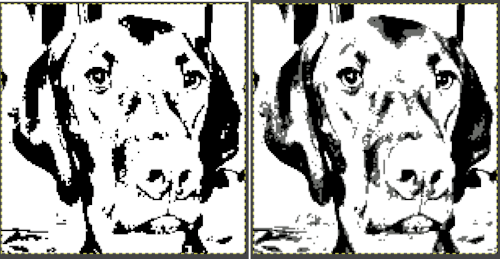
imported the result into Gimp and saved it in indexed 2 color BW and in turn, 3 color indexed mode, no color adjustments, finding the result pleasantly simple  beginning with the greyscale generated image followed by Mode changes in Gimp, indexed 2 color BW, then indexed 3 color, there appear to be very subtle differences with a bit more detail:
beginning with the greyscale generated image followed by Mode changes in Gimp, indexed 2 color BW, then indexed 3 color, there appear to be very subtle differences with a bit more detail: 

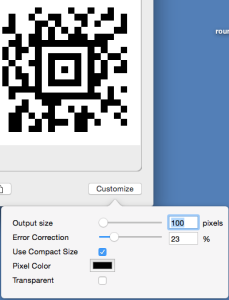
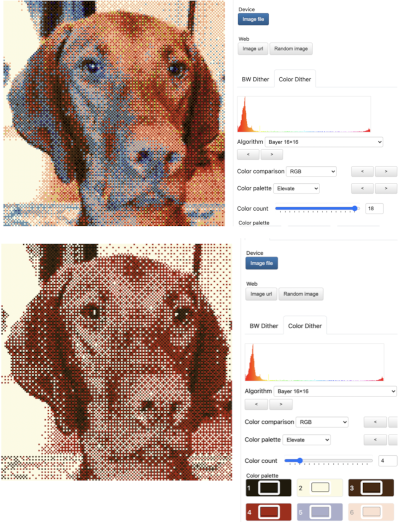
 It is possible to reduce images to 4 or 3 colors using the program as well: a slider for color count is used to choose the final number of colors in the reduction. Again, these instances have no added manipulation
It is possible to reduce images to 4 or 3 colors using the program as well: a slider for color count is used to choose the final number of colors in the reduction. Again, these instances have no added manipulation 
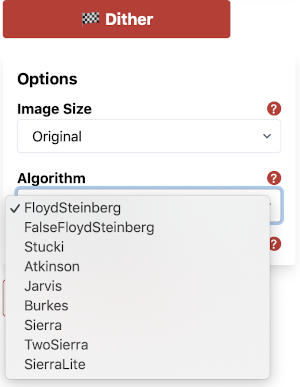
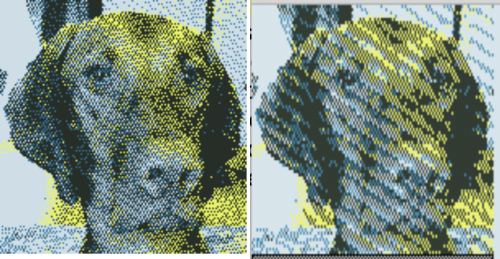
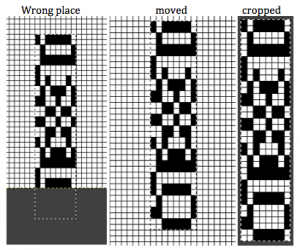
 To retain the quality and size of the dithered image, download it, rather than using a screen grab. The software used to separate the chosen dither may alter the result somewhat. I am writing my posts using an iMac M1 with OS 12.0.1. At this point Ayab is not operable, img2track does open images, but in this case, with interesting distortions, and it does not download any files at all.
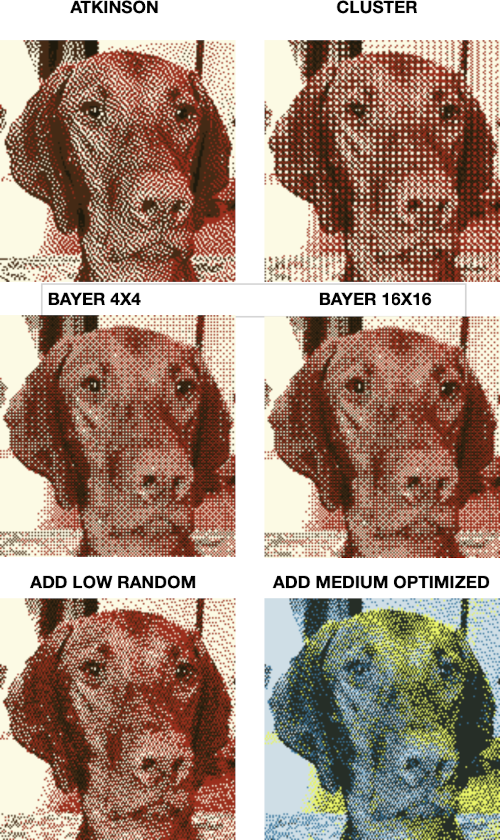
To retain the quality and size of the dithered image, download it, rather than using a screen grab. The software used to separate the chosen dither may alter the result somewhat. I am writing my posts using an iMac M1 with OS 12.0.1. At this point Ayab is not operable, img2track does open images, but in this case, with interesting distortions, and it does not download any files at all.  Yet another dithering
Yet another dithering 
























 change the second value
change the second value






















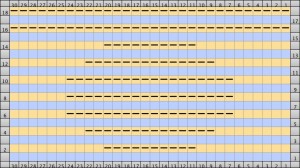
 On odd-numbered rows beginning with row 1, mark all empty squares in the even-numbered light-colored row immediately above it with purl symbols.
On odd-numbered rows beginning with row 1, mark all empty squares in the even-numbered light-colored row immediately above it with purl symbols.  All unmarked stitches throughout the design are knit, whether, on the “wrong/right” sides, all dashes are purled, patterning occurs on the second row of each color. To visualize the full pattern one may use the add row below feature to expand the graph (the chart below is missing the very first row).
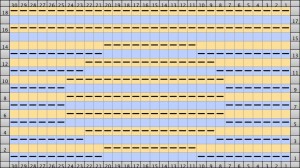
All unmarked stitches throughout the design are knit, whether, on the “wrong/right” sides, all dashes are purled, patterning occurs on the second row of each color. To visualize the full pattern one may use the add row below feature to expand the graph (the chart below is missing the very first row).  Now add the second row of each color and grounding stripe (s) at bottom of the repeat. Most patterns will start the illusion immediately after casting on with dark color, row 1 above. I was interested in my sample having a border of sorts on its top and bottom.
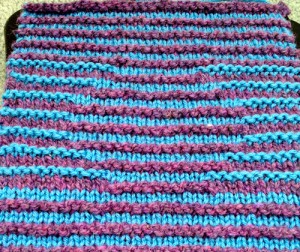
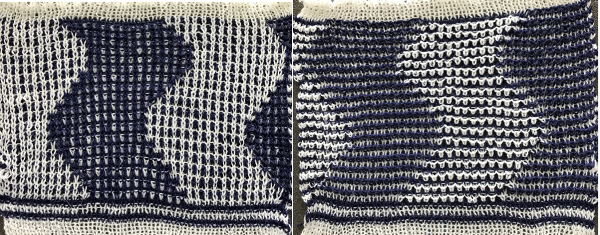
Now add the second row of each color and grounding stripe (s) at bottom of the repeat. Most patterns will start the illusion immediately after casting on with dark color, row 1 above. I was interested in my sample having a border of sorts on its top and bottom.  The resulting knit swatch
The resulting knit swatch 

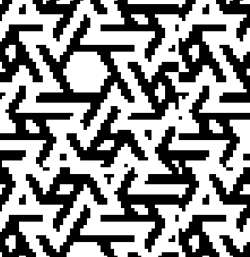
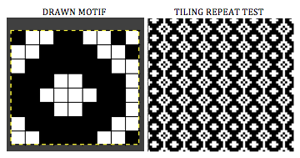
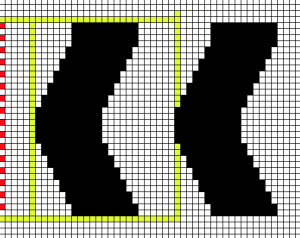
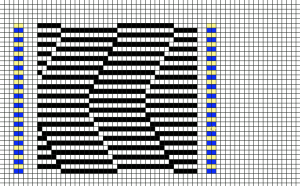
 the actual repeat
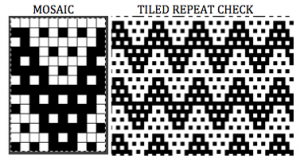
the actual repeat  color inversion begins on row 1 and follows every other row (if numbered these would be odd rows)
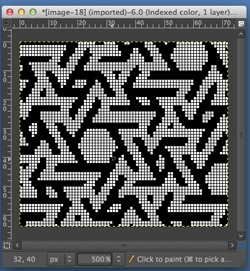
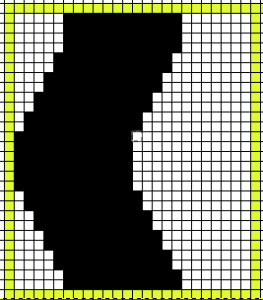
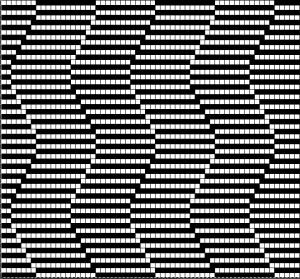
color inversion begins on row 1 and follows every other row (if numbered these would be odd rows)  testing the repeat through filter/ map/ tile
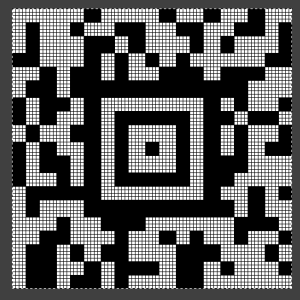
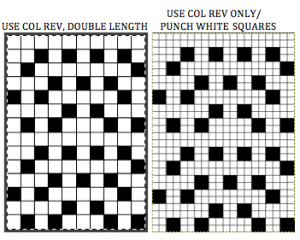
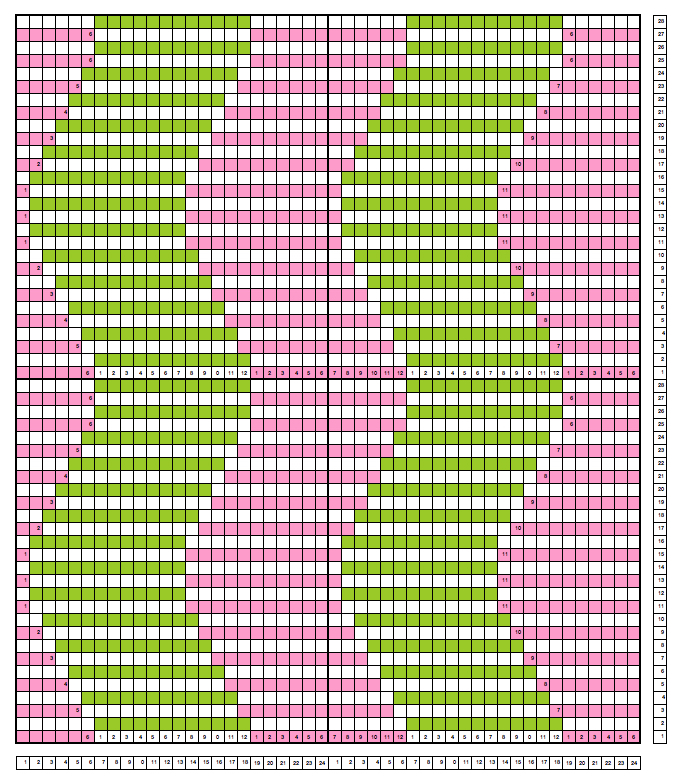
testing the repeat through filter/ map/ tile  a working chart that can be printed to suit with dark/light row markings and blank squares for tracking knitting rows in the execution of the pattern
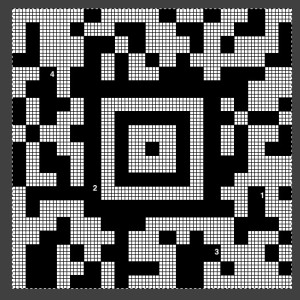
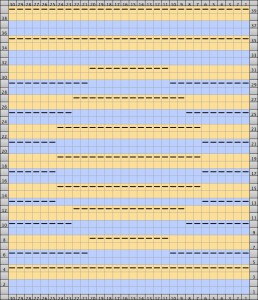
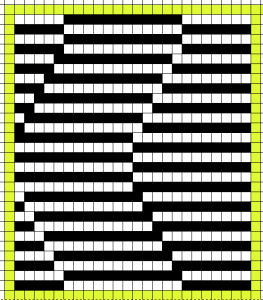
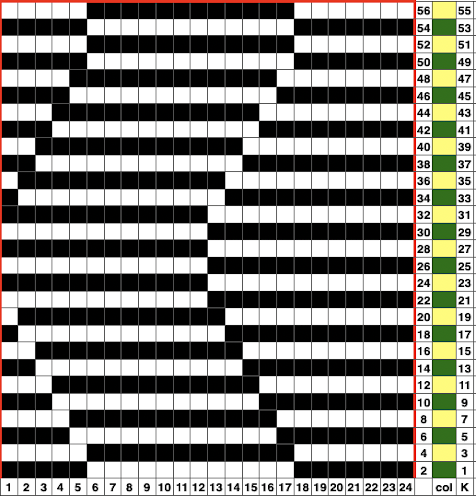
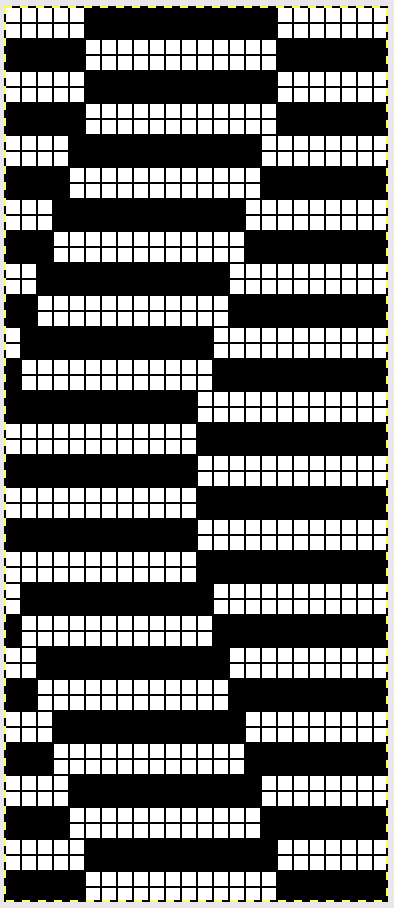
a working chart that can be printed to suit with dark/light row markings and blank squares for tracking knitting rows in the execution of the pattern  A larger version with stitch and row counts marked. The chart represents half the rows in the actual knit. The cast on row counts as knit row 1, color 1, and following the chart beginning with row 2 knit the black squares and purl the white squares. *Change color, knit one row (odd#), on the next row follow the chart, knitting the black squares and purling the white (even#).** Repeat from * to **.
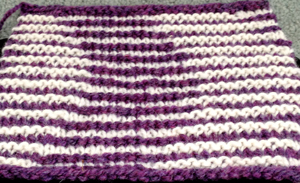
A larger version with stitch and row counts marked. The chart represents half the rows in the actual knit. The cast on row counts as knit row 1, color 1, and following the chart beginning with row 2 knit the black squares and purl the white squares. *Change color, knit one row (odd#), on the next row follow the chart, knitting the black squares and purling the white (even#).** Repeat from * to **.  the knit swatch: “shadow side”
the knit swatch: “shadow side” 

 Follow up:
Follow up: 




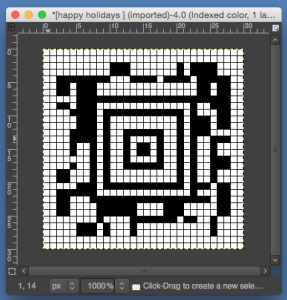
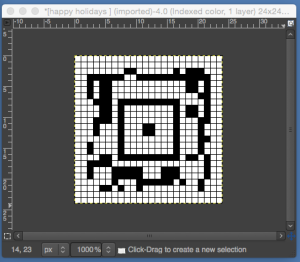
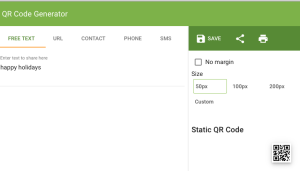
 a 24X24 repeat
a 24X24 repeat