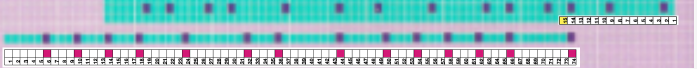
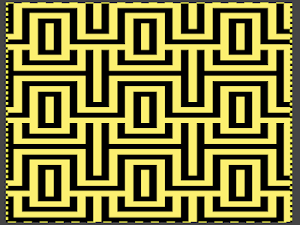
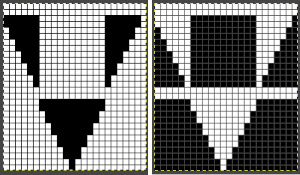
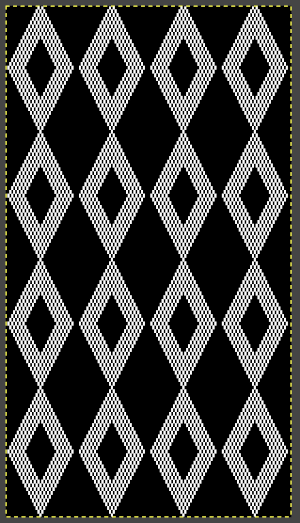
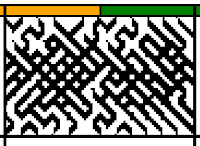
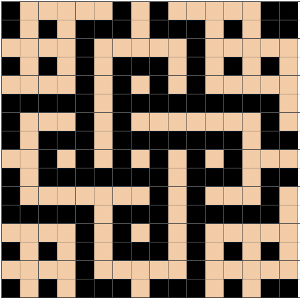
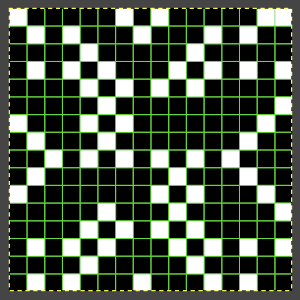
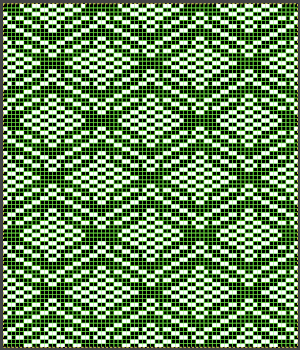
A recent FB post led the discussion to this repeat from a 910 mylar, which does not have the immediately recognizable format of the Brother lace patterns if viewed in a small screengrab such as this.  The repeat is included in Ayab test patterns. The full mylar collection and user manual may be found here http://machineknittingetc.com/brother-kh910-pattern-guide.html.
The repeat is included in Ayab test patterns. The full mylar collection and user manual may be found here http://machineknittingetc.com/brother-kh910-pattern-guide.html.
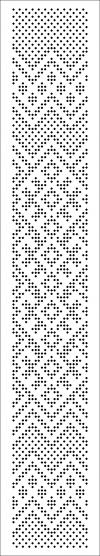
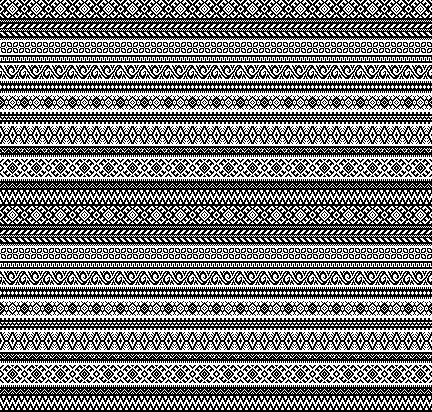
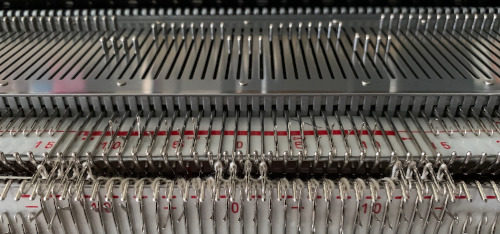
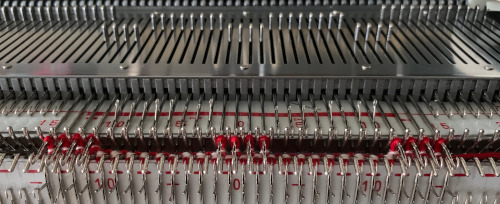
 The segment including the lace pattern
The segment including the lace pattern 
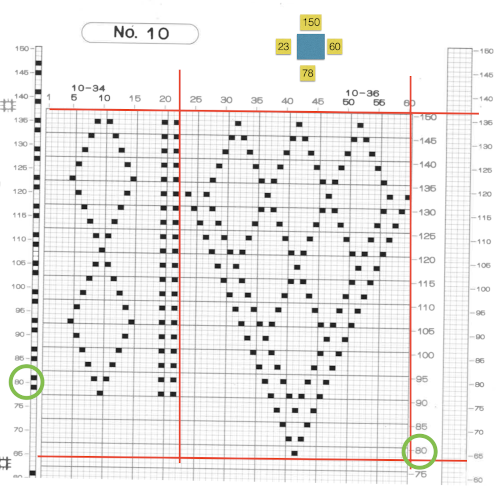
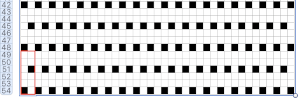
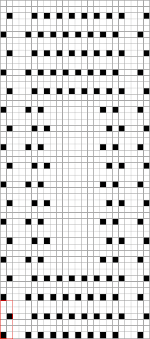
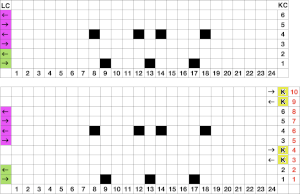
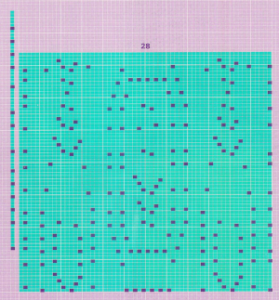
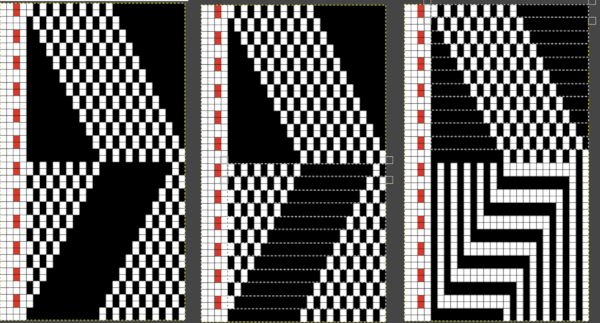
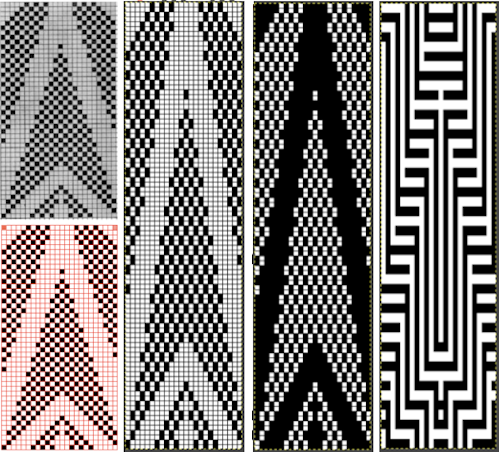
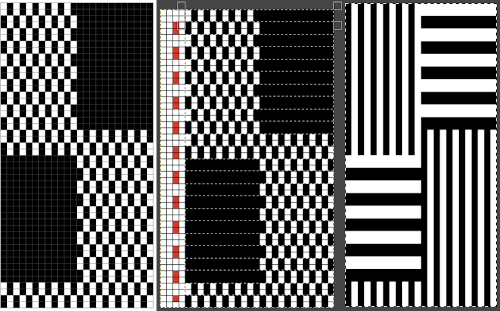
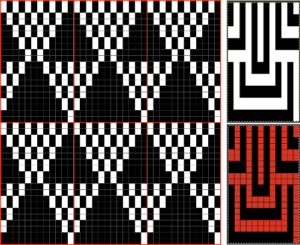
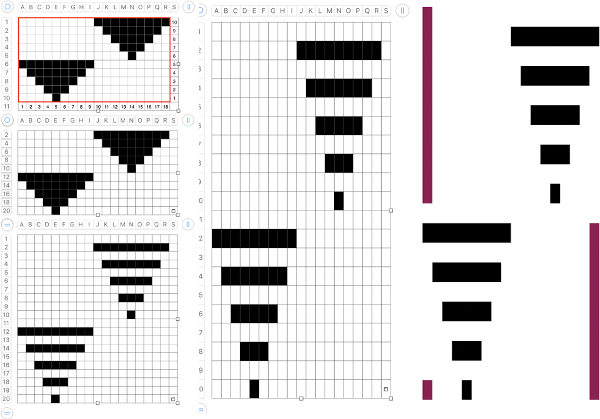
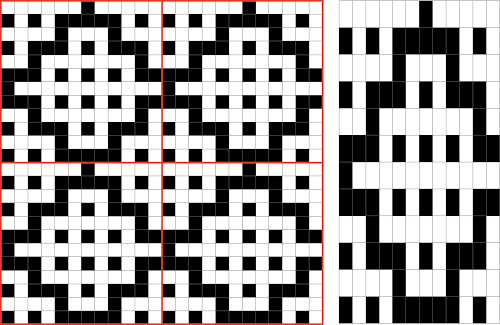
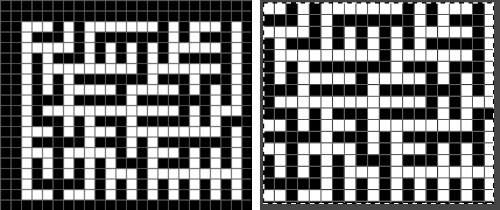
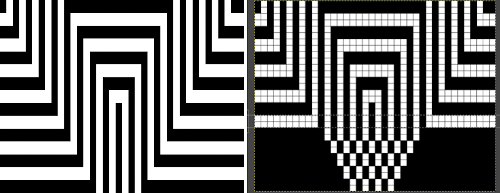
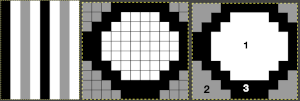
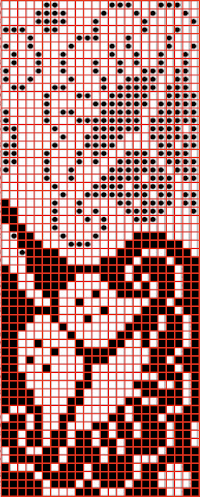
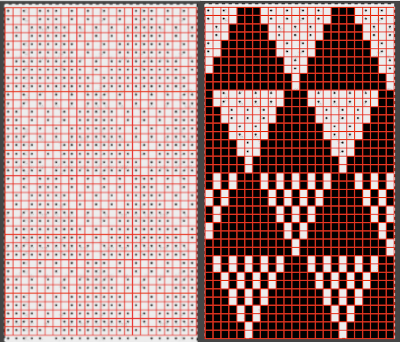
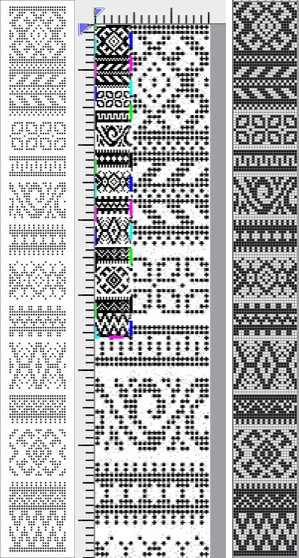
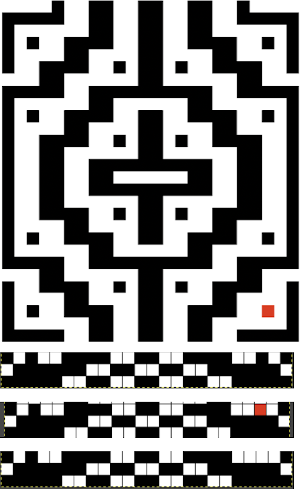
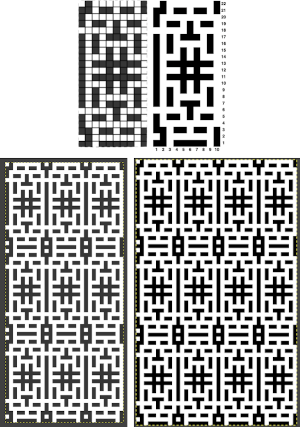
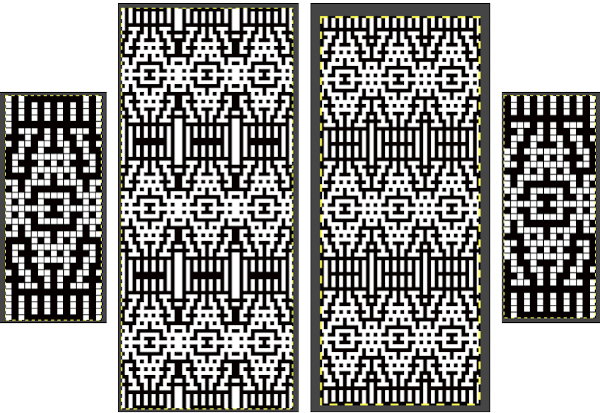
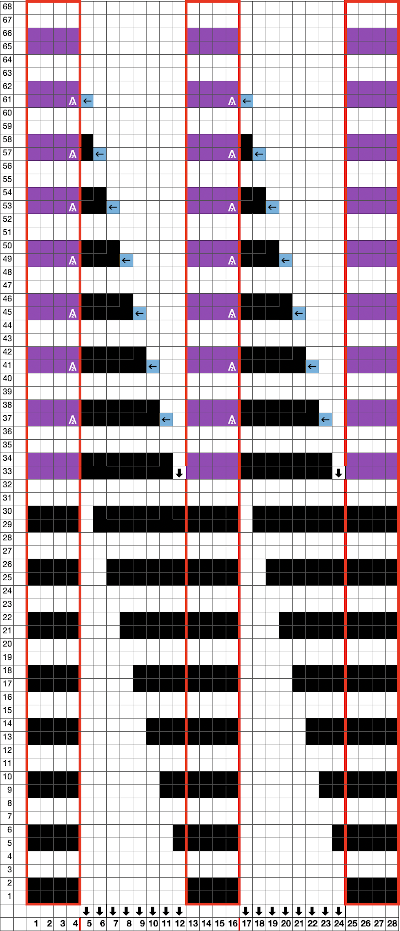
![]() Brother was the first to allow programming from multiple areas on a single mylar sheet. Starting and ending stitches and rows needed to be entered, I got used to drawing boxes for each pattern as seen on the upper right, reducing errors in future knitting. The red lines on the copy highlight the repeat’s border. Mylars were read 13 rows down, punchcard machines7. The equivalent of arrow markings on lace punchcards are provided in the column on the left, which extends over the top of the drawing space by the same number of rows, allowing it to remain visible above the card reader even as the top of the mylar patterning area is reached.
Brother was the first to allow programming from multiple areas on a single mylar sheet. Starting and ending stitches and rows needed to be entered, I got used to drawing boxes for each pattern as seen on the upper right, reducing errors in future knitting. The red lines on the copy highlight the repeat’s border. Mylars were read 13 rows down, punchcard machines7. The equivalent of arrow markings on lace punchcards are provided in the column on the left, which extends over the top of the drawing space by the same number of rows, allowing it to remain visible above the card reader even as the top of the mylar patterning area is reached.
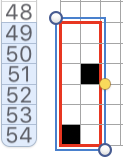
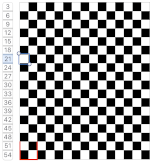
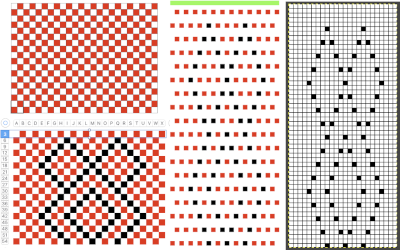
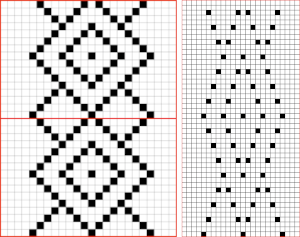
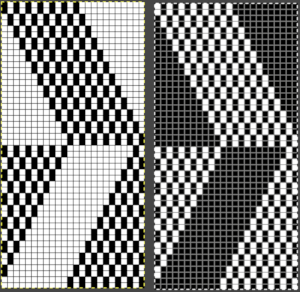
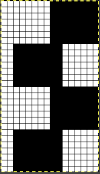
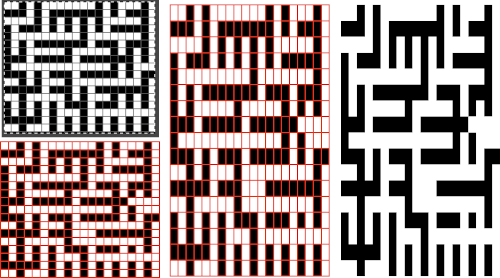
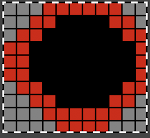
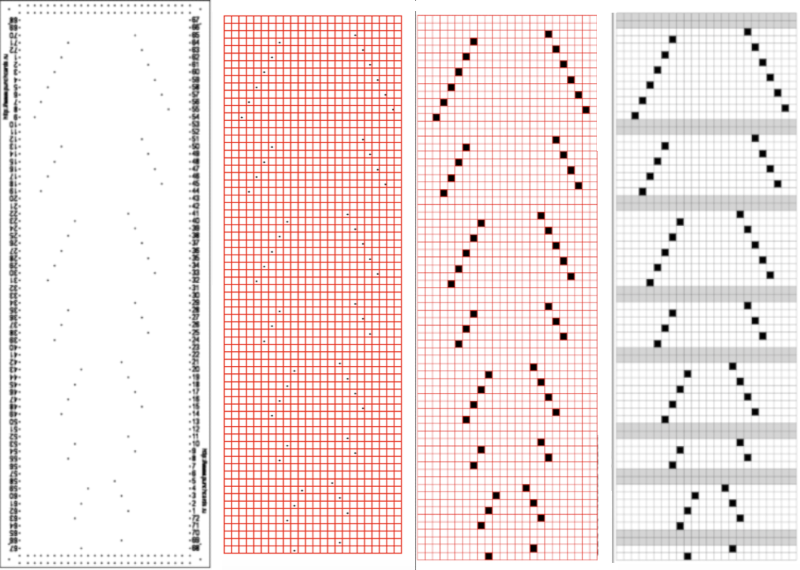
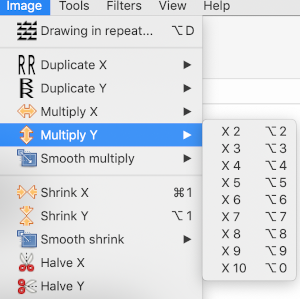
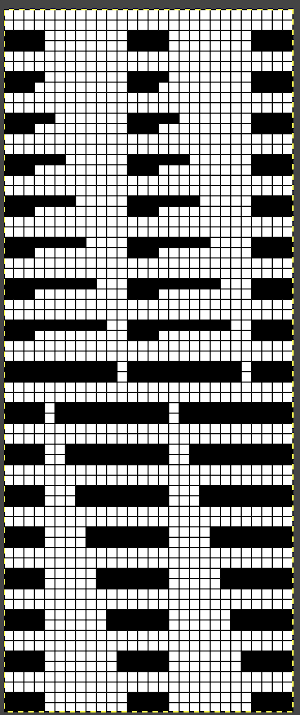
The design is actually created from isolated areas of a mesh repeat discussed in a previous post. The lace carriage is used for 2 passes and then for 4 alternately, as indicated on the left side of the punchcard. The 2 passes will result in transfers to the left, the 4 make in transfers to the right. This repeat, usable in nonelectronic models, appears in my pre-punched factory basic packs as both #17 and #20.  Depending on the electronic model or the software used to download patterns designed for lace, the final image may need to be flipped horizontally. This is true for use on my 930. Creating a template for mesh using numbers: begin with a table with square cells in numbers larger than you might need, ie 24 by 54. The method for doing so has been explained in previous posts. I happen to prefer cell units that measure 20 points by 20. The smallest repeat unit for use on any machine is isolated, shown bordered in red, is 4 stitches wide by 6 rows high, and drawn onto the template. The group of cells in the repeat are selected. If one hovers over any side or top and bottom borders of it, a yellow dot appears. Clicking and dragging on the yellow dot will repeat the full selection to the right, left, up, or down. Here the move is to the right
Depending on the electronic model or the software used to download patterns designed for lace, the final image may need to be flipped horizontally. This is true for use on my 930. Creating a template for mesh using numbers: begin with a table with square cells in numbers larger than you might need, ie 24 by 54. The method for doing so has been explained in previous posts. I happen to prefer cell units that measure 20 points by 20. The smallest repeat unit for use on any machine is isolated, shown bordered in red, is 4 stitches wide by 6 rows high, and drawn onto the template. The group of cells in the repeat are selected. If one hovers over any side or top and bottom borders of it, a yellow dot appears. Clicking and dragging on the yellow dot will repeat the full selection to the right, left, up, or down. Here the move is to the right 
 The whole group is selected,
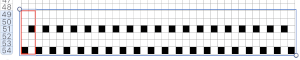
The whole group is selected,  and dragging on the yellow dot once more, the whole template can be filled
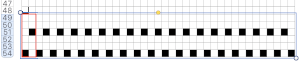
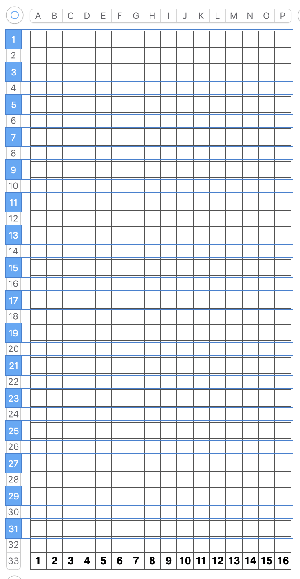
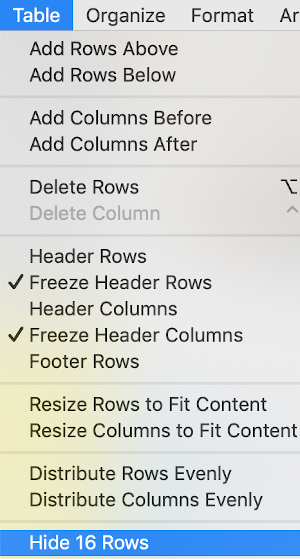
and dragging on the yellow dot once more, the whole template can be filled  Beginning at the top or bottom of the table, hide all blank rows. Using the command key during the selection process will allow this to be done on the whole table at once or in groups of rows at one time; 36 of the 54 rows are hidden.
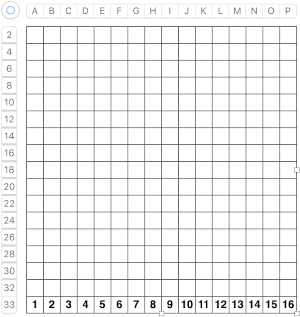
Beginning at the top or bottom of the table, hide all blank rows. Using the command key during the selection process will allow this to be done on the whole table at once or in groups of rows at one time; 36 of the 54 rows are hidden. 
 At this point, there are a couple of choices. One is superimposing a solid shape. Using a contrasting color makes it easier to sort out its placement
At this point, there are a couple of choices. One is superimposing a solid shape. Using a contrasting color makes it easier to sort out its placement  the color may be replaced with white in the spreadsheet,
the color may be replaced with white in the spreadsheet,
 unhide all rows, and the lace pattern is ready for the final steps before using Gimp
unhide all rows, and the lace pattern is ready for the final steps before using Gimp 
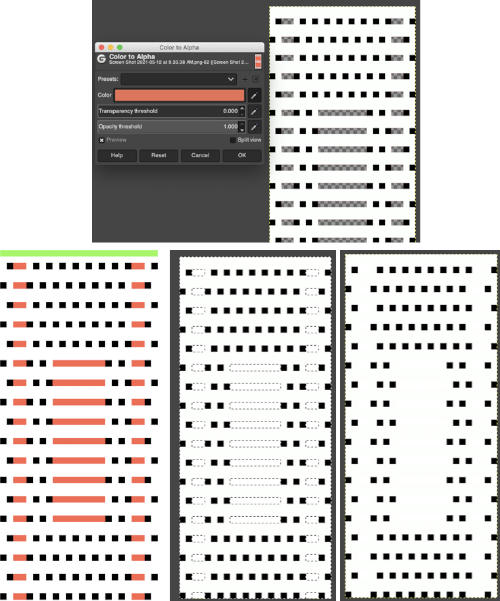
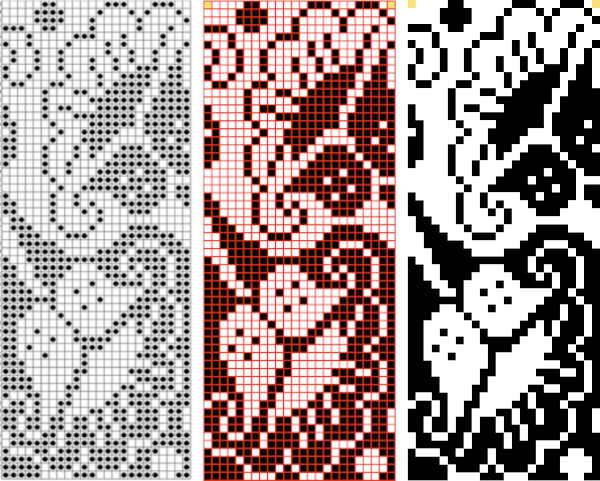
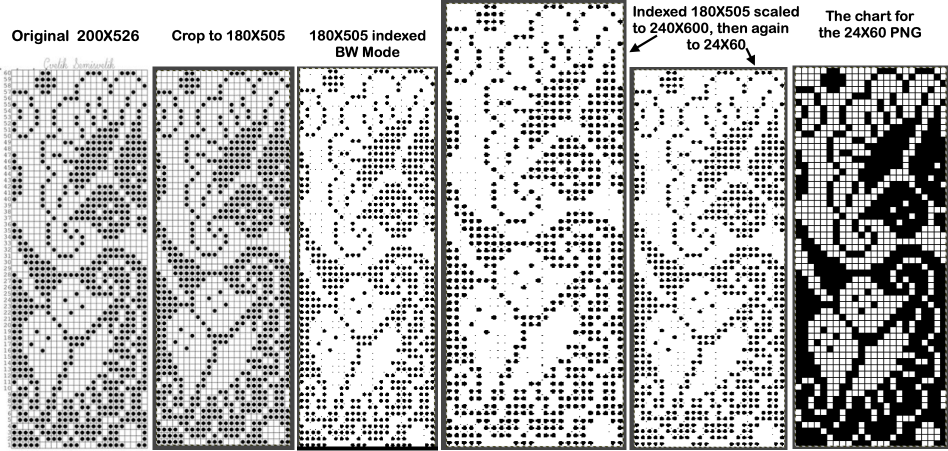
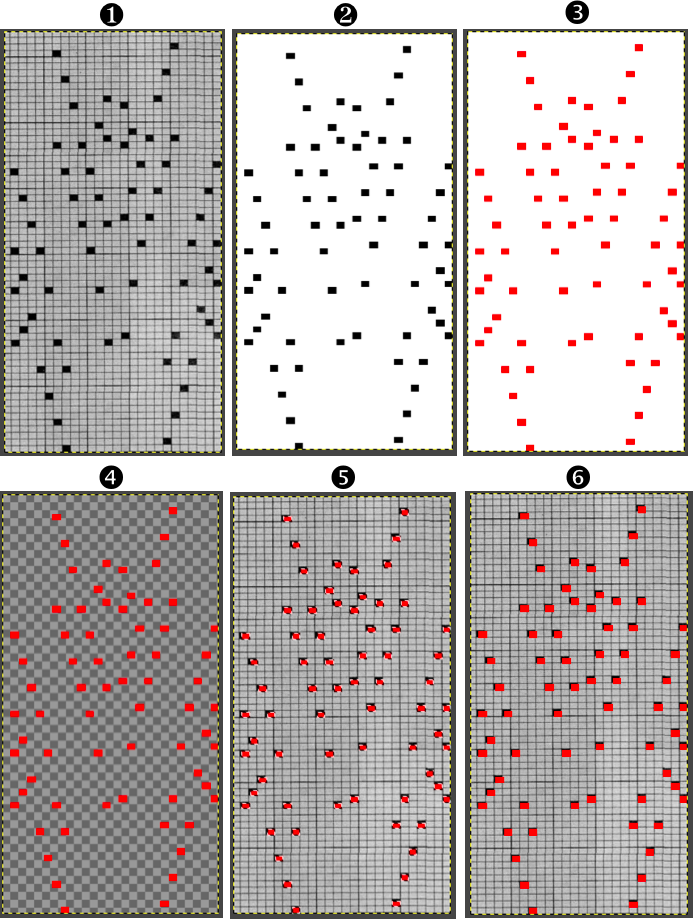
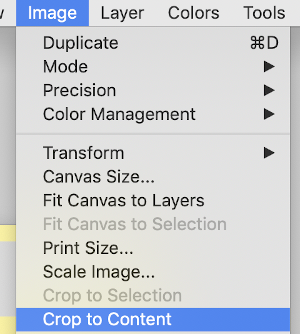
![]() The other option is to unhide rows on the colored table, screengrab as usual after removing cell borders. Open in Gimp, crop to content, eliminate the cyan row by filling it with white. It was intended as a placeholder for the last row in the pattern, is not part of the final repeat.
The other option is to unhide rows on the colored table, screengrab as usual after removing cell borders. Open in Gimp, crop to content, eliminate the cyan row by filling it with white. It was intended as a placeholder for the last row in the pattern, is not part of the final repeat.
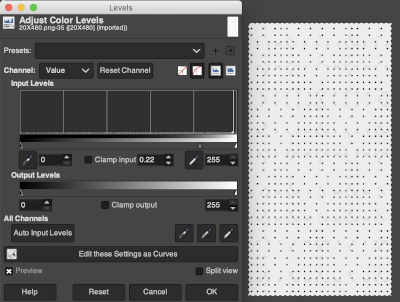
In this instance, I used mode, indexed, to the maximum of 3 colors.
Choose the color to alpha option from the colors menu.
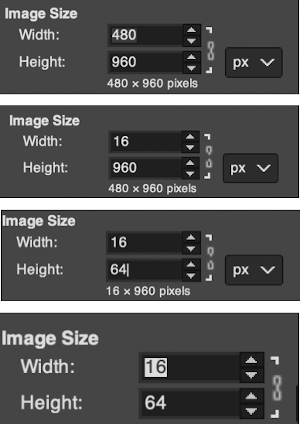
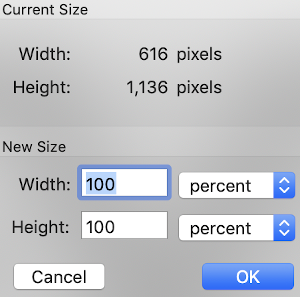
Using the dropper tool select the color you wish to be made clear, and click OK. Create a new image of the same size.
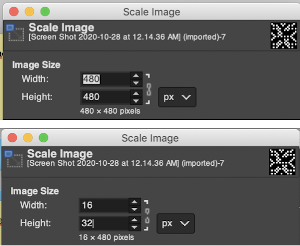
Copy and paste the color-reduced image onto the new one. Dotted lines will appear in areas that had the color removed previously. Clicking anywhere in the window outside the image anchors the paste and makes those dotted lines disappear. If that does not work, select the rectangle tool before doing so. The file is then ready for final scaling.  The last image is in RGB mode once more, converted to BW indexed, scaled to 24 by 54, and exported as BMP or choose any other format ie png, etc. to suit your needs.
The last image is in RGB mode once more, converted to BW indexed, scaled to 24 by 54, and exported as BMP or choose any other format ie png, etc. to suit your needs.
Responses to alpha selection can vary depending on the original color palette used when filling cells.
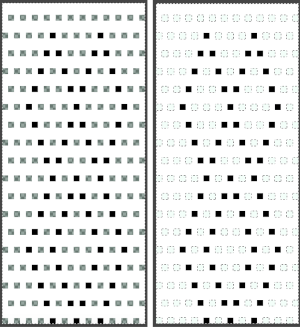
Creating a template for drawing simple shapes using transfer lace, it is easier to start with the transfer grid in a color, rows are hidden as above, and eyelet shapes are drawn in black. The rows are unhidden.  In this instance, the red was selected for converting to alpha with the image still in RGB mode, copied and pasted.
In this instance, the red was selected for converting to alpha with the image still in RGB mode, copied and pasted.  The pasted image may be anchored in several ways. Using the image menu: select merge visible layers, or flatten image; layer menu: select anchor layer, or simply click on rectangle select tool and click again anywhere in the window. Changing the mode to black and white indexed will yield the repeat for final scaling.
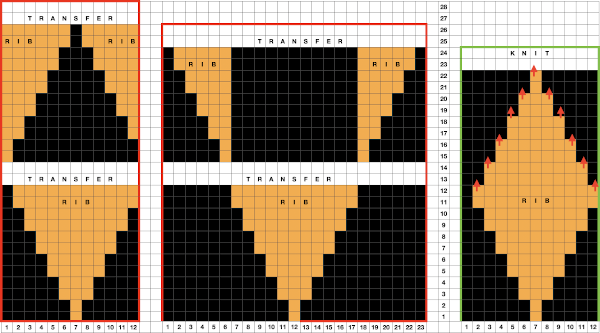
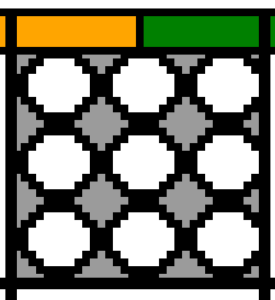
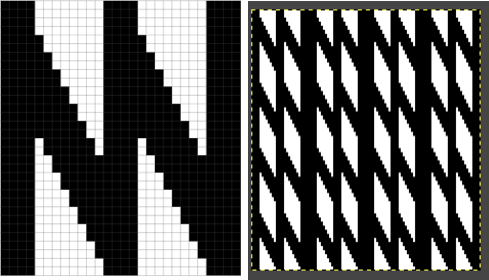
The pasted image may be anchored in several ways. Using the image menu: select merge visible layers, or flatten image; layer menu: select anchor layer, or simply click on rectangle select tool and click again anywhere in the window. Changing the mode to black and white indexed will yield the repeat for final scaling. ![]() Each transfer design segment of the repeat is 6 rows in height and completed with 10 combined carriage passes. The lace carriage, LC, operates first, in a series of two passes at first, then followed by four, repeating the double sequence throughout. The mylar, card, or computer image, does not reflect the passes made by the knit carriage KC. The latter is set to knit, does not engage the belt, and does not advance the pattern. It helps to look at an expanded repeat to understand that indeed, transfers are made in 2 directions.
Each transfer design segment of the repeat is 6 rows in height and completed with 10 combined carriage passes. The lace carriage, LC, operates first, in a series of two passes at first, then followed by four, repeating the double sequence throughout. The mylar, card, or computer image, does not reflect the passes made by the knit carriage KC. The latter is set to knit, does not engage the belt, and does not advance the pattern. It helps to look at an expanded repeat to understand that indeed, transfers are made in 2 directions.
Referring to design row numbers, not necessarily those on a row counter:
1. LC preselects for transfers to the left as it travels to the right
2. LC makes transfers as it moves to the left, no preselection occurs, remains on the left side
3. KC, moves to the left, completing the first knit row, creating loops on needles emptied by transfers, the pattern does not advance and remains on the same row
4. KC, moves to the right, completing the eyelet stitches, the pattern remains on the same row, KC then stays on the right
5. LC moves to the right, no preselection
6. LC moves to the left and preselects for transfers to the right
7. LC moves to the right, transfers to the right, no preselection
8. LC returns to the left, no transfers or preselection, stays there
9. KC moves to the left, and the pattern remains on the same row
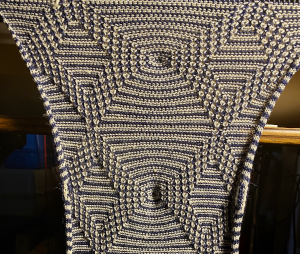
10. KC moves to the right, and the pattern remains on the same row, KC then stays on the right  Those familiar with eyelet formation in the more traditional transfer lace will notice the differences here, where the geometric shapes are technically superimposed on a mesh whose structure is revealed depending on where the transfers creating them take place. The fabric is easy and very quick to execute since most of it is in stocking stitch. The proof of concept swatch:
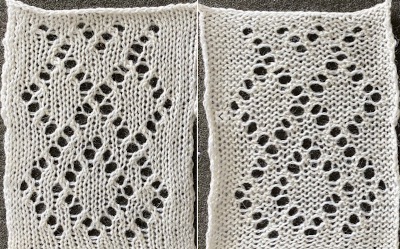
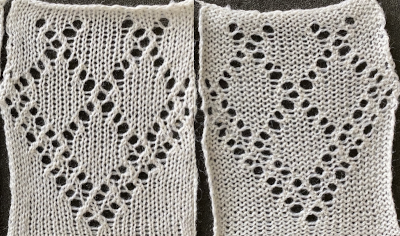
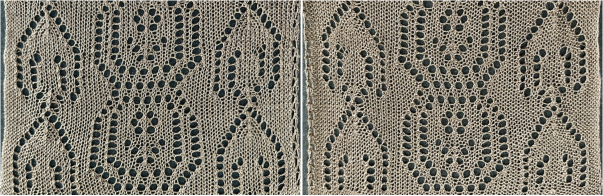
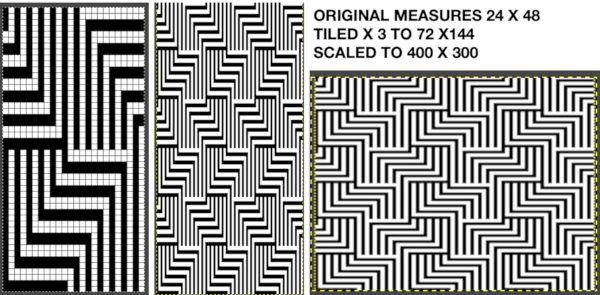
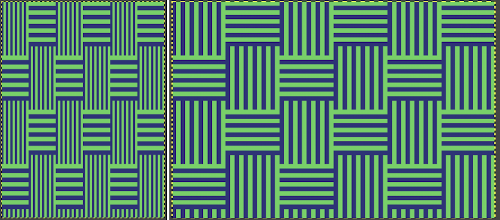
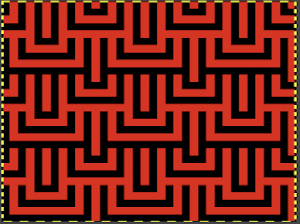
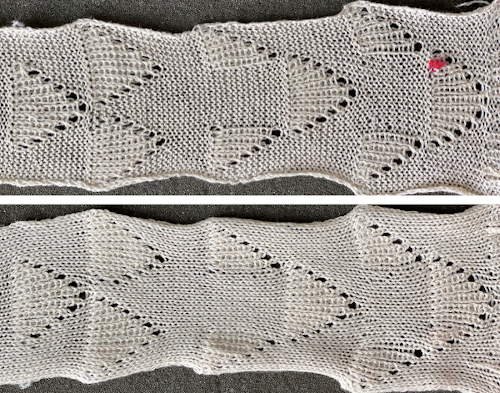
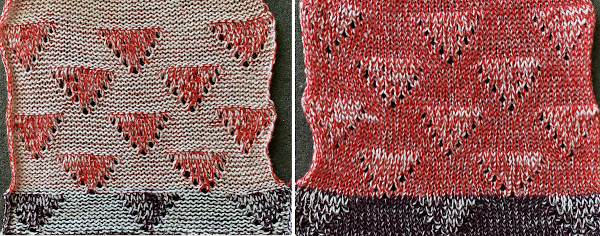
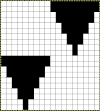
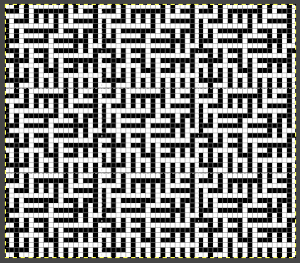
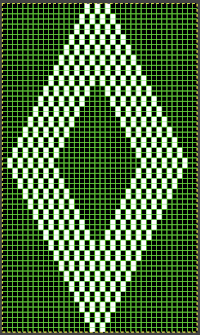
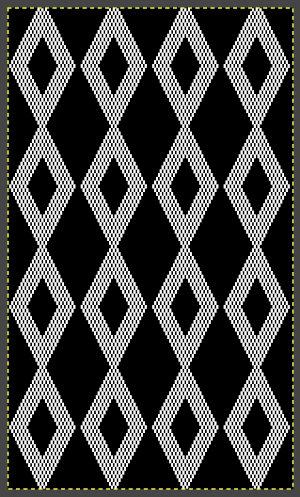
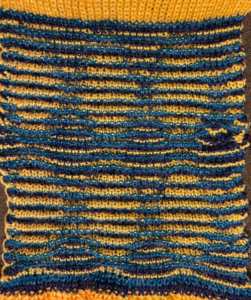
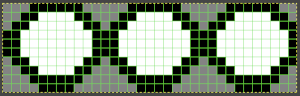
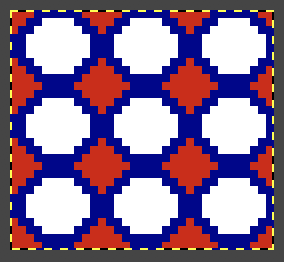
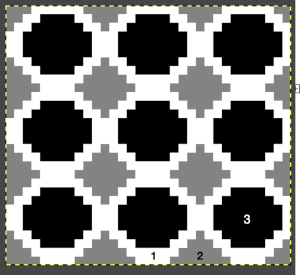
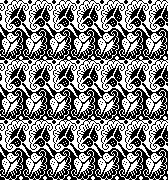
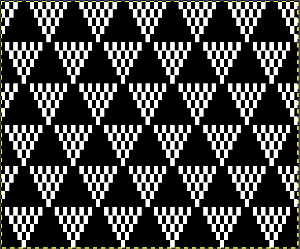
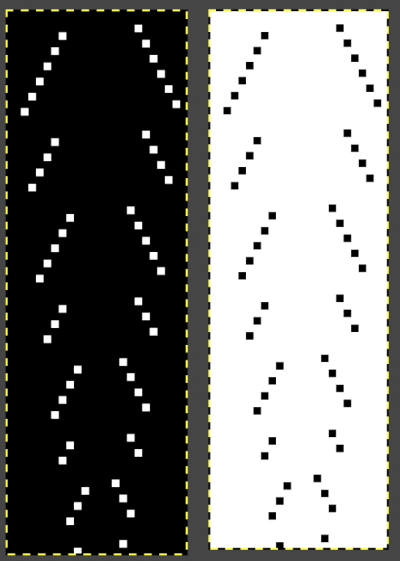
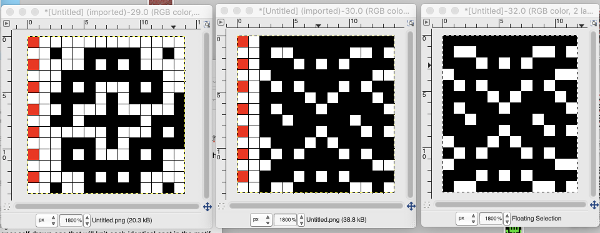
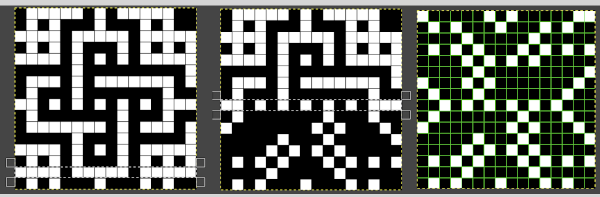
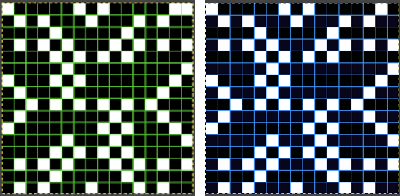
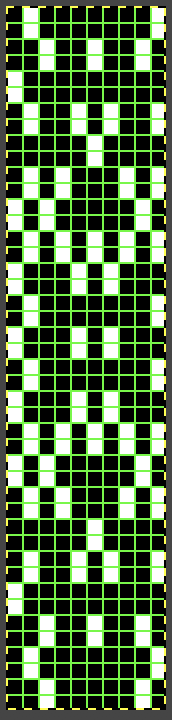
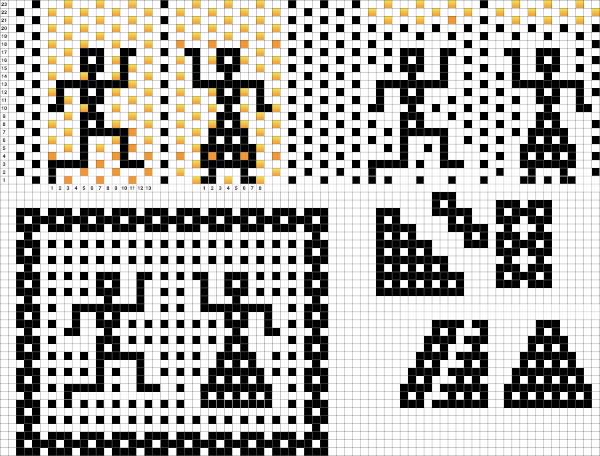
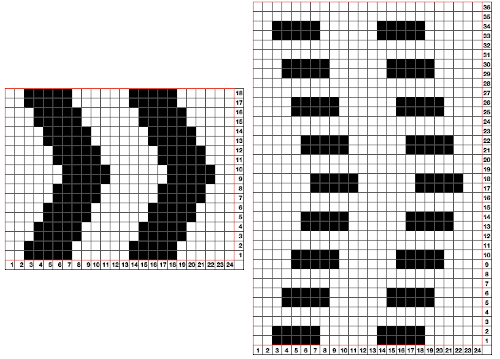
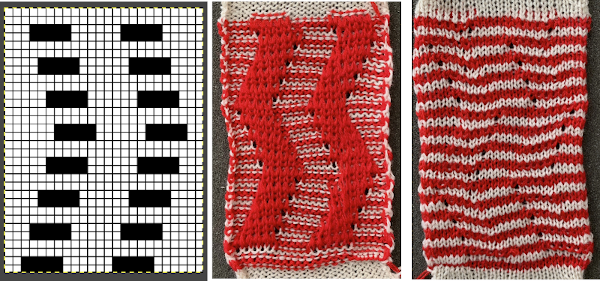
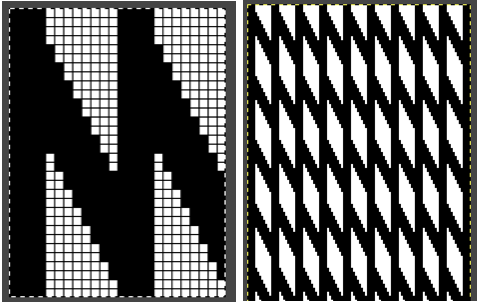
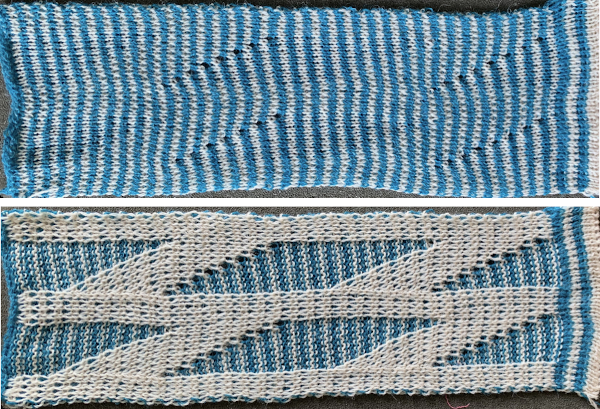
Those familiar with eyelet formation in the more traditional transfer lace will notice the differences here, where the geometric shapes are technically superimposed on a mesh whose structure is revealed depending on where the transfers creating them take place. The fabric is easy and very quick to execute since most of it is in stocking stitch. The proof of concept swatch:  The design was not planned as continuous, but is easily amended to be so. Here an alternate version is shown, with 2 linear repeats on the left, and a single expanded repeat to its right
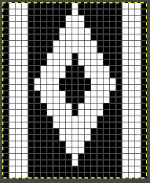
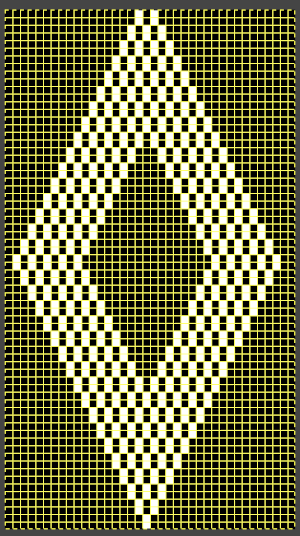
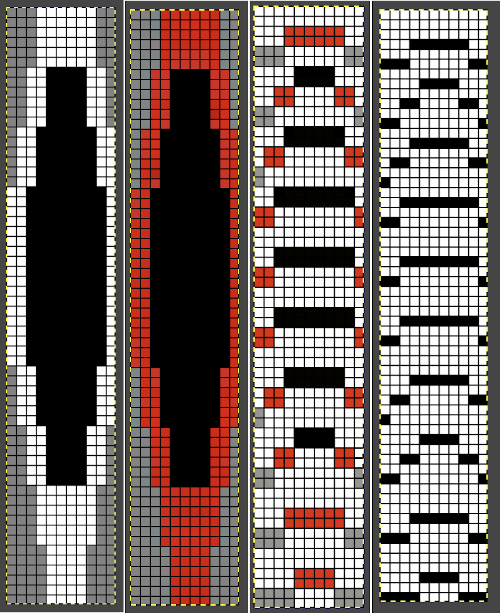
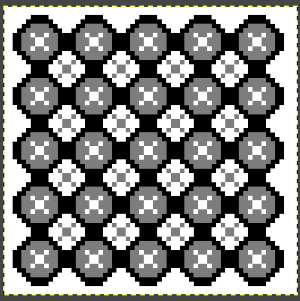
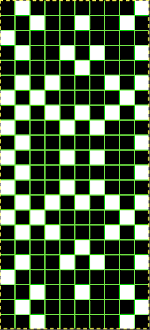
The design was not planned as continuous, but is easily amended to be so. Here an alternate version is shown, with 2 linear repeats on the left, and a single expanded repeat to its right  As for that mylar repeat, this is an image of the shapes with the chart collapsed, eliminating blank rows between black pixels.
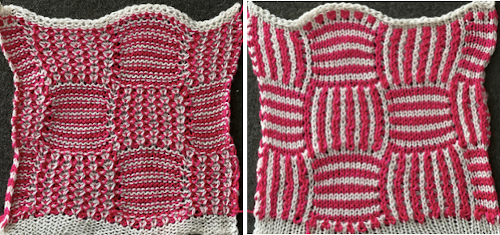
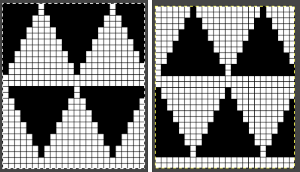
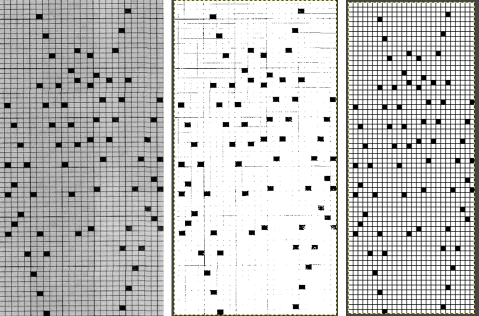
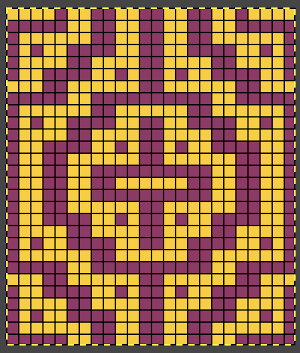
As for that mylar repeat, this is an image of the shapes with the chart collapsed, eliminating blank rows between black pixels.  The resulting partial test used as drawn
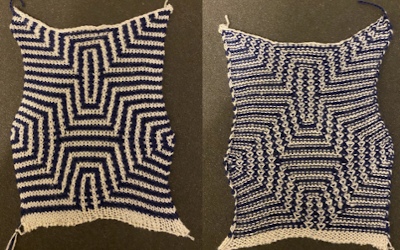
The resulting partial test used as drawn  In fabrics designed this way, using the image as drawn (left), or mirroring it horizontally, does not visually change the result. This does not hold true in more complex transfer lace.
In fabrics designed this way, using the image as drawn (left), or mirroring it horizontally, does not visually change the result. This does not hold true in more complex transfer lace.
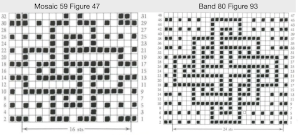
 Several large-scale designs based on this method are found in Brother-electro-knit-lace-patterns-3
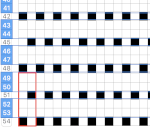
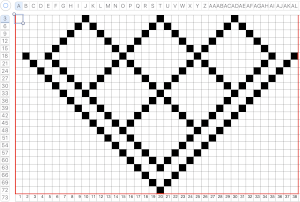
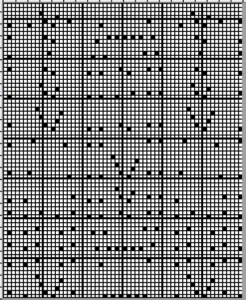
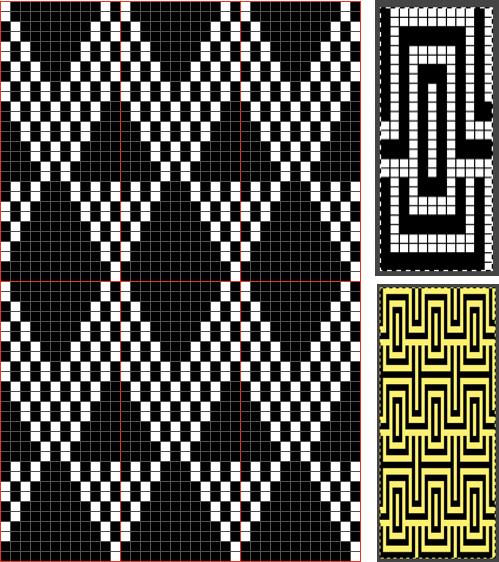
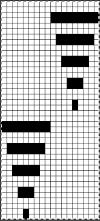
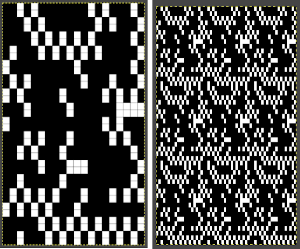
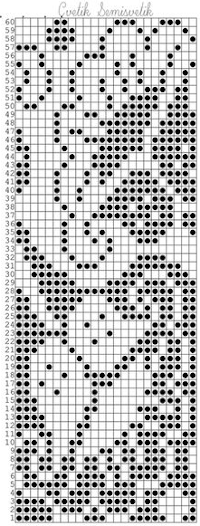
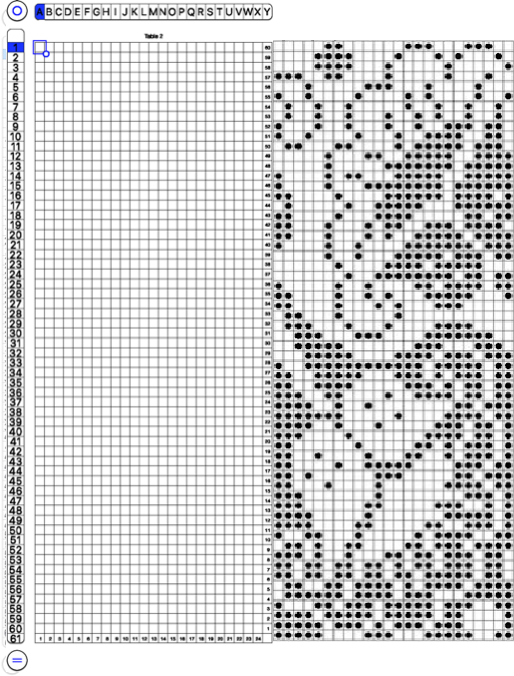
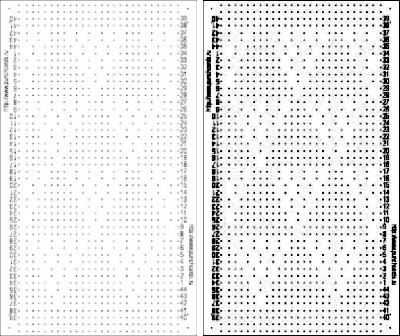
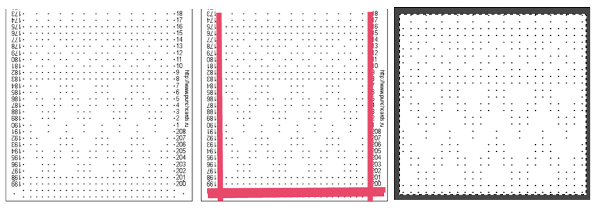
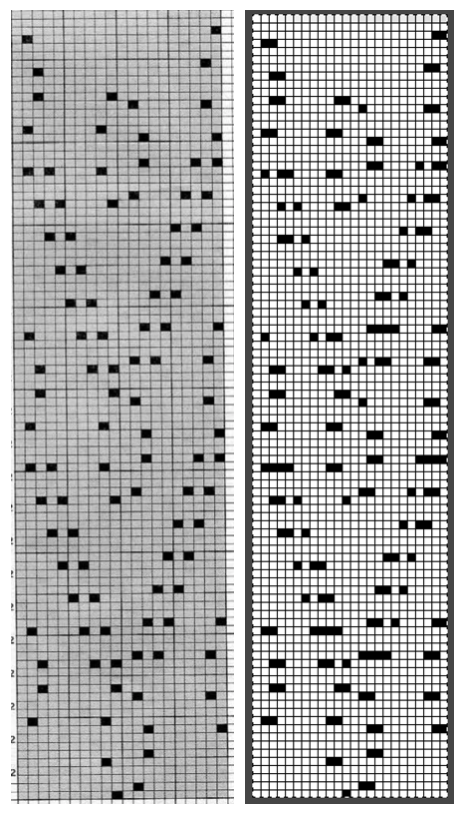
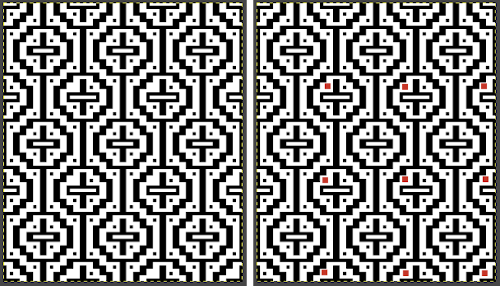
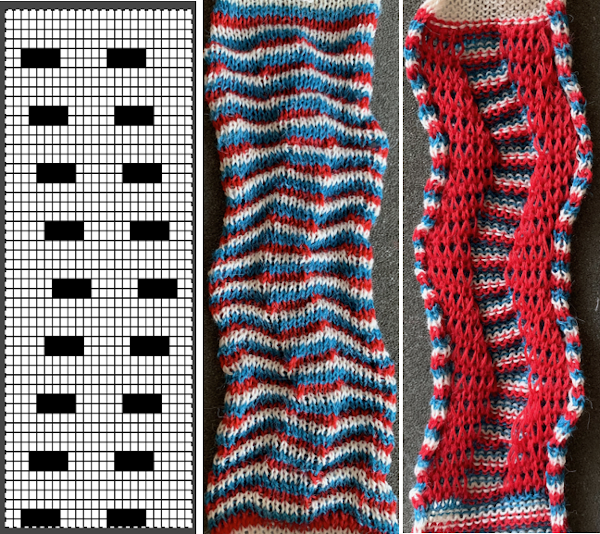
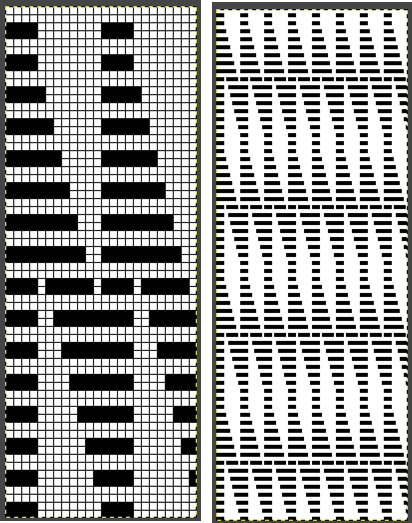
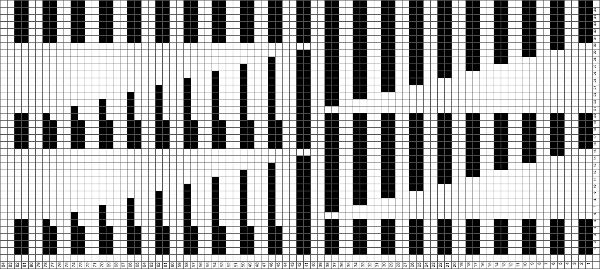
Several large-scale designs based on this method are found in Brother-electro-knit-lace-patterns-3  This random chart from the publication shows a pattern where the number of transfer rows between knit ones has more variation. Again, knit rows are marked in the column on the far left. Those marks on a mylar would remain visible on the outside of the machine, above the card reader as one progresses through knitting. Memo windows or handwritten charts may be the only option for accurate tracking, depending on the machine model and the row count variations. The repeat may also require it to be flipped horizontally. Simply reaching a row with no needle selection does not always mean the location for the 2 knit rows has also been reached.
This random chart from the publication shows a pattern where the number of transfer rows between knit ones has more variation. Again, knit rows are marked in the column on the far left. Those marks on a mylar would remain visible on the outside of the machine, above the card reader as one progresses through knitting. Memo windows or handwritten charts may be the only option for accurate tracking, depending on the machine model and the row count variations. The repeat may also require it to be flipped horizontally. Simply reaching a row with no needle selection does not always mean the location for the 2 knit rows has also been reached.  2024:
2024:
The above is listed as a fine lace pattern. Most such patterns can be executed as standard transfer lace as well.
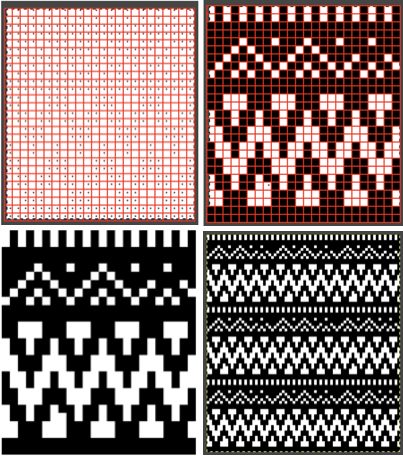
The addition of the ArahPaint guess weave from grid tool makes the process of converting charts such as the above easier and quicker.
The final BW chart  and the associated 60X74 png. Depending on the machine model, the file may need to be mirrored horizontally before any knitting.
and the associated 60X74 png. Depending on the machine model, the file may need to be mirrored horizontally before any knitting.  in repeat
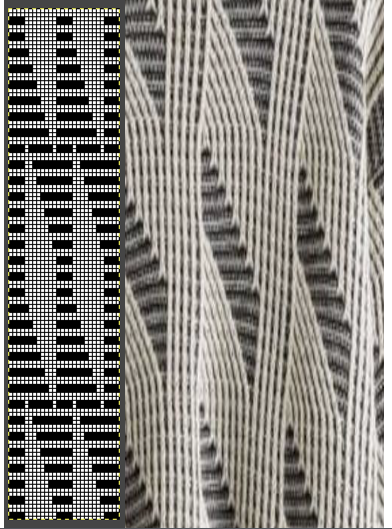
in repeat  The original image had markings for mylar that inform the frequency of knit carriage passes, which extend above the start and end of mylar markings to allow for the fact that the first design row is scanned below the row visible to the knitter on the exterior of the machine.
The original image had markings for mylar that inform the frequency of knit carriage passes, which extend above the start and end of mylar markings to allow for the fact that the first design row is scanned below the row visible to the knitter on the exterior of the machine.  When the png repeat is loaded into machine memory, reading begins on row 1. The knit row single pixel markings on the original can still serve as guides as to how many passes of the LC are followed by 2 knit carriage passes
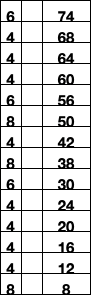
When the png repeat is loaded into machine memory, reading begins on row 1. The knit row single pixel markings on the original can still serve as guides as to how many passes of the LC are followed by 2 knit carriage passes  The column on the left indicates the number of LC passes before two knit carriage ones, the column on the right reflects the corresponding design rows.
The column on the left indicates the number of LC passes before two knit carriage ones, the column on the right reflects the corresponding design rows.  The image from the publication, with the color modified for clarity
The image from the publication, with the color modified for clarity  My sample was knit on a 930, hence mirrored horizontally, on 60 just stitches.
My sample was knit on a 930, hence mirrored horizontally, on 60 just stitches.
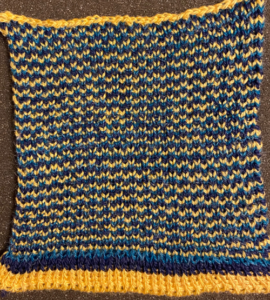
The yarn is a softly spun rayon with a tendency to split, and at the end of the second full repeat several stitches dropped, accounting for the length of the swatch;-)  The second volume
The second volume  is also available as a free download, and in addition, mylars are as well.
is also available as a free download, and in addition, mylars are as well.
The latter makes for clearer stitch and row counts and easier file conversions.
Category: GIMP
free image editing program for Mac and Windows
Visualizing maze or mosaic potential from tuck or slip stitch repeats
I have written extensively on mosaics and mazes, color separations required for drawing their motifs, and visualizing the resulting patterns while planning slip stitch or tuck repeats. A recent exchange with a knitting friend, Tanya Cunningham, brought up her idea of using Gimp to investigate the potential of self-drawn tuck patterns becoming pleasing mazes or mosaic designs in color. Tanya has worked extensively with img2track and can be found in the FB group and Ravelry. It had not occurred to me to reverse engineer designs for this purpose. Tanya uses Gimp in a different way than I do, I am hoping she will share her process for this purpose when documented.
I have grown comfortable and fast with the combined use of Numbers and Gimp to achieve what I desire in terms of color separations. At the moment, on the assumption that estimating the overall shape is the goal, a black-and-white processed rendering may be a sufficient representation of the result.
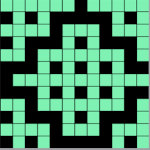
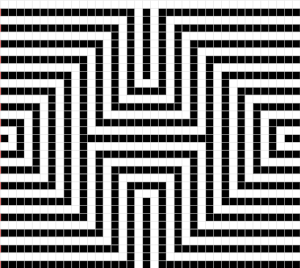
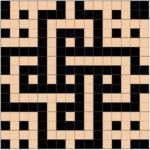
Punchcard books are a great source of “safe” tuck designs. The best are those that have columns one stitch wide by 2 rows high. They are also more interesting if there are areas of solid black. Patterns from publications intended for use on electronics are often color reversed to start with in order to minimize drawing pixels or to make the design easier to read and will have lots of blank areas. Punchcard users would need to punch the ground as opposed to the design, electronic users can achieve the goal by the flick of a switch or a quick software command. For my first series of steps and methods, I am using the repeat that appeared as a knit using different settings in the post on mazes and mosaics from universal patterns.
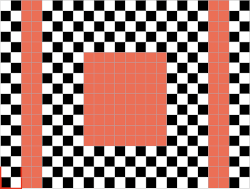
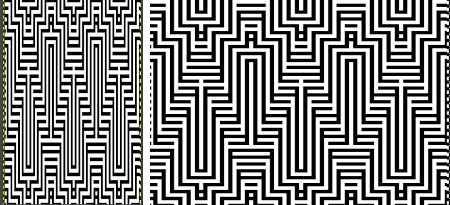
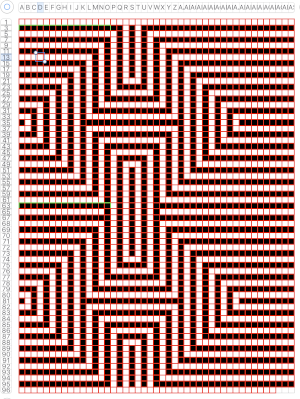
Presented on the left, the repeat would be suitable only for thread lace or FI with very long floats. Color reverse allows one to use it for tuck and slip stitch, whether in one color or with color changes every 2 rows.  The color separation to approximate the result with color changes begins with the same process as that used for designing mosaics. Once the image is rendered as a correct B/W PNG with no apparent errors, it is copied and pasted on a larger canvas, and the mode is converted back to RGB. The red cells make it easier to keep track of rows that need to be color-inverted. Using the shift key and rectangle tool, multiple pairs of rows can be selected sequentially and color inverted. Beginning the selection with the very edge of the black squares on the left does not interfere with changing the color of the extra columns on the left side of the design. If pixels are added accidentally drawn in any of the 4 extra columns on the left, they can easily be removed when the completed conversion is cropped to selection for the final repeat.
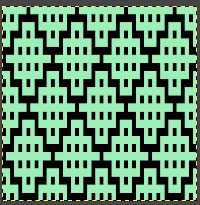
The color separation to approximate the result with color changes begins with the same process as that used for designing mosaics. Once the image is rendered as a correct B/W PNG with no apparent errors, it is copied and pasted on a larger canvas, and the mode is converted back to RGB. The red cells make it easier to keep track of rows that need to be color-inverted. Using the shift key and rectangle tool, multiple pairs of rows can be selected sequentially and color inverted. Beginning the selection with the very edge of the black squares on the left does not interfere with changing the color of the extra columns on the left side of the design. If pixels are added accidentally drawn in any of the 4 extra columns on the left, they can easily be removed when the completed conversion is cropped to selection for the final repeat.  The completed color separation can then be filled to match imagined colors.
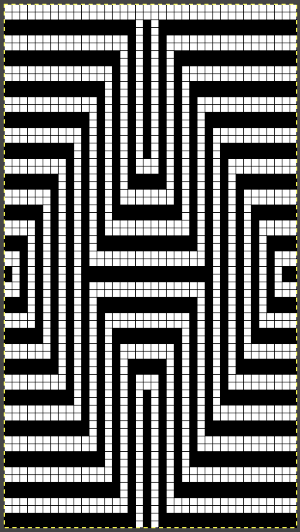
The completed color separation can then be filled to match imagined colors.
The repeats of the final knit pose the problem that results from working on a square grid and comparing the results, which usually form a rectangular one.
The representation of the linear patterns on the knit side of the piece cannot factor in some of the added distortions created by the stitch type used.
I process my images in Pages or Numbers, depending on which document contains my most recent work and happens to be open.
The final may be rescaled in Gimp.
Most knits approach a 4:3 ratio, with gauge variants in highly textured fabrics. To preserve a clean design, tile and save the original, screengrab the resulting image, load it in Gimp, and rescale to that ratio.
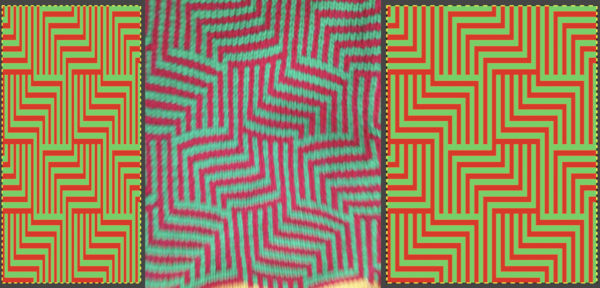
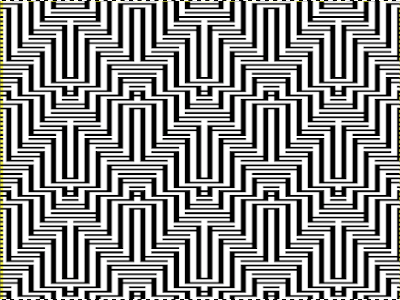
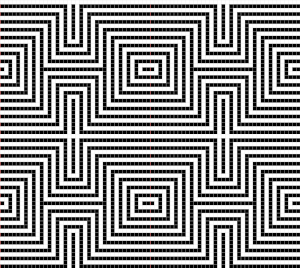
Repeat the motif for the same number in both height and width when tiling it.  The colored versions before and after scaling, compared with the slip-stitch swatch.
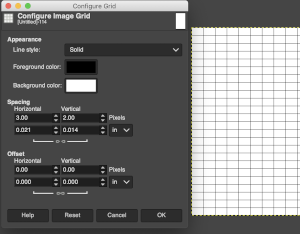
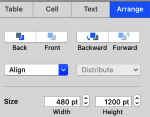
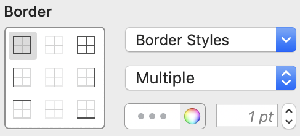
The colored versions before and after scaling, compared with the slip-stitch swatch.  It is possible to produce a rectangular grid to start with on which to draw in Gimp, but the larger canvas size occupies a significantly larger space on the screen, complicating the process. For small designs, however, that may be an option to give one the sense of aspect ratio for the design in the final knit ie in representational FI. To resize the grid in uneven proportions, the chain-link below the spacing values needs to be broken
It is possible to produce a rectangular grid to start with on which to draw in Gimp, but the larger canvas size occupies a significantly larger space on the screen, complicating the process. For small designs, however, that may be an option to give one the sense of aspect ratio for the design in the final knit ie in representational FI. To resize the grid in uneven proportions, the chain-link below the spacing values needs to be broken  This repeat is designed for an electronic, and requires color-reverse.
This repeat is designed for an electronic, and requires color-reverse.
Since it is 24 stitches wide it may also be modified and used on a card.
In this instance, the original marks for rows and stitches are single height.
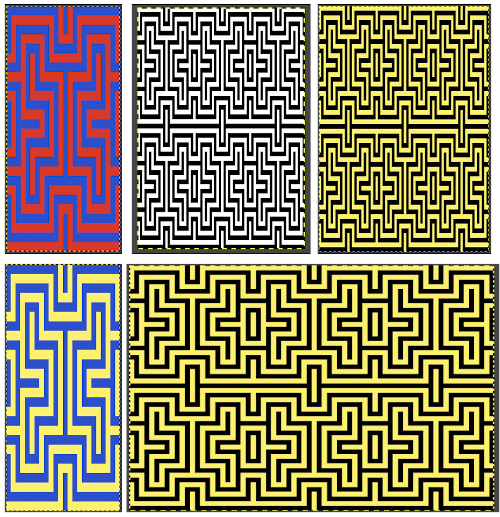
The image is processed, matching the original, rendered double-height, color reversed, and then alternate pairs of rows were color inverted to render the repeat used in the test swatch  Once again, the possible change in scale is estimated. The repeat though only 24 stitches wide, is 92 rows high. On the left the repeat is shown as it appears on a square grid, to its right is the scaled 4:3 version, in a pixel count approximating the size of the swatch. It takes a bit of squinting to see the pattern more recognizable in the longer repeat in the larger tile
Once again, the possible change in scale is estimated. The repeat though only 24 stitches wide, is 92 rows high. On the left the repeat is shown as it appears on a square grid, to its right is the scaled 4:3 version, in a pixel count approximating the size of the swatch. It takes a bit of squinting to see the pattern more recognizable in the longer repeat in the larger tile 


![]() The swatch was pressed, becoming wider than when first off the machine. It was knit using the slip stitch setting, which could also be executed in a tuck stitch, and would both widen and shorten the fabric and make the purl side more interesting.
The swatch was pressed, becoming wider than when first off the machine. It was knit using the slip stitch setting, which could also be executed in a tuck stitch, and would both widen and shorten the fabric and make the purl side more interesting.
The software can provide a preview of the result far more quickly than knitting samples, but again, the previews are only approximations of the scale, and cannot show distortions to lines as one adds more texture.
Repeating the process starting with a diamond shape that as given is only suitable for thread lace or FI with problematic floats, 

![]() and with a check tuck pattern that may change in aspect ratio considerably when knitted
and with a check tuck pattern that may change in aspect ratio considerably when knitted 
 The proof of concept swatch, knit in tuck stitch, begins to show the distortion by the stitch formations, textures vs plain knit, easily seen at the top edge. The bind-off is around 2 gate pegs in order to allow enough stretch.
The proof of concept swatch, knit in tuck stitch, begins to show the distortion by the stitch formations, textures vs plain knit, easily seen at the top edge. The bind-off is around 2 gate pegs in order to allow enough stretch.  Anyone familiar with either or both programs may find this a very quick way to visualize the scaling and moving of motifs within DIY designs and their possible outcomes prior to test knitting
Anyone familiar with either or both programs may find this a very quick way to visualize the scaling and moving of motifs within DIY designs and their possible outcomes prior to test knitting



Brother shadow lace, rib transfer carriage
I have probably owned this accessory since the early 90s. After making a faint-hearted attempt at using it at the time and failing, it has been stored in the original box in the interim and just came out of retirement. The multiple languages operating manual for its use may be downloaded from http://machineknittingetc.com/brother-ka7100-ka8300-transfer-carriage-user-guide.html. There are several video tutorials available on Youtube. As a group, they generally illustrate simple transfers across an entire row in structures such as ribs used for bands and cuffs. This one is offered by Knitology 1×1, Elena Berenghean, a young knitter publishing very good machine knitting video instruction on a huge range of techniques.
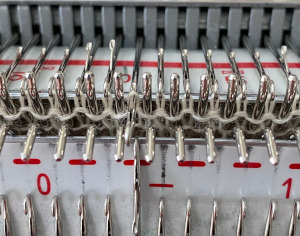
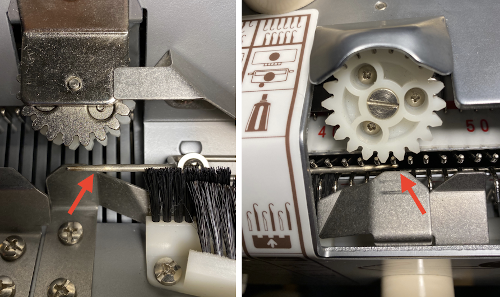
The tool is designed for the standard gauge and transfers only from the ribber up to the main bed. It is best to use yarn that has some stretch. The recommendation in the manual and in youtube videos is to perform the transfers with the pitch set to H. My own ribber is balanced, I found I had problems with transfers in that position, several carriage jams, and to get things to work properly in half-pitch I had to use the racking handle to move the ribber needles slightly more to the left for the transfers. The needles containing stitches to be moved, need to be slightly to the right of the needles with which they will share yarn, that spot may turn out to also be just wide enough to allow for the pattern to be worked without changing the ribber pitch. The yarn used is a 2/18 Merino, knit at tensions 3/5.  In terms of positioning the carriage, a wire that is akin to that found on Passap strippers is on its underneath. In positioning the carriage on the beds, check visually that it is indeed lying between the gate pegs of both beds prior to attempting to travel with it to the opposite side
In terms of positioning the carriage, a wire that is akin to that found on Passap strippers is on its underneath. In positioning the carriage on the beds, check visually that it is indeed lying between the gate pegs of both beds prior to attempting to travel with it to the opposite side  If any carriage jam occurs, it takes cautious wriggling to release the wire and carriage. Upon completion of the transfers, simply lift up to remove it from the beds.
If any carriage jam occurs, it takes cautious wriggling to release the wire and carriage. Upon completion of the transfers, simply lift up to remove it from the beds.
Generally, the ribber tension used needs to be set on 4 at the minimum. The last row just prior to transfers will likely need to be knit at a looser tension than the remaining rib. If the stitches are too small they will not be picked up for the transfer. Folks familiar with lace knitting are aware that just the right amount of weight can make a difference in forming proper transfers. With these fabrics, too little weight may result in loops forming on gate pegs, too much weight, and stitches may remain over closed latches on the ribber needles and not share their yarn for transfers. Again, the transfer carriage operates only from right to left.
Studio instructions for their version of the accessory actually offer some different and more specific recommendations. When knitting full needle rib all the needles or pattern segments the machine generally will be in Half Pitch. Though there are needles in work on both beds, the ribber should be set to full pitch, aka P position, “point to point” prior to transfers, bringing them in close alignment in order to facilitate the process.  Passap machines accomplish the same by changing the angle of the racking handle to other than the full, up placement in order to achieve the necessary alignment.
Passap machines accomplish the same by changing the angle of the racking handle to other than the full, up placement in order to achieve the necessary alignment.
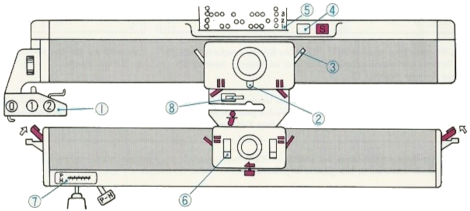
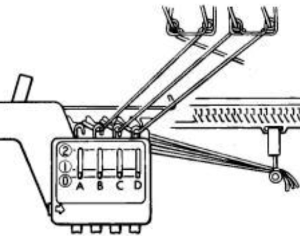
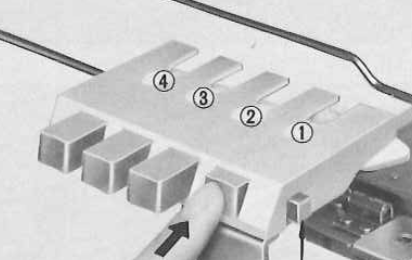
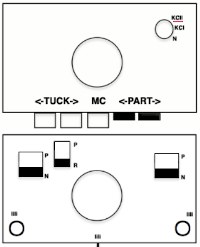
The Brother accessory and its parts, have clear imprinted illustrations for use
 The change lever has only 2 positions, up and down respectively
The change lever has only 2 positions, up and down respectively 
 Its position is determined by the number of needles on the ribber one wishes to transfer.
Its position is determined by the number of needles on the ribber one wishes to transfer.
The carriage manual recommends its use after knitting a last ribbed row to the left, but it is possible to use it with both knitting carriages on either side, as long as there is generous space to clear all stitches when the accessory is placed on the bed, moved to the opposite side, and removed. An extension rail may be needed to achieve that amount of clearance.
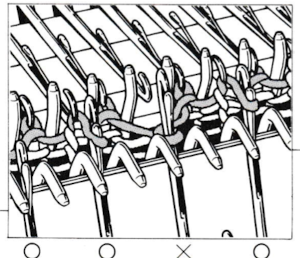
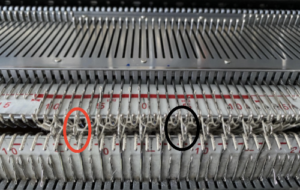
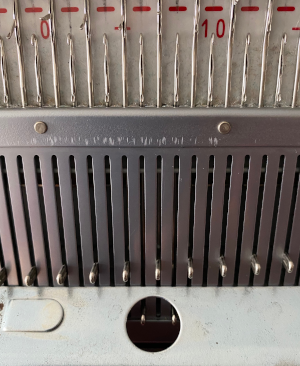
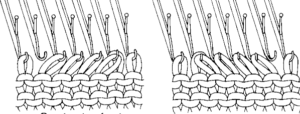
Operating slowly, one can watch the process of transfers while moving from right to left. Though skeptical, I found the transfers happened easily, with occasional skips. I worked with hand-selection of needles on the ribber to create a pattern, first with hand-selection, then with racking the ribber position to change the relationship of needles on one bed to the other, initially transferred after every 2 rows knit. The knit carriage was set to knit both ways, the ribber to knit in one direction, creating loops on the selected needles, and securing them in the other, allowing for the loops on the ribber needles to be transferred up to the main bed, before working 2 more rows. The “errors” in patterning were operator errors in needle selection as stitches were dropped, and not all the required needles were then returned to work position. Not a technique I would use for all-over fabric, but good practice. When the transfer occurs properly, the ribber needles will have yarn placed over closed latches, ready to be dropped, the yarn is shared and looped over stitches on the main bed, akin to tuck loops, outlined in the photo with the black oval. The first image is from the manual for the accessory, while in the photo, one improperly transferred stitch is outlined in red. To prevent dropped stitches from happening, any such locations will require a hand transfer to the opposite bed before dropping the remaining ribber bed shared stitches
When the transfer occurs properly, the ribber needles will have yarn placed over closed latches, ready to be dropped, the yarn is shared and looped over stitches on the main bed, akin to tuck loops, outlined in the photo with the black oval. The first image is from the manual for the accessory, while in the photo, one improperly transferred stitch is outlined in red. To prevent dropped stitches from happening, any such locations will require a hand transfer to the opposite bed before dropping the remaining ribber bed shared stitches 
 For my test I used EON needles on the ribber, planned alternating selection for each new transfer. This could be done by selecting dashes and blank spots on needle tape ie. dash in the above photo, blank spaces below
For my test I used EON needles on the ribber, planned alternating selection for each new transfer. This could be done by selecting dashes and blank spots on needle tape ie. dash in the above photo, blank spaces below  It was faster to achieve the effect by changing the ribber relationship to the main bed using racking by one position ie 10, 9, 10, 9, etc. prior to picking up the subsequent set of loops. The errors in the test swatch were from failing to bring all the needles back up to work after dropping their stitches. Using a tool ie. a ribber comb placed over the out-of-work needles prior to dropping stitches made the racking process far less error-prone, will keep the appropriate needles from being accidentally taken out of work.
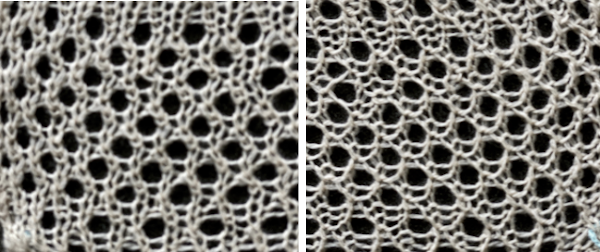
It was faster to achieve the effect by changing the ribber relationship to the main bed using racking by one position ie 10, 9, 10, 9, etc. prior to picking up the subsequent set of loops. The errors in the test swatch were from failing to bring all the needles back up to work after dropping their stitches. Using a tool ie. a ribber comb placed over the out-of-work needles prior to dropping stitches made the racking process far less error-prone, will keep the appropriate needles from being accidentally taken out of work.  My first attempt at creating shapes includes a band at the bottom where the EON transfers as above were made, but every row. Simply bringing needles into work on the opposite bed creates an eyelet. They can be eliminated by sharing stitch “bumps” on the opposite bed, but for the moment they are a design feature. The texture created appears in the areas involved on both sides of the knit
My first attempt at creating shapes includes a band at the bottom where the EON transfers as above were made, but every row. Simply bringing needles into work on the opposite bed creates an eyelet. They can be eliminated by sharing stitch “bumps” on the opposite bed, but for the moment they are a design feature. The texture created appears in the areas involved on both sides of the knit 
 It is possible to transfer single needles at sides of shapes ie
It is possible to transfer single needles at sides of shapes ie  or whole rows, but the change lever needs to be set to position accordingly.
or whole rows, but the change lever needs to be set to position accordingly.
Many knitters have one of these tools in their stash, they are sometimes referred to as “jaws”, intended to facilitate transferring between both beds, and patterning was intended for Studio punchcard machines. 
 The enclosed punchcards:
The enclosed punchcards:  Shadow lace tools are marked side 1 and side 2. Some are blue on one side, cream or white on the other, the blue side is side 1. The process always begins with side 1, or blue. When the stitches have been removed, the jaws are closed, allowing the stitches to slide over to side 2. The jaws are once again opened, and the stitches are transferred to the opposite bed. Studio machines select and knit in single pass rows. Brother preselects for the next row of knitting while knitting any one row in pattern as well, so transferring in pattern from the top bed down with such a tool would be problematic to maintain proper pattern needle selection.
Shadow lace tools are marked side 1 and side 2. Some are blue on one side, cream or white on the other, the blue side is side 1. The process always begins with side 1, or blue. When the stitches have been removed, the jaws are closed, allowing the stitches to slide over to side 2. The jaws are once again opened, and the stitches are transferred to the opposite bed. Studio machines select and knit in single pass rows. Brother preselects for the next row of knitting while knitting any one row in pattern as well, so transferring in pattern from the top bed down with such a tool would be problematic to maintain proper pattern needle selection.
To transfer from the ribber up on any machine, place the teeth of the jaws on the needles on the ribber, holding it with both hands. Pull needles up until all stitches are behind the latches, then push down with another tool or one of your hands until all stitches are on the jaws.
Release the tool from the ribber needles, and rotate it away from you, toward the main bed. Close its teeth so the stitches are transferred onto side 2.
Open teeth, place eyelets over the main bed needles, and stitches are transferred onto the main bed by rotating the tool away from you just a little and tugging down a bit.
On Brother, the possibility of having patterning on the top bed to help track patterning on the ribber in some way comes to mind. This was my start, with the first draft of electronic repeats.  I stopped when I began to have some tension issues, loops on gate pegs, and a distracted brain.
I stopped when I began to have some tension issues, loops on gate pegs, and a distracted brain.
 Transfers of stitch groups, whether by hand or using the accessories are made on rows where no needle preselection occurs on the main bed
Transfers of stitch groups, whether by hand or using the accessories are made on rows where no needle preselection occurs on the main bed  This series is a proof of concept for my approach to developing electronic cues
This series is a proof of concept for my approach to developing electronic cues The original repeats were modified to include 2 blank rows between segments that allow for transfers between beds not hampered by needle preselection on the top bed. The motifs are color reversed, but not the blank rows between them.
The original repeats were modified to include 2 blank rows between segments that allow for transfers between beds not hampered by needle preselection on the top bed. The motifs are color reversed, but not the blank rows between them. 
 The knit carriage is set to select needles KC I or II, end needle selection does not matter. All needles on the top bed knit every stitch, every row, whether or not those design rows contain black pixels. No cam buttons are pushed in. Blank areas between black ones indicate the number of needles that actually need to pick up loops on the ribber to create shapes, filling in spaces between selected needles until an all-blank row is reached for making transfers. The chart on the far right illustrates a shape where the easiest method becomes one where stitches on the ribber are manually transferred to the top bed in order to reverse the shape and maintain every row preselection. The selected needle corresponding to the black square marked with the top of the red arrows is pushed back, the ribber stitch below is transferred onto it, the needle with the couples stitches is brought to E position, moving across the bed in proper locations prior to knitting the next row.
The knit carriage is set to select needles KC I or II, end needle selection does not matter. All needles on the top bed knit every stitch, every row, whether or not those design rows contain black pixels. No cam buttons are pushed in. Blank areas between black ones indicate the number of needles that actually need to pick up loops on the ribber to create shapes, filling in spaces between selected needles until an all-blank row is reached for making transfers. The chart on the far right illustrates a shape where the easiest method becomes one where stitches on the ribber are manually transferred to the top bed in order to reverse the shape and maintain every row preselection. The selected needle corresponding to the black square marked with the top of the red arrows is pushed back, the ribber stitch below is transferred onto it, the needle with the couples stitches is brought to E position, moving across the bed in proper locations prior to knitting the next row.  In this repeat, the side vertical panels of ribbed stitches are added. The knit stitches on each side of them roll nicely to the purl side, creating what in some fabrics can actually be planned as an edging.
In this repeat, the side vertical panels of ribbed stitches are added. The knit stitches on each side of them roll nicely to the purl side, creating what in some fabrics can actually be planned as an edging. 
 My takeaway is to test the accessory with some patience, sort out the sweet spot for the ribber needles in relation to main bed ones in terms of handling transfers and yarn thickness, use colors that allow for easy recognition of proper stitch formation, keep good notes, and “go for it”.
My takeaway is to test the accessory with some patience, sort out the sweet spot for the ribber needles in relation to main bed ones in terms of handling transfers and yarn thickness, use colors that allow for easy recognition of proper stitch formation, keep good notes, and “go for it”.
One way to add color to the mix is to use the plating feeder.
 In the first sample, equal thickness yarns were used, the colored yarn was a rayon slub with no stretch and slippery nature.
In the first sample, equal thickness yarns were used, the colored yarn was a rayon slub with no stretch and slippery nature.  The bottom of this test used a wool yarn of equal weight to the light color, which proved hard to knit. The red is a 2/48 cash-wooll
The bottom of this test used a wool yarn of equal weight to the light color, which proved hard to knit. The red is a 2/48 cash-wooll 
 A very narrow test for a possible pleated pattern
A very narrow test for a possible pleated pattern 

It is possible to construct the same type of fabric on a striped background. It can be achieved low tech with graph paper and pencils if needed, using a simple paint program, Gimp alone, this is my process using Numbers and Gimp:
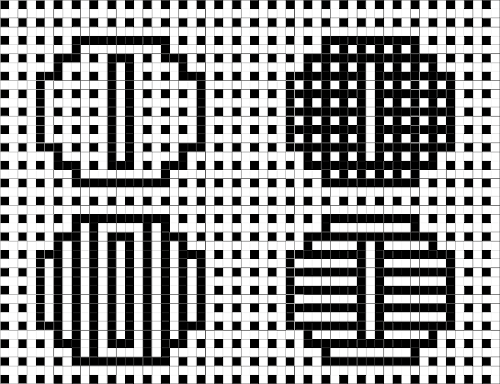
1. determine the desired shape, width, and height, checking that it also tiles properly
2. create a table with square cells the same width as the number of stitches in your design, twice its height; use an even cell size ie 20X20 pt
3. hide all odd-numbered rows from the top of the table down, the table will shrink from 20 rows to 10
4. draw your repeat
5. unhide all rows
6. copy and paste the table; double the cell pt height only to 40, making the repeat twice as long
7. mark corners or part of the edges with another color to make it easier for Gimp to identify them, select all and remove borders, grab the image with an added surrounding colorless border
8. open the screengrab in Gimp, use crop to content, fill colored squares with white, change the mode to indexed BW, scale the result to the appropriate size, in this case, 18X40, export png 

![]() Cast on for EN or EON rib. Transfer all the main bed stitches down to the ribber. Extra stitches can be cast on and transferred in addition to the planned width of the repeats to create a border on either side of the designs. During patterning there will be stitches in work on both beds at intervals, so the pitch needs to be set to H while knitting. When the top of the piece is reached, transfer all ribber stitches to the main bed and bind off.
Cast on for EN or EON rib. Transfer all the main bed stitches down to the ribber. Extra stitches can be cast on and transferred in addition to the planned width of the repeats to create a border on either side of the designs. During patterning there will be stitches in work on both beds at intervals, so the pitch needs to be set to H while knitting. When the top of the piece is reached, transfer all ribber stitches to the main bed and bind off.
The first preselection row is knit from right to left in the contrast ground color.
With COR bring all the needles to be worked in the pattern color to B position on the top bed.
The knit carriage is set to slip in both directions. End needle selection is canceled. The ribber remains set to N/N for the duration. Knit to the left and begin changing colors every 2 rows.
The shape increases are created automatically, with eyelets at the edges where each stitch is picked up for the first time on the top bed. COL when the first needle is preselected in this case for the start of the next shape, transfer all previously formed design stitches on the main bed down to the ribber, continue knitting  If any stitches are pushed all the way back or in mixed alignment during transfers,
If any stitches are pushed all the way back or in mixed alignment during transfers,  be sure to return them all to B position, not disturbing the needles already preselected for the next pattern row,
be sure to return them all to B position, not disturbing the needles already preselected for the next pattern row,  repeat as needed.
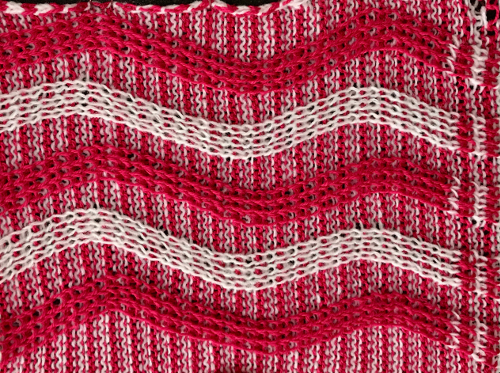
repeat as needed.  Because one color knits with every carriage pass while the other slips behind it not knitting for those 2 rows, the striped background fabric will become distorted depending on yarn and stitch size used, most likely particularly noticeable at the top and bottom edges of the piece.
Because one color knits with every carriage pass while the other slips behind it not knitting for those 2 rows, the striped background fabric will become distorted depending on yarn and stitch size used, most likely particularly noticeable at the top and bottom edges of the piece.
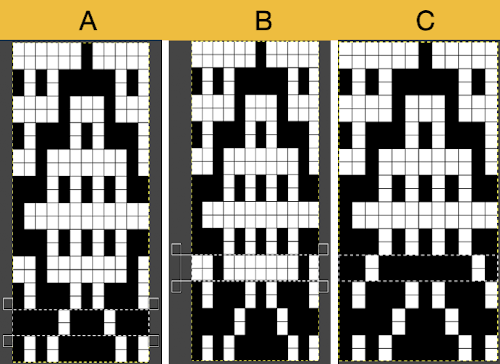
Mosaics and mazes charting meet Numbers, GIMP 3
If working in Numbers, the solution to doubling the height of the final repeat for mazes or mosaics may be achieved by simply doubling the height of each cell prior to screen grabbing the table and processing the resulting image in Gimp. Here the cells for a single repeat in the table on the left are copied, pasted, and altered from 20X20 pixels to 20X40 Working in 1800 magnification, using rectangle select, every other pair of rows is chosen and then color inverted. B: the process continues for the height of the repeat. Until each new pair of rows is selected fully, the last color inverted pair is bordered in a dotted outline C, useful in tracking the last worked location. As the subsequent pair of rows is selected fully, the dotted border will disappear.
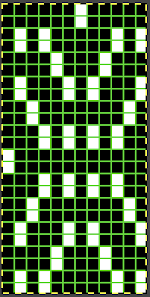
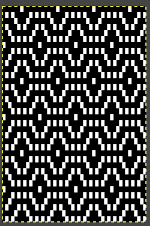
Working in 1800 magnification, using rectangle select, every other pair of rows is chosen and then color inverted. B: the process continues for the height of the repeat. Until each new pair of rows is selected fully, the last color inverted pair is bordered in a dotted outline C, useful in tracking the last worked location. As the subsequent pair of rows is selected fully, the dotted border will disappear.  The processed repeat
The processed repeat  Its tiled visual check
Its tiled visual check ![]()
 Proof of concept: the bottom half is knit using the slip stitch setting, the top half in the tuck setting. The added texture on the tuck stitch purl side makes the fabric a more interesting, reversible one, and wider than its companion.
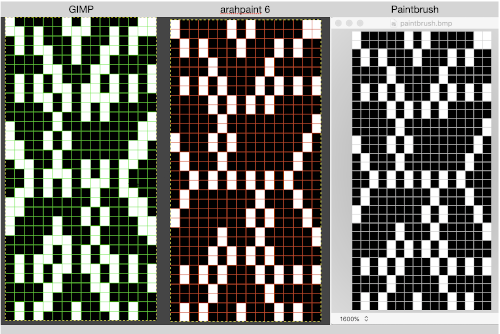
Proof of concept: the bottom half is knit using the slip stitch setting, the top half in the tuck setting. The added texture on the tuck stitch purl side makes the fabric a more interesting, reversible one, and wider than its companion.  For a different way of working with two-color initial images using only Gimp, see tips in Gimp update for Mac2.The process used on the beginning repeat, redrawn in 2 colors and then, in turn, elongated X2 or drawn double long to start with, tiled to check alignment.
For a different way of working with two-color initial images using only Gimp, see tips in Gimp update for Mac2.The process used on the beginning repeat, redrawn in 2 colors and then, in turn, elongated X2 or drawn double long to start with, tiled to check alignment. 
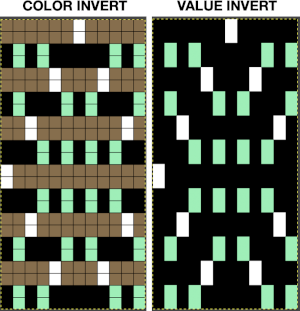
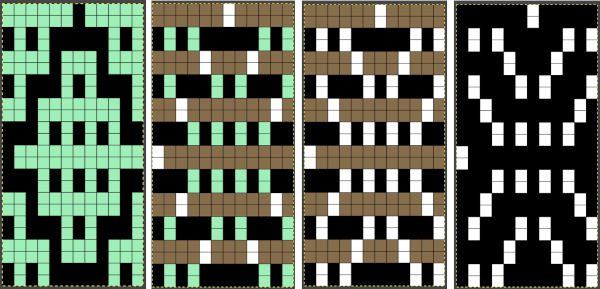
 There are 2 options for altering colors in 2-row segments to achieve the separation, the first is color invert, the second is value invert, found in the colors menu. Both require color filling in of cells so as to obtain the final BW image, the value invert option, in this case, would require only filling in the green to white, but in managing larger images I believe having the additional colors make the process easier to track accurately.
There are 2 options for altering colors in 2-row segments to achieve the separation, the first is color invert, the second is value invert, found in the colors menu. Both require color filling in of cells so as to obtain the final BW image, the value invert option, in this case, would require only filling in the green to white, but in managing larger images I believe having the additional colors make the process easier to track accurately.  The color invert option will substitute a third color and white on every other pair of rows. Flood fill the original color 2 on rows containing black pixels with white, then fill color 3 pixels with black on rows containing white pixels:
The color invert option will substitute a third color and white on every other pair of rows. Flood fill the original color 2 on rows containing black pixels with white, then fill color 3 pixels with black on rows containing white pixels:  The mazes that are often seen in game-playing, puzzles, historical sources ie in Chinese design references, may not work out for knitting with this method, the result can be quite muddied. I recently found a new to me online maze generator http://www.ludiculus.com/maker/mazes.html. Changing the pixel width by default also doubles the image in height, making smaller designs for knitting problematic
The mazes that are often seen in game-playing, puzzles, historical sources ie in Chinese design references, may not work out for knitting with this method, the result can be quite muddied. I recently found a new to me online maze generator http://www.ludiculus.com/maker/mazes.html. Changing the pixel width by default also doubles the image in height, making smaller designs for knitting problematic  This was a quickly drawn maze using it, shown with its cropped repeat on the right, then tiled.
This was a quickly drawn maze using it, shown with its cropped repeat on the right, then tiled. 
 Numbers processing to ready the repeat for final gimp editing:
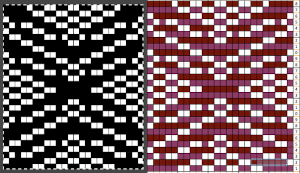
Numbers processing to ready the repeat for final gimp editing:  The repeat when tiled predicts muddied results
The repeat when tiled predicts muddied results  which are noticeable in the knit swatch. Because of the side-by-side areas with multiple white cells, the slip setting is used, not tuck. The single slipped lengthened stitches do not produce an easily recognized secondary design on the knit side
which are noticeable in the knit swatch. Because of the side-by-side areas with multiple white cells, the slip setting is used, not tuck. The single slipped lengthened stitches do not produce an easily recognized secondary design on the knit side  Getting back to clearer pattern results: when using electronics, it is possible to create far wider and taller repeats for download. The technique to achieve them uses the same process. That said, there are quicker ways to attain the final repeat illustrated in the 2024 posts on using Gimp color to alpha through the Layer> Transparency option or Colors> Color to Alpha.
Getting back to clearer pattern results: when using electronics, it is possible to create far wider and taller repeats for download. The technique to achieve them uses the same process. That said, there are quicker ways to attain the final repeat illustrated in the 2024 posts on using Gimp color to alpha through the Layer> Transparency option or Colors> Color to Alpha.
A new working repeat, 38X34 pixels: ![]()
 its tiled appearance
its tiled appearance  My starting table in numbers with hidden rows, beginning to isolate a smaller repeat
My starting table in numbers with hidden rows, beginning to isolate a smaller repeat  the isolated repeat, double-length
the isolated repeat, double-length  the color separation in progress
the color separation in progress
 When knit, that white cell pair of rows break up the overall shapes and shifts the pattern in the top and bottom half
When knit, that white cell pair of rows break up the overall shapes and shifts the pattern in the top and bottom half  When I tiled my next draft, I decided I preferred a cleaner join at the center
When I tiled my next draft, I decided I preferred a cleaner join at the center
 The final adjusted repeat
The final adjusted repeat 
 knit using the tuck stitch setting in both directions, KCI, first row left to right, leading with the dark color
knit using the tuck stitch setting in both directions, KCI, first row left to right, leading with the dark color  and here with the lighter color
and here with the lighter color  In progress, on the km
In progress, on the km  the relaxed, 3D-ish view on the reverse
the relaxed, 3D-ish view on the reverse  why projects can take longer than planned
why projects can take longer than planned  The finished, relaxed scarf with pressed edges only, retaining the conical striped forms
The finished, relaxed scarf with pressed edges only, retaining the conical striped forms The repeat knit double length, changing colors every 2 rows, becomes something quite different, with a sharp curl to the purl side
The repeat knit double length, changing colors every 2 rows, becomes something quite different, with a sharp curl to the purl side 
Img2track_multiple colors per row dbj, each color knitting only once
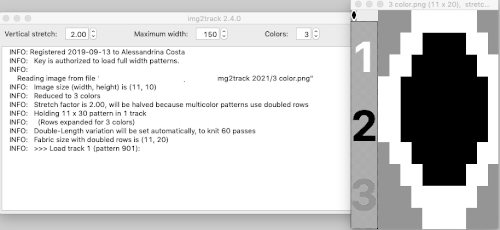
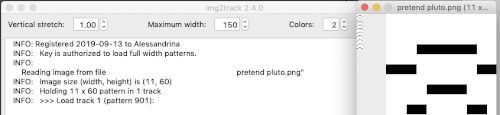
I have recently shared a post on using the heartofPluto separation in Ayab to knit a DBJ 3 color sample where each color was not represented in each row, with each color knitting a single height. Img2 track at this time does not offer a built-in similar option. There is a FB thread going on at the moment on this topic that can be followed there, Tanya Cunningham has shared a document on this topic. I am using the same repeat as in my Ayab tests,  with my color changer in this threading sequence throughout
with my color changer in this threading sequence throughout
 The import into img2track shown here for the traditional 3 colors per row setup,
The import into img2track shown here for the traditional 3 colors per row setup,
 where normally each color in each design row knits twice. Because selection occurs for pairs of rows, the first preselection row is from right to left. To decrease the backing rows, the ribber is set for birdseye. I prefer to have an end needle on each end on the ribber, keeping in mind that the total number of needles in use there needs to be even. The machine provides reminders as to which color should be knitting. My samples are knit using KCI on the top bed. Because the preselection happens twice, it is easy enough to knit in pattern from left to right,
where normally each color in each design row knits twice. Because selection occurs for pairs of rows, the first preselection row is from right to left. To decrease the backing rows, the ribber is set for birdseye. I prefer to have an end needle on each end on the ribber, keeping in mind that the total number of needles in use there needs to be even. The machine provides reminders as to which color should be knitting. My samples are knit using KCI on the top bed. Because the preselection happens twice, it is easy enough to knit in pattern from left to right,  when the carriages have reached the right side, simply use a ribber comb to push all needles back to B.
when the carriages have reached the right side, simply use a ribber comb to push all needles back to B. 
 The next color to be used is preselected as the carriages travel back to the left, change color when on left, and repeat.
The next color to be used is preselected as the carriages travel back to the left, change color when on left, and repeat.
It is easy enough to develop a rhythm. I used to tell students some things are made easier if one develops a tune to play in one’s head as a series of actions. Here I found myself thinking “knit to right, erase (selection), knit to left”. I had tension yarn issues on the right which explain some of the issues on the side edges and changed color 1 to blue for increased contrast. The proof of concept: 
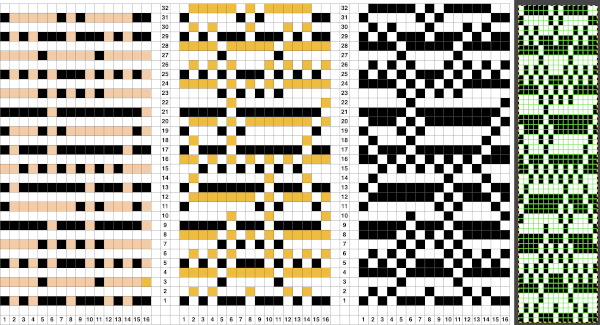
 Speeding things up with color separation, beginning with the method that will have each color, each design row knitting twice. The repeat is 10 rows high, so it is expanded X6 to 10 by 60 rows. In the final result, the second row for each color in the separation is in turn erased. The red was added to make all 3 colors visible while working the separation, avoiding confusion with the white ground. The knittable result as usual is in a black and white png
Speeding things up with color separation, beginning with the method that will have each color, each design row knitting twice. The repeat is 10 rows high, so it is expanded X6 to 10 by 60 rows. In the final result, the second row for each color in the separation is in turn erased. The red was added to make all 3 colors visible while working the separation, avoiding confusion with the white ground. The knittable result as usual is in a black and white png 

![]() The img2track settings are for now for 2 color knitting, the prompts for the color changes are lost.
The img2track settings are for now for 2 color knitting, the prompts for the color changes are lost.
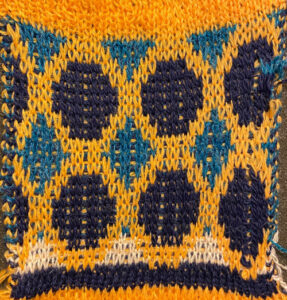
The color-changing sequence used was still 1, 2, 3. The design with a birdseye backing 
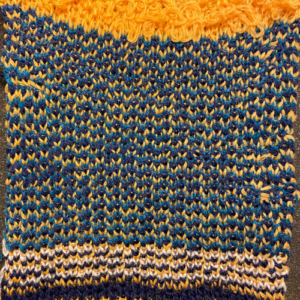
 The ribber can also be set to knit every row, resulting in elongation on the knit side, while creating an interesting striper backing
The ribber can also be set to knit every row, resulting in elongation on the knit side, while creating an interesting striper backing
 Comparing this version to the birdseye backed one for repeat height
Comparing this version to the birdseye backed one for repeat height  Comparisons: HoP, pushing back needles to B, and color separation results. In the latter, the design is likely elongated in part due to a change in the distribution of thinner yarns to larger design areas with no tension adjustments
Comparisons: HoP, pushing back needles to B, and color separation results. In the latter, the design is likely elongated in part due to a change in the distribution of thinner yarns to larger design areas with no tension adjustments 
Revisiting Ayab_multiple colors per row DBJ 2
If using Ayab on an iMac with M1 chip see suggestions for running the program at the bottom of later post arahpaint-and-gimp-in-knit-design-3/
From Chris Burdge, a video tutorial on using HOP following program prompts and default color placement. The pattern used, available for download from the author, is quite different from my tests in that it is completely surrounded by a white border, the default first color choice in the separation  The ABC color changer markings in letters reflecting yarn positions and color-changing sequences were used in the Studio brand, as opposed to numbers, in the reverse sequence, used in Brother.
The ABC color changer markings in letters reflecting yarn positions and color-changing sequences were used in the Studio brand, as opposed to numbers, in the reverse sequence, used in Brother. 
 The Ayab lettering as opposed to numbers move from right to left. The manual states that the color separation order is: white C, grey B, black A with their sequence = C (3), B (2), A(1). If the prompts for changing colors as given are followed it provides a very valuable in tracking them, but if out of habit one knits in the usual 1,2,3 sequence, the color placement occurs in an unexpected order and may result in errors. The on-screen letter prompt corresponding to the anticipated color change sometimes occurs with the knit carriage on the right, sometimes as it approaches the changer, and the size of the font was hard for me to see since the screen was not close enough for easy visibility.
The Ayab lettering as opposed to numbers move from right to left. The manual states that the color separation order is: white C, grey B, black A with their sequence = C (3), B (2), A(1). If the prompts for changing colors as given are followed it provides a very valuable in tracking them, but if out of habit one knits in the usual 1,2,3 sequence, the color placement occurs in an unexpected order and may result in errors. The on-screen letter prompt corresponding to the anticipated color change sometimes occurs with the knit carriage on the right, sometimes as it approaches the changer, and the size of the font was hard for me to see since the screen was not close enough for easy visibility.
It has been nearly a year since my last post, Ayab_multiple colors per row DBJ 1. I previously also shared information on using HOP for drop stitch lace.
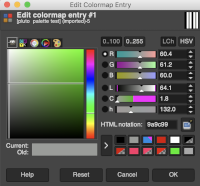
Last week I tried a 3 color HOP pattern, which failed because my mid-tone grey was not within the proper palette range. I work on a Mac and found that with the latest Gimp update several details have changed, and formerly saved palettes were lost. Regrouping, working with colors, and intending color change selection sequences in the familiar right to left, 1, 2, 3 methods, this png includes the grey shade that worked for me ![]() If the png is copied from the post it is likely to appear in RGB mode and it will require conversion to 3 color bitmapped. Its grey color map entry is seen below
If the png is copied from the post it is likely to appear in RGB mode and it will require conversion to 3 color bitmapped. Its grey color map entry is seen below  The small file makes for a quick test of proper color selection for each of the three colors used
The small file makes for a quick test of proper color selection for each of the three colors used  It is not necessary to have images in greyscale to load them into Ayab for separation, but having the repeat shown that way can help with placement of the yarns in the changer.
It is not necessary to have images in greyscale to load them into Ayab for separation, but having the repeat shown that way can help with placement of the yarns in the changer.
I like to have as many factors predictable as possible prior to importing into download programs. Importing color images depends on the placement of individual colors in the palettes. An explanation found online is that Ayab needs a pattern image which is 8-bit greyscale. Each color is coded in a range of the 8-bit values. For 4 colors, it would be 0-63 color A; 64-127 color B; 128-195 color C; 196-255 color D. It seems to be OK to give the image some color, so long as the gray component of the colors divides up as given. I began to explore a pattern using 3 colors, with one of the three colors absent in some rows  Having some idea of stitch counts for each color in the design in the first few rows can help identify proper, planned color placement errors
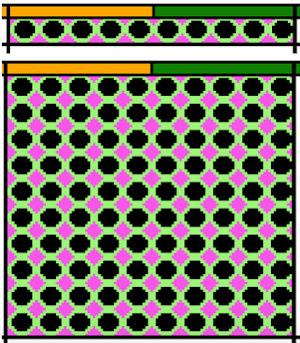
Having some idea of stitch counts for each color in the design in the first few rows can help identify proper, planned color placement errors  To achieve this an easy count of the blue and red can happen watching preselection on for the first couple of rows ie blue knits 4 stitches, while red has counts of 7 except at the sides
To achieve this an easy count of the blue and red can happen watching preselection on for the first couple of rows ie blue knits 4 stitches, while red has counts of 7 except at the sides  My first swatch using the heart of Pluto separation and a greyscale motif
My first swatch using the heart of Pluto separation and a greyscale motif  I like to work out color placement as well as repeat scaling adjustments if needed. This png in, indexed to 3 colors, was opened in Gimp, my primary design tool, and imported and saved as a palette
I like to work out color placement as well as repeat scaling adjustments if needed. This png in, indexed to 3 colors, was opened in Gimp, my primary design tool, and imported and saved as a palette ![]() A different color placement, using the saved pattern colors. With no white in the first couple of design rows, the lighter color is selected first.
A different color placement, using the saved pattern colors. With no white in the first couple of design rows, the lighter color is selected first.  The actual 11 X 10 motif,
The actual 11 X 10 motif, ![]() can be opened in Ayab. Action R can repeat the image in height if desired, but a must is to repeat it in width that is equal to or greater than the number of needles in work on the needle bed, here it is repeated 3 times in both height and width
can be opened in Ayab. Action R can repeat the image in height if desired, but a must is to repeat it in width that is equal to or greater than the number of needles in work on the needle bed, here it is repeated 3 times in both height and width
 My tested color change sequence is #1, #2, #3 colors throughout, I disregarded the prompts for color changes at the bottom of the Ayab screen. Some things to ponder: in pieces that require color changes, starting with waste knitting in the same colors can help assess the best tension, whether each color will be picked up properly, and if the colors work well together. Looking at these 3 small tests, it appears that a choice should be made when casting on about using color 1 or 2 for the preselection and cast on rows. If the setting to slip is forgotten for the first move to the left, the color in the feeder will knit every stitch rather than a pattern selection. Always check settings when on the right, making certain lili buttons are set as well. This pattern does not contain 3 colors on every row. In addition to that, when working DBJ with other color separations one is likely used to seeing knit bed needle selections on every row. That is not true here, is a function of the technique, not a patterning error. On rows that have colors missing, when that color is in use, the main bed slips, the ribber works every other needle, first in one direction, then the other, adding to the row count on the purl side of the knit.
My tested color change sequence is #1, #2, #3 colors throughout, I disregarded the prompts for color changes at the bottom of the Ayab screen. Some things to ponder: in pieces that require color changes, starting with waste knitting in the same colors can help assess the best tension, whether each color will be picked up properly, and if the colors work well together. Looking at these 3 small tests, it appears that a choice should be made when casting on about using color 1 or 2 for the preselection and cast on rows. If the setting to slip is forgotten for the first move to the left, the color in the feeder will knit every stitch rather than a pattern selection. Always check settings when on the right, making certain lili buttons are set as well. This pattern does not contain 3 colors on every row. In addition to that, when working DBJ with other color separations one is likely used to seeing knit bed needle selections on every row. That is not true here, is a function of the technique, not a patterning error. On rows that have colors missing, when that color is in use, the main bed slips, the ribber works every other needle, first in one direction, then the other, adding to the row count on the purl side of the knit. 
 In a test with marked color placement, the arrow marks the spot where 2 color threads were picked up together so that the white was carried across the row along with the green repeating the color placement test following 1/light, 2/medium, 3/dark
In a test with marked color placement, the arrow marks the spot where 2 color threads were picked up together so that the white was carried across the row along with the green repeating the color placement test following 1/light, 2/medium, 3/dark
![]()

 The mess at the bottom was due to the green yarn getting caught on the needle bed and not knitting the necessary stitches on the ribber, so dropped stitches were formed
The mess at the bottom was due to the green yarn getting caught on the needle bed and not knitting the necessary stitches on the ribber, so dropped stitches were formed  The assumption is that if the C, B, A rotation and prompts are to be followed, the middle color 2 can stay in place, and the placement of 1 and 3 can be exchanged.
The assumption is that if the C, B, A rotation and prompts are to be followed, the middle color 2 can stay in place, and the placement of 1 and 3 can be exchanged.
The difference between the same design knit with a color separation where each color in each design row knits twice elongating the shapes, and its HOP version, both with birdseye backing 
Gimp to create text for knitting
Recently there have been many questions in FB forums about incorporating text in knits. The techniques can vary depending on available tools. The most basic method is entering vowel and consonant shapes dot by dot in paint programs, with each dot becoming a pixel or punched hole in the final image. There are many free downloadable fonts for personal use that produce images that can fairly easily be translated this way, among them:
https://www.fontspace.com/munro-font-f14903
https://www.1001fonts.com/subway-ticker-font.html
https://www.1001fonts.com/01-digit-font.html
https://www.1001fonts.com/loud-noise-font.html
https://www.1001fonts.com/arcade-font.html
https://www.1001fonts.com/mobile-font-font.html
Knit stitch shaped units
https://www.fontspace.com/xmas-sweater-stitch-font-f28134https://www.fontspace.com/christmas-jumper-font-f21275
https://www.fontspace.com/knitfont-font-f6001
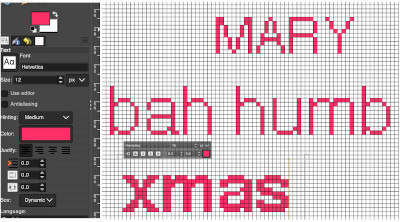
Notes on using GIMP update for Mac 2019, I had a quick FB share for a first exploration using Gimp:
“I have not previously put much effort into using text in gimp. A quick start: image 200X200,1800 magnification view grid, snap to grid, work in RGB mode, not indexed,
turn off anti-aliasing, it wants to smooth edges. Caution should be exercised when using antialiasing on images that are not in RGB color space. It is an effect used to smooth edges in bitmapped images and will blur the edge pixels to transparency.
In this instance, ultimately working in lo-res black and white for downloads, you want to keep the jaggies, not average them out.
I believe Passap actually has a built-in command to “smooth edges” in images downloaded into it. I have always preferred manipulating the images myself rather than relying on software to do it for me.
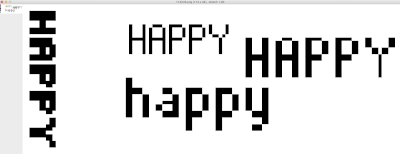
Start with a font size of 12 in the chosen font, and increase the font size if letters are too close together, the result is easily changed to black to make it ready for downloads, obviously not an answer for tiny letters. My capitals are font size 12, and the other 3 words size 16 to maintain spacing between the letters”
 Getting a bit more methodical,
Getting a bit more methodical,
info from the Gimp manual: Text management, Text tool
In addition, there are good online videos on this topic, but they are intended for use in much larger canvases, often using 150-200 as the font size, whereas in knitting that is likely the limit of our canvas size when planning for programming the full needle bed.
I am working on a Mac. From Windows tutorials found on Youtube, it appears there still are differences in some of the content and optics between the two platforms. A note: version 2.10.34, 2023 begins to incorporate some of the Windows commands in the Mac version.
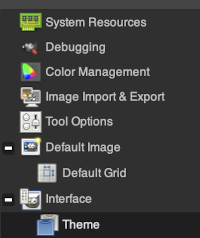
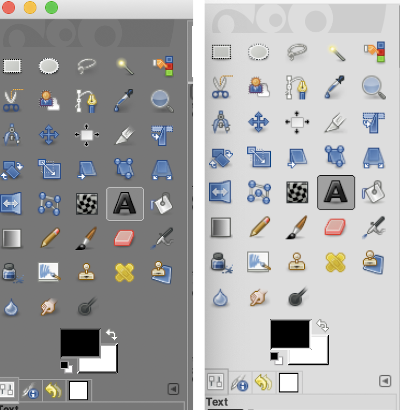
Gimp is the only program that I personally prefer and use dark mode. To change the app’s appearance, the selections for dark, gray, or light themes may be made by choosing system preferences, then clicking on the theme, and selecting from options available on the right  a partial illustration of changes in the grey and light themes
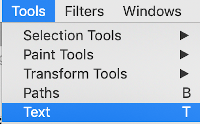
a partial illustration of changes in the grey and light themes Text may be activated by choosing text in the image/ tools menu
Text may be activated by choosing text in the image/ tools menu  by clicking on the tool icon A in the toolbox
by clicking on the tool icon A in the toolbox  or by using t as the keyboard shortcut, then clicking anywhere on the canvas.
or by using t as the keyboard shortcut, then clicking anywhere on the canvas.
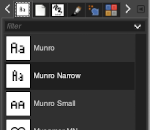
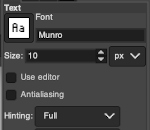
Click on the fonts button Aa to open the font selector
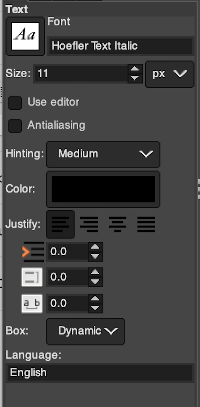
 At the top of the Text tool dialog, the current Text Size, 11 in above, is shown in either pixels or points. A pixel is the smallest component in a bitmap image, and all measures in pixels depend on the screen resolution. A point is a fixed value, one inch is the same as 72 points. Standard screen resolution is often 72 pixels per inch, in which case text in pixels will be the same size as text measured in points.
At the top of the Text tool dialog, the current Text Size, 11 in above, is shown in either pixels or points. A pixel is the smallest component in a bitmap image, and all measures in pixels depend on the screen resolution. A point is a fixed value, one inch is the same as 72 points. Standard screen resolution is often 72 pixels per inch, in which case text in pixels will be the same size as text measured in points.
You may also type in the name of the font you wish to use,  choosing from installed fonts. Text editing can happen by selecting buttons here or with direct on-canvas editing by making the changes within the semi-transparent floating toolbox on the canvas itself.
choosing from installed fonts. Text editing can happen by selecting buttons here or with direct on-canvas editing by making the changes within the semi-transparent floating toolbox on the canvas itself.
If you prefer to work with dockable dialogues go to and choose Windows, Dockable Dialogs, Fonts, and options will appear on the right  As long as a text box is active, making another selection from the fonts menu will instantly change the box content, creating a preview each time.
As long as a text box is active, making another selection from the fonts menu will instantly change the box content, creating a preview each time.
As mentioned, Antialiasing is best turned off when not in RGB color mode
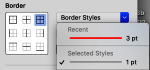
Hinting “Uses the index of adjustment of the font to modify characters in order to produce clear letters in small font sizes” is helpful in lo-res text intended for knitting  Color default is black, click in the box beside Color selection and a dialogue selection box appears for changing it
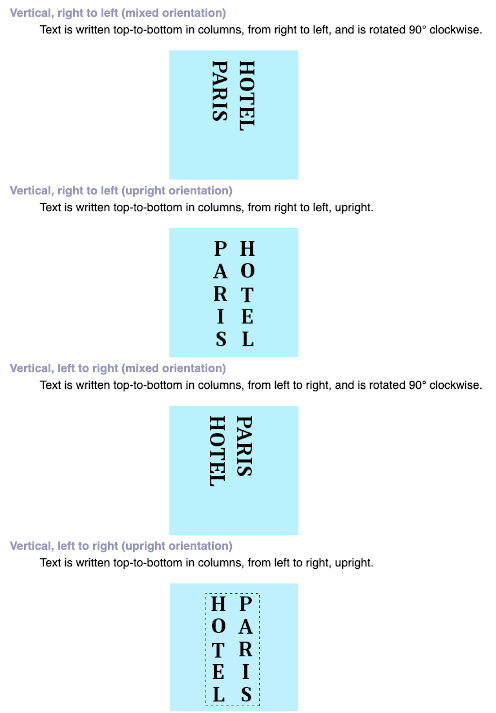
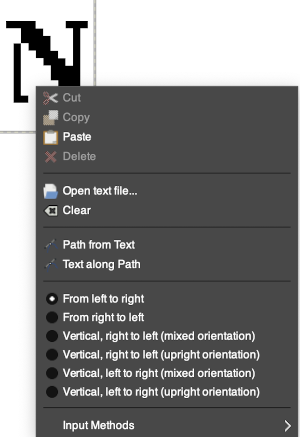
Color default is black, click in the box beside Color selection and a dialogue selection box appears for changing it  The choices listed at Gimp.org for text directions include the standard right to left, left to right as in most languages, and the following for vertical text
The choices listed at Gimp.org for text directions include the standard right to left, left to right as in most languages, and the following for vertical text  After the text is entered on the canvas, right-click on the inside of the text box to change text direction
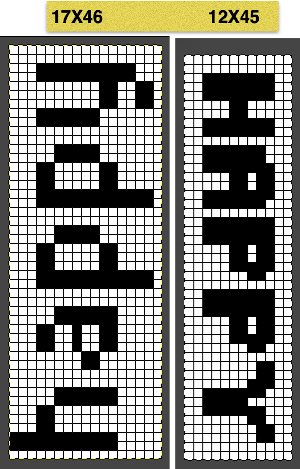
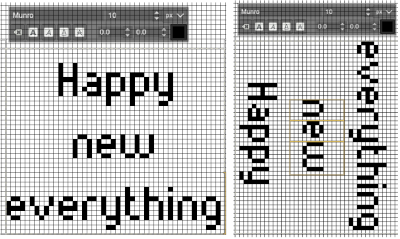
After the text is entered on the canvas, right-click on the inside of the text box to change text direction  It is not necessary to work with the layers menu to start with. It is possible to “wing it” to get a starting sense of the process. Scaling and transformations are available, starting on a canvas size less than 200X200 based on needle counts on a standard km providing an ample field on which to play. If the intent is to change the direction of all the entered text, Image/transform may be used. Entering the same text in the same font size in an altered direction can change the overall pixel counts
It is not necessary to work with the layers menu to start with. It is possible to “wing it” to get a starting sense of the process. Scaling and transformations are available, starting on a canvas size less than 200X200 based on needle counts on a standard km providing an ample field on which to play. If the intent is to change the direction of all the entered text, Image/transform may be used. Entering the same text in the same font size in an altered direction can change the overall pixel counts
 After the chosen text is placed change its mode from RGB to B/W indexed, then crop the image to your chosen size. Export.bmp, the result loaded into img2track and Ayab
After the chosen text is placed change its mode from RGB to B/W indexed, then crop the image to your chosen size. Export.bmp, the result loaded into img2track and Ayab
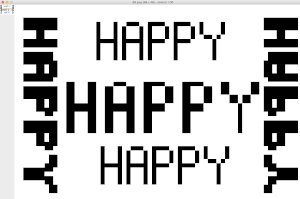
 For a different way to edit, choose Image/Flatten and individual components may be reconfigured on a new canvas to a very different size. This file is now 68 stitches wide, rather than 144
For a different way to edit, choose Image/Flatten and individual components may be reconfigured on a new canvas to a very different size. This file is now 68 stitches wide, rather than 144 
 The usual text alignment rules apply in text boxes as well, left to right
The usual text alignment rules apply in text boxes as well, left to right  using the return key, double-clicking in the box will highlight each letter and activate view grid should you wish to count pixels in each
using the return key, double-clicking in the box will highlight each letter and activate view grid should you wish to count pixels in each ![]() Text center-aligned
Text center-aligned
 Getting more control of the process: after the text tool is highlighted and clicking anywhere on your canvas two things appear automatically. The four little boxes represent the text box, which is dynamic by default and grows in size to accommodate typed text. Anytime you click on the canvas a new text box is created.
Getting more control of the process: after the text tool is highlighted and clicking anywhere on your canvas two things appear automatically. The four little boxes represent the text box, which is dynamic by default and grows in size to accommodate typed text. Anytime you click on the canvas a new text box is created.
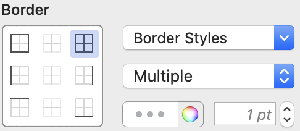
To change the size of the text box and you want the text to fit in a specific area, click and drag on one of the lower, small exterior boxes, and release. The box then becomes fixed, and the text will move automatically to the next line and is placed according to alignment settings. If the bottom of the text is cut off, click and drag on that small square on the bottom corner or the bottom line of the text box shape to expand its size to include it in full.
Double-click on a line of text to reveal those outlines around each letter or click and drag right or left on full words for editing. Click on a single letter space to delete it. Repeat if needed, type in the new letter(s) for a spelling correction or word change.
If following Windows instructions, it is helpful to know the comparable Mac commands ![]() pictured here on the bottom left of the Mac onscreen keyboard
pictured here on the bottom left of the Mac onscreen keyboard ![]() Use the option key and click on the canvas, and drag to place the text box on any specific area, or also to move all content in an existing text box, choose the move tool
Use the option key and click on the canvas, and drag to place the text box on any specific area, or also to move all content in an existing text box, choose the move tool  then click on any letter within the text box and drag and place. Random placement in the text box will move the whole layer
then click on any letter within the text box and drag and place. Random placement in the text box will move the whole layer  The spacing between the lines and between the letters may be adjusted as well. Clicking on the arrows to change the values here is one option, negative or positive numbers may be used
The spacing between the lines and between the letters may be adjusted as well. Clicking on the arrows to change the values here is one option, negative or positive numbers may be used  or what appeared easier to me, the same may be done here
or what appeared easier to me, the same may be done here  A sample of adjustments in line spacing
A sample of adjustments in line spacing  Very small fonts are likely not to have any room for decreased spacing in the between letters in strings of text.
Very small fonts are likely not to have any room for decreased spacing in the between letters in strings of text.
A reminder before converting to .png for download
flatten image
convert mode to indexed B/W
crop content to the desired size
export as .png
Font: mazeletter
final image loaded into img2track and Ayab ![]()

Numbers and GIMP: online punchcard patterns to electronics 1
My blog is a living document.
At times I return to previously published posts and there have been software updates in the interim, and/or my familiarity with using multiple tools has grown.
I preserve the contents of the original post, they reflect where I began and the evolution of my approach to learning software navigation with specific design goals in mind.
At times some small additions are made to the body of the old post, at others, dated post scrips point to later, perhaps easier or quicker methods to achieve the same goals.
There is a Russian website with a treasure trove of machine knitting patterns, some for 12 stitch models, and extensive collections for 24 stitch models including for fair isle, lace, and single motifs.
There are pull-down options to show the full repeats charted for Silver Reed (default), Brother, and Toyota brands. The numbering system on the right of the cards will be shifted to the appropriate starting line, but the images themselves do not seem to adjust the placement of the punched holes when that is necessary for correct knitting when switching to other knitting machine brands.
The collections begin with the longest repeats. One such repeat
 I had never had an interest in owning DAK, though never say never, I did purchase the program when my knitting software was switched to a Windows PC. From the promotional material and forums, it would appear their Graphics Studio offers an interesting range of design possibilities in converting such files.
I had never had an interest in owning DAK, though never say never, I did purchase the program when my knitting software was switched to a Windows PC. From the promotional material and forums, it would appear their Graphics Studio offers an interesting range of design possibilities in converting such files.
My experiences with the program have been chronicled in related posts.
Those of us who are Mac and Gimp users need not be left out, the conversions are achievable with the investment of a bit of time and patience.
The charts as presented often cannot be successfully converted to the indexed mode and scaled in Gimp to produce readable patterns.
One long solution is to combine the use of a spreadsheet table, in my case created in Mac Numbers, with Gimp design options.
Prior knowledge of the basics of both programs is required.
I assume similar steps could be used with Excel.
A follow-up post on this topic: Numbers and GIMP: online punchcard patterns to electronics 2.
It is easier to test how-tos beginning with a source diagram which has larger, more readable dots representing the punched holes. This was found on Pinterest, dimensions for both stitches and rows are not always provided.  The units in many such illustrations are not square, and the goal is to end up with a PNG where each square unit represents one stitch, one row.
The units in many such illustrations are not square, and the goal is to end up with a PNG where each square unit represents one stitch, one row.
The cell size I prefer in Numbers tables has come to be 20X20 pts.
This particular design is 24 stitches wide, and 60 rows high.
To make it workable in that cell size, the repeat is opened in Gimp, cropped to its margins, scaled to 240 X 600 pixels, and the new image is exported.  In Numbers, drag and drop the image onto a new sheet if working on a previously created Numbers document. Click on the image, and then on format/ arrange to resize it to the desired proportions,
In Numbers, drag and drop the image onto a new sheet if working on a previously created Numbers document. Click on the image, and then on format/ arrange to resize it to the desired proportions,  A table is then created, 24 cells wide, 60 high, each measuring 20 pt by 20 pt, with total measurements of 480 by 1200 pts.
A table is then created, 24 cells wide, 60 high, each measuring 20 pt by 20 pt, with total measurements of 480 by 1200 pts. ![]()
 Resize the image if needed to match the table size, in this case, to 480X1200. The size may be adjusted by using the up and down marks to the right of the size option or typing in desired values in each window followed by the return key, with more accurate control than simply dragging on points at the corners of the imported original. Turning off constrain proportions allows for added tweaking of the size if needed.
Resize the image if needed to match the table size, in this case, to 480X1200. The size may be adjusted by using the up and down marks to the right of the size option or typing in desired values in each window followed by the return key, with more accurate control than simply dragging on points at the corners of the imported original. Turning off constrain proportions allows for added tweaking of the size if needed.
On the left is the first table image, including extra rows to check for stitch and row numbering, and to its right, is the resized punchcard pattern.  Select the whole table 24 cells by 60, by clicking on the circular symbol at the upper left,
Select the whole table 24 cells by 60, by clicking on the circular symbol at the upper left,  and alter the cell borders to a bright, contrasting color. I chose red, 3-point thickness.
and alter the cell borders to a bright, contrasting color. I chose red, 3-point thickness.  Move the table over the punchcard image or its mirror if needed.
Move the table over the punchcard image or its mirror if needed.
The arrange option may be used to place either in front or back of the other.  Dragging the table using that circle on the upper left corner will place it directly on top of the design.
Dragging the table using that circle on the upper left corner will place it directly on top of the design.
Select individual cells or cell groups by using the command key and releasing it periodically, to fill the cells with color.  The repeat in progress
The repeat in progress  Copy and paste the completed table. Make certain there is a different color cell in any white squares at the far corners of the image, in this case, upper right and upper left (yellow), remove cell borders
Copy and paste the completed table. Make certain there is a different color cell in any white squares at the far corners of the image, in this case, upper right and upper left (yellow), remove cell borders  1. screengrab a larger area than the repeat
1. screengrab a larger area than the repeat
2. open the screengrabbed image in Gimp
3. choose Image, Crop to Content, to eliminate any extra surrounding cells
4. fill any contrasting color, in this case, those yellow cells, with white
5. choose image/mode/convert to indexed B/W colors
6. proceed to scale the image. In some instances, this needs to happen in 2 steps, the first scaling to make certain both values are divisible by 20, and the second to scale to the desired repeat size of 24X60
7. before saving the PNG for download, magnify the file to at least 800X, and with the grid in view, perform the first visual check. Then, using filter-map-tile, repeat the design in height and width multiple times to check its horizontal and vertical alignments and to visualize how it might appear in the intended project. 
![]() A quicker process using only Gimp version 2.10.34, 2023
A quicker process using only Gimp version 2.10.34, 2023 
![]()
 One needs to have a basic understanding of punchcard illustration markings, and often the repeat required for the use of the design in electronics may only be a very small portion of the total offered in the publication. The extra rows represent perforations that are not part of the design and may be cropped off in Gimp. The image of the repeat on the left began the FB discussion, while the one to its right illustrates the same after making the marks more visible.
One needs to have a basic understanding of punchcard illustration markings, and often the repeat required for the use of the design in electronics may only be a very small portion of the total offered in the publication. The extra rows represent perforations that are not part of the design and may be cropped off in Gimp. The image of the repeat on the left began the FB discussion, while the one to its right illustrates the same after making the marks more visible.  Making the marks more visible is possible by changing number values and by moving the slider immediately below the input levels
Making the marks more visible is possible by changing number values and by moving the slider immediately below the input levels  Proceed as for the first image, being mindful of an unnecessary row at the bottom. The saved image can be tweaked in size by turning off Constrain Proportions and adjusting values for width and height for proper placement under the table grid. It soon becomes evident that the card is composed of smaller repeat segments, which can be copied and pasted making for faster filling in the whole punchcard minimum row # requirement.
Proceed as for the first image, being mindful of an unnecessary row at the bottom. The saved image can be tweaked in size by turning off Constrain Proportions and adjusting values for width and height for proper placement under the table grid. It soon becomes evident that the card is composed of smaller repeat segments, which can be copied and pasted making for faster filling in the whole punchcard minimum row # requirement.  Check the repeat alignment by tiling it.
Check the repeat alignment by tiling it.  The smallest adjusted electronic repeat, 12X20 pixels.
The smallest adjusted electronic repeat, 12X20 pixels. ![]() The far longer repeats might best be managed broken up into sections. An easier, quicker solution is presented in later posts.
The far longer repeats might best be managed broken up into sections. An easier, quicker solution is presented in later posts.
This is part of #6717, shown in the process of trimming unwanted info in Gimp and after adjusting color levels to create a sharper image.  The converted, partial punchcard repeat
The converted, partial punchcard repeat  2023: ArahPaint‘s weave from grid tool makes working with the full repeat possible. The final repeat was cropped by 2 rows at the top to 24X206 to avoid a 4-row solid color line produced when the original was tiled vertically.
2023: ArahPaint‘s weave from grid tool makes working with the full repeat possible. The final repeat was cropped by 2 rows at the top to 24X206 to avoid a 4-row solid color line produced when the original was tiled vertically.

![]()
 Returning to the use of Numbers and Gimp: what of the lace punchcard repeats? There seems to be no differentiation between the different types of lace on the Russian website: thread lace, simple lace where stitches are knit and transferred in a single pass (a Silver Reed/Studio special), and lace requiring the use of 2 separate carriages, one to knit, and the other to transfer are all grouped together. In addition, the pull-down menu and changing machine brand selection,
Returning to the use of Numbers and Gimp: what of the lace punchcard repeats? There seems to be no differentiation between the different types of lace on the Russian website: thread lace, simple lace where stitches are knit and transferred in a single pass (a Silver Reed/Studio special), and lace requiring the use of 2 separate carriages, one to knit, and the other to transfer are all grouped together. In addition, the pull-down menu and changing machine brand selection,
 if used, will change the numbering on the side of the card, but not the design content
if used, will change the numbering on the side of the card, but not the design content  The conversion process intended for the final use on the Brother machine: the image on the far right shows a review of the proper placement of pairs of empty rows between lace segment sequences, highlighted in grey
The conversion process intended for the final use on the Brother machine: the image on the far right shows a review of the proper placement of pairs of empty rows between lace segment sequences, highlighted in grey  In the past I have found lace repeats, in particular, to be particularly cranky when scaled down in Gimp due to the paucity of black cells. After the above steps, I decided to try color invert, resize, and color invert again, which in this instance, produced what appears to be an accurate repeat. Of course, the final png is likely to need mirroring for use in some electronic models
In the past I have found lace repeats, in particular, to be particularly cranky when scaled down in Gimp due to the paucity of black cells. After the above steps, I decided to try color invert, resize, and color invert again, which in this instance, produced what appears to be an accurate repeat. Of course, the final png is likely to need mirroring for use in some electronic models 
![]() The process did not work for me in using Gimp alone to edit test repeats from the website directly. The white dots, in that case, disappear with scaling to the desired size.
The process did not work for me in using Gimp alone to edit test repeats from the website directly. The white dots, in that case, disappear with scaling to the desired size.
Using resize X 2 with color invert and back with a Stitchworld #150 pattern image got me closer to an editable lace repeat using Gimp alone, worth considering in the future.  2023: a different approach:
2023: a different approach:
Left: the image from the Stitchworld book measures 26X64 cells
it is slightly tilted, the angle has been rotated for better results, and cropped to the borders of the actual design repeat
Center: the cropped image measures 442X846 pixels, it is scaled with a broken chain link first to a multiple of the original, since the output will be on a square grid, not a rectangular one, in this case, to 260X640.
Use Colors, Threshold, followed by Image, Mode, convert to BW Indexed
Right: Image, scale again with intact chain link to the final 26X64 size, export the PNG 
![]() With experience, one learns to trust the process.
With experience, one learns to trust the process.
A proof of concept for the final PNG matching the original is not in any way necessary but is offered here for this particular file or simply for reference.
Work in RGB mode, select and click on the rectangle tool after any steps to make changes to fix the layers.
Select edit, and undo to revert to any previous step(s).
1. open the initial cropped and rotated image, note the pixel proportions
2. in a new work window, open the final PNG, and scale it to the same pixel dimensions as 1
3. select all black pixels, and bucket fill them with red
4. use layer, transparency, white background to alpha, making it transparent
5. copy 4
6. paste 4 on 1, note that pixel placement for the final repeat matches that for the black squares on the original chart

Mosaics, mazes, and DBJ charting meet Numbers, GIMP 2
 It is always a good idea after isolating the repeat to tile it in order to get a sense of how multiples line up
It is always a good idea after isolating the repeat to tile it in order to get a sense of how multiples line up I was lazy about doing that with the first version of the colored repeat in Numbers and got the result in this swatch due to a missing black cell
I was lazy about doing that with the first version of the colored repeat in Numbers and got the result in this swatch due to a missing black cell
 The second try, see edit below to amend another missing cell
The second try, see edit below to amend another missing cell  Beginning with the long method to create the design repeat in the color separation suitable for elongated dbj: the built-in color separation in most Japanese machines for DBJ (179 and color reverse in Passap) will knit each color in each design row only once, as happens on the single bed in knitting fair isle, which in turn is far quicker to knit in that setting than by using slip stitch with color changes every 2 rows. The first preselection row is from the left to the right, the first color knits once before colors are changed every 2 rows.
Beginning with the long method to create the design repeat in the color separation suitable for elongated dbj: the built-in color separation in most Japanese machines for DBJ (179 and color reverse in Passap) will knit each color in each design row only once, as happens on the single bed in knitting fair isle, which in turn is far quicker to knit in that setting than by using slip stitch with color changes every 2 rows. The first preselection row is from the left to the right, the first color knits once before colors are changed every 2 rows.The dbj color separation that knits in each color for each design row twice begins with preselection from the right and continues with color-changing every 2 rows. The produced image will be twice as long as the original design, not desirable for keeping the aspect ratio as close to the original as possible, but a necessity in creating some alternative types of fabrics.
To start, create a table, making certain that cells are square and equal in size, height, and width. I prefer 20 X20 or more when working with small repeats.
 The zoom factor can be adjusted, increased for more visibility, and reduced prior to screen grabs that are planned to be further processed in Gimp. At less than 75% while creating charts, adding numbers or text, and sometimes changing the qualities of individual cells is harder to achieve. Large-size images may be scrolled through during the formatting process
The zoom factor can be adjusted, increased for more visibility, and reduced prior to screen grabs that are planned to be further processed in Gimp. At less than 75% while creating charts, adding numbers or text, and sometimes changing the qualities of individual cells is harder to achieve. Large-size images may be scrolled through during the formatting process  The working design repeat is 16X16. Create a new table that is 16 cells wide, twice its height, 32. While holding down the command key, select all the odd-numbered rows planned for the final chart repeat, any errors can be corrected by clicking again on the same spot, still holding the key down. The process may be done in steps, releasing the key in between selecting groups
The working design repeat is 16X16. Create a new table that is 16 cells wide, twice its height, 32. While holding down the command key, select all the odd-numbered rows planned for the final chart repeat, any errors can be corrected by clicking again on the same spot, still holding the key down. The process may be done in steps, releasing the key in between selecting groups  Choose the hide rows option, hiding 16 rows,
Choose the hide rows option, hiding 16 rows, 
 Fill in cells the chosen 2 colors
Fill in cells the chosen 2 colors  Add a column to the table. It will be colored, select the column and choose the no color fill option for it, then resize far wider by clicking and dragging the symbol
Add a column to the table. It will be colored, select the column and choose the no color fill option for it, then resize far wider by clicking and dragging the symbol  at the upper table right to allow for copying and pasting the full repeat more than once.
at the upper table right to allow for copying and pasting the full repeat more than once. 
 To produce the .bmp file: copy and paste only the BW portion of the above table once more. Using the cell format option, remove all interior borders,
To produce the .bmp file: copy and paste only the BW portion of the above table once more. Using the cell format option, remove all interior borders,  and if you prefer an outside guide, add an exterior border
and if you prefer an outside guide, add an exterior border  try zooming at 75% zoom, screengrab the table content, with an added blank border surrounding it, and import the result into Gimp. Choose crop to content, which will eliminate the extra white space around the image
try zooming at 75% zoom, screengrab the table content, with an added blank border surrounding it, and import the result into Gimp. Choose crop to content, which will eliminate the extra white space around the image  The final image needs to be double-height, so using the scale option choose image scale to 16 by 64 using the broken chain link prior to entering your numbers. These were my steps in scaling, I always check one more time for image size prior to saving. That is reflected in the last pair of numbers, with the now intact chain link symbol
The final image needs to be double-height, so using the scale option choose image scale to 16 by 64 using the broken chain link prior to entering your numbers. These were my steps in scaling, I always check one more time for image size prior to saving. That is reflected in the last pair of numbers, with the now intact chain link symbol 
When I first used Gimp I devised and explained this method for mosaic color separations in prior posts.  The expectation in working with such repeats is that on any rows there will be no more than 2 white squares marked side by side. On odd-numbered rows in the separation, the contrasting color squares slip, while on even-numbered rows the black squares slip. On odd-numbered rows, the main color (black squares) knits, on even-numbered rows the contrast color knits.
The expectation in working with such repeats is that on any rows there will be no more than 2 white squares marked side by side. On odd-numbered rows in the separation, the contrasting color squares slip, while on even-numbered rows the black squares slip. On odd-numbered rows, the main color (black squares) knits, on even-numbered rows the contrast color knits.
I think of row one/ odd rows as needing to knit black squares, row 2, and even rows having to knit white squares rather than marking in the traditional manner for slipped stitches on each row. I now have found a far quicker alternative to color separation for mosaic knitting using only Gimp Working on the black and white indexed repeat, using a magnification of at least 1800X.
Working on the black and white indexed repeat, using a magnification of at least 1800X.  Using the rectangle select tool choose every other row beginning with the second one in the chart. That row will be highlighted by a white dotted line. Choosing
Using the rectangle select tool choose every other row beginning with the second one in the chart. That row will be highlighted by a white dotted line. Choosing  will swap black and white cells in that row. Continue the process on every other row. It is not necessary to select the tool each time, as you advance and select the next row, the one just left remains briefly outlined in white dashes, making it easier to advance correctly in the design.
will swap black and white cells in that row. Continue the process on every other row. It is not necessary to select the tool each time, as you advance and select the next row, the one just left remains briefly outlined in white dashes, making it easier to advance correctly in the design.
Import the black and white table, process as described, scaling for my final image to 16X32: 
 This repeat posed by a quandary. The file may be used as-is and doubled in length after download. For doubling the height in Numbers, prior to importing the final screengrab into gimp, please see post: 2021/01/27/mosaics-and-mazes-charting-meet-numbers-gimp-3/
This repeat posed by a quandary. The file may be used as-is and doubled in length after download. For doubling the height in Numbers, prior to importing the final screengrab into gimp, please see post: 2021/01/27/mosaics-and-mazes-charting-meet-numbers-gimp-3/
Because of my personal preference for not using elongation when knitting pieces in these techniques, I tested doubling height in Gimp with no success at all. However, I was successful in doing so using 2 paint programs, both available for free download for Mac. The first has an amazing range of features, including the illustrated resizing options https://www.arahne.si/products/arahpaint/
 and https://paintbrush.sourceforge.io/downloads/, which allows for scaling by percentages or pixels
and https://paintbrush.sourceforge.io/downloads/, which allows for scaling by percentages or pixels  Comparing the results for the elongated repeat, errors in the first are obvious, there should be no white squares anywhere repeating for more than 2 rows
Comparing the results for the elongated repeat, errors in the first are obvious, there should be no white squares anywhere repeating for more than 2 rows 
![]() Proof of concept
Proof of concept  December 2022: knitting the above again intending to share the result in Instagram, I noticed that 3 stitch/ row color block, which did not bother me at the time, but with the float showing behind the wire, I went about inserting that center cell. The red pixel in the image on the left marks the trouble spot. The remaining images illustrate using my latest Gimp separation method to rework the original png:
December 2022: knitting the above again intending to share the result in Instagram, I noticed that 3 stitch/ row color block, which did not bother me at the time, but with the float showing behind the wire, I went about inserting that center cell. The red pixel in the image on the left marks the trouble spot. The remaining images illustrate using my latest Gimp separation method to rework the original png:  comparing the final result to the one in this post:
comparing the final result to the one in this post:
 The new file prior to lengthening X2,
The new file prior to lengthening X2, ![]() double length
double length![]() Returning to 2020:
Returning to 2020:
A review of a design from 2012/10/15/mosaics-and-mazes-from-design-to-pattern/, separated this new way  the repeat charted in Numbers
the repeat charted in Numbers  tiling for viewing the repeat alignment revealed errors
tiling for viewing the repeat alignment revealed errors  that will result in missing colored squares in the final fabric, which may not be noticed until after eyeballs have had a rest.
that will result in missing colored squares in the final fabric, which may not be noticed until after eyeballs have had a rest.  The amended repeat was color-separated working in indexed black and white and shown compared with the punchcard
The amended repeat was color-separated working in indexed black and white and shown compared with the punchcard  Here the final .bmp repeat is also compared with the color image in the previous post. It will need to be doubled in length for use with the color changer, the first preselection row is from right to left. End needle selection will ensure that each color knits the first and last needle on each side of the piece.
Here the final .bmp repeat is also compared with the color image in the previous post. It will need to be doubled in length for use with the color changer, the first preselection row is from right to left. End needle selection will ensure that each color knits the first and last needle on each side of the piece. 
![]()
 The double-length repeat, 24X56
The double-length repeat, 24X56 
![]() Another very quickly separated repeat copied from 2015/10/03/working-with-generated-mazes-charting-1/
Another very quickly separated repeat copied from 2015/10/03/working-with-generated-mazes-charting-1/
 adapted for maze knitting, eliminating long floats, to be lengthened to double-height
adapted for maze knitting, eliminating long floats, to be lengthened to double-height 
![]() drawn double-height via a paint program
drawn double-height via a paint program 
![]() Because there are no more than 2 white squares on top of each other, and no two side by side, I tested the pattern in tuck stitch, which produced some added texture. I had a major aargh moment with yarn where dropped stitches are seen at the top of the swatch
Because there are no more than 2 white squares on top of each other, and no two side by side, I tested the pattern in tuck stitch, which produced some added texture. I had a major aargh moment with yarn where dropped stitches are seen at the top of the swatch  Using the maze generator by Laura Kogler, the larger BMP newly created with the program was imported into Gimp, explored in two renditions, eliminating double lines in the one on the right
Using the maze generator by Laura Kogler, the larger BMP newly created with the program was imported into Gimp, explored in two renditions, eliminating double lines in the one on the right  The proof of concept swatch for the version on the right, knit in tuck stitch
The proof of concept swatch for the version on the right, knit in tuck stitch  the double-length BMP ready for knitting, 14X68
the double-length BMP ready for knitting, 14X68![]()
Designing your own motifs in expanded graphs: start with a template for either of the 2 grids shown below, and fill cells in or remove them. Remember these charts, unless knitted as a machine or software-separated dbj, will require a careful color separation. Beginning ideas for motifs, borders, and alphabets 

A collection of previous posts on this topic in reverse chronological order
2019/06/29/mosaics-and-maze…numbers-and-gimp/
2015/10/21/working-with-gen…-gimp-charting-2/
2015/10/03/working-with-gen…mazes-charting-1/
2012/10/15/mosaics-and-maze…design-to-pattern/
2013/05/06/mosaics-and-mazes-drawing-motifs/
2012/10/15/mosaics-and-maze…design-to-pattern/
2012/09/22/mosaic-and-maze-…-on-the-machines/
Ribber fabrics with stitch transfers between beds 1
These images provide partial views of garments shown in a recent Facebook MK group post, followed by the “how-to” question  A quick analysis leads to a list of assumptions that both are double bed fabrics, with stitches subtracted or added to create moving shapes on a striped ground. A color changer will be in use, so each color must be carried for 2 passes. The color used in the traveling shapes (red in my swatches) knits on both beds, the second color creating the alternate stripe on the background knits on only one bed. The second row of the red stitches is slipped while the white knits, so they become elongated, something that is reflected on the striping on the reverse, as well as on the knit side.
A quick analysis leads to a list of assumptions that both are double bed fabrics, with stitches subtracted or added to create moving shapes on a striped ground. A color changer will be in use, so each color must be carried for 2 passes. The color used in the traveling shapes (red in my swatches) knits on both beds, the second color creating the alternate stripe on the background knits on only one bed. The second row of the red stitches is slipped while the white knits, so they become elongated, something that is reflected on the striping on the reverse, as well as on the knit side.
Though the ribber is in use, this is not a standard dbj fabric, so if automation is the goal, the color separation for the knit needs to be hand-drawn.
It is possible to move stitches to and from needle beds when knitting true DBJ with striper backing. This is one of my ancient swatches, every needle is in work on both beds except for areas where stitches have been transferred down to and up from the ribber. The main bed is set to slip in both directions, the ribber set to knit. 
 The suitable dbj separation is the one where each color in each row knits for 2 rows, whether performed by hand, using the 3 colors per row separation in img2track or the default separation in Passap. The Ayab HOP separation is awesome, works for any 3 color design with as little elongation as possible, but is not suited for this purpose. How-tos for DIY separations and their automated versions by programs for knitting more than 2 colors per row have been discussed in other posts.
The suitable dbj separation is the one where each color in each row knits for 2 rows, whether performed by hand, using the 3 colors per row separation in img2track or the default separation in Passap. The Ayab HOP separation is awesome, works for any 3 color design with as little elongation as possible, but is not suited for this purpose. How-tos for DIY separations and their automated versions by programs for knitting more than 2 colors per row have been discussed in other posts.
The process may be reversed between beds. Stitches can be picked from the opposing bed to fill in needles emptied by transfers or brought into work empty for increases. The resulting eyelets may be left as a design element or filled in by picking up from adjacent stitches or ones on the ribber bed.
In the first swatch, all stitches will be in work on the knitting bed, while patterning stitches will be in selected groups on the ribber. When testing a concept it is best to start with a simple shape, contrasting colors, on a limited number of stitches. To begin with, I went the easy route and tested the concept with a small racked pattern using only 5 ribber needles. The ribber slips for the 2 rows knit in the contrasting color in the ground, knits the pattern for 2 rows, requiring cams to be switched every 2 rows  The goal is to be able to see and understand stitch formation. Production got cut short when I was faced with dropping individual stitches followed by the whole piece falling to the floor. In one of those drat it moments I realized that for the first time ever, with the knit carriage properly set to N, I had not, however, engaged it beneath the metal bar on the back of the bed, leaving it with its rear floating freely.
The goal is to be able to see and understand stitch formation. Production got cut short when I was faced with dropping individual stitches followed by the whole piece falling to the floor. In one of those drat it moments I realized that for the first time ever, with the knit carriage properly set to N, I had not, however, engaged it beneath the metal bar on the back of the bed, leaving it with its rear floating freely.  A similar process on the Passap allows for playing easily with both racked colors because of the possible arrow and pusher settings on the back bed, but on Brother, this would require hand selection on the ribber on every row or a specific color separation for needle selection on the top bed
A similar process on the Passap allows for playing easily with both racked colors because of the possible arrow and pusher settings on the back bed, but on Brother, this would require hand selection on the ribber on every row or a specific color separation for needle selection on the top bed Seeking automation, keeping things simple, here is a basic zigzag pattern in a repeat also executable on punchcard machines. The ribber is now set to knit throughout (N/N), the main bed to slip in both directions. End needle selection must be canceled when using the slip setting selectively or when working patterning with needles completely out of work
Seeking automation, keeping things simple, here is a basic zigzag pattern in a repeat also executable on punchcard machines. The ribber is now set to knit throughout (N/N), the main bed to slip in both directions. End needle selection must be canceled when using the slip setting selectively or when working patterning with needles completely out of work 
The color separation: the desired design needs to be expanded, with 2 blank rows between each pair of design rows  The pattern on my 930 is knit as it appears in the chart, on the purl side. Punchcard knitters or users of other programs may need to mirror it to match my output
The pattern on my 930 is knit as it appears in the chart, on the purl side. Punchcard knitters or users of other programs may need to mirror it to match my output  The process using 3 colors: the patterning color will be knit on needles preselected on the top bed. As shaping is about to begin, in this pattern, one needle preselected out indicates the location for an “increase”, one preselected back to B position a decrease
The process using 3 colors: the patterning color will be knit on needles preselected on the top bed. As shaping is about to begin, in this pattern, one needle preselected out indicates the location for an “increase”, one preselected back to B position a decrease  To perform the decrease, using a double eye tool to transfer the B position stitch down onto the ribber needle adjacent to the first needle in D position on the top bed
To perform the decrease, using a double eye tool to transfer the B position stitch down onto the ribber needle adjacent to the first needle in D position on the top bed
 As the carriages move to the opposite side a loop will form on the preselected empty needle, creating the increase on that side, keeping the width of the patterning stitches constant
As the carriages move to the opposite side a loop will form on the preselected empty needle, creating the increase on that side, keeping the width of the patterning stitches constant  In order for the patterning to remain correct, all needles on the top bed must be maintained in B position while not in use, or preselection may be incorrect, and increase loops will not be created, so, not this
In order for the patterning to remain correct, all needles on the top bed must be maintained in B position while not in use, or preselection may be incorrect, and increase loops will not be created, so, not this  A sideways view (for space consideration) of the knit still on the KM begins to show the distortion in the knit created by the movement of the stitches. The red yarn creates a single line where stitches are skipped on the reverse, a double one when it knits for 2 rows
A sideways view (for space consideration) of the knit still on the KM begins to show the distortion in the knit created by the movement of the stitches. The red yarn creates a single line where stitches are skipped on the reverse, a double one when it knits for 2 rows  The repeat and the knit shown on both sides:
The repeat and the knit shown on both sides:  Comparing the 2 color and 3 color versions: aside from the obvious increase in length, note that the slipped segments in red on the 3 color swatch are now composed of longer stitches since they are held for 2 additional rows, and the overall fabric is more puckered than the 2 color version. The curling at the sides is the nature of edge stitches, especially if the yarn used is wool. At times that may be used intentionally, as a decorative edge.
Comparing the 2 color and 3 color versions: aside from the obvious increase in length, note that the slipped segments in red on the 3 color swatch are now composed of longer stitches since they are held for 2 additional rows, and the overall fabric is more puckered than the 2 color version. The curling at the sides is the nature of edge stitches, especially if the yarn used is wool. At times that may be used intentionally, as a decorative edge.
Repeats where the design charts require expansion to accommodate techniques quickly grow in length. The simple zig-zag doubled in length from 32 to 64 rows. I work things out in a spreadsheet, open a screengrab of the final choice in GIMP, index mode the result, scale it, and save the PNG for download to the 930. Long color separations are harder to achieve cleanly in GIMP alone but are also possible.
Returning to the 2 color pattern in the inspiration image and limiting the width to the 24 stitch punchcard restriction: a way to begin is to design a 2 color shape to approximate the repeat in the desired fabric and as in any other designs, check for repeat alignment by tiling prior to knitting to find any easily visible errors. The first single (ultimately 24X32) repeat, suitable for standard DBJ, has not been cropped properly in the top illustration. It is followed by the correct one 
 Using the same color separation as for the simple zig-zag shape, the design is expanded to include knit bed rows that will be skipped completely, resulting in the ribber alone knitting in the second color for those rows. It is now twice as long as the original, 24X64
Using the same color separation as for the simple zig-zag shape, the design is expanded to include knit bed rows that will be skipped completely, resulting in the ribber alone knitting in the second color for those rows. It is now twice as long as the original, 24X64 The planned proof of concept added a 4 stitch border on the right for a 28 stitch swatch centered with 14 stitches either side of 0. Tiling the repeat X2 again in height made it easier for me to plan how to manage transfers to expose the varying stripes in the ground. Visual comparison to the movement in the inspiration knit:
The planned proof of concept added a 4 stitch border on the right for a 28 stitch swatch centered with 14 stitches either side of 0. Tiling the repeat X2 again in height made it easier for me to plan how to manage transfers to expose the varying stripes in the ground. Visual comparison to the movement in the inspiration knit:  As the number of needles in work on either of the 2 beds is increased, it is likely tension or yarn changes may be required. The first preselection row is from the right, toward the color changer. The stitches on the non selected needles are transferred to the bottom bed
As the number of needles in work on either of the 2 beds is increased, it is likely tension or yarn changes may be required. The first preselection row is from the right, toward the color changer. The stitches on the non selected needles are transferred to the bottom bed 
 with the color change, only preselected needles will knit on both the top and bottom beds moving to the right
with the color change, only preselected needles will knit on both the top and bottom beds moving to the right  and will do so again on the return to the left while preselecting an all blank row
and will do so again on the return to the left while preselecting an all blank row  on the next pass to the right only the ribber knits in the ground color;
on the next pass to the right only the ribber knits in the ground color;  on the following pass to the left the second ground color row is knit on the ribber, with preselection happening at the same time for the next row in the pattern color
on the following pass to the left the second ground color row is knit on the ribber, with preselection happening at the same time for the next row in the pattern color  The red, 3 strand cash-wool was giving me grief, so I switched it out for the blue. Both yarns are on the thin side but OK for testing the concept. The initial partial striped lozenge shape is finished with straightforward knitting
The red, 3 strand cash-wool was giving me grief, so I switched it out for the blue. Both yarns are on the thin side but OK for testing the concept. The initial partial striped lozenge shape is finished with straightforward knitting  The solid ground stitches in the inspiration fabric, however, have a sideways movement as the next striped lozenge gets shaped. In any standard knit such movements are achieved manually by using multiple stitch transfer tools. Planning ahead in a spreadsheet helps. My first test of the full repeat approaches the desired result, but the transitions beginning at design row 30 for the decreasing angle in the white yarn is a bit clumsy and requires a redo to make it easier and with clearer instructions
The solid ground stitches in the inspiration fabric, however, have a sideways movement as the next striped lozenge gets shaped. In any standard knit such movements are achieved manually by using multiple stitch transfer tools. Planning ahead in a spreadsheet helps. My first test of the full repeat approaches the desired result, but the transitions beginning at design row 30 for the decreasing angle in the white yarn is a bit clumsy and requires a redo to make it easier and with clearer instructions  Back to the drawing board in order to reduce the number of hand manipulations involved, with a shift in the center transition, the repeat in my spreadsheet is now 24 stitches wide, plus an additional 4 stitch border, and gets marked up with colors. I prefer to program the width of my knitting as opposed to a single repeat for all over patterning
Back to the drawing board in order to reduce the number of hand manipulations involved, with a shift in the center transition, the repeat in my spreadsheet is now 24 stitches wide, plus an additional 4 stitch border, and gets marked up with colors. I prefer to program the width of my knitting as opposed to a single repeat for all over patterning 
 The resulting final 24 stitch repeat with the added 4 stitch border, now 68 rows high
The resulting final 24 stitch repeat with the added 4 stitch border, now 68 rows high The choice can be made based upon the preference of moving stitch groups to the right or to the left with the horizontal direction of the repeat adjusted for your KM model or software used.
The choice can be made based upon the preference of moving stitch groups to the right or to the left with the horizontal direction of the repeat adjusted for your KM model or software used.  I planned the transfers in this swatch toward the color changer after picking up the proper color, white, and before knitting the next row using it. The 930 png:
I planned the transfers in this swatch toward the color changer after picking up the proper color, white, and before knitting the next row using it. The 930 png: ![]() The preselection row is from right to the left, toward the color changer. End needle selection is canceled. All stitches not selected on the main bed are moved down onto ribber needles beneath them. Needle selection takes care of the increasing angle in the surface yarn (white), as less of the striped ground becomes exposed. At this point, row 34 on the 930 counter, the single elongated slipped stitch is moved down onto the ribber.
The preselection row is from right to the left, toward the color changer. End needle selection is canceled. All stitches not selected on the main bed are moved down onto ribber needles beneath them. Needle selection takes care of the increasing angle in the surface yarn (white), as less of the striped ground becomes exposed. At this point, row 34 on the 930 counter, the single elongated slipped stitch is moved down onto the ribber.  The next preselection will require the first transfer on the top bed, row 38. In my case, the movement was to the left. After the transfer is made, be certain to leave any empty needles in B position, and to bring all transferred stitch needles out to hold so they will knit in the slip setting as the carriage moves across the bed to the other side. The preselection will insure all necessary stitches will knit on the way back to the left
The next preselection will require the first transfer on the top bed, row 38. In my case, the movement was to the left. After the transfer is made, be certain to leave any empty needles in B position, and to bring all transferred stitch needles out to hold so they will knit in the slip setting as the carriage moves across the bed to the other side. The preselection will insure all necessary stitches will knit on the way back to the left  When the top of the repeat is reached, row 68, the only needles selected will be those of the 4 stitch vertical columns and the design repeat will return to its start
When the top of the repeat is reached, row 68, the only needles selected will be those of the 4 stitch vertical columns and the design repeat will return to its start
 My proof of concept swatch is 3.75 inches wide
My proof of concept swatch is 3.75 inches wide  The inspiration sweater was knit using a wider repeat and significantly thicker yarn, reflected here in the small number of repeats composing the sweater body front
The inspiration sweater was knit using a wider repeat and significantly thicker yarn, reflected here in the small number of repeats composing the sweater body front  Amending the 24 stitch repeat is possible, its length will grow in proportion to the increase in its width. The ratio of rows/ stitches to maintaining shaping by single stitch increases or decreases as in the original remains at 2.8. The lozenge is likely to remain elongated. Since at any point, the ribber will be knitting a large number of stitches single bed, the tension on its carriage needs to accommodate that. When the majority of needles are selected on the top bed, the fabric is knitting in every needle rib, which requires a tighter tension than when using the same yarns single bed. As a result tension adjustment to reduce the height of the knit repeat may be very limited.
Amending the 24 stitch repeat is possible, its length will grow in proportion to the increase in its width. The ratio of rows/ stitches to maintaining shaping by single stitch increases or decreases as in the original remains at 2.8. The lozenge is likely to remain elongated. Since at any point, the ribber will be knitting a large number of stitches single bed, the tension on its carriage needs to accommodate that. When the majority of needles are selected on the top bed, the fabric is knitting in every needle rib, which requires a tighter tension than when using the same yarns single bed. As a result tension adjustment to reduce the height of the knit repeat may be very limited.
The last test is now 84 rows high, with 5 stitch vertical bands. An added 6 stitch border on one side changes the programmed width up to 36 stitches so I don’t have to think about positioning the pattern on the needle bed. The extra stitch was eliminated at the start of the piece:  The off white yarn used here was the same thickness but not fiber content as in the previous swatch, 2/18 wool-silk vs Australian wool in the former. It is not as smoothly spun. The result shows an interesting similarity in length, though there are 16 additional rows in the pattern repeat. This time I programmed my repeat for stitch transfers on the knit bed to move away from the color changer.
The off white yarn used here was the same thickness but not fiber content as in the previous swatch, 2/18 wool-silk vs Australian wool in the former. It is not as smoothly spun. The result shows an interesting similarity in length, though there are 16 additional rows in the pattern repeat. This time I programmed my repeat for stitch transfers on the knit bed to move away from the color changer.  Eliminating the border on one side, a double repeat (30 stitches) measure 4 inches in width. To put the difference in scale to the sweater in perspective, an oversize garment with 40 inches in chest diameter would require 20 inches in width for the front piece. Ten single repeats, as opposed to the inspiration’s sweater 4, bring the total required the number of stitches to 150. With the added border of 5 stitches for matching side edges, the fabric is in the realm of possibility for producing a garment on the home knitting machine. My tension was set at 3/3 for all the swatches, with some teasing required on occasion to encourage stitches on the main bed to knit off properly. Ribber height adjustment can also have an effect on those numbers. I tend to do all my knitting with the slide lever in the center position. The double 30X84 repeat with no added border
Eliminating the border on one side, a double repeat (30 stitches) measure 4 inches in width. To put the difference in scale to the sweater in perspective, an oversize garment with 40 inches in chest diameter would require 20 inches in width for the front piece. Ten single repeats, as opposed to the inspiration’s sweater 4, bring the total required the number of stitches to 150. With the added border of 5 stitches for matching side edges, the fabric is in the realm of possibility for producing a garment on the home knitting machine. My tension was set at 3/3 for all the swatches, with some teasing required on occasion to encourage stitches on the main bed to knit off properly. Ribber height adjustment can also have an effect on those numbers. I tend to do all my knitting with the slide lever in the center position. The double 30X84 repeat with no added border![]()