I have probably owned this accessory since the early 90s. After making a faint-hearted attempt at using it at the time and failing, it has been stored in the original box in the interim and just came out of retirement. The multiple languages operating manual for its use may be downloaded from http://machineknittingetc.com/brother-ka7100-ka8300-transfer-carriage-user-guide.html. There are several video tutorials available on Youtube. As a group, they generally illustrate simple transfers across an entire row in structures such as ribs used for bands and cuffs. This one is offered by Knitology 1×1, Elena Berenghean, a young knitter publishing very good machine knitting video instruction on a huge range of techniques.
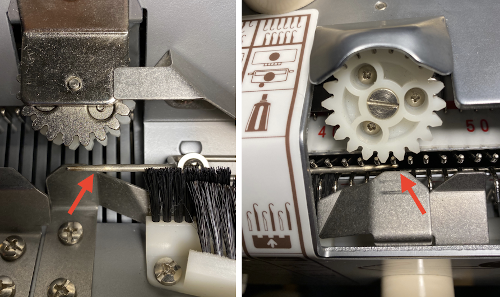
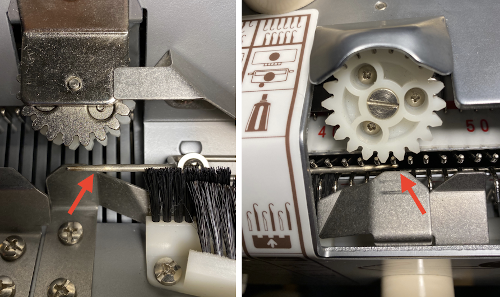
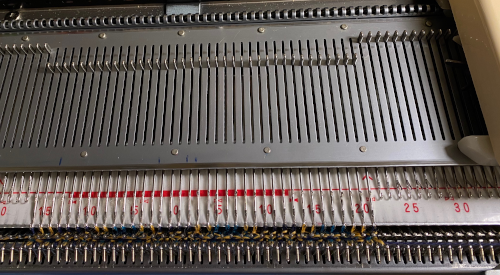
The tool is designed for the standard gauge and transfers only from the ribber up to the main bed. It is best to use yarn that has some stretch. The recommendation in the manual and in youtube videos is to perform the transfers with the pitch set to H. My own ribber is balanced, I found I had problems with transfers in that position, several carriage jams, and to get things to work properly in half-pitch I had to use the racking handle to move the ribber needles slightly more to the left for the transfers. The needles containing stitches to be moved, need to be slightly to the right of the needles with which they will share yarn, that spot may turn out to also be just wide enough to allow for the pattern to be worked without changing the ribber pitch. The yarn used is a 2/18 Merino, knit at tensions 3/5.  In terms of positioning the carriage, a wire that is akin to that found on Passap strippers is on its underneath. In positioning the carriage on the beds, check visually that it is indeed lying between the gate pegs of both beds prior to attempting to travel with it to the opposite side
In terms of positioning the carriage, a wire that is akin to that found on Passap strippers is on its underneath. In positioning the carriage on the beds, check visually that it is indeed lying between the gate pegs of both beds prior to attempting to travel with it to the opposite side  If any carriage jam occurs, it takes cautious wriggling to release the wire and carriage. Upon completion of the transfers, simply lift up to remove it from the beds.
If any carriage jam occurs, it takes cautious wriggling to release the wire and carriage. Upon completion of the transfers, simply lift up to remove it from the beds.
Generally, the ribber tension used needs to be set on 4 at the minimum. The last row just prior to transfers will likely need to be knit at a looser tension than the remaining rib. If the stitches are too small they will not be picked up for the transfer. Folks familiar with lace knitting are aware that just the right amount of weight can make a difference in forming proper transfers. With these fabrics, too little weight may result in loops forming on gate pegs, too much weight, and stitches may remain over closed latches on the ribber needles and not share their yarn for transfers. Again, the transfer carriage operates only from right to left.
Studio instructions for their version of the accessory actually offer some different and more specific recommendations. When knitting full needle rib all the needles or pattern segments the machine generally will be in Half Pitch. Though there are needles in work on both beds, the ribber should be set to full pitch, aka P position, “point to point” prior to transfers, bringing them in close alignment in order to facilitate the process.  Passap machines accomplish the same by changing the angle of the racking handle to other than the full, up placement in order to achieve the necessary alignment.
Passap machines accomplish the same by changing the angle of the racking handle to other than the full, up placement in order to achieve the necessary alignment.
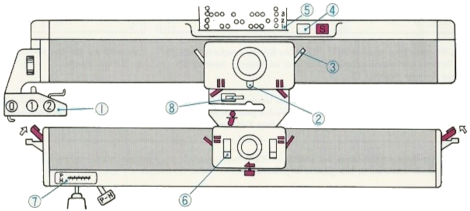
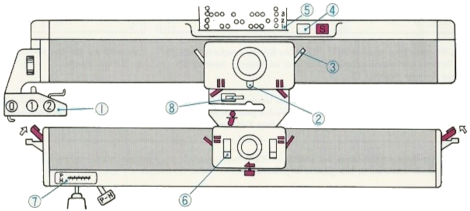
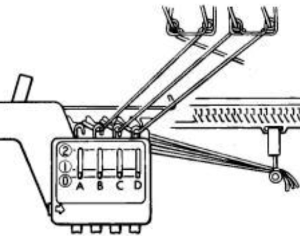
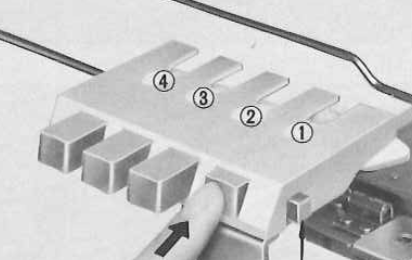
The Brother accessory and its parts, have clear imprinted illustrations for use
 The change lever has only 2 positions, up and down respectively
The change lever has only 2 positions, up and down respectively 
 Its position is determined by the number of needles on the ribber one wishes to transfer.
Its position is determined by the number of needles on the ribber one wishes to transfer.
The carriage manual recommends its use after knitting a last ribbed row to the left, but it is possible to use it with both knitting carriages on either side, as long as there is generous space to clear all stitches when the accessory is placed on the bed, moved to the opposite side, and removed. An extension rail may be needed to achieve that amount of clearance.
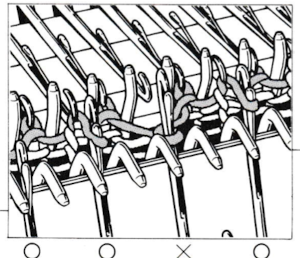
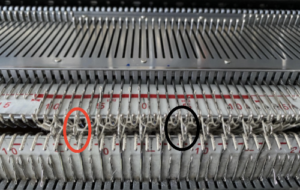
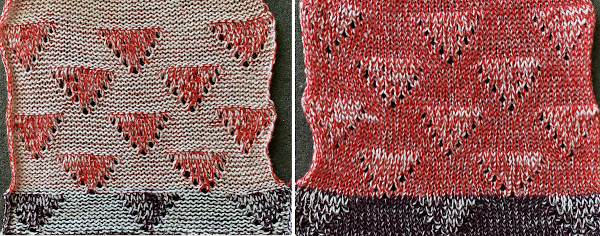
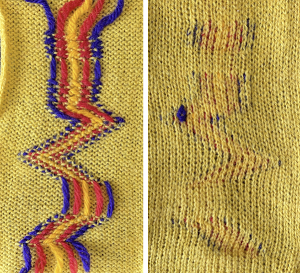
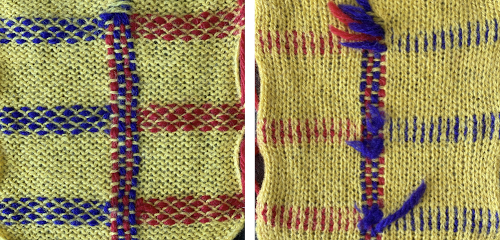
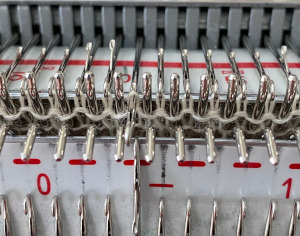
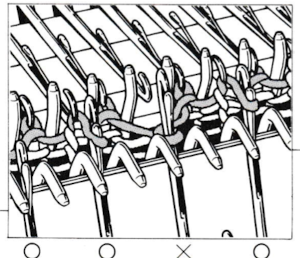
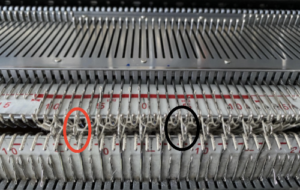
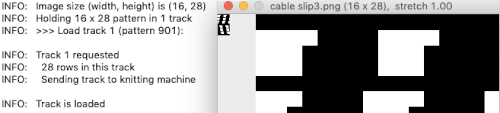
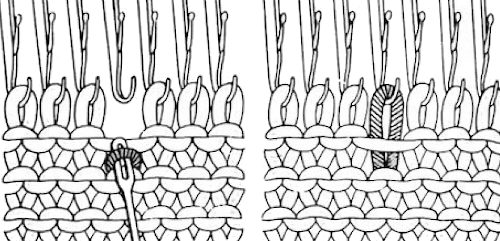
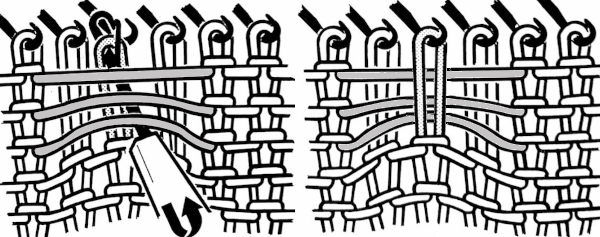
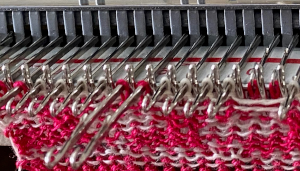
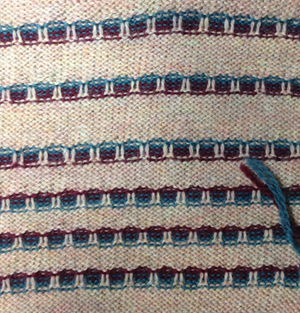
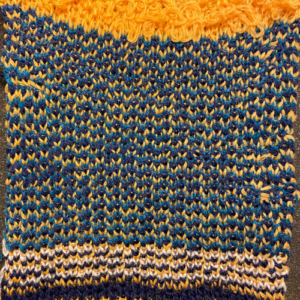
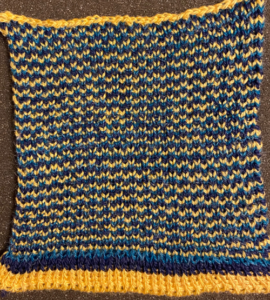
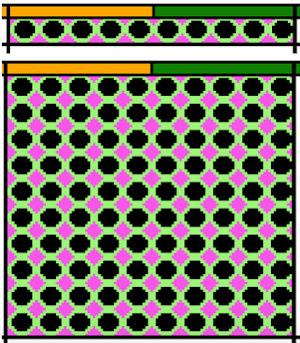
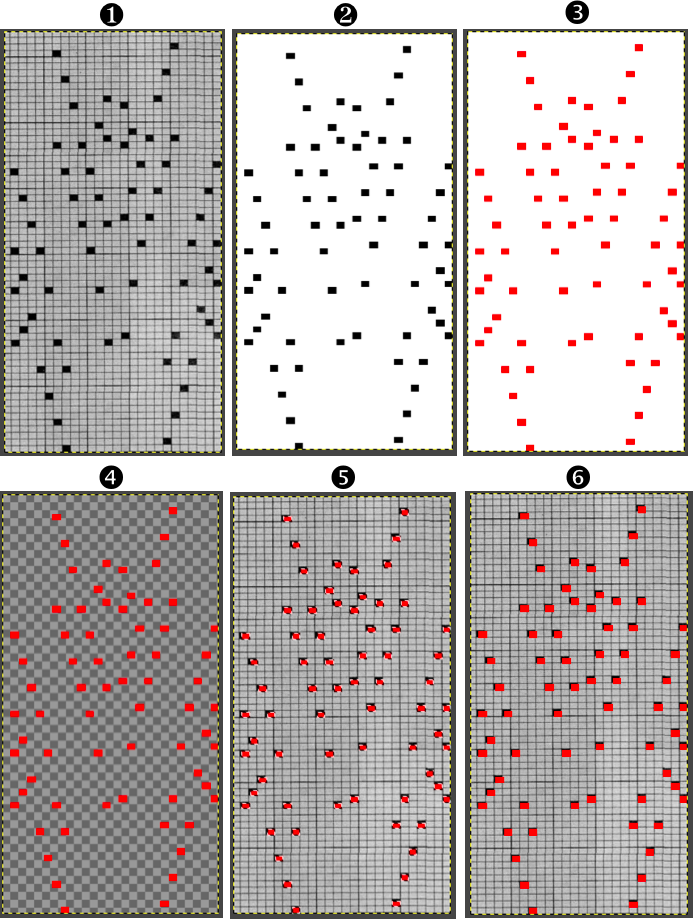
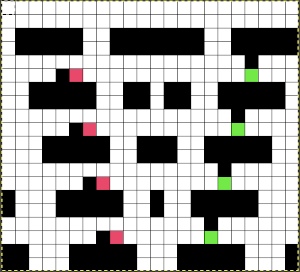
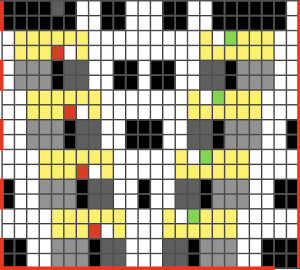
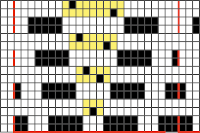
Operating slowly, one can watch the process of transfers while moving from right to left. Though skeptical, I found the transfers happened easily, with occasional skips. I worked with hand-selection of needles on the ribber to create a pattern, first with hand-selection, then with racking the ribber position to change the relationship of needles on one bed to the other, initially transferred after every 2 rows knit. The knit carriage was set to knit both ways, the ribber to knit in one direction, creating loops on the selected needles, and securing them in the other, allowing for the loops on the ribber needles to be transferred up to the main bed, before working 2 more rows. The “errors” in patterning were operator errors in needle selection as stitches were dropped, and not all the required needles were then returned to work position. Not a technique I would use for all-over fabric, but good practice. When the transfer occurs properly, the ribber needles will have yarn placed over closed latches, ready to be dropped, the yarn is shared and looped over stitches on the main bed, akin to tuck loops, outlined in the photo with the black oval. The first image is from the manual for the accessory, while in the photo, one improperly transferred stitch is outlined in red. To prevent dropped stitches from happening, any such locations will require a hand transfer to the opposite bed before dropping the remaining ribber bed shared stitches
When the transfer occurs properly, the ribber needles will have yarn placed over closed latches, ready to be dropped, the yarn is shared and looped over stitches on the main bed, akin to tuck loops, outlined in the photo with the black oval. The first image is from the manual for the accessory, while in the photo, one improperly transferred stitch is outlined in red. To prevent dropped stitches from happening, any such locations will require a hand transfer to the opposite bed before dropping the remaining ribber bed shared stitches 
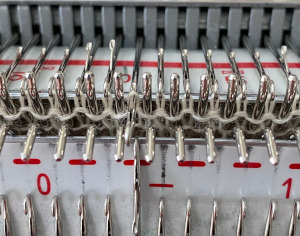
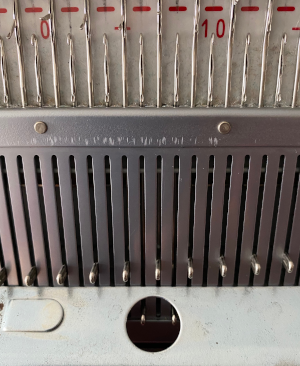
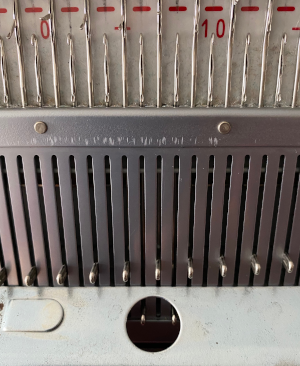
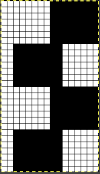
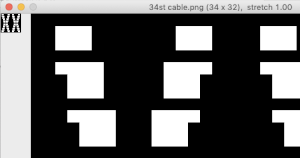
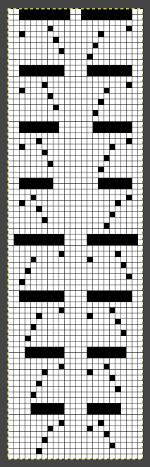
 For my test I used EON needles on the ribber, planned alternating selection for each new transfer. This could be done by selecting dashes and blank spots on needle tape ie. dash in the above photo, blank spaces below
For my test I used EON needles on the ribber, planned alternating selection for each new transfer. This could be done by selecting dashes and blank spots on needle tape ie. dash in the above photo, blank spaces below  It was faster to achieve the effect by changing the ribber relationship to the main bed using racking by one position ie 10, 9, 10, 9, etc. prior to picking up the subsequent set of loops. The errors in the test swatch were from failing to bring all the needles back up to work after dropping their stitches. Using a tool ie. a ribber comb placed over the out-of-work needles prior to dropping stitches made the racking process far less error-prone, will keep the appropriate needles from being accidentally taken out of work.
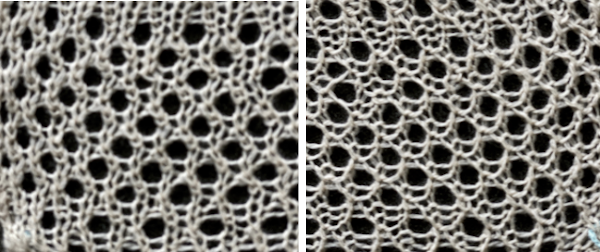
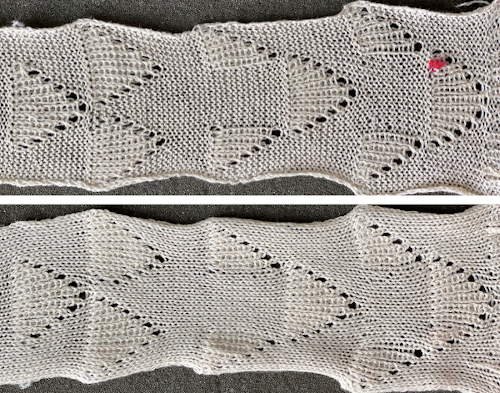
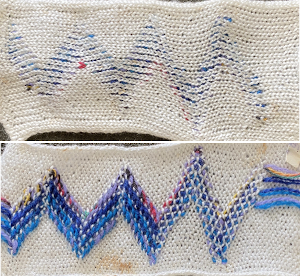
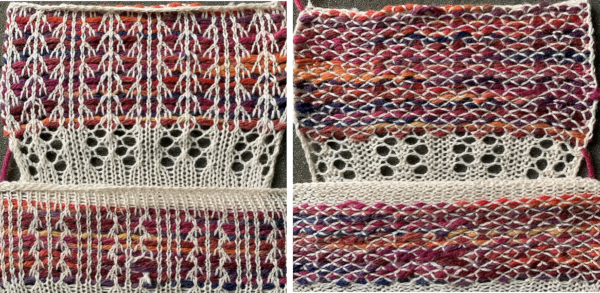
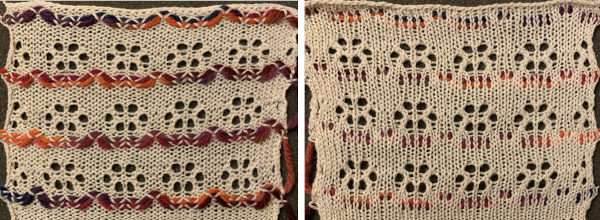
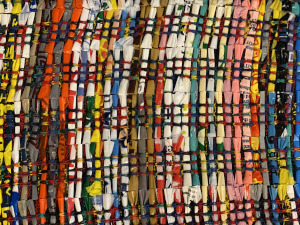
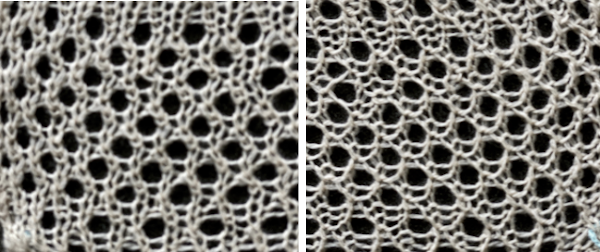
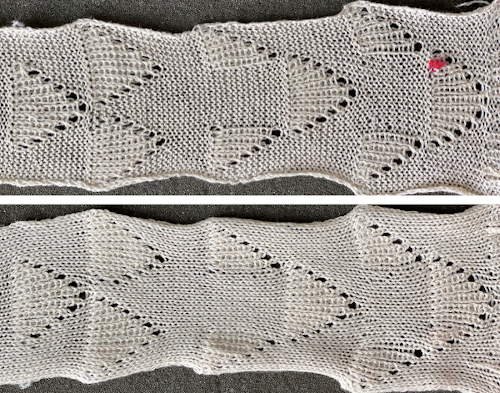
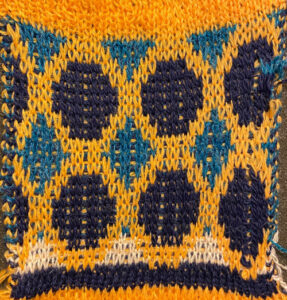
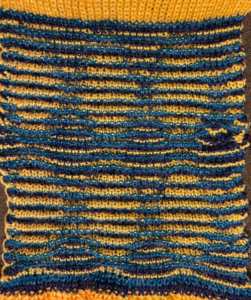
It was faster to achieve the effect by changing the ribber relationship to the main bed using racking by one position ie 10, 9, 10, 9, etc. prior to picking up the subsequent set of loops. The errors in the test swatch were from failing to bring all the needles back up to work after dropping their stitches. Using a tool ie. a ribber comb placed over the out-of-work needles prior to dropping stitches made the racking process far less error-prone, will keep the appropriate needles from being accidentally taken out of work.  My first attempt at creating shapes includes a band at the bottom where the EON transfers as above were made, but every row. Simply bringing needles into work on the opposite bed creates an eyelet. They can be eliminated by sharing stitch “bumps” on the opposite bed, but for the moment they are a design feature. The texture created appears in the areas involved on both sides of the knit
My first attempt at creating shapes includes a band at the bottom where the EON transfers as above were made, but every row. Simply bringing needles into work on the opposite bed creates an eyelet. They can be eliminated by sharing stitch “bumps” on the opposite bed, but for the moment they are a design feature. The texture created appears in the areas involved on both sides of the knit 
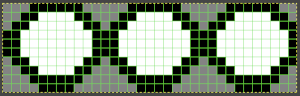
 It is possible to transfer single needles at sides of shapes ie
It is possible to transfer single needles at sides of shapes ie  or whole rows, but the change lever needs to be set to position accordingly.
or whole rows, but the change lever needs to be set to position accordingly.
Many knitters have one of these tools in their stash, they are sometimes referred to as “jaws”, intended to facilitate transferring between both beds, and patterning was intended for Studio punchcard machines. 
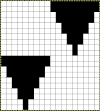
 The enclosed punchcards:
The enclosed punchcards:  Shadow lace tools are marked side 1 and side 2. Some are blue on one side, cream or white on the other, the blue side is side 1. The process always begins with side 1, or blue. When the stitches have been removed, the jaws are closed, allowing the stitches to slide over to side 2. The jaws are once again opened, and the stitches are transferred to the opposite bed. Studio machines select and knit in single pass rows. Brother preselects for the next row of knitting while knitting any one row in pattern as well, so transferring in pattern from the top bed down with such a tool would be problematic to maintain proper pattern needle selection.
Shadow lace tools are marked side 1 and side 2. Some are blue on one side, cream or white on the other, the blue side is side 1. The process always begins with side 1, or blue. When the stitches have been removed, the jaws are closed, allowing the stitches to slide over to side 2. The jaws are once again opened, and the stitches are transferred to the opposite bed. Studio machines select and knit in single pass rows. Brother preselects for the next row of knitting while knitting any one row in pattern as well, so transferring in pattern from the top bed down with such a tool would be problematic to maintain proper pattern needle selection.
To transfer from the ribber up on any machine, place the teeth of the jaws on the needles on the ribber, holding it with both hands. Pull needles up until all stitches are behind the latches, then push down with another tool or one of your hands until all stitches are on the jaws.
Release the tool from the ribber needles, and rotate it away from you, toward the main bed. Close its teeth so the stitches are transferred onto side 2.
Open teeth, place eyelets over the main bed needles, and stitches are transferred onto the main bed by rotating the tool away from you just a little and tugging down a bit.
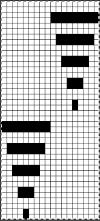
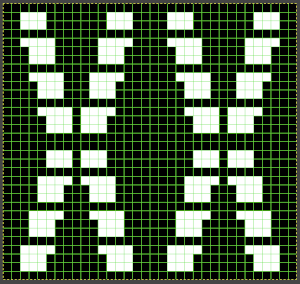
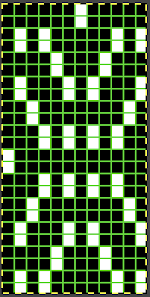
On Brother, the possibility of having patterning on the top bed to help track patterning on the ribber in some way comes to mind. This was my start, with the first draft of electronic repeats.  I stopped when I began to have some tension issues, loops on gate pegs, and a distracted brain.
I stopped when I began to have some tension issues, loops on gate pegs, and a distracted brain.
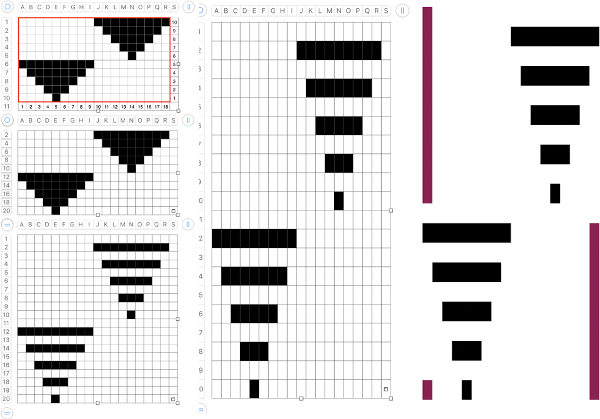
 Transfers of stitch groups, whether by hand or using the accessories are made on rows where no needle preselection occurs on the main bed
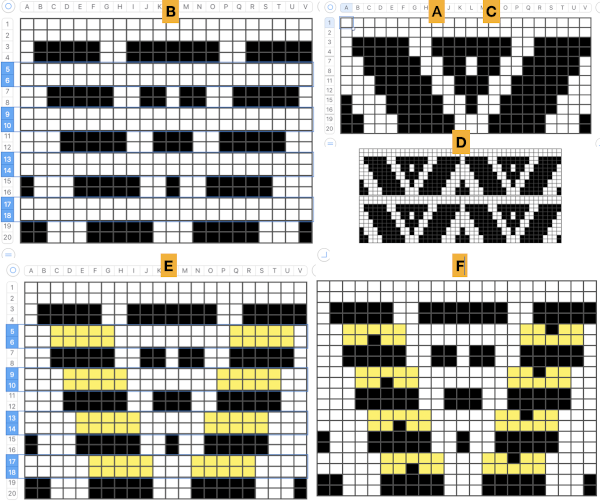
Transfers of stitch groups, whether by hand or using the accessories are made on rows where no needle preselection occurs on the main bed  This series is a proof of concept for my approach to developing electronic cues
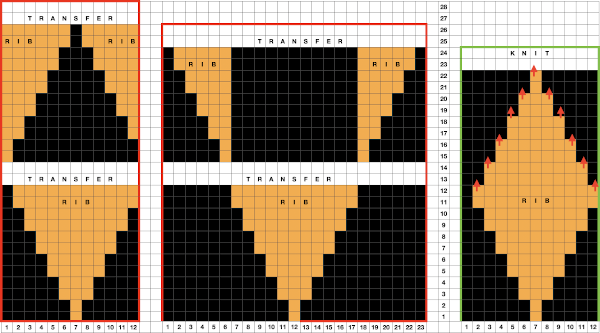
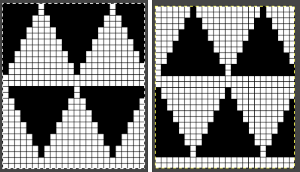
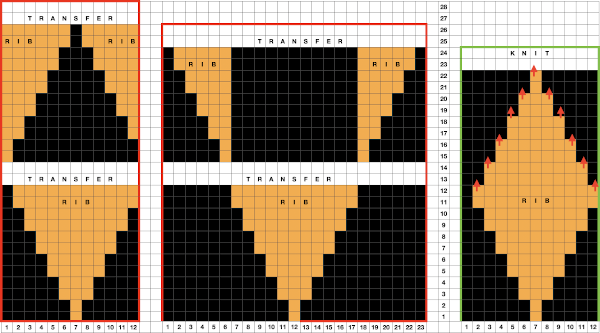
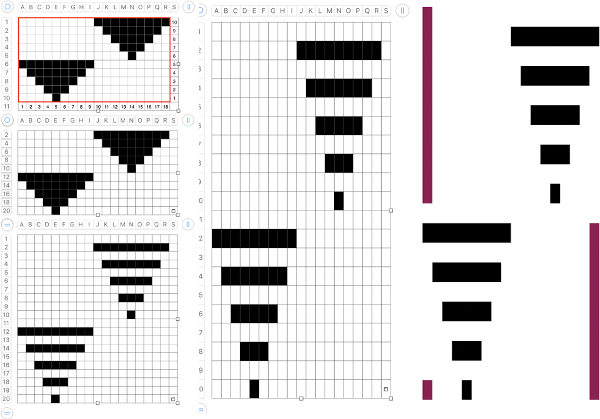
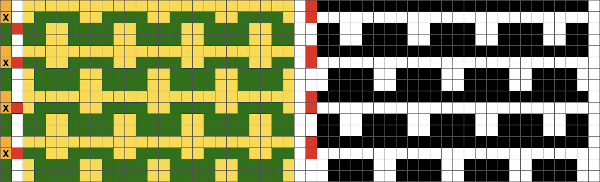
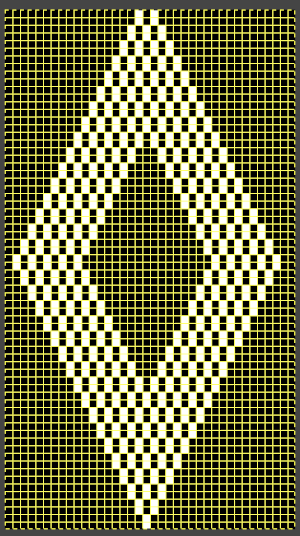
This series is a proof of concept for my approach to developing electronic cues The original repeats were modified to include 2 blank rows between segments that allow for transfers between beds not hampered by needle preselection on the top bed. The motifs are color reversed, but not the blank rows between them.
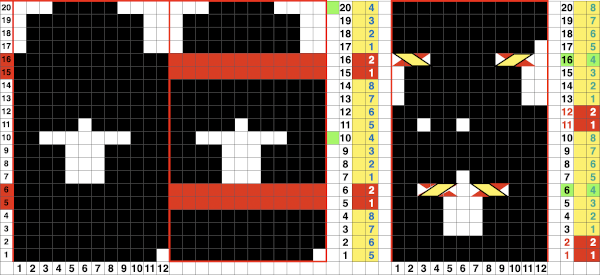
The original repeats were modified to include 2 blank rows between segments that allow for transfers between beds not hampered by needle preselection on the top bed. The motifs are color reversed, but not the blank rows between them. 
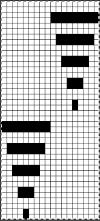
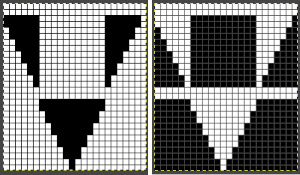
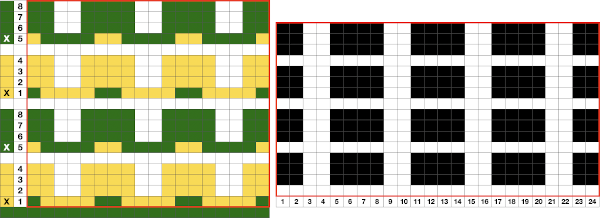
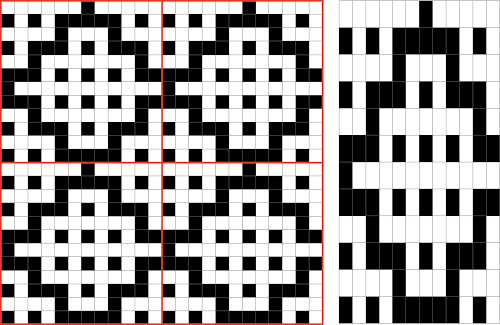
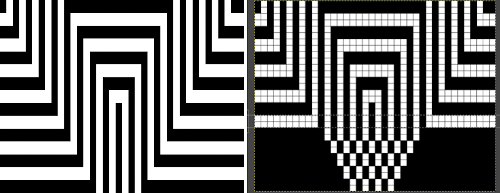
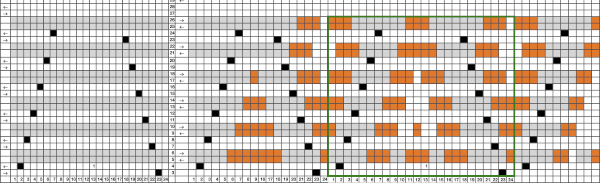
 The knit carriage is set to select needles KC I or II, end needle selection does not matter. All needles on the top bed knit every stitch, every row, whether or not those design rows contain black pixels. No cam buttons are pushed in. Blank areas between black ones indicate the number of needles that actually need to pick up loops on the ribber to create shapes, filling in spaces between selected needles until an all-blank row is reached for making transfers. The chart on the far right illustrates a shape where the easiest method becomes one where stitches on the ribber are manually transferred to the top bed in order to reverse the shape and maintain every row preselection. The selected needle corresponding to the black square marked with the top of the red arrows is pushed back, the ribber stitch below is transferred onto it, the needle with the couples stitches is brought to E position, moving across the bed in proper locations prior to knitting the next row.
The knit carriage is set to select needles KC I or II, end needle selection does not matter. All needles on the top bed knit every stitch, every row, whether or not those design rows contain black pixels. No cam buttons are pushed in. Blank areas between black ones indicate the number of needles that actually need to pick up loops on the ribber to create shapes, filling in spaces between selected needles until an all-blank row is reached for making transfers. The chart on the far right illustrates a shape where the easiest method becomes one where stitches on the ribber are manually transferred to the top bed in order to reverse the shape and maintain every row preselection. The selected needle corresponding to the black square marked with the top of the red arrows is pushed back, the ribber stitch below is transferred onto it, the needle with the couples stitches is brought to E position, moving across the bed in proper locations prior to knitting the next row.  In this repeat, the side vertical panels of ribbed stitches are added. The knit stitches on each side of them roll nicely to the purl side, creating what in some fabrics can actually be planned as an edging.
In this repeat, the side vertical panels of ribbed stitches are added. The knit stitches on each side of them roll nicely to the purl side, creating what in some fabrics can actually be planned as an edging. 
 My takeaway is to test the accessory with some patience, sort out the sweet spot for the ribber needles in relation to main bed ones in terms of handling transfers and yarn thickness, use colors that allow for easy recognition of proper stitch formation, keep good notes, and “go for it”.
My takeaway is to test the accessory with some patience, sort out the sweet spot for the ribber needles in relation to main bed ones in terms of handling transfers and yarn thickness, use colors that allow for easy recognition of proper stitch formation, keep good notes, and “go for it”.
One way to add color to the mix is to use the plating feeder.
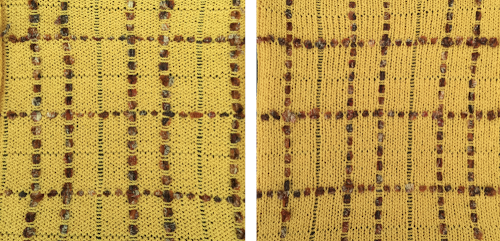
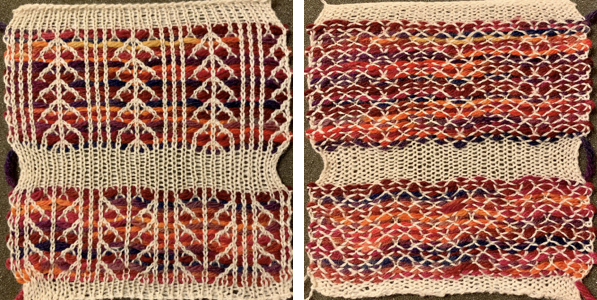
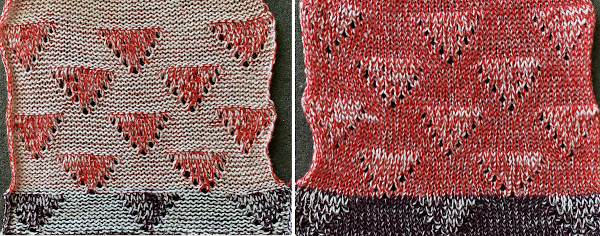
 In the first sample, equal thickness yarns were used, the colored yarn was a rayon slub with no stretch and slippery nature.
In the first sample, equal thickness yarns were used, the colored yarn was a rayon slub with no stretch and slippery nature.  The bottom of this test used a wool yarn of equal weight to the light color, which proved hard to knit. The red is a 2/48 cash-wooll
The bottom of this test used a wool yarn of equal weight to the light color, which proved hard to knit. The red is a 2/48 cash-wooll 
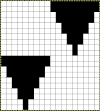
 A very narrow test for a possible pleated pattern
A very narrow test for a possible pleated pattern 

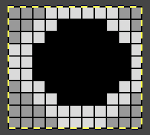
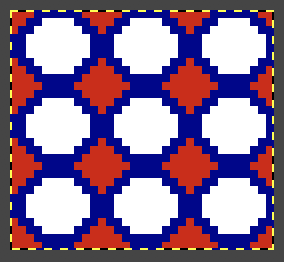
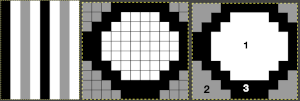
It is possible to construct the same type of fabric on a striped background. It can be achieved low tech with graph paper and pencils if needed, using a simple paint program, Gimp alone, this is my process using Numbers and Gimp:
1. determine the desired shape, width, and height, checking that it also tiles properly
2. create a table with square cells the same width as the number of stitches in your design, twice its height; use an even cell size ie 20X20 pt
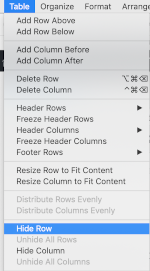
3. hide all odd-numbered rows from the top of the table down, the table will shrink from 20 rows to 10
4. draw your repeat
5. unhide all rows
6. copy and paste the table; double the cell pt height only to 40, making the repeat twice as long
7. mark corners or part of the edges with another color to make it easier for Gimp to identify them, select all and remove borders, grab the image with an added surrounding colorless border
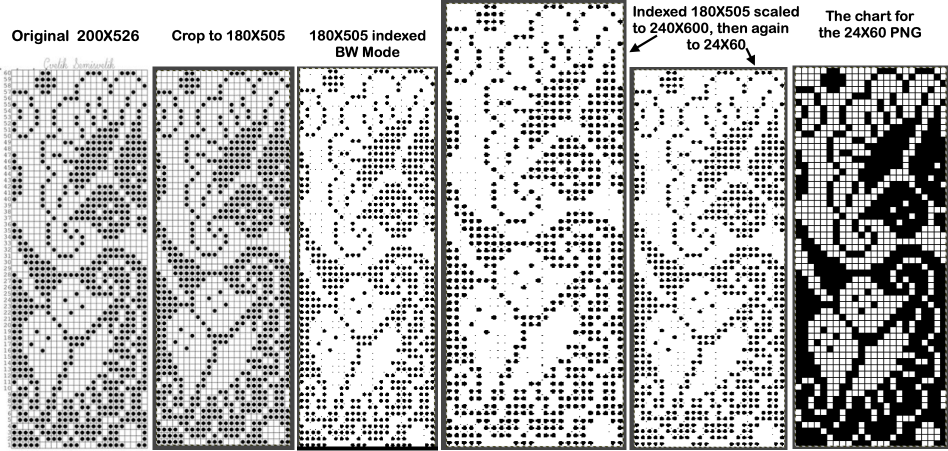
8. open the screengrab in Gimp, use crop to content, fill colored squares with white, change the mode to indexed BW, scale the result to the appropriate size, in this case, 18X40, export png 

 Cast on for EN or EON rib. Transfer all the main bed stitches down to the ribber. Extra stitches can be cast on and transferred in addition to the planned width of the repeats to create a border on either side of the designs. During patterning there will be stitches in work on both beds at intervals, so the pitch needs to be set to H while knitting. When the top of the piece is reached, transfer all ribber stitches to the main bed and bind off.
Cast on for EN or EON rib. Transfer all the main bed stitches down to the ribber. Extra stitches can be cast on and transferred in addition to the planned width of the repeats to create a border on either side of the designs. During patterning there will be stitches in work on both beds at intervals, so the pitch needs to be set to H while knitting. When the top of the piece is reached, transfer all ribber stitches to the main bed and bind off.
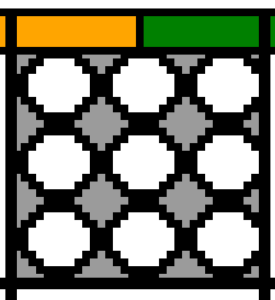
The first preselection row is knit from right to left in the contrast ground color.
With COR bring all the needles to be worked in the pattern color to B position on the top bed.
The knit carriage is set to slip in both directions. End needle selection is canceled. The ribber remains set to N/N for the duration. Knit to the left and begin changing colors every 2 rows.
The shape increases are created automatically, with eyelets at the edges where each stitch is picked up for the first time on the top bed. COL when the first needle is preselected in this case for the start of the next shape, transfer all previously formed design stitches on the main bed down to the ribber, continue knitting  If any stitches are pushed all the way back or in mixed alignment during transfers,
If any stitches are pushed all the way back or in mixed alignment during transfers,  be sure to return them all to B position, not disturbing the needles already preselected for the next pattern row,
be sure to return them all to B position, not disturbing the needles already preselected for the next pattern row,  repeat as needed.
repeat as needed.  Because one color knits with every carriage pass while the other slips behind it not knitting for those 2 rows, the striped background fabric will become distorted depending on yarn and stitch size used, most likely particularly noticeable at the top and bottom edges of the piece.
Because one color knits with every carriage pass while the other slips behind it not knitting for those 2 rows, the striped background fabric will become distorted depending on yarn and stitch size used, most likely particularly noticeable at the top and bottom edges of the piece.
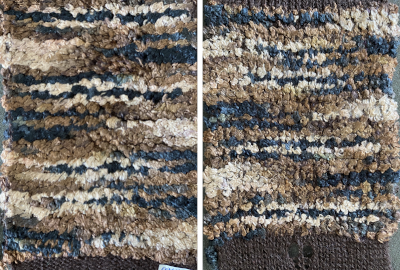
 chenille over cotton, tests for a pillow
chenille over cotton, tests for a pillow  chenille ground, wool weft
chenille ground, wool weft 
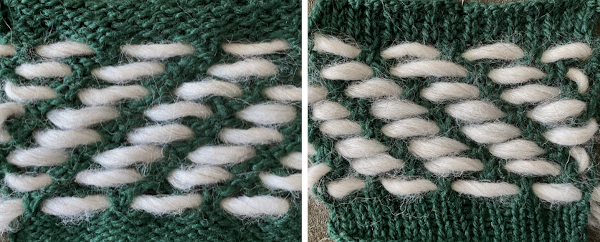
 hooked up floats
hooked up floats  vertical weave, the second with a scorched spot from an iron, experimenting with direction of wraps,
vertical weave, the second with a scorched spot from an iron, experimenting with direction of wraps, 
 a combination of loops and wraps
a combination of loops and wraps wool ground, felted, monochrome acrylic weft, cut floats
wool ground, felted, monochrome acrylic weft, cut floats  wool weft over cotton, cut floats, further trimmed in the top photo
wool weft over cotton, cut floats, further trimmed in the top photo 

 The same card 3 ways: the weft is too soft, the effect is lost in monochromatic version, cut floats become muddied with wear
The same card 3 ways: the weft is too soft, the effect is lost in monochromatic version, cut floats become muddied with wear 
 worked in the intarsia method, with a separate yarn strand for each shape, possible on monofilament to create floating shapes when placed over another fabric layer
worked in the intarsia method, with a separate yarn strand for each shape, possible on monofilament to create floating shapes when placed over another fabric layer  crochet start as cast on
crochet start as cast on  fringe woven with multiple strands of thin yarn appliqued to a long swatch.
fringe woven with multiple strands of thin yarn appliqued to a long swatch. 
 beads strung through dental floss hooked on periodically, horizontal wraps;
beads strung through dental floss hooked on periodically, horizontal wraps;
![]()
 automated pattern with added weaving through ladders
automated pattern with added weaving through ladders  “loop embossing”, separate threads were worked in and out vertically through ladder spaces
“loop embossing”, separate threads were worked in and out vertically through ladder spaces  worked on bulky 260, tension 2, using card 1
worked on bulky 260, tension 2, using card 1 

 weaving and lace combinations.
weaving and lace combinations. 


 Weaving yarns may be laid in between the beds with the ribber in use. This is the option for “weaving” on the Passap. 1: shows the rib needle configuration, 2: racking is added, 3: floats are teased out. In the latter, a sewing machine could always be used to anchor added float arrangements.
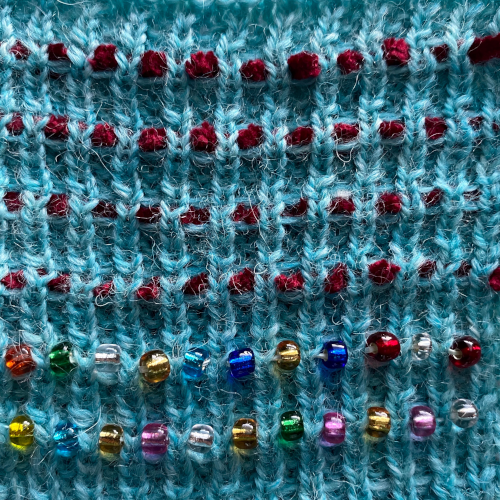
Weaving yarns may be laid in between the beds with the ribber in use. This is the option for “weaving” on the Passap. 1: shows the rib needle configuration, 2: racking is added, 3: floats are teased out. In the latter, a sewing machine could always be used to anchor added float arrangements.  In this swatch, a waffle weave effect of sorts was intended between EON rib columns. The horizontal pairs of treads are an easy guide for feeding the yarn across rows with the work off the machine. Here the chenille was “woven in” off the machine using a tapestry needle, double-strand at the top 2 rows, single below them. Beads can also be threaded and laid in one at a time between the rib columns,
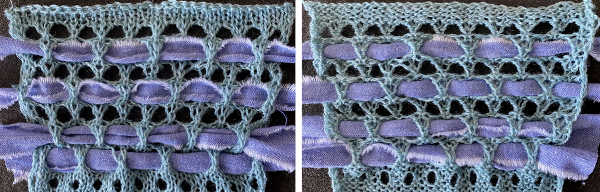
In this swatch, a waffle weave effect of sorts was intended between EON rib columns. The horizontal pairs of treads are an easy guide for feeding the yarn across rows with the work off the machine. Here the chenille was “woven in” off the machine using a tapestry needle, double-strand at the top 2 rows, single below them. Beads can also be threaded and laid in one at a time between the rib columns,  Any fabric with eyelets may be used as a ground for inserting fabric strips, very thick yarns, even hard objects such as rods or twigs. A quick grab of random studio bits resulted in these: torn fabric has frayed edges that can be used to create secondary patterns depending on the fabric, and the way the strips behave depends on the width of the cut. A bodkin is useful in the threading process. Bodkins measure about 3 inches, and cost about $3 in US sewing supply stores
Any fabric with eyelets may be used as a ground for inserting fabric strips, very thick yarns, even hard objects such as rods or twigs. A quick grab of random studio bits resulted in these: torn fabric has frayed edges that can be used to create secondary patterns depending on the fabric, and the way the strips behave depends on the width of the cut. A bodkin is useful in the threading process. Bodkins measure about 3 inches, and cost about $3 in US sewing supply stores ![]()
 a narrower strip of the same fabric began to permanently twist
a narrower strip of the same fabric began to permanently twist ![]() using thick yarns
using thick yarns  Plastic bag strips “woven” on a Passap, “floats” were cut after finishing the piece
Plastic bag strips “woven” on a Passap, “floats” were cut after finishing the piece  used in a wearable made during my student days for a “recycling” art day.
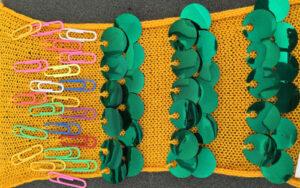
used in a wearable made during my student days for a “recycling” art day.  Hooking “things” on in a variety of ways, varied wraps, mixed techniques
Hooking “things” on in a variety of ways, varied wraps, mixed techniques 

 roving
roving strips of torn silk individually placed
strips of torn silk individually placed  wire shavings, on bulky
wire shavings, on bulky  lace and trims
lace and trims  hair decor and kite string
hair decor and kite string tube knit on child’s circular “machine”
tube knit on child’s circular “machine”


 In terms of positioning the carriage, a wire that is akin to that found on Passap strippers is on its underneath. In positioning the carriage on the beds, check visually that it is indeed lying between the gate pegs of both beds prior to attempting to travel with it to the opposite side
In terms of positioning the carriage, a wire that is akin to that found on Passap strippers is on its underneath. In positioning the carriage on the beds, check visually that it is indeed lying between the gate pegs of both beds prior to attempting to travel with it to the opposite side 






 For my test I used EON needles on the ribber, planned alternating selection for each new transfer. This could be done by selecting dashes and blank spots on needle tape ie. dash in the above photo, blank spaces below
For my test I used EON needles on the ribber, planned alternating selection for each new transfer. This could be done by selecting dashes and blank spots on needle tape ie. dash in the above photo, blank spaces below 
 My first attempt at creating shapes includes a band at the bottom where the EON transfers as above were made, but every row. Simply bringing needles into work on the opposite bed creates an eyelet. They can be eliminated by sharing stitch “bumps” on the opposite bed, but for the moment they are a design feature. The texture created appears in the areas involved on both sides of the knit
My first attempt at creating shapes includes a band at the bottom where the EON transfers as above were made, but every row. Simply bringing needles into work on the opposite bed creates an eyelet. They can be eliminated by sharing stitch “bumps” on the opposite bed, but for the moment they are a design feature. The texture created appears in the areas involved on both sides of the knit 
 It is possible to transfer single needles at sides of shapes ie
It is possible to transfer single needles at sides of shapes ie  or whole rows, but the change lever needs to be set to position accordingly.
or whole rows, but the change lever needs to be set to position accordingly.
 The enclosed punchcards:
The enclosed punchcards: 

 Transfers of stitch groups, whether by hand or using the accessories are made on rows where no needle preselection occurs on the main bed
Transfers of stitch groups, whether by hand or using the accessories are made on rows where no needle preselection occurs on the main bed  This series is a proof of concept for my approach to developing electronic cues
This series is a proof of concept for my approach to developing electronic cues The original repeats were modified to include 2 blank rows between segments that allow for transfers between beds not hampered by needle preselection on the top bed. The motifs are color reversed, but not the blank rows between them.
The original repeats were modified to include 2 blank rows between segments that allow for transfers between beds not hampered by needle preselection on the top bed. The motifs are color reversed, but not the blank rows between them. 
 The knit carriage is set to select needles KC I or II, end needle selection does not matter. All needles on the top bed knit every stitch, every row, whether or not those design rows contain black pixels. No cam buttons are pushed in. Blank areas between black ones indicate the number of needles that actually need to pick up loops on the ribber to create shapes, filling in spaces between selected needles until an all-blank row is reached for making transfers. The chart on the far right illustrates a shape where the easiest method becomes one where stitches on the ribber are manually transferred to the top bed in order to reverse the shape and maintain every row preselection. The selected needle corresponding to the black square marked with the top of the red arrows is pushed back, the ribber stitch below is transferred onto it, the needle with the couples stitches is brought to E position, moving across the bed in proper locations prior to knitting the next row.
The knit carriage is set to select needles KC I or II, end needle selection does not matter. All needles on the top bed knit every stitch, every row, whether or not those design rows contain black pixels. No cam buttons are pushed in. Blank areas between black ones indicate the number of needles that actually need to pick up loops on the ribber to create shapes, filling in spaces between selected needles until an all-blank row is reached for making transfers. The chart on the far right illustrates a shape where the easiest method becomes one where stitches on the ribber are manually transferred to the top bed in order to reverse the shape and maintain every row preselection. The selected needle corresponding to the black square marked with the top of the red arrows is pushed back, the ribber stitch below is transferred onto it, the needle with the couples stitches is brought to E position, moving across the bed in proper locations prior to knitting the next row.  In this repeat, the side vertical panels of ribbed stitches are added. The knit stitches on each side of them roll nicely to the purl side, creating what in some fabrics can actually be planned as an edging.
In this repeat, the side vertical panels of ribbed stitches are added. The knit stitches on each side of them roll nicely to the purl side, creating what in some fabrics can actually be planned as an edging. 
 My takeaway is to test the accessory with some patience, sort out the sweet spot for the ribber needles in relation to main bed ones in terms of handling transfers and yarn thickness, use colors that allow for easy recognition of proper stitch formation, keep good notes, and “go for it”.
My takeaway is to test the accessory with some patience, sort out the sweet spot for the ribber needles in relation to main bed ones in terms of handling transfers and yarn thickness, use colors that allow for easy recognition of proper stitch formation, keep good notes, and “go for it”. In the first sample, equal thickness yarns were used, the colored yarn was a rayon slub with no stretch and slippery nature.
In the first sample, equal thickness yarns were used, the colored yarn was a rayon slub with no stretch and slippery nature.  The bottom of this test used a wool yarn of equal weight to the light color, which proved hard to knit. The red is a 2/48 cash-wooll
The bottom of this test used a wool yarn of equal weight to the light color, which proved hard to knit. The red is a 2/48 cash-wooll 





 If any stitches are pushed all the way back or in mixed alignment during transfers,
If any stitches are pushed all the way back or in mixed alignment during transfers, 



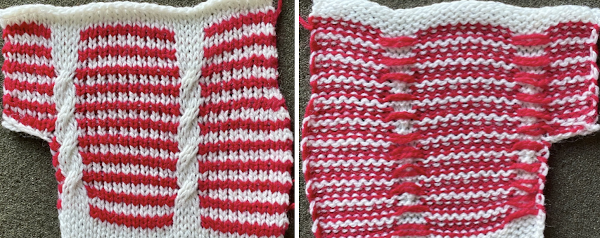
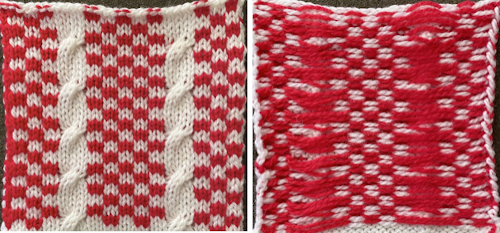
 A closer look
A closer look  The same repeat may be used to produce a tucked version. In many punchcard machines, a card is supplied with a 2X2 check. With the main color, in a suitable yarn, cast on for 1X1 rib. Set the knit carriage to tuck and the ribber carriage toknit. Knit 2 rows with the contrast color, followed by 2 rows with the main color, repeating for the desired length of the rib. Knit the last row in the main color with both carriages set to knit. Transfer the ribber stitches to the main bed to continue knitting single bed.
The same repeat may be used to produce a tucked version. In many punchcard machines, a card is supplied with a 2X2 check. With the main color, in a suitable yarn, cast on for 1X1 rib. Set the knit carriage to tuck and the ribber carriage toknit. Knit 2 rows with the contrast color, followed by 2 rows with the main color, repeating for the desired length of the rib. Knit the last row in the main color with both carriages set to knit. Transfer the ribber stitches to the main bed to continue knitting single bed.

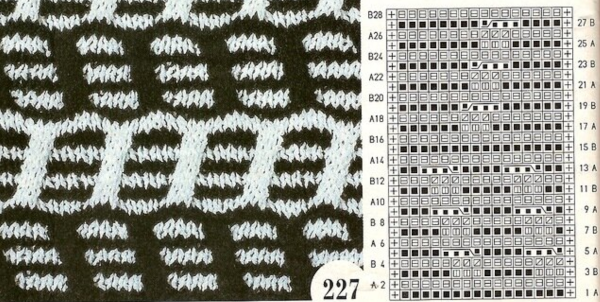
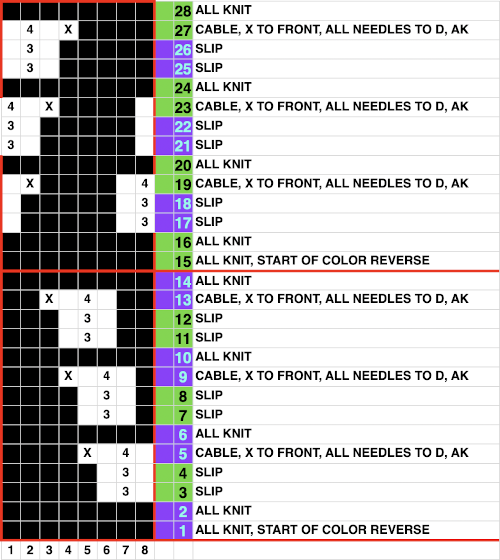
 The repeat is suitable for punchcard machines as well. The first preselection row is toward the color changer, end needle selection is on. Cable crossings, 1 front, 3 back, are made every 4 rows except where the color reverses at the midpoint, where 4 all knit rows are preselected and occur. The fourth, extra non selected needle, X, is removed on a tool and held in front of the work. The three adjacent stitches are then also removed on a tool, moved to fill in the now empty needle to the left in the bottom segment of the repeat, to the right in the top half. The remaining held stitch is then transferred onto the newly empty needle. All stitches in the transfer group are brought to D, the remaining needles should have been preselected. If any have been disturbed, line them up as well so all the needles will knit with the carriage set to slip.
The repeat is suitable for punchcard machines as well. The first preselection row is toward the color changer, end needle selection is on. Cable crossings, 1 front, 3 back, are made every 4 rows except where the color reverses at the midpoint, where 4 all knit rows are preselected and occur. The fourth, extra non selected needle, X, is removed on a tool and held in front of the work. The three adjacent stitches are then also removed on a tool, moved to fill in the now empty needle to the left in the bottom segment of the repeat, to the right in the top half. The remaining held stitch is then transferred onto the newly empty needle. All stitches in the transfer group are brought to D, the remaining needles should have been preselected. If any have been disturbed, line them up as well so all the needles will knit with the carriage set to slip.  The color is changed, and the row with the completed transfers becomes the first all knit row in the next color pair or rows.
The color is changed, and the row with the completed transfers becomes the first all knit row in the next color pair or rows. 

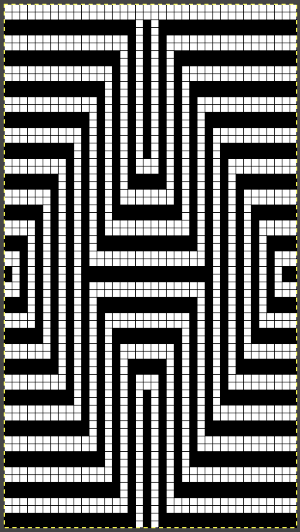
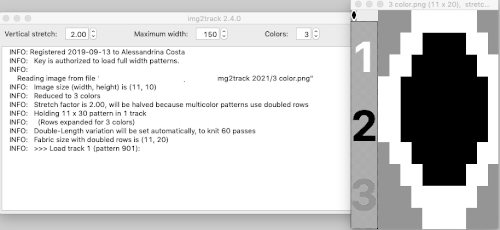
 Working on a single bed is for me, more user-friendly than double bed. I like to program the width of my repeats when possible, they can then be treated as single motifs, the default in the 930 with downloads using img2track, and I do not have to rely on notes, memory, or position programming to place the work predictably on the needle bed. My full repeat
Working on a single bed is for me, more user-friendly than double bed. I like to program the width of my repeats when possible, they can then be treated as single motifs, the default in the 930 with downloads using img2track, and I do not have to rely on notes, memory, or position programming to place the work predictably on the needle bed. My full repeat
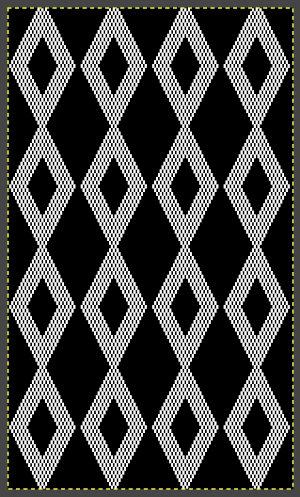
 The knit carriage was set to KC I and to slip in both directions, the same design and execution methods were used as for the first swatch. The yarn is 2/18 wool, the tension was set at 4.., the slipped and crossed stitches pull the fabric in both width and height, the swatch was steamed and pressed to flatten it. Small eyelets occur along the edges where the single stitches were moved to one side or the other across three needle positions. It was not possible to produce a 3X3 crossing at the center of the shapes.
The knit carriage was set to KC I and to slip in both directions, the same design and execution methods were used as for the first swatch. The yarn is 2/18 wool, the tension was set at 4.., the slipped and crossed stitches pull the fabric in both width and height, the swatch was steamed and pressed to flatten it. Small eyelets occur along the edges where the single stitches were moved to one side or the other across three needle positions. It was not possible to produce a 3X3 crossing at the center of the shapes.  Over time I have encountered illustrations of unraveled knit or slipped stitches being brought out to the purl side, creating thread patterns on the knit surface, and changing the color structure on the purl. This illustrates a slip stitch being created via a hand technique
Over time I have encountered illustrations of unraveled knit or slipped stitches being brought out to the purl side, creating thread patterns on the knit surface, and changing the color structure on the purl. This illustrates a slip stitch being created via a hand technique  Here the dropped stitch is hooked up on the purl side
Here the dropped stitch is hooked up on the purl side 
 In testing techniques, a simple design that is recognizable with the preselection of needles makes it easier to track progress and accuracy. Though these patterns may be executed in a single color, working in contrasting, bright yarn colors is helpful in isolating stitch formations and understanding their structures. More than one stitch may be moved at any one time. I found when using more than 2 rows of slip the ground fabric began to look gathered and distorted, so my tests are knit using 2X2 pixel blocks.
In testing techniques, a simple design that is recognizable with the preselection of needles makes it easier to track progress and accuracy. Though these patterns may be executed in a single color, working in contrasting, bright yarn colors is helpful in isolating stitch formations and understanding their structures. More than one stitch may be moved at any one time. I found when using more than 2 rows of slip the ground fabric began to look gathered and distorted, so my tests are knit using 2X2 pixel blocks.
 push tool back toward the needle bed
push tool back toward the needle bed 

 insert a latch tool from behind between the prongs of the multiple eye tool,
insert a latch tool from behind between the prongs of the multiple eye tool,  lift the floats over the eyes of the tool, placing them behind it and the slipped stitches, being careful not to hook them up onto gatepegs,
lift the floats over the eyes of the tool, placing them behind it and the slipped stitches, being careful not to hook them up onto gatepegs, now lift the original slipped stitches back onto their previous place on the needle bed, they will be part of the first all knit row in the contrasting color;
now lift the original slipped stitches back onto their previous place on the needle bed, they will be part of the first all knit row in the contrasting color;  bring the needles with the restored stitched out to E, thus making certain they will knit as the carriage makes its next pass
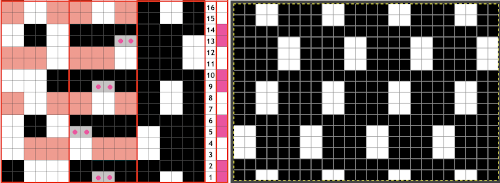
bring the needles with the restored stitched out to E, thus making certain they will knit as the carriage makes its next pass  The pattern is charted below in development, color changes were planned every 2 rows. The third blank row in each slip stitch location marks the spot for the above manipulations to take place, noted in the chart with grey cells marked with pink dots. After the initial preselection row toward the color changer, only for the first all knit pattern row, push non-selected needles out to hold, E, to ensure all stitches will knit in the ground color. Subsequently, the first design row is part of the continuing repeat. The next color change will begin to form the floats.
The pattern is charted below in development, color changes were planned every 2 rows. The third blank row in each slip stitch location marks the spot for the above manipulations to take place, noted in the chart with grey cells marked with pink dots. After the initial preselection row toward the color changer, only for the first all knit pattern row, push non-selected needles out to hold, E, to ensure all stitches will knit in the ground color. Subsequently, the first design row is part of the continuing repeat. The next color change will begin to form the floats.  The sequence at the bottom of the swatch is off because I had a change of heart about which color I wanted to form the solid color shapes
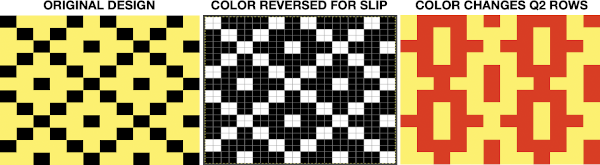
The sequence at the bottom of the swatch is off because I had a change of heart about which color I wanted to form the solid color shapes  To my surprise, the process became oddly meditative, and I moved onto a different motif built with 2X2 pixel blocks. As seen with mazes and mosaics, a design intended for standard fair isle, tuck, or slip, with color changes every 2 rows, will produce an altered final shape,
To my surprise, the process became oddly meditative, and I moved onto a different motif built with 2X2 pixel blocks. As seen with mazes and mosaics, a design intended for standard fair isle, tuck, or slip, with color changes every 2 rows, will produce an altered final shape, 
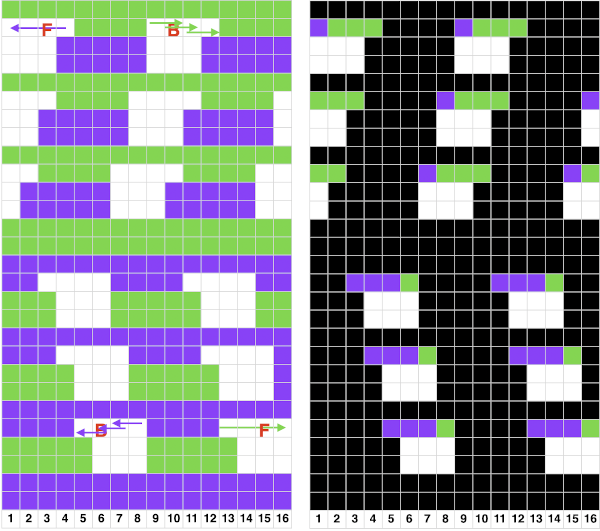
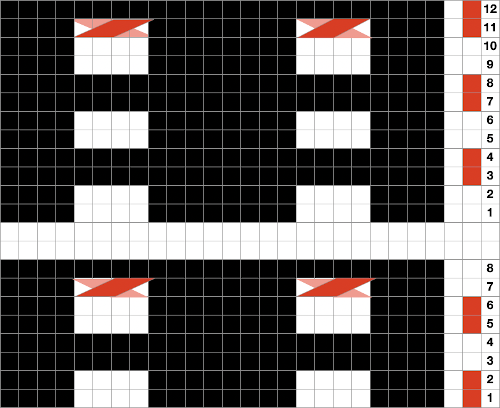
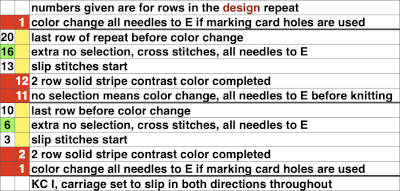
 Combining hand techniques: the starting chart begins to address the movement of stitches. On the left, the placement of crossed colors is shown, but technically the design produced is different. On the rows marked with X and red cells, cable crossings are made. All stitches in that row are then pushed out to E, the color is changed and the result is that row and the preselected next one are going to knit on every stitch, those rows are highlighted with red cells on the right as well. Black cells reflect punched holes or repeat for a 24 stitch brick repeat
Combining hand techniques: the starting chart begins to address the movement of stitches. On the left, the placement of crossed colors is shown, but technically the design produced is different. On the rows marked with X and red cells, cable crossings are made. All stitches in that row are then pushed out to E, the color is changed and the result is that row and the preselected next one are going to knit on every stitch, those rows are highlighted with red cells on the right as well. Black cells reflect punched holes or repeat for a 24 stitch brick repeat Two types of crossings were used in the swatch, one moving the elongated slipped stitches on the knit side of the work, the simpler process,
Two types of crossings were used in the swatch, one moving the elongated slipped stitches on the knit side of the work, the simpler process, 


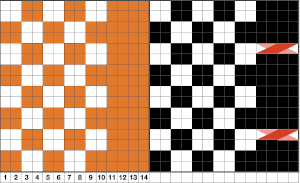
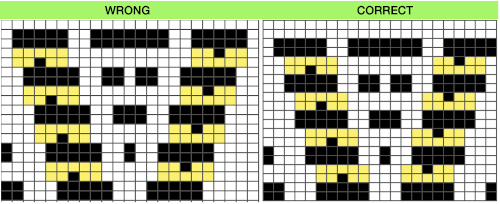
 A design with each color being crossed: the attempted visualization and repeat.
A design with each color being crossed: the attempted visualization and repeat.  The repeat appears to use slip-stitch in a vertical column, not ever possible in standard knitting. The explanation is that on those blank rows, crossings are made prior to knitting the next row. The chart on the left reflects the needle placement of each color after the crossings. All pattern needles are then brought out to E, maintaining the needle selection. Slipped stitches will have been replaced by knit ones in the alternate color.
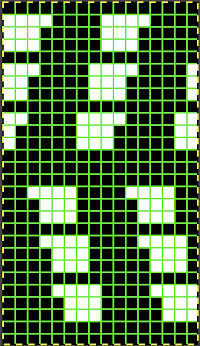
The repeat appears to use slip-stitch in a vertical column, not ever possible in standard knitting. The explanation is that on those blank rows, crossings are made prior to knitting the next row. The chart on the left reflects the needle placement of each color after the crossings. All pattern needles are then brought out to E, maintaining the needle selection. Slipped stitches will have been replaced by knit ones in the alternate color. The charted repeat
The charted repeat 

 A couple more ways to transfer those slip stitch floats to the front of the fabric: floats can be lifted on top of the needles that formed them and behind the stitches on them, a fine knitting needle or tool can be inserted through the stitches across the row, a few, or a pair at a time, being careful not to twist the stitches. In turn, the stitches can then be dropped off the main bed, held on the needle or tool, and be replaced carefully on the needles in question across the row. Crossings are then made, the proper needle set up is manually chosen for the next carriage pass, and the process starts over again. Folks who like lifelines could thread a ravel cord threaded through a needle and use them to remove the same stitches off the bed instead of the knitting needle.
A couple more ways to transfer those slip stitch floats to the front of the fabric: floats can be lifted on top of the needles that formed them and behind the stitches on them, a fine knitting needle or tool can be inserted through the stitches across the row, a few, or a pair at a time, being careful not to twist the stitches. In turn, the stitches can then be dropped off the main bed, held on the needle or tool, and be replaced carefully on the needles in question across the row. Crossings are then made, the proper needle set up is manually chosen for the next carriage pass, and the process starts over again. Folks who like lifelines could thread a ravel cord threaded through a needle and use them to remove the same stitches off the bed instead of the knitting needle. 







 The charted repeats are for the red cable with the second spacing, illustrating options for cabling on row 7 or row 11, pulling needles out to E after making the transfers before knitting the last row of the design. Pairs of slipped and all knit rows are added to lengthen the distance between cables and to reduce some of the extra lengths in all striped areas
The charted repeats are for the red cable with the second spacing, illustrating options for cabling on row 7 or row 11, pulling needles out to E after making the transfers before knitting the last row of the design. Pairs of slipped and all knit rows are added to lengthen the distance between cables and to reduce some of the extra lengths in all striped areas  This idea may work in a border or a trim as well. I did not test bringing the slipped stitches to the purl side. The chart shows adjustments in the placement of the repeat to make tracking crossings easier
This idea may work in a border or a trim as well. I did not test bringing the slipped stitches to the purl side. The chart shows adjustments in the placement of the repeat to make tracking crossings easier  The actions taken
The actions taken
 One more to try
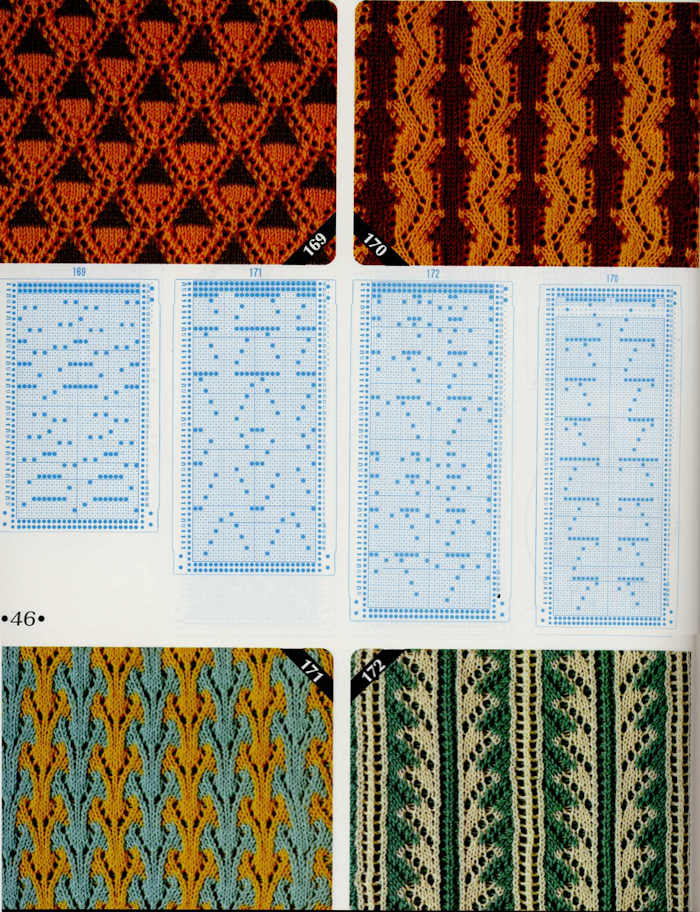
One more to try 

 Another approach is to bring elongated stitches created manually up on the purl side. The resulting fabric will be more gathered on the knit side, with no formation of slip stitch floats, it is referred to as
Another approach is to bring elongated stitches created manually up on the purl side. The resulting fabric will be more gathered on the knit side, with no formation of slip stitch floats, it is referred to as 




 Proof of concept: the bottom half is knit using the slip stitch setting, the top half in the tuck setting. The added texture on the tuck stitch purl side makes the fabric a more interesting, reversible one, and wider than its companion.
Proof of concept: the bottom half is knit using the slip stitch setting, the top half in the tuck setting. The added texture on the tuck stitch purl side makes the fabric a more interesting, reversible one, and wider than its companion.  For a different way of working with two-color initial images using only Gimp, see tips in
For a different way of working with two-color initial images using only Gimp, see tips in 





 Numbers processing to ready the repeat for final gimp editing:
Numbers processing to ready the repeat for final gimp editing: 

 Getting back to clearer pattern results: when using electronics, it is possible to create far wider and taller repeats for download. The technique to achieve them uses the same process. That said, there are quicker ways to attain the final repeat illustrated in the 2024 posts on using Gimp color to alpha through the Layer> Transparency option or Colors> Color to Alpha.
Getting back to clearer pattern results: when using electronics, it is possible to create far wider and taller repeats for download. The technique to achieve them uses the same process. That said, there are quicker ways to attain the final repeat illustrated in the 2024 posts on using Gimp color to alpha through the Layer> Transparency option or Colors> Color to Alpha.

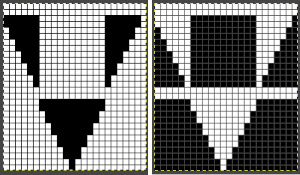
 the isolated repeat, double-length
the isolated repeat, double-length  the color separation in progress
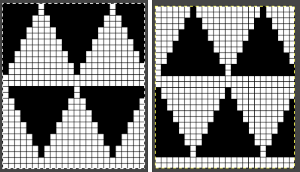
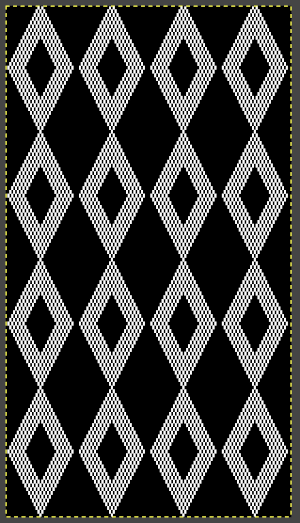
the color separation in progress When knit, that white cell pair of rows break up the overall shapes and shifts the pattern in the top and bottom half
When knit, that white cell pair of rows break up the overall shapes and shifts the pattern in the top and bottom half 

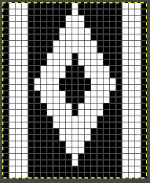
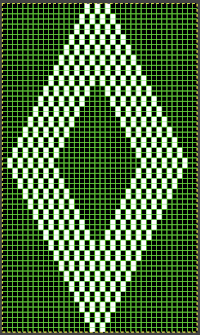
 The final adjusted repeat
The final adjusted repeat 
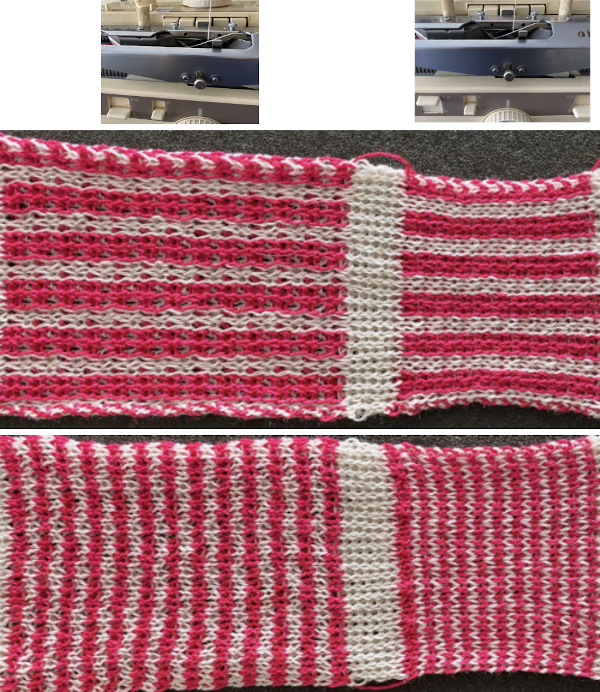
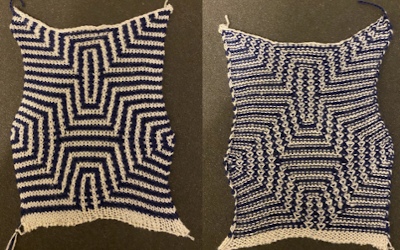
 knit using the tuck stitch setting in both directions, KCI, first row left to right, leading with the dark color
knit using the tuck stitch setting in both directions, KCI, first row left to right, leading with the dark color  and here with the lighter color
and here with the lighter color  In progress, on the km
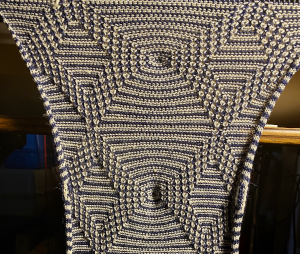
In progress, on the km  the relaxed, 3D-ish view on the reverse
the relaxed, 3D-ish view on the reverse  why projects can take longer than planned
why projects can take longer than planned  The finished, relaxed scarf with pressed edges only, retaining the conical striped forms
The finished, relaxed scarf with pressed edges only, retaining the conical striped forms The repeat knit double length, changing colors every 2 rows, becomes something quite different, with a sharp curl to the purl side
The repeat knit double length, changing colors every 2 rows, becomes something quite different, with a sharp curl to the purl side 
 with my color changer in this threading sequence throughout
with my color changer in this threading sequence throughout
 where normally each color in each design row knits twice. Because selection occurs for pairs of rows, the first preselection row is from right to left. To decrease the backing rows, the ribber is set for birdseye. I prefer to have an end needle on each end on the ribber, keeping in mind that the total number of needles in use there needs to be even. The machine provides reminders as to which color should be knitting. My samples are knit using KCI on the top bed. Because the preselection happens twice, it is easy enough to knit in pattern from left to right,
where normally each color in each design row knits twice. Because selection occurs for pairs of rows, the first preselection row is from right to left. To decrease the backing rows, the ribber is set for birdseye. I prefer to have an end needle on each end on the ribber, keeping in mind that the total number of needles in use there needs to be even. The machine provides reminders as to which color should be knitting. My samples are knit using KCI on the top bed. Because the preselection happens twice, it is easy enough to knit in pattern from left to right,  when the carriages have reached the right side, simply use a ribber comb to push all needles back to B.
when the carriages have reached the right side, simply use a ribber comb to push all needles back to B. 


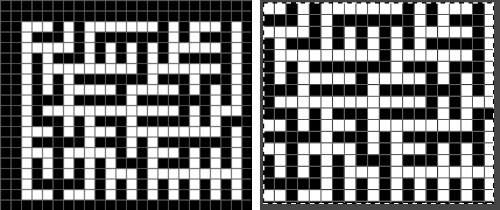
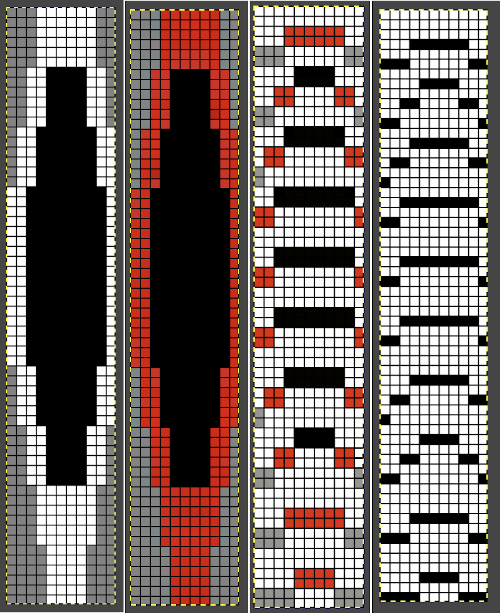
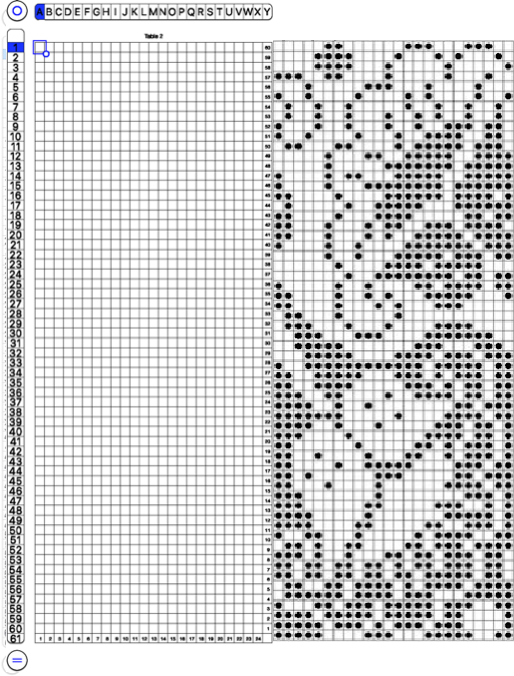
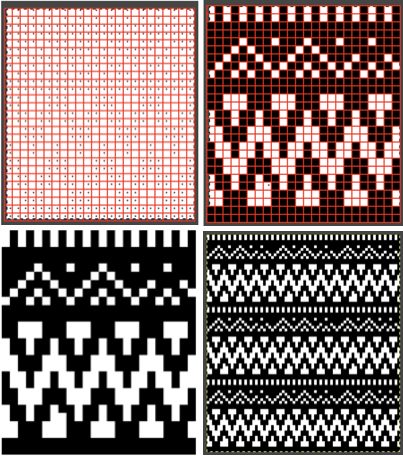
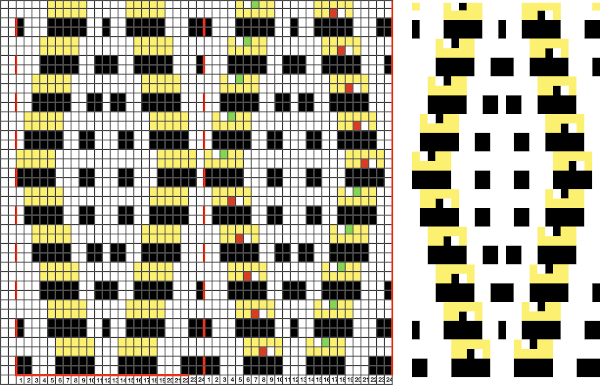
 Speeding things up with color separation, beginning with the method that will have each color, each design row knitting twice. The repeat is 10 rows high, so it is expanded X6 to 10 by 60 rows. In the final result, the second row for each color in the separation is in turn erased. The red was added to make all 3 colors visible while working the separation, avoiding confusion with the white ground. The knittable result as usual is in a black and white png
Speeding things up with color separation, beginning with the method that will have each color, each design row knitting twice. The repeat is 10 rows high, so it is expanded X6 to 10 by 60 rows. In the final result, the second row for each color in the separation is in turn erased. The red was added to make all 3 colors visible while working the separation, avoiding confusion with the white ground. The knittable result as usual is in a black and white png 



 The ribber can also be set to knit every row, resulting in elongation on the knit side, while creating an interesting striper backing
The ribber can also be set to knit every row, resulting in elongation on the knit side, while creating an interesting striper backing
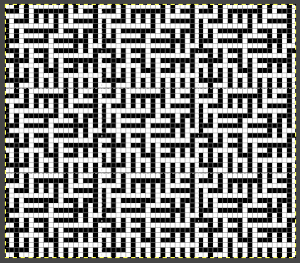
 Comparing this version to the birdseye backed one for repeat height
Comparing this version to the birdseye backed one for repeat height  Comparisons: HoP, pushing back needles to B, and color separation results. In the latter, the design is likely elongated in part due to a change in the distribution of thinner yarns to larger design areas with no tension adjustments
Comparisons: HoP, pushing back needles to B, and color separation results. In the latter, the design is likely elongated in part due to a change in the distribution of thinner yarns to larger design areas with no tension adjustments 


 The Ayab lettering as opposed to numbers move from right to left. The manual states that the color separation order is: white C, grey B, black A with their sequence = C (3), B (2), A(1). If the prompts for changing colors as given are followed it provides a very valuable in tracking them, but if out of habit one knits in the usual 1,2,3 sequence, the color placement occurs in an unexpected order and may result in errors. The on-screen letter prompt corresponding to the anticipated color change sometimes occurs with the knit carriage on the right, sometimes as it approaches the changer, and the size of the font was hard for me to see since the screen was not close enough for easy visibility.
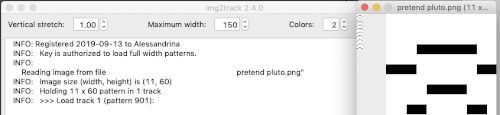
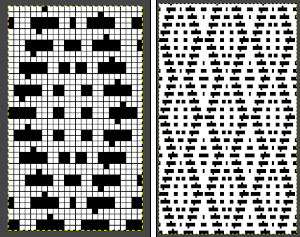
The Ayab lettering as opposed to numbers move from right to left. The manual states that the color separation order is: white C, grey B, black A with their sequence = C (3), B (2), A(1). If the prompts for changing colors as given are followed it provides a very valuable in tracking them, but if out of habit one knits in the usual 1,2,3 sequence, the color placement occurs in an unexpected order and may result in errors. The on-screen letter prompt corresponding to the anticipated color change sometimes occurs with the knit carriage on the right, sometimes as it approaches the changer, and the size of the font was hard for me to see since the screen was not close enough for easy visibility. The small file makes for a quick test of proper color selection for each of the three colors used
The small file makes for a quick test of proper color selection for each of the three colors used 
 Having some idea of stitch counts for each color in the design in the first few rows can help identify proper, planned color placement errors
Having some idea of stitch counts for each color in the design in the first few rows can help identify proper, planned color placement errors 
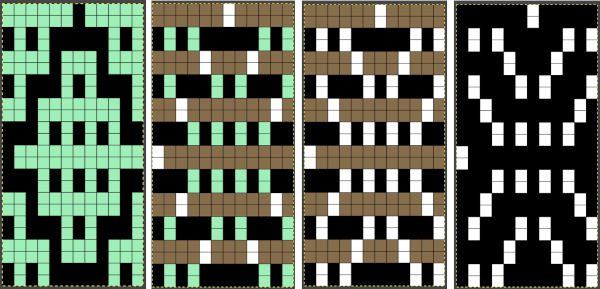
 My first swatch using the heart of Pluto separation and a greyscale motif
My first swatch using the heart of Pluto separation and a greyscale motif 

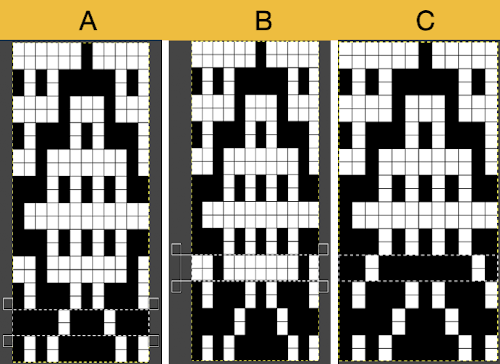
 My tested color change sequence is #1, #2, #3 colors throughout, I disregarded the prompts for color changes at the bottom of the Ayab screen. Some things to ponder: in pieces that require color changes, starting with waste knitting in the same colors can help assess the best tension, whether each color will be picked up properly, and if the colors work well together. Looking at these 3 small tests, it appears that a choice should be made when casting on about using color 1 or 2 for the preselection and cast on rows. If the setting to slip is forgotten for the first move to the left, the color in the feeder will knit every stitch rather than a pattern selection. Always check settings when on the right, making certain lili buttons are set as well. This pattern does not contain 3 colors on every row. In addition to that, when working DBJ with other color separations one is likely used to seeing knit bed needle selections on every row. That is not true here, is a function of the technique, not a patterning error. On rows that have colors missing, when that color is in use, the main bed slips, the ribber works every other needle, first in one direction, then the other, adding to the row count on the purl side of the knit.
My tested color change sequence is #1, #2, #3 colors throughout, I disregarded the prompts for color changes at the bottom of the Ayab screen. Some things to ponder: in pieces that require color changes, starting with waste knitting in the same colors can help assess the best tension, whether each color will be picked up properly, and if the colors work well together. Looking at these 3 small tests, it appears that a choice should be made when casting on about using color 1 or 2 for the preselection and cast on rows. If the setting to slip is forgotten for the first move to the left, the color in the feeder will knit every stitch rather than a pattern selection. Always check settings when on the right, making certain lili buttons are set as well. This pattern does not contain 3 colors on every row. In addition to that, when working DBJ with other color separations one is likely used to seeing knit bed needle selections on every row. That is not true here, is a function of the technique, not a patterning error. On rows that have colors missing, when that color is in use, the main bed slips, the ribber works every other needle, first in one direction, then the other, adding to the row count on the purl side of the knit. 



 The mess at the bottom was due to the green yarn getting caught on the needle bed and not knitting the necessary stitches on the ribber, so dropped stitches were formed
The mess at the bottom was due to the green yarn getting caught on the needle bed and not knitting the necessary stitches on the ribber, so dropped stitches were formed  The assumption is that if the C, B, A rotation and prompts are to be followed, the middle color 2 can stay in place, and the placement of 1 and 3 can be exchanged.
The assumption is that if the C, B, A rotation and prompts are to be followed, the middle color 2 can stay in place, and the placement of 1 and 3 can be exchanged.

 a partial illustration of
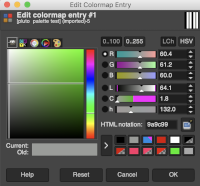
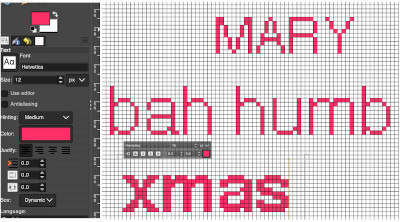
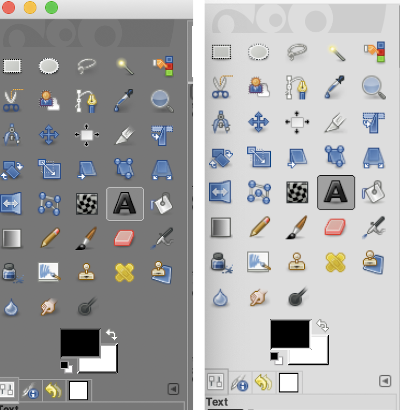
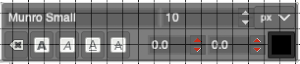
a partial illustration of  Text may be activated by choosing text in the image/ tools menu
Text may be activated by choosing text in the image/ tools menu  by clicking on the tool icon A in the toolbox
by clicking on the tool icon A in the toolbox  or by using t as the keyboard shortcut, then clicking anywhere on the canvas.
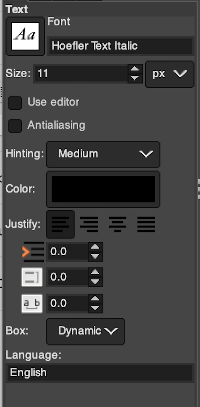
or by using t as the keyboard shortcut, then clicking anywhere on the canvas. At the top of the Text tool dialog, the current Text Size, 11 in above, is shown in either pixels or points. A pixel is the smallest component in a bitmap image, and all measures in pixels depend on the screen resolution. A point is a fixed value, one inch is the same as 72 points. Standard screen resolution is often 72 pixels per inch, in which case text in pixels will be the same size as text measured in points.
At the top of the Text tool dialog, the current Text Size, 11 in above, is shown in either pixels or points. A pixel is the smallest component in a bitmap image, and all measures in pixels depend on the screen resolution. A point is a fixed value, one inch is the same as 72 points. Standard screen resolution is often 72 pixels per inch, in which case text in pixels will be the same size as text measured in points.


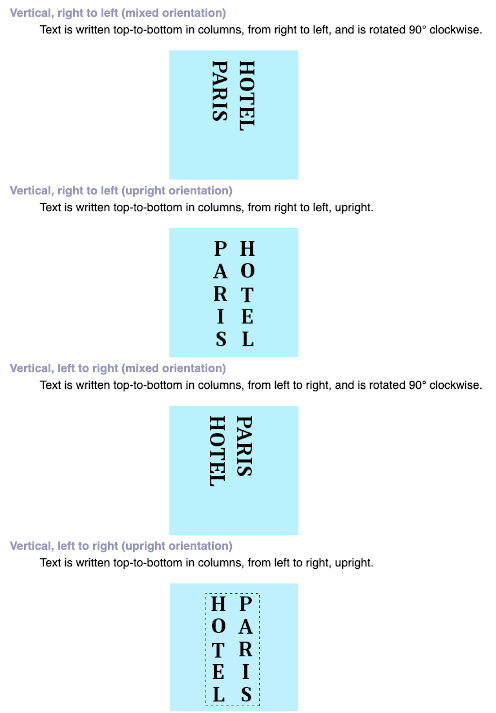
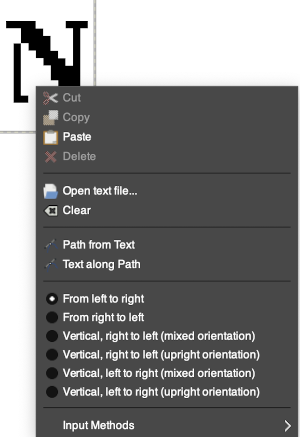
 The choices listed at
The choices listed at  After the text is entered on the canvas, right-click on the inside of the text box to change text direction
After the text is entered on the canvas, right-click on the inside of the text box to change text direction 

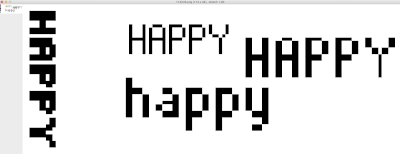
 After the chosen text is placed change its mode from RGB to B/W indexed, then crop the image to your chosen size. Export.bmp, the result loaded into img2track and Ayab
After the chosen text is placed change its mode from RGB to B/W indexed, then crop the image to your chosen size. Export.bmp, the result loaded into img2track and Ayab


 The usual text alignment rules apply in text boxes as well, left to right
The usual text alignment rules apply in text boxes as well, left to right 
 Getting more control of the process: after the text tool is highlighted and clicking anywhere on your canvas two things appear automatically. The four little boxes represent the text box, which is dynamic by default and grows in size to accommodate typed text. Anytime you click on the canvas a new text box is created.
Getting more control of the process: after the text tool is highlighted and clicking anywhere on your canvas two things appear automatically. The four little boxes represent the text box, which is dynamic by default and grows in size to accommodate typed text. Anytime you click on the canvas a new text box is created.
 The spacing between the lines and between the letters may be adjusted as well. Clicking on the arrows to change the values here is one option, negative or positive numbers may be used
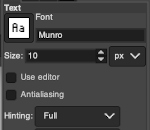
The spacing between the lines and between the letters may be adjusted as well. Clicking on the arrows to change the values here is one option, negative or positive numbers may be used  or what appeared easier to me, the same may be done here
or what appeared easier to me, the same may be done here 
 Very small fonts are likely not to have any room for decreased spacing in the between letters in strings of text.
Very small fonts are likely not to have any room for decreased spacing in the between letters in strings of text.

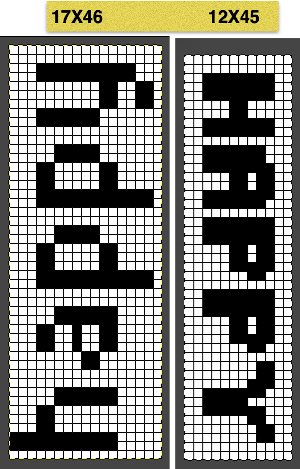
 The units in many such illustrations are not square, and the goal is to end up with a PNG where each square unit represents one stitch, one row.
The units in many such illustrations are not square, and the goal is to end up with a PNG where each square unit represents one stitch, one row.



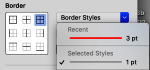
 and alter the cell borders to a bright, contrasting color. I chose red, 3-point thickness.
and alter the cell borders to a bright, contrasting color. I chose red, 3-point thickness. 


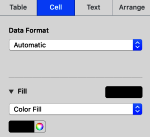
 Copy and paste the completed table. Make certain there is a different color cell in any white squares at the far corners of the image, in this case, upper right and upper left (yellow), remove cell borders
Copy and paste the completed table. Make certain there is a different color cell in any white squares at the far corners of the image, in this case, upper right and upper left (yellow), remove cell borders 




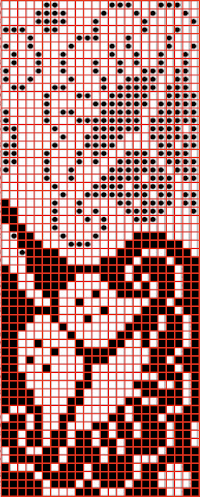
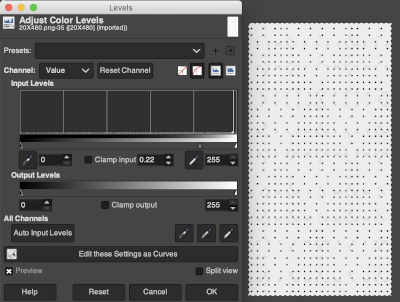
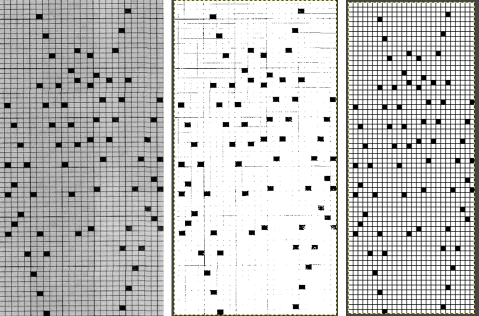
 Proceed as for the first image, being mindful of an unnecessary row at the bottom. The saved image can be tweaked in size by turning off Constrain Proportions and adjusting values for width and height for proper placement under the table grid. It soon becomes evident that the card is composed of smaller repeat segments, which can be copied and pasted making for faster filling in the whole punchcard minimum row # requirement.
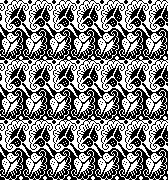
Proceed as for the first image, being mindful of an unnecessary row at the bottom. The saved image can be tweaked in size by turning off Constrain Proportions and adjusting values for width and height for proper placement under the table grid. It soon becomes evident that the card is composed of smaller repeat segments, which can be copied and pasted making for faster filling in the whole punchcard minimum row # requirement.  Check the repeat alignment by tiling it.
Check the repeat alignment by tiling it.  The smallest adjusted electronic repeat, 12X20 pixels.
The smallest adjusted electronic repeat, 12X20 pixels.  The converted, partial punchcard repeat
The converted, partial punchcard repeat  2023: ArahPaint‘s weave from grid tool makes working with the full repeat possible. The final repeat was cropped by 2 rows at the top to 24X206 to avoid a 4-row solid color line produced when the original was tiled vertically.
2023: ArahPaint‘s weave from grid tool makes working with the full repeat possible. The final repeat was cropped by 2 rows at the top to 24X206 to avoid a 4-row solid color line produced when the original was tiled vertically.

 if used, will change the numbering on the side of the card, but not the design content
if used, will change the numbering on the side of the card, but not the design content 
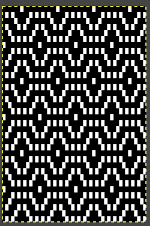
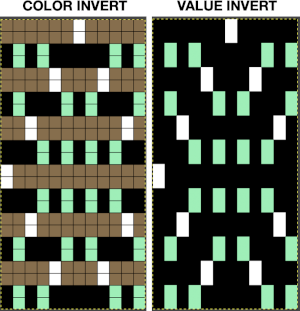
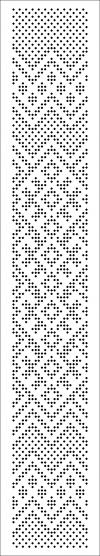
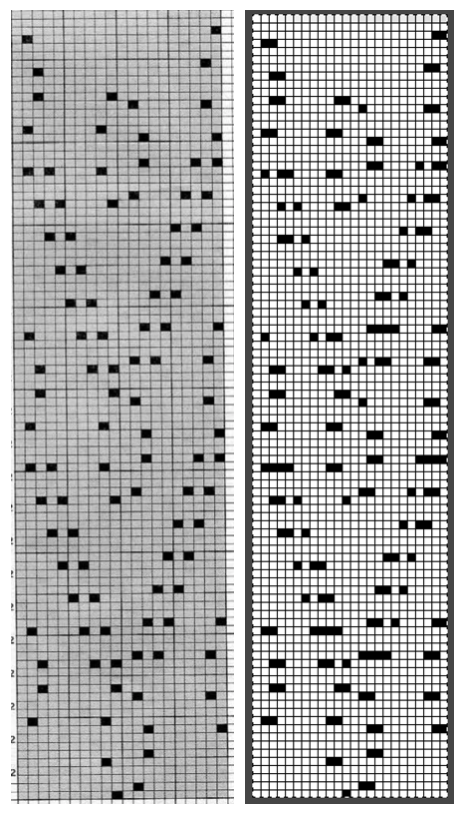
 In the past I have found lace repeats, in particular, to be particularly cranky when scaled down in Gimp due to the paucity of black cells. After the above steps, I decided to try color invert, resize, and color invert again, which in this instance, produced what appears to be an accurate repeat. Of course, the final png is likely to need mirroring for use in some electronic models
In the past I have found lace repeats, in particular, to be particularly cranky when scaled down in Gimp due to the paucity of black cells. After the above steps, I decided to try color invert, resize, and color invert again, which in this instance, produced what appears to be an accurate repeat. Of course, the final png is likely to need mirroring for use in some electronic models 
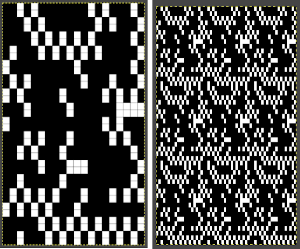
 2023: a different approach:
2023: a different approach:



 offers 4 punchcards for use with this technique
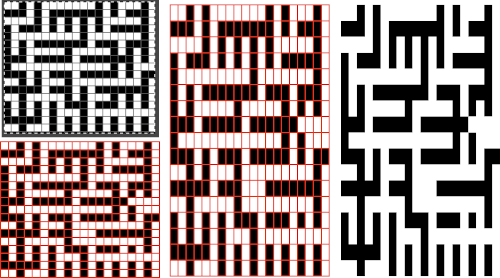
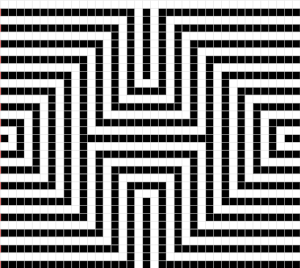
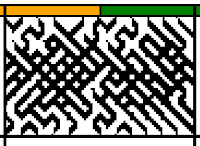
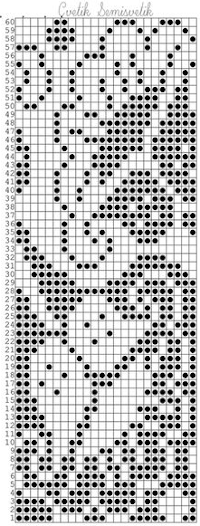
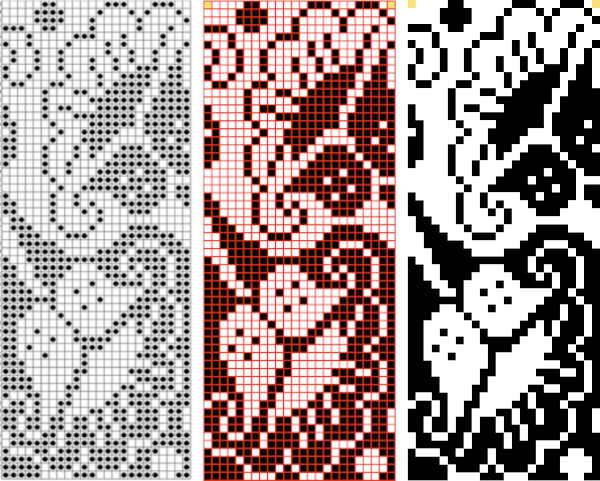
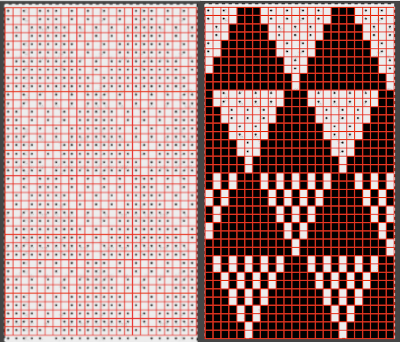
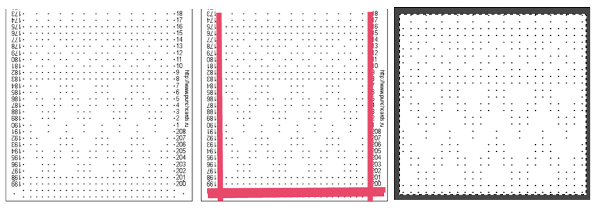
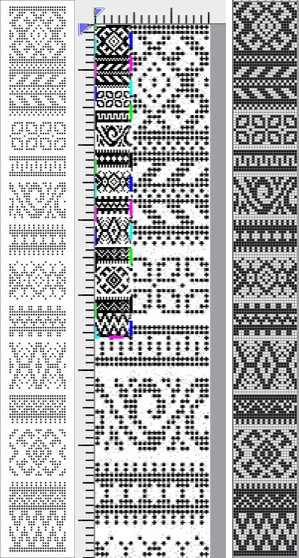
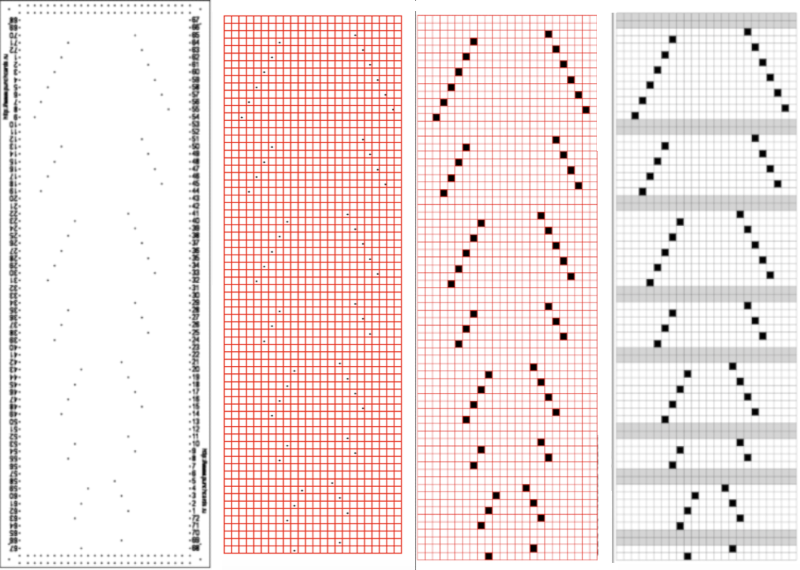
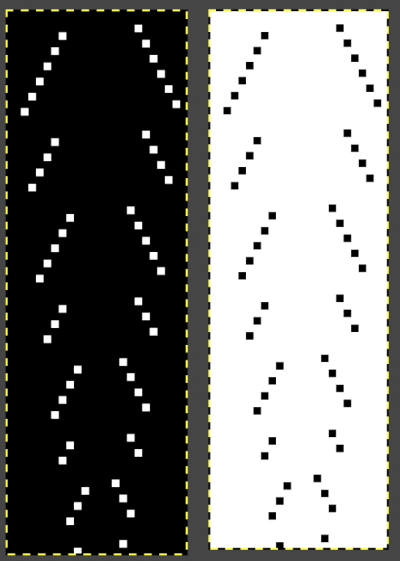
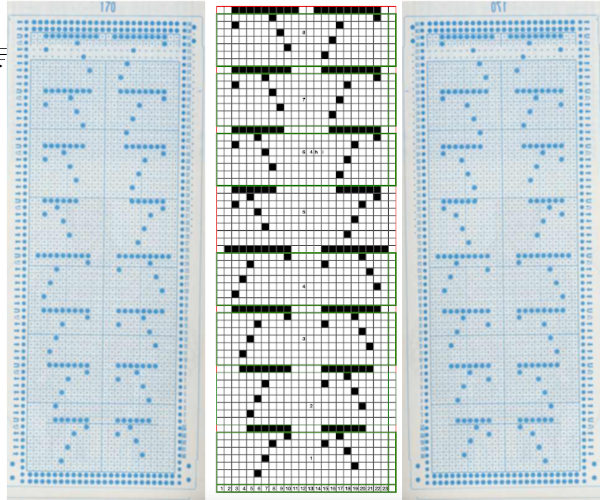
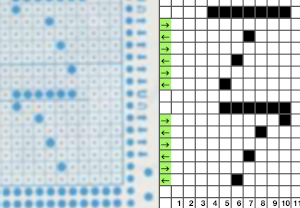
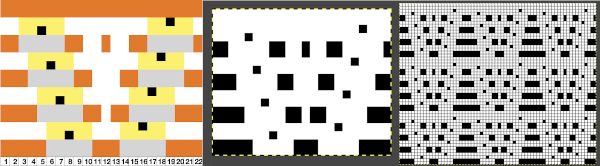
offers 4 punchcards for use with this technique  I chose to work with #170. The lace carriage in the Toyota models operates from the right side rather than the left as in Brother. The direction of the arrows marked on the card actually indicates movements for the carriage operating from that side. That fact is taken into consideration planning a possible Brother punchcard repeat. Lace direction arrows are matched based on the punchcard image being mirrored horizontally. The card in its original version is imaged on the left, mirrored on the far right, the proposed Brother punchcard in the center
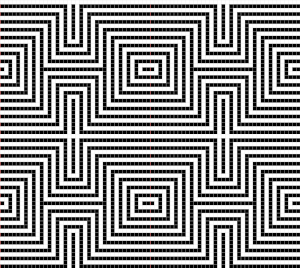
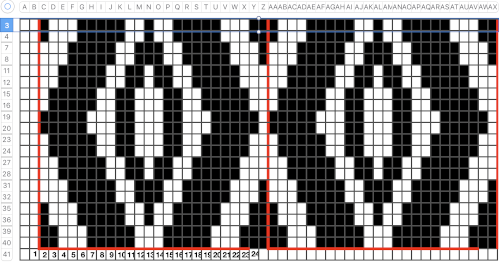
I chose to work with #170. The lace carriage in the Toyota models operates from the right side rather than the left as in Brother. The direction of the arrows marked on the card actually indicates movements for the carriage operating from that side. That fact is taken into consideration planning a possible Brother punchcard repeat. Lace direction arrows are matched based on the punchcard image being mirrored horizontally. The card in its original version is imaged on the left, mirrored on the far right, the proposed Brother punchcard in the center 
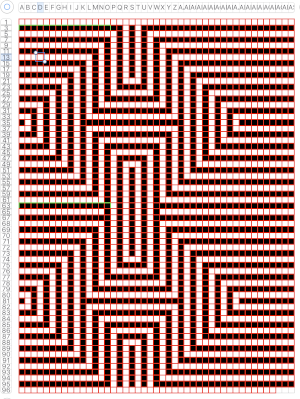
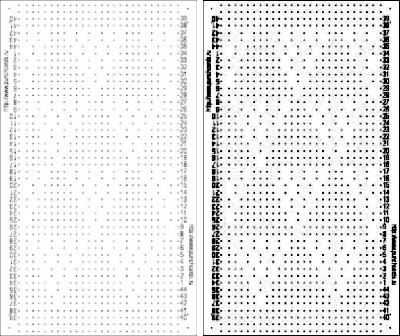
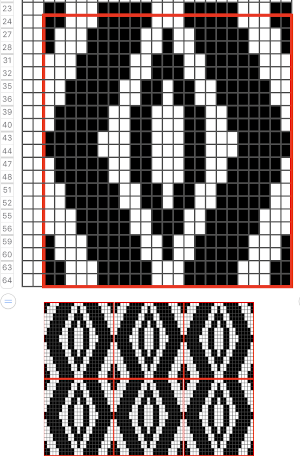
 The proposed Brother punchcard repeat is now expanded for use on the electronic machine, ready for converting to .bmp in Gimp. Numbers in the middle of the chart on the left helped keep track of repeat segments. I also used red dots initially to mark segments as I had completed in the expanded the repeat, then erased them
The proposed Brother punchcard repeat is now expanded for use on the electronic machine, ready for converting to .bmp in Gimp. Numbers in the middle of the chart on the left helped keep track of repeat segments. I also used red dots initially to mark segments as I had completed in the expanded the repeat, then erased them


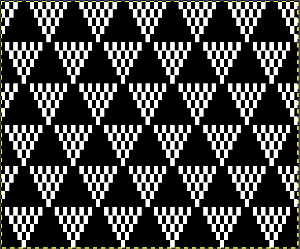
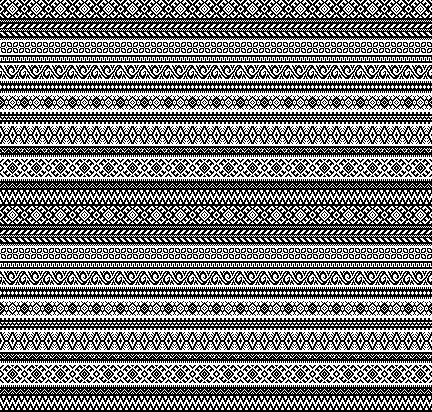
 I expected something like this
I expected something like this 
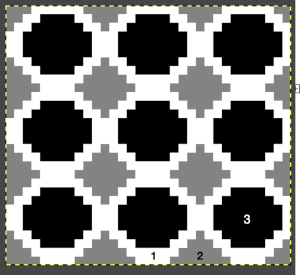
 Regrouping: the easiest place to insert eyelets is in the dominant, background-color
Regrouping: the easiest place to insert eyelets is in the dominant, background-color  The 930 .png
The 930 .png Can the exchange of the color positions in the yarn feeder create colored shapes with eyelets on the white ground? not only does it not do so in a way I liked, but my machine was having none of it as well
Can the exchange of the color positions in the yarn feeder create colored shapes with eyelets on the white ground? not only does it not do so in a way I liked, but my machine was having none of it as well 


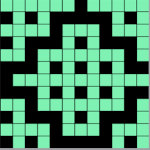
 It’s good to start with a small repeat.
It’s good to start with a small repeat.
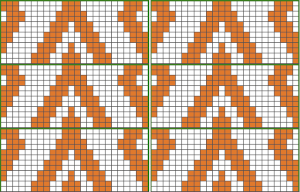
 Taking it to continuous shapes and checking them in repeat: red cells represent transfers to the right, cyan ones the transfers to the left. The empty cells adjoining each of both colors represent the location of the doubled-up stitch after the transfer is made
Taking it to continuous shapes and checking them in repeat: red cells represent transfers to the right, cyan ones the transfers to the left. The empty cells adjoining each of both colors represent the location of the doubled-up stitch after the transfer is made 
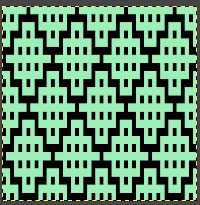
 I like to check tiling for the repats along the whole process
I like to check tiling for the repats along the whole process Though the repeat is 24 stitches wide, it is not suitable for use on the punchcard machines in this format, its tiled test
Though the repeat is 24 stitches wide, it is not suitable for use on the punchcard machines in this format, its tiled test
 Adding another contrast color stitch to shapes will make the number of stitches on either side of the eyelets consistent
Adding another contrast color stitch to shapes will make the number of stitches on either side of the eyelets consistent 

 and with the addition of two blank rows at the top of each segment.
and with the addition of two blank rows at the top of each segment. The possibilities are endless, with some patience, they can be manipulated to meet personal preferences and taste.
The possibilities are endless, with some patience, they can be manipulated to meet personal preferences and taste.