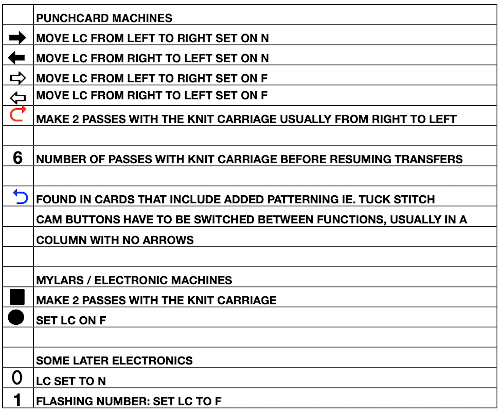
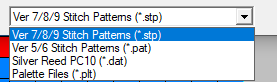
Questions regularly turn up asking what software we use as individuals to design repeats for our knitting. Up to this point, I have worked exclusively on a Mac unless downloading to my Passap with Wincrea, an ancient laptop, and as old a version of Windows.
I have been a Gimp user for eons, it is my go-to along with Numbers to create the charts in my blog and to graph my designs and ready them for download.
ArahPaint is a free paint program, part of a far larger weaving one. I have used it intermittently for features not achievable in Gimp at all, especially prior to its latest Mac updates. My Gimp working notes may be found in blog posts including the latest 2021/07/18/gimp-update-for-mac-2/.
The scope of AhrahPaint is smaller than that of a full photo editor, but its functions are well worth exploring from simple designs for use in any craft including hand knitting, cross-stitch, etc for scaling images to size, drawing in repeat, configuring those repeats in many arrangements easily, for color reductions, and much more for end-use in machine knitting.
There is a very good downloadable manual, but not generous in providing small details applicable when working in a low-res bitmap such as that found in knit design.
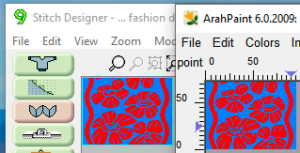
My goal here is to provide some starting ideas on using the program for new users and a few comparisons to Gimp features for those who have worked with that program in the past.
Links for anyone wishing to try Arahpaint on a Mac (or Windows), including video tutorials
Sept 20, 2021: a new version of the software is now available for download, it is larger in file size https://www.arahne.si/learn-support/software-demo/
A “fast pattern” supplement http://www.arahne.eu/pdf/fastpattern-EN.pdf, black and white images are used on pages 20-24,
The user manual appears unchanged
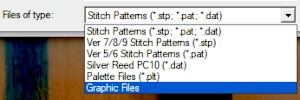
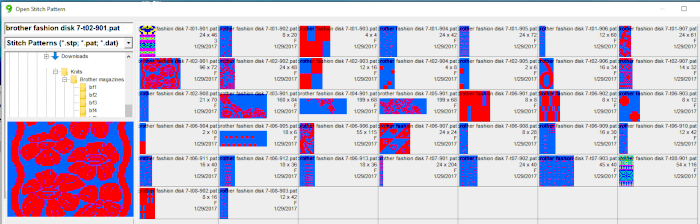
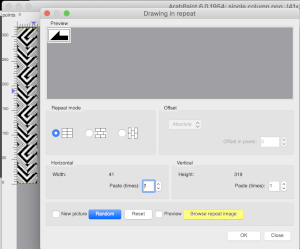
The drawing in the repeat window now offers new Preview, and Browse options. If Paint is part of the complete weaving program, there is a library of patterns for the user to browse through. If it is used as a stand-alone, the choice provides the opportunity for the user to browse through their library of images before continuing.  The information available to me as I began this post:
The information available to me as I began this post:
the download button is at the top left of the webpage
https://www.arahne.si/…/softwar…/arahpaint-for-mac-os-x/
https://www.arahne.si/learn-support/
https://www.arahne.si/…/user…/detailed-users-manuals/
http://www.arahne.eu/pdf/apaint4-shortcuts-EN.pdf
https://www.youtube.com/c/arahpaint4/search?query=arahpaint
https://www.arahne.si/public/news/ with more info and videos on version 6
https://www.youtube.com/watch?v=daOsTulCKbk for anyone inspired by weaving drafts as a source of knitting pattern repeat
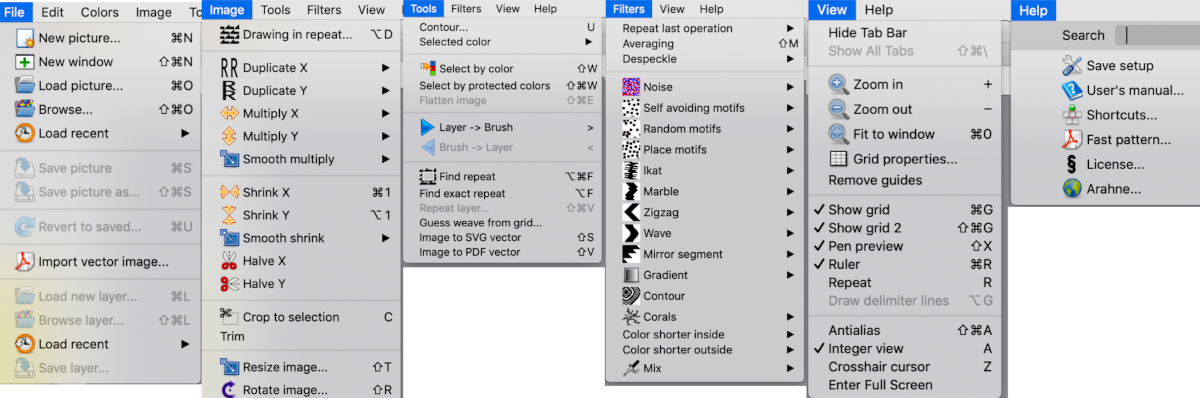
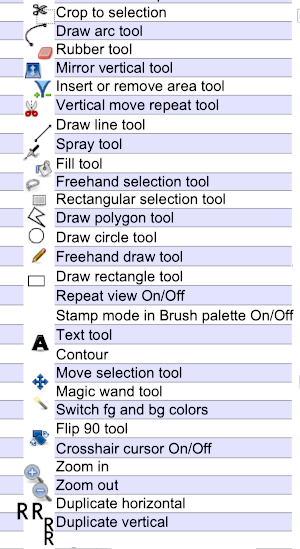
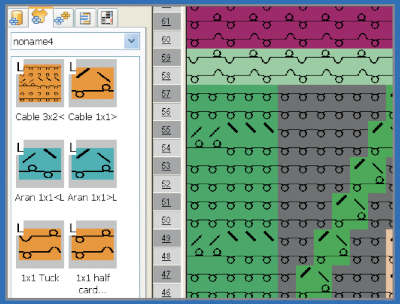
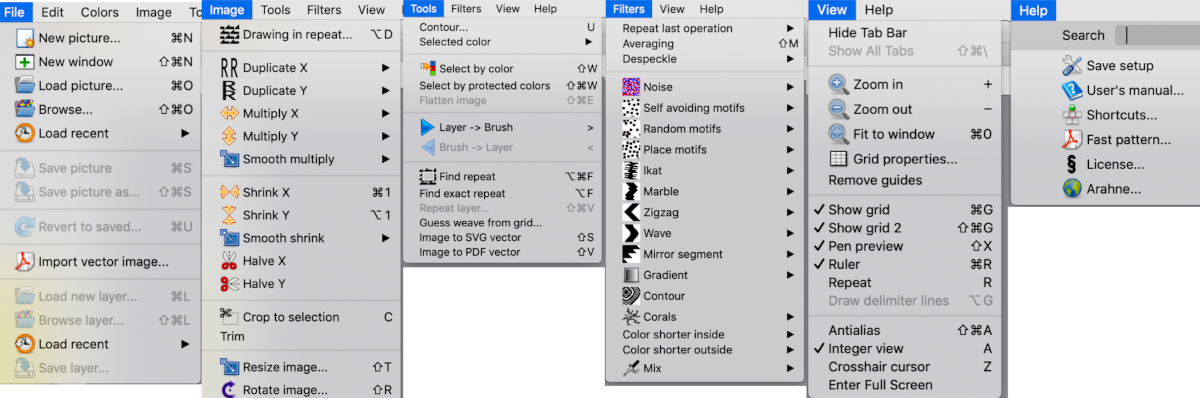
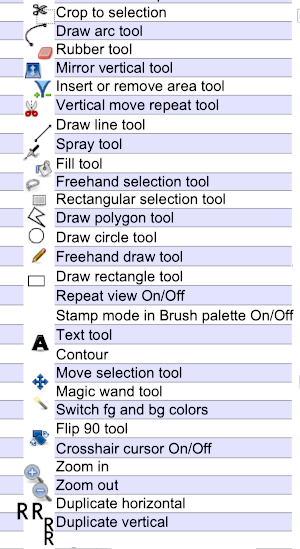
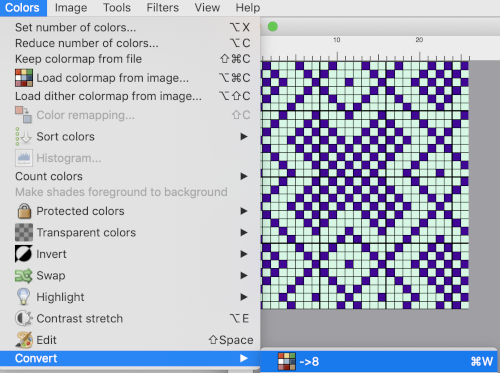
Arah menu options provide a quick view of menu differences between it and Gimp  Tools as listed in the shortcuts pdf, the order is slightly different than in the program view
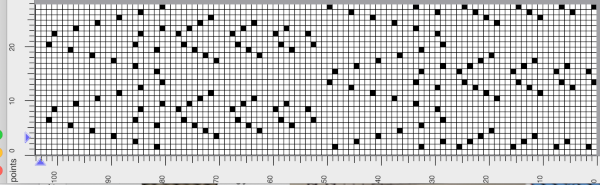
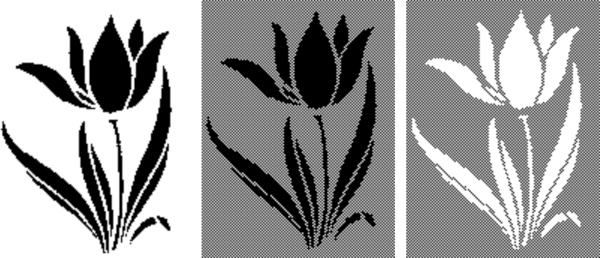
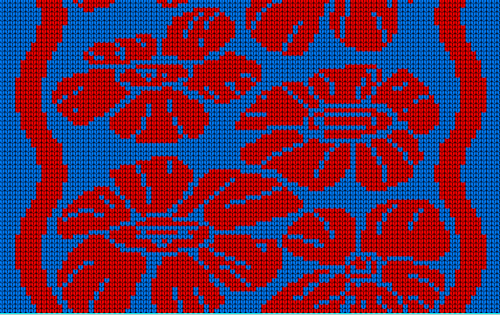
Tools as listed in the shortcuts pdf, the order is slightly different than in the program view  When exploring design potential in any paint program, it is best, to begin with, to use a small repeat that can be clearly identified when tiled in various configurations, resized, and pixel edited. If drawing is with the goal to produce a BW bitmapped image for download of 2-color patterns, drawings can happen in those colors to start with. If color separations are planned in the development of the design, then 2 color images including black may be preferable.
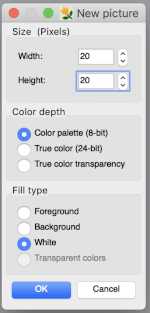
When exploring design potential in any paint program, it is best, to begin with, to use a small repeat that can be clearly identified when tiled in various configurations, resized, and pixel edited. If drawing is with the goal to produce a BW bitmapped image for download of 2-color patterns, drawings can happen in those colors to start with. If color separations are planned in the development of the design, then 2 color images including black may be preferable.
The Arah default dot size for pixel drawing is 1X1. The 8-bit palette mode both for colors and greyscale uses up to 256 shades, greyscale values may also be measured in percentages of black ink coverage. Images may be converted from one color mode to another as in Gimp.
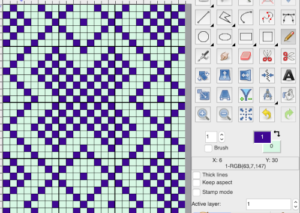
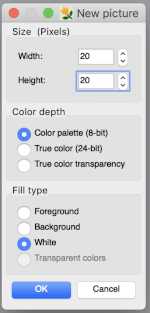
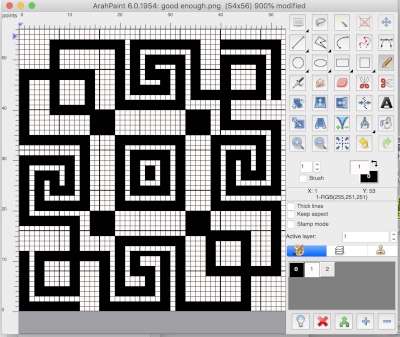
Begin with a small image size  To work on the image, magnification will be required. This may be achieved several on the Mac, one is to click repeatedly on the magnifying lens icon in the toolbox, and the other is to press any number from 0 to 9 on the keyboard, and the zoom will instantly change for 1 at 100%, to 6 for 600%, to 0 for 1000. The latter is minimal for building repeats on a viewable grid, the magnifying lens may be used to reach a comfortable starting view. The zoom level for both increases and decreases may be changed during drawing operations as well.
To work on the image, magnification will be required. This may be achieved several on the Mac, one is to click repeatedly on the magnifying lens icon in the toolbox, and the other is to press any number from 0 to 9 on the keyboard, and the zoom will instantly change for 1 at 100%, to 6 for 600%, to 0 for 1000. The latter is minimal for building repeats on a viewable grid, the magnifying lens may be used to reach a comfortable starting view. The zoom level for both increases and decreases may be changed during drawing operations as well.
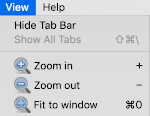
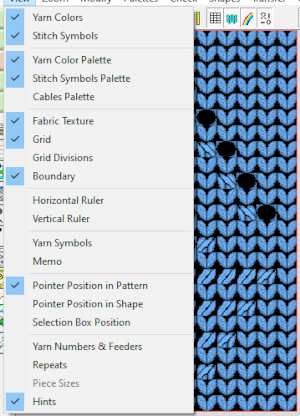
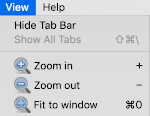
In addition, the image may also be magnified to fill the window or by entering the full-screen selection on your monitor  and the program may be used in full-screen mode on your device by making the very last selection in the View menu.
and the program may be used in full-screen mode on your device by making the very last selection in the View menu.  At zoom levels higher than 300%, the program shows a grid between pixels, if the grid view is enabled.
At zoom levels higher than 300%, the program shows a grid between pixels, if the grid view is enabled.
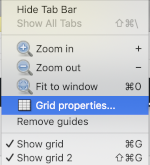
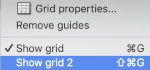
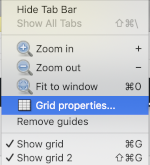
To show or hide the grid, choose View, Show Grid
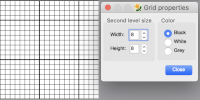
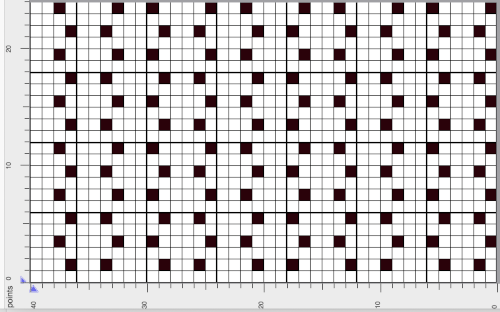
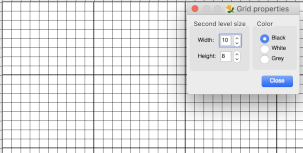
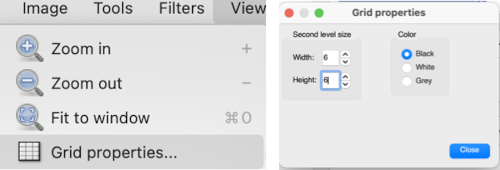
To change the grid properties, choose View, Grid Properties
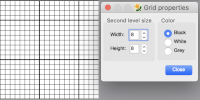
The grid color can be black, gray, or white.
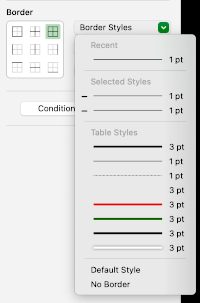
The second level grid determines how many thin lines a thicker one will be drawn
Setting the grid: the default grid is subdivided, and grid color and spacing may be custom set through selections in the View menu 
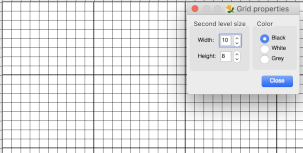
 Altering the thicker line placement to suit personal preferences or to match electronic or punchcard published repeats more easily, simply type in new values and close
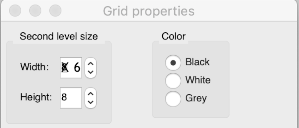
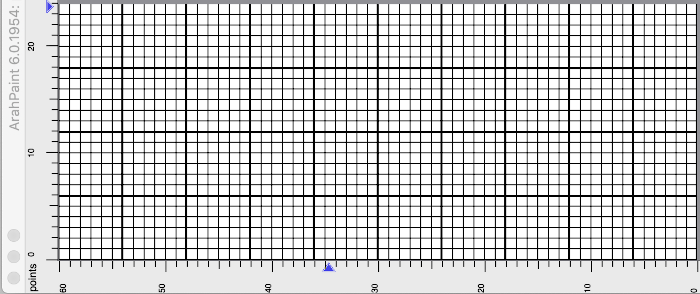
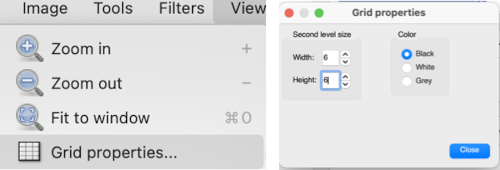
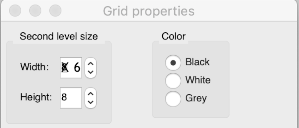
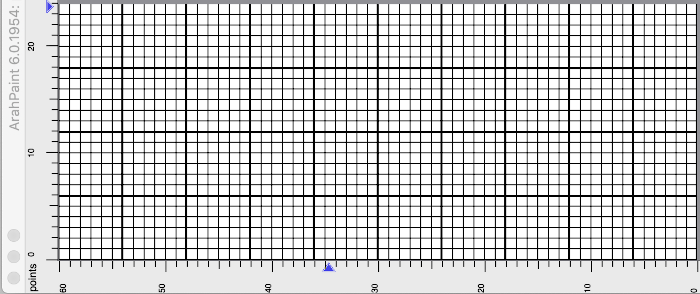
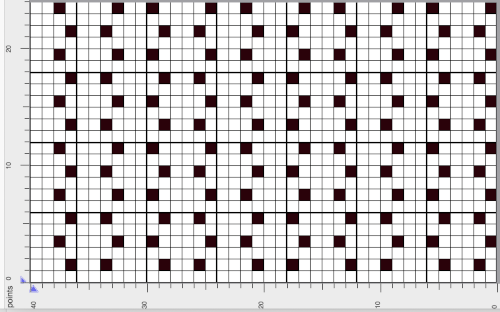
Altering the thicker line placement to suit personal preferences or to match electronic or punchcard published repeats more easily, simply type in new values and close  Punchcard knitters may use this feature to create a template on which draw. Factory-supplied Brother punchcards are by default 24 stitches wide, the maximum repeat width, and 60 rows high with the minimum design height of 36 rows for the card to advance continuously in the card reader. The grid spacing is 6X6. With values changed to 6, the template is created
Punchcard knitters may use this feature to create a template on which draw. Factory-supplied Brother punchcards are by default 24 stitches wide, the maximum repeat width, and 60 rows high with the minimum design height of 36 rows for the card to advance continuously in the card reader. The grid spacing is 6X6. With values changed to 6, the template is created 
 The default cell shape appears to be square, without the option to create rectangular cells. Changing the grid option to lose subdivisions: deselect show grid 2.
The default cell shape appears to be square, without the option to create rectangular cells. Changing the grid option to lose subdivisions: deselect show grid 2. 
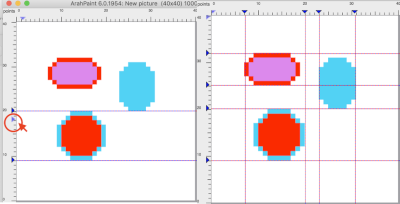
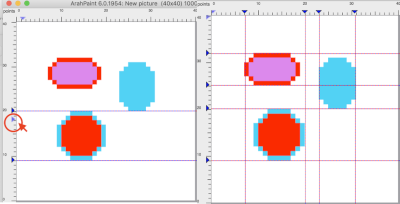
 In addition to the image grid, like Gimp, ArahPaint 6 also allows for positioning aids: guides. They are horizontal or vertical lines that are temporarily displayed on an image. To create a guide, double-click on the dark blue arrow displayed on one of the rulers in the main window. The guide is then displayed as a dashed line following the pointer. To move a guide after it has been created, hover a mouse pointer over the blue arrow and click and drag it to remove the guide to a new location. To delete a guide, double-click on the arrow. After a guide is created, another triangle in a different shade of blue appears below it. Use that to create the next guide, repeat as often as wanted both horizontally and vertically. To remove all guides choose View, Remove Guides.
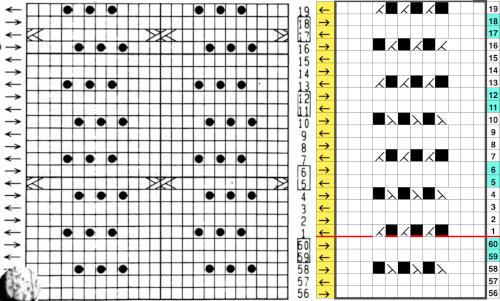
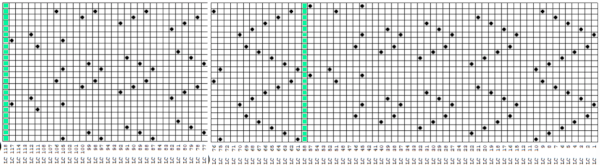
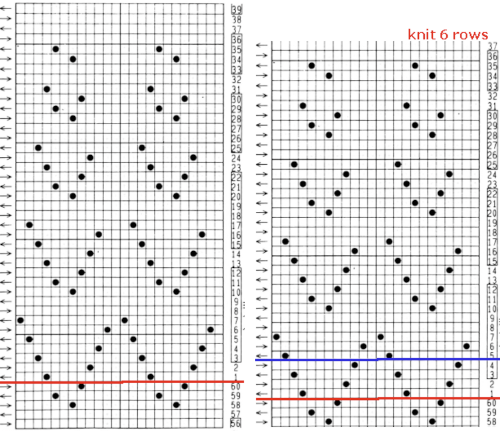
In addition to the image grid, like Gimp, ArahPaint 6 also allows for positioning aids: guides. They are horizontal or vertical lines that are temporarily displayed on an image. To create a guide, double-click on the dark blue arrow displayed on one of the rulers in the main window. The guide is then displayed as a dashed line following the pointer. To move a guide after it has been created, hover a mouse pointer over the blue arrow and click and drag it to remove the guide to a new location. To delete a guide, double-click on the arrow. After a guide is created, another triangle in a different shade of blue appears below it. Use that to create the next guide, repeat as often as wanted both horizontally and vertically. To remove all guides choose View, Remove Guides.  One use for the lines can be to mark plain knit rows between transfer markings in lace punchcards as illustrated in this Gimp image
One use for the lines can be to mark plain knit rows between transfer markings in lace punchcards as illustrated in this Gimp image 
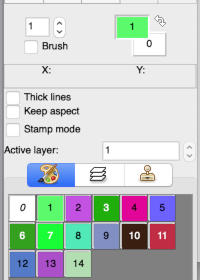
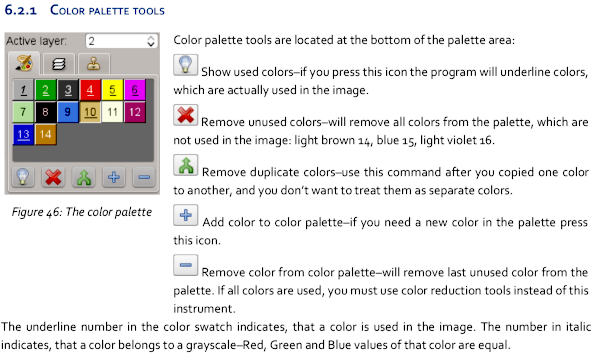
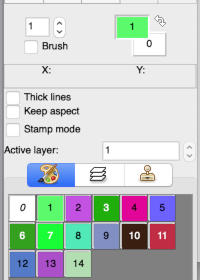
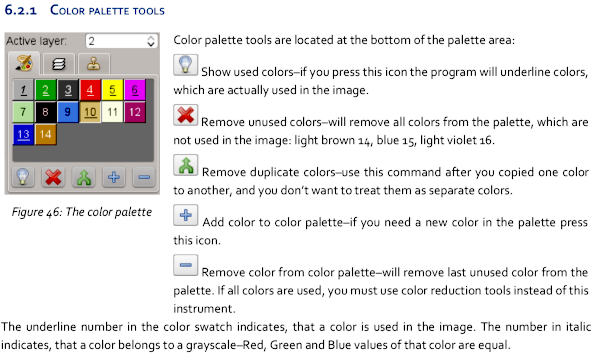
To test the program, draw a basic shape whose changes may be easily recognized. Color palette tools are in the palette areas.  The foreground (upper square) and background color (lower square) are used in drawing operations. They are numbered 1 and 0, not to be confused with the same numbers assigned to colors in the working palette. The starting palette may be altered to include black. Double-click on the foreground color at the top, the #1, not in the space below the palette icon. A color selection window will appear, choose, and click OK. This change is lost if one quits the program.
The foreground (upper square) and background color (lower square) are used in drawing operations. They are numbered 1 and 0, not to be confused with the same numbers assigned to colors in the working palette. The starting palette may be altered to include black. Double-click on the foreground color at the top, the #1, not in the space below the palette icon. A color selection window will appear, choose, and click OK. This change is lost if one quits the program. 
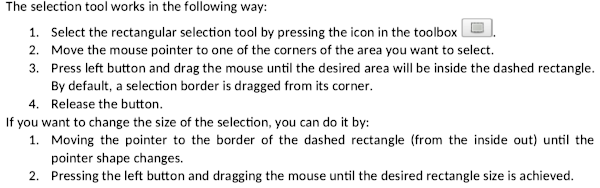
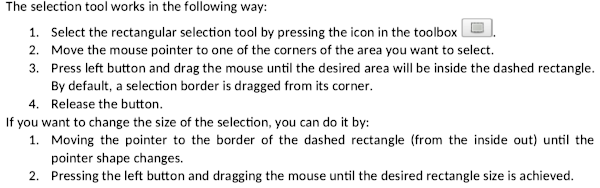
 If satisfied with the drawn repeat, use the selection tool to isolate the final motif.
If satisfied with the drawn repeat, use the selection tool to isolate the final motif. 

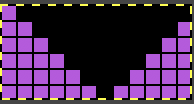
 The new working image after cropping to selection:
The new working image after cropping to selection: 
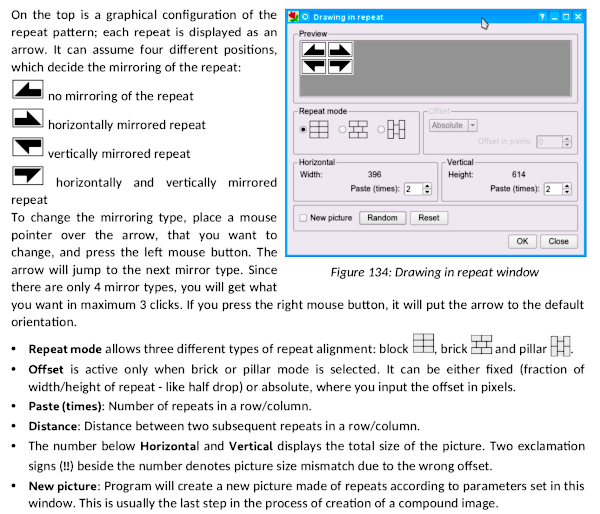
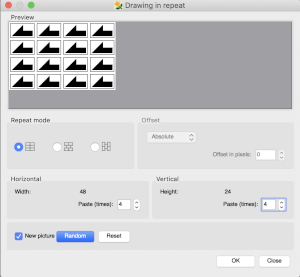
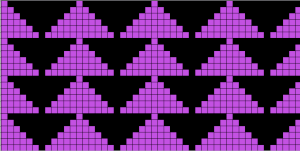
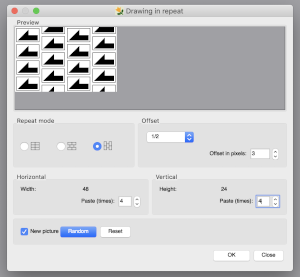
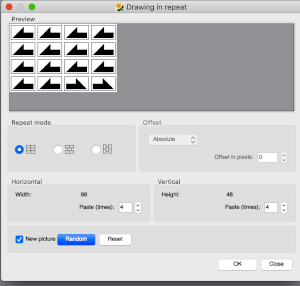
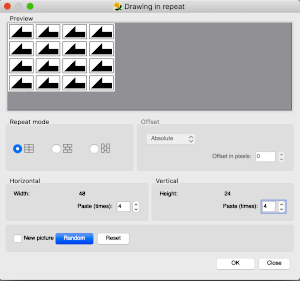
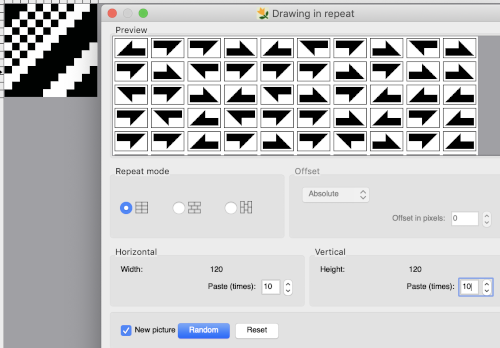
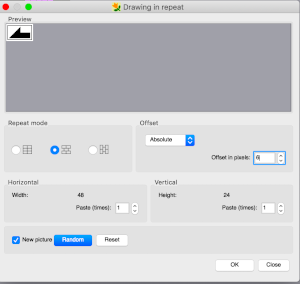
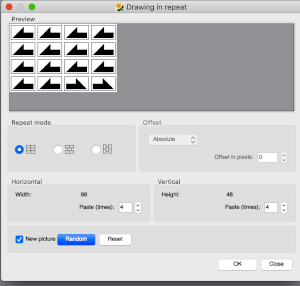
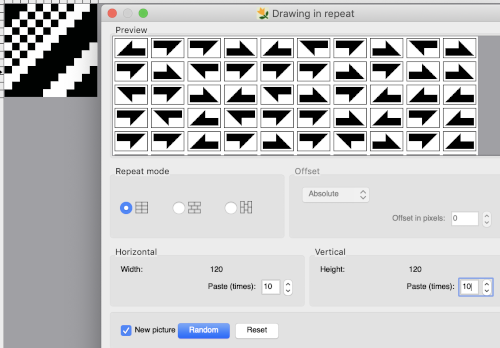
Drawing in repeat instructions reproduced from the manual  Starting with the single triangle: block alignment
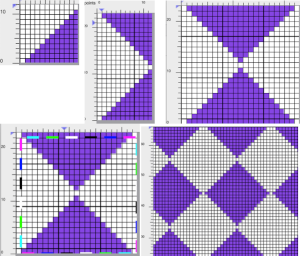
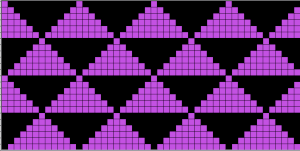
Starting with the single triangle: block alignment 
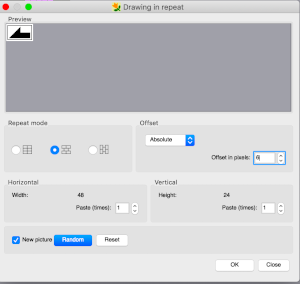
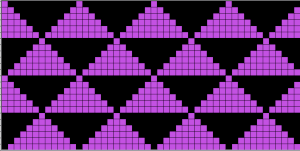
 Standard brick alignment using offset in pixels
Standard brick alignment using offset in pixels
 Pillar repeat also using offset in pixels
Pillar repeat also using offset in pixels 
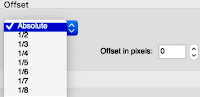
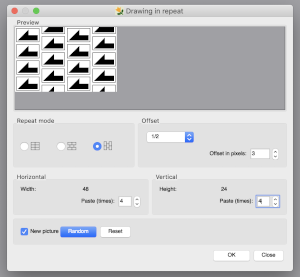
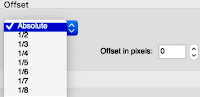
 Other offset options through the use of fractions
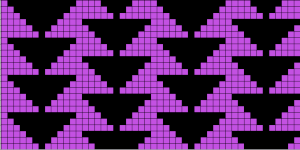
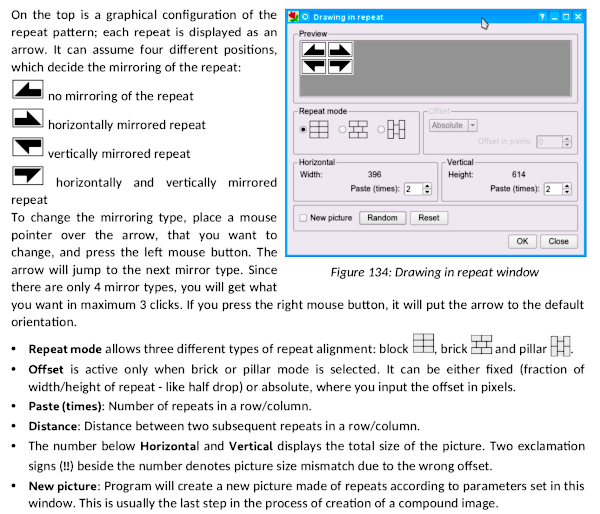
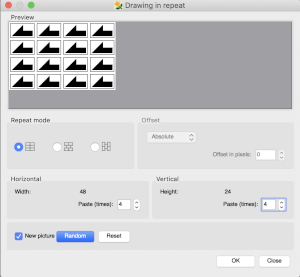
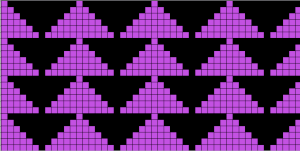
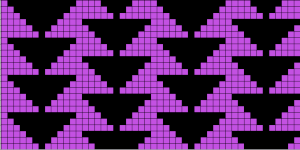
Other offset options through the use of fractions Playing with mirroring positions, producing a minimum 2 by 2 repeat,
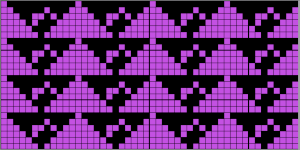
Playing with mirroring positions, producing a minimum 2 by 2 repeat,  the result looks akin to the pillar repeat drawing above, but tiling again to check for alignment may yield surprises that can be viewed as design features or errors,
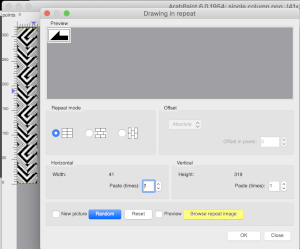
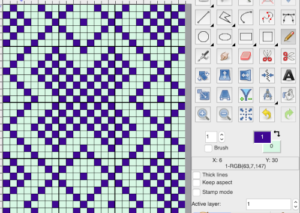
the result looks akin to the pillar repeat drawing above, but tiling again to check for alignment may yield surprises that can be viewed as design features or errors,  Changes to mirroring arrows may be made when drawing in repeat on the top left of the window as well
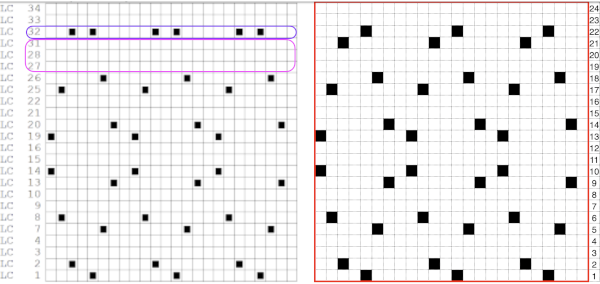
Changes to mirroring arrows may be made when drawing in repeat on the top left of the window as well  Once an image is drawn in the repeat of your choice, if only the Random option is used, with new picture left unchecked, the pencil may be used to draw on pixel cells, and changes will be made across all repeat segments. Each step may be undone individually.
Once an image is drawn in the repeat of your choice, if only the Random option is used, with new picture left unchecked, the pencil may be used to draw on pixel cells, and changes will be made across all repeat segments. Each step may be undone individually. 
 Many of these functions are paralleled in Gimp symmetry drawing.
Many of these functions are paralleled in Gimp symmetry drawing.
The possibilities are endless. As always, good note-taking helps in being able to reproduce your chosen process with new images.
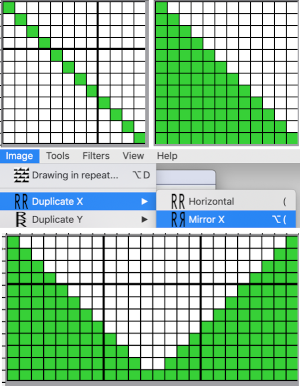
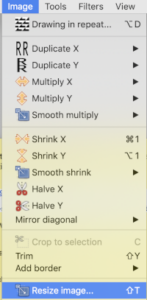
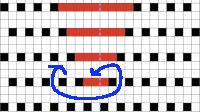
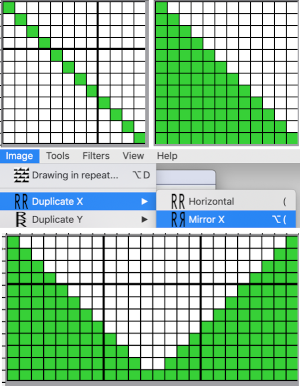
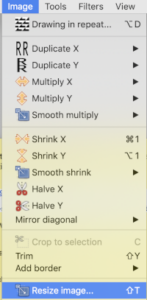
If you begin drawing a repeat using a single color on a white ground, then decide you would rather work in only black and white, simply double click on the foreground color, the palette window will appear, choose the new color, and all pixels in your repeat will then change to the selected one  Repeats may be built in a more controlled manner using the image/duplicate X menu,
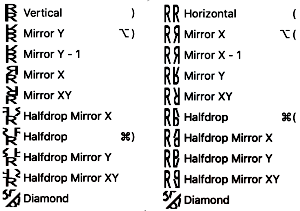
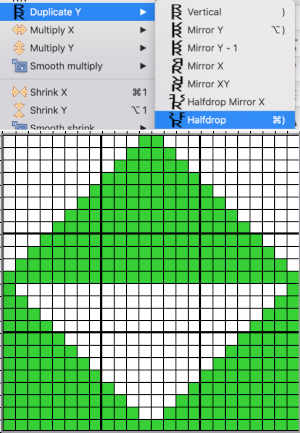
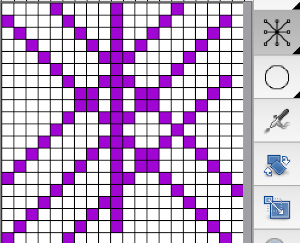
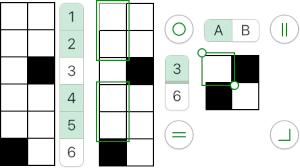
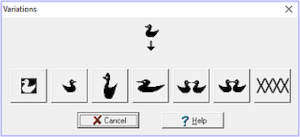
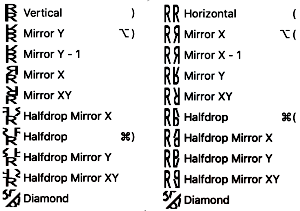
Repeats may be built in a more controlled manner using the image/duplicate X menu,  its symbols immediately reminded me of the Passap Alter Direction options:
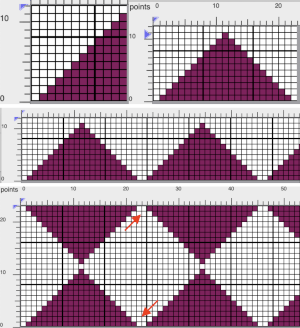
its symbols immediately reminded me of the Passap Alter Direction options:  Choose a simple repeat to start with. Here a diagonal line was drawn along the center of a square, the bottom half bucket filled
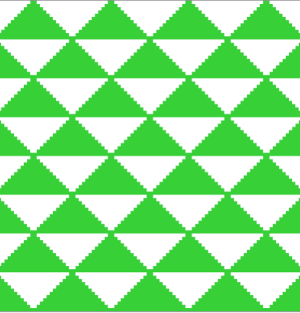
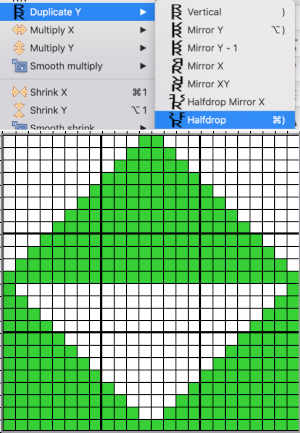
Choose a simple repeat to start with. Here a diagonal line was drawn along the center of a square, the bottom half bucket filled  a half drop was added
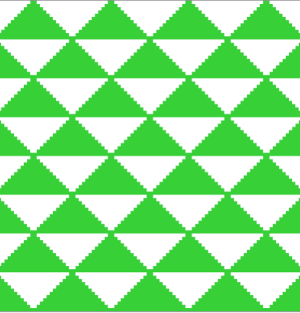
a half drop was added  and the repeat was tiled to test alignment
and the repeat was tiled to test alignment  The duplicate tool enables the repeat of an image or part of an image in a fast way. All duplicate tools with the exception of Mirror X-1 and Diamond work similarly to the drawing in repeat tool if the new picture option is enabled. The mirror X-1 works the same as the normal mirror, except the last pixel of the image is omitted from the image
The duplicate tool enables the repeat of an image or part of an image in a fast way. All duplicate tools with the exception of Mirror X-1 and Diamond work similarly to the drawing in repeat tool if the new picture option is enabled. The mirror X-1 works the same as the normal mirror, except the last pixel of the image is omitted from the image  there is also the option for Y-1, here both mirroring options are in use, note the areas in both that retain double pixels,
there is also the option for Y-1, here both mirroring options are in use, note the areas in both that retain double pixels, 
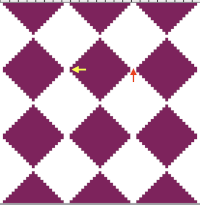
 Eliminating those double pixels can be achieved by cropping. The first mirror is for Y-1, the cropped image is tested for tiling by drawing in repeat
Eliminating those double pixels can be achieved by cropping. The first mirror is for Y-1, the cropped image is tested for tiling by drawing in repeat  Drawing lines: use the straight-line icon button to activate the tool, select the line thickness by selecting a number of pixels to be used then move the mouse pointer to a line starting point on the canvas and press the left side of the mouse, dragging it until the line is of the desired length and angle. When the line is at that desired length release the mouse.
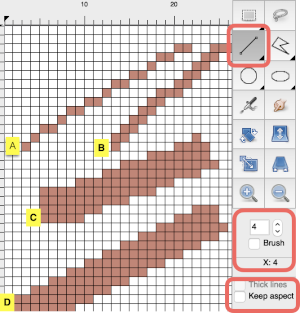
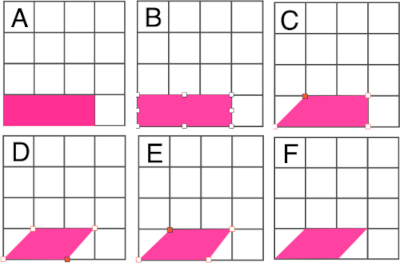
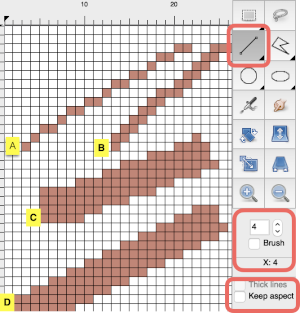
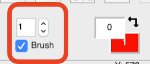
Drawing lines: use the straight-line icon button to activate the tool, select the line thickness by selecting a number of pixels to be used then move the mouse pointer to a line starting point on the canvas and press the left side of the mouse, dragging it until the line is of the desired length and angle. When the line is at that desired length release the mouse.
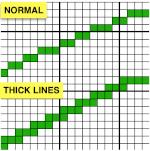
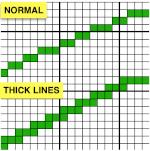
A=1 pixel, B=2, C=4 with line dragged and released randomly, D= the line was moved and the mouse was not released until the steps were all the same size.  The thick lines option works only at line width 1, which will keep the single pixels connected
The thick lines option works only at line width 1, which will keep the single pixels connected  If you double-click on the line icon, the Straight-line icon is activated. Now you can draw horizontal, vertical, or diagonal lines. If you move a mouse horizontally—it doesn’t need to be perfectly straight, the drawn line is horizontal. If the angle between a line and the horizontal axis exceeds the angle of 23 degrees, the drawn line will be diagonal at 45 degrees. If you move the mouse toward the vertical axis, the line will be drawn as a vertical line.
If you double-click on the line icon, the Straight-line icon is activated. Now you can draw horizontal, vertical, or diagonal lines. If you move a mouse horizontally—it doesn’t need to be perfectly straight, the drawn line is horizontal. If the angle between a line and the horizontal axis exceeds the angle of 23 degrees, the drawn line will be diagonal at 45 degrees. If you move the mouse toward the vertical axis, the line will be drawn as a vertical line. The straight-line tool may be used to draw clean diagonals. If the paint tool is then used to fill spaces between some of the drawn lines, the line tool reverts back to the original and will have to be reactivated if you wish to continue using it.
The straight-line tool may be used to draw clean diagonals. If the paint tool is then used to fill spaces between some of the drawn lines, the line tool reverts back to the original and will have to be reactivated if you wish to continue using it.
The polygon is a series of straight lines whose ends are connected so that the end of one line is the beginning of the next. Move the mouse pointer to the starting point and left-click.
Move (not drag) the mouse to the next point and left-click again, repeat this step until the desired polygon is drawn.
Press the right button to stop the polygon drawing or the middle mouse button if available to erase the last polygon point.
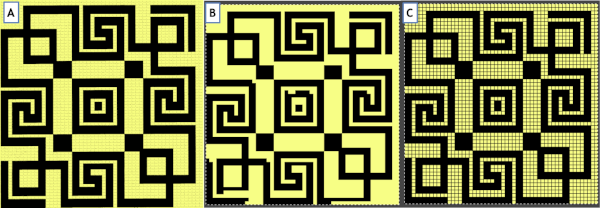
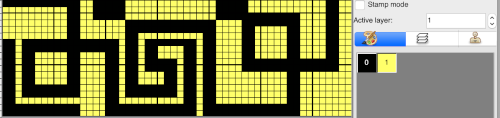
Returning to patterns with repeat constrained
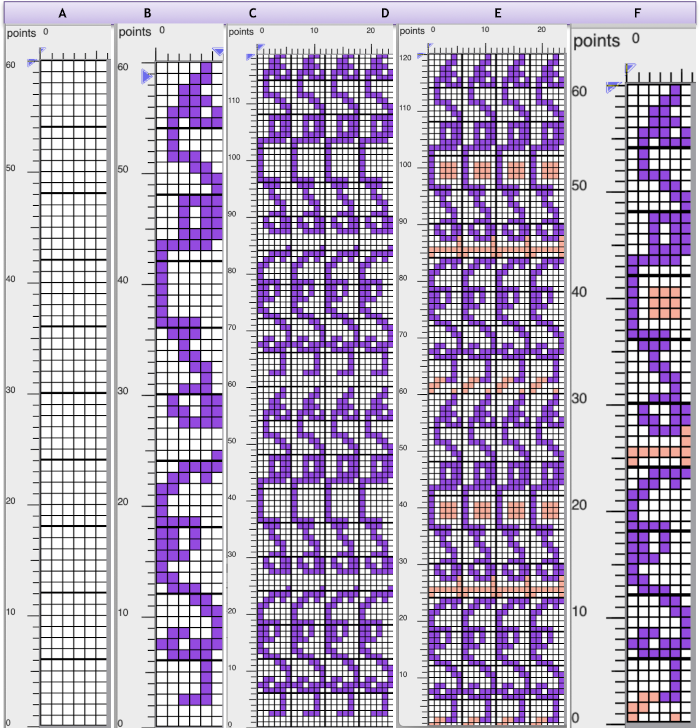
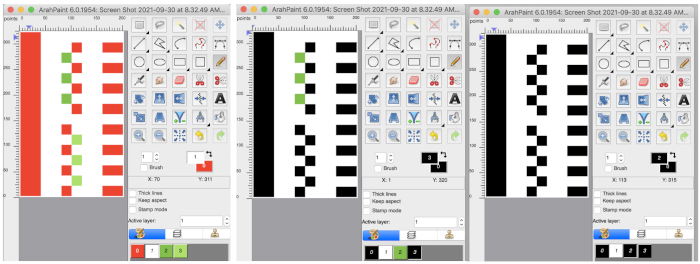
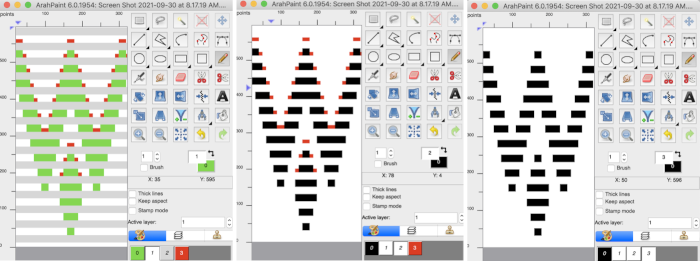
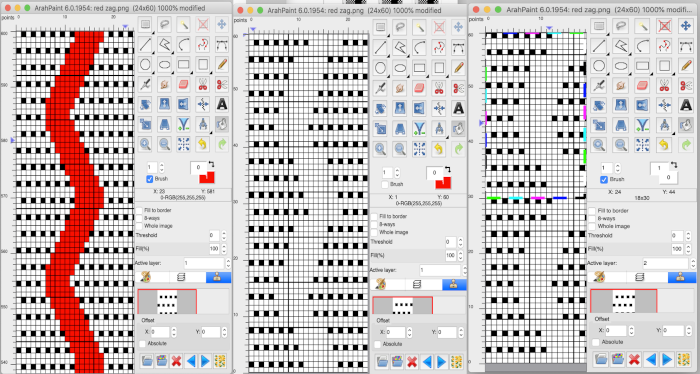
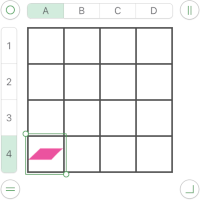
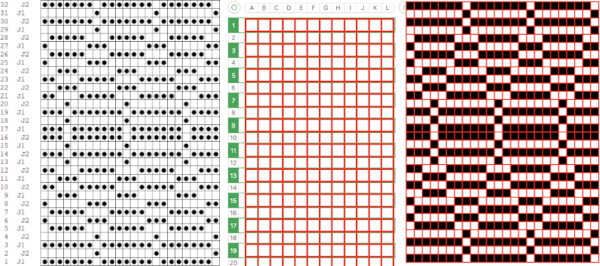
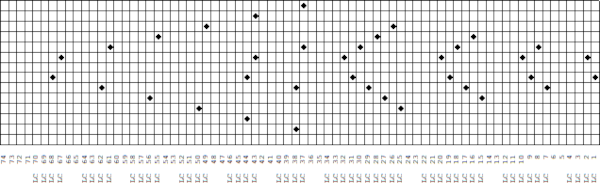
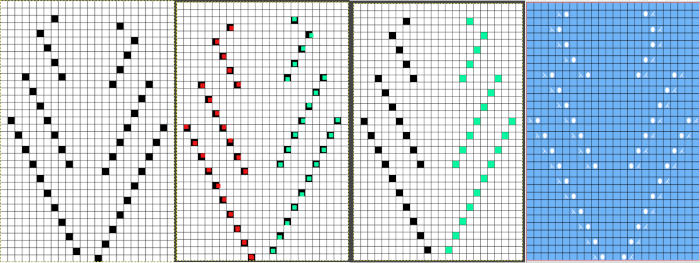
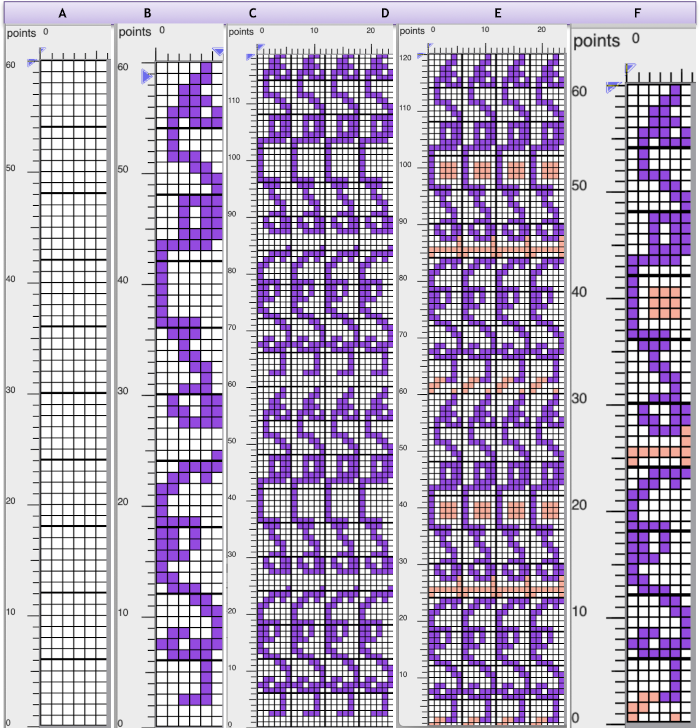
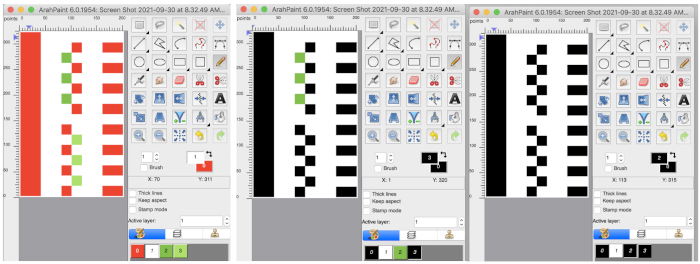
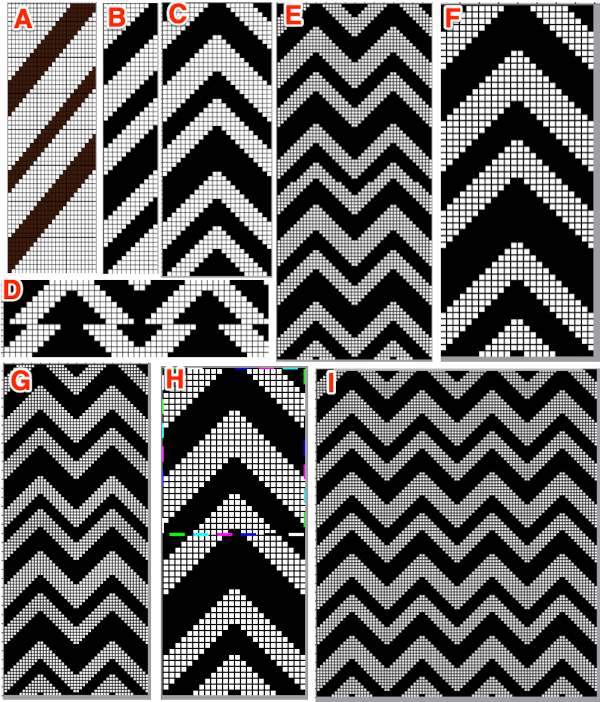
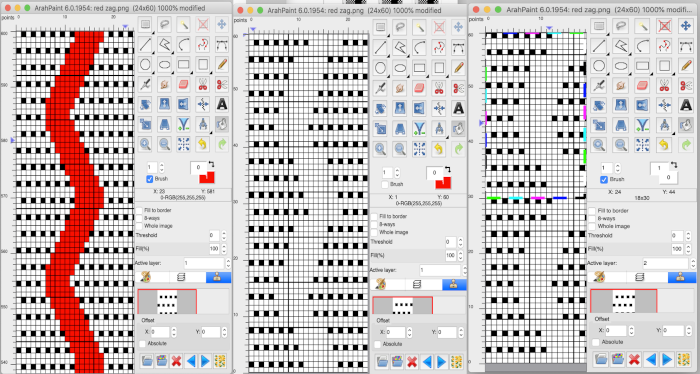
A: a new file is created for drawing a punchcard repeat 6 stitches wide by 60 rows high
B: a freehand-drawn pattern
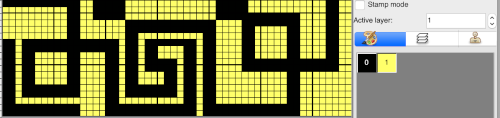
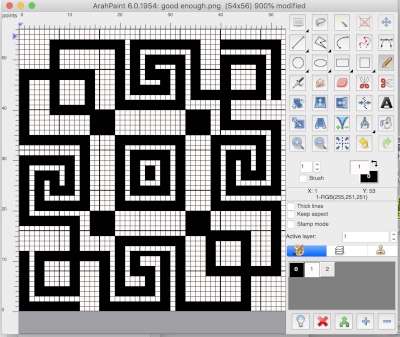
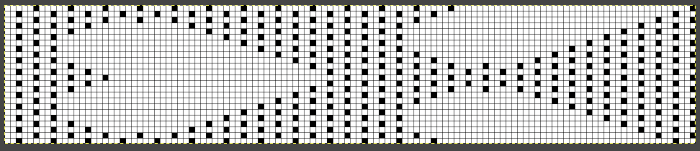
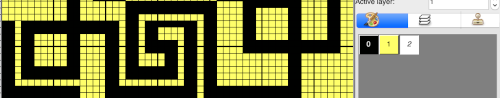
C: the motif is drawn in repeat, X4 in width to match the 24-stitch repeat, and X2 in height to get a sense of vertical alignment  D: as long as the new picture option is not checked, the image allows for live pencil drawing, E, with additions which may be edited and undone if needed. Work until satisfied, screengrab the enlarged image if the goal is to use it as a guide to punch cards, and scale print it to an easy-to-follow size. Electronic machine knitters use the Tools, Find the repeat option to isolate the minimum programmable final repeat, and exchange colors if needed
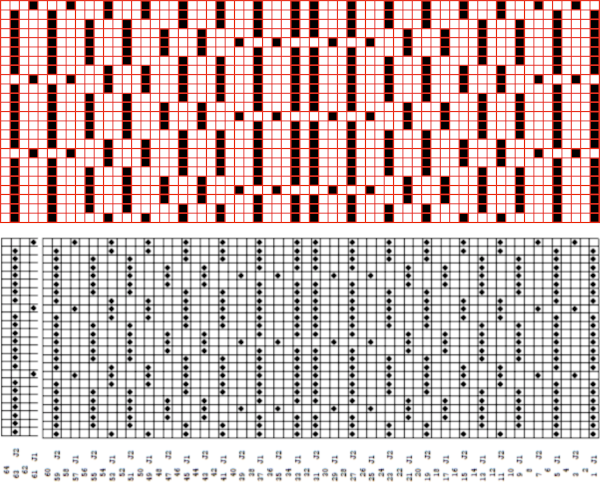
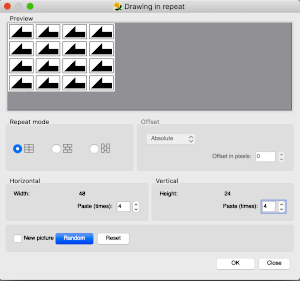
D: as long as the new picture option is not checked, the image allows for live pencil drawing, E, with additions which may be edited and undone if needed. Work until satisfied, screengrab the enlarged image if the goal is to use it as a guide to punch cards, and scale print it to an easy-to-follow size. Electronic machine knitters use the Tools, Find the repeat option to isolate the minimum programmable final repeat, and exchange colors if needed  The same process, using an 8X8 repeat drawn in repeat X3 in width to 24 stitches and X5 to 40 rows in height meeting the punchcard minimum height
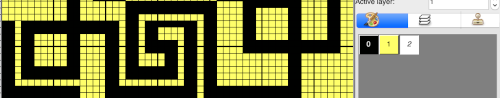
The same process, using an 8X8 repeat drawn in repeat X3 in width to 24 stitches and X5 to 40 rows in height meeting the punchcard minimum height  Again, electronic machine knitters use the Tools, Find repeat option to isolate the minimum programmable final repeat, exchange colors if needed
Again, electronic machine knitters use the Tools, Find repeat option to isolate the minimum programmable final repeat, exchange colors if needed 
Many knitters find inspiration for knit designs in weaving drafts. The Arah Youtube video on developing drawings for such repeats shows an option for preview in the draw in repeat window not available in my present version of only ArahPaint. The resulting working repeats are likely to be large. Reset allows for changing repeat mirroring arrangements. Using find the repeat may help develop a sequential series of repeat segments in different sizes, producing different tiling effects, and the option of hand selection of even smaller areas followed by cropping and processing is always possible.
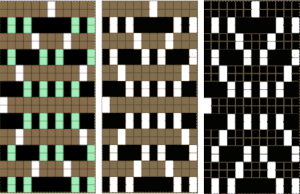
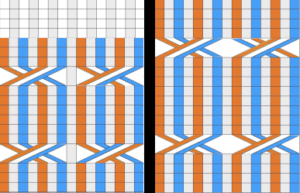
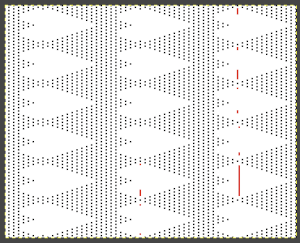
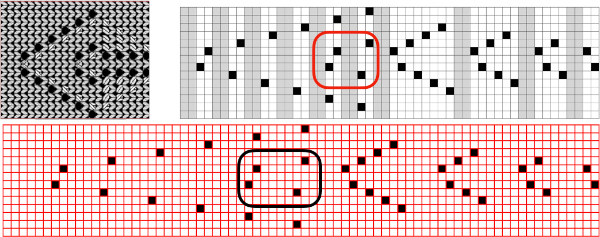
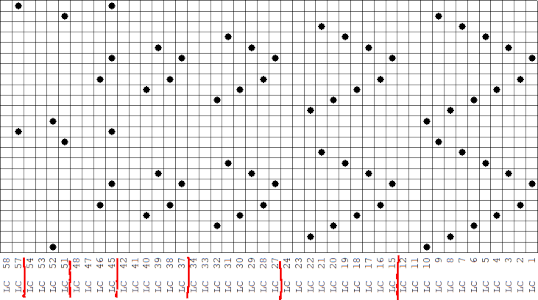
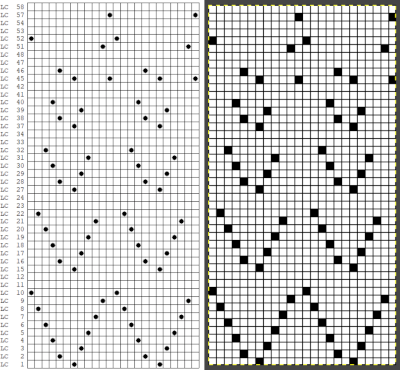
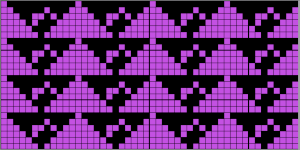
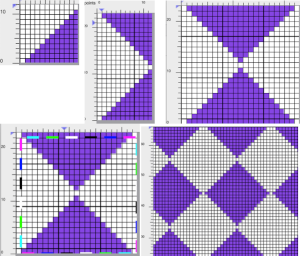
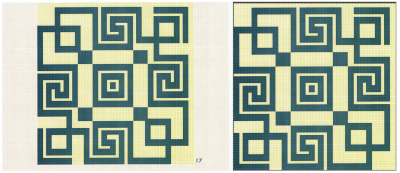
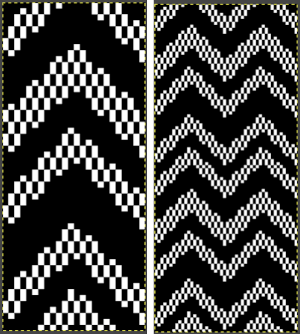
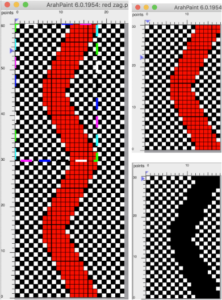
A sample effort producing a tenfold repeat of the original:  Finding the repeat first on the complete resulting new image on left and testing its tiling, followed by finding the repeat again, cropping to the selection, and tiling that as well on the right
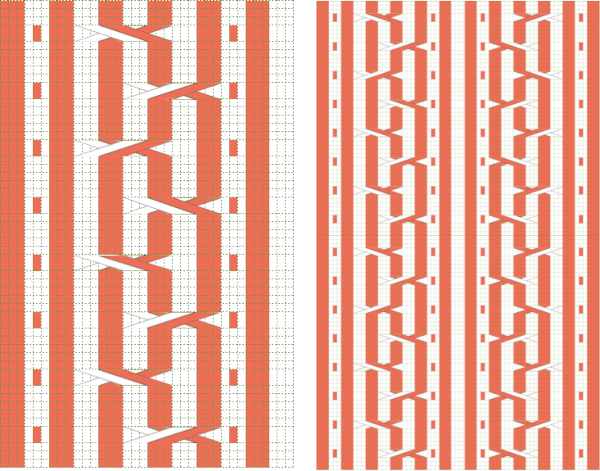
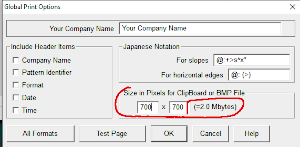
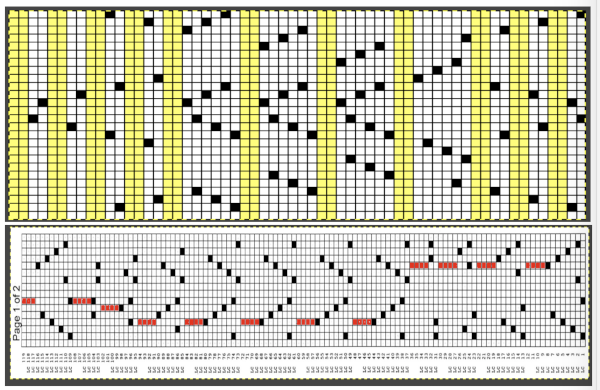
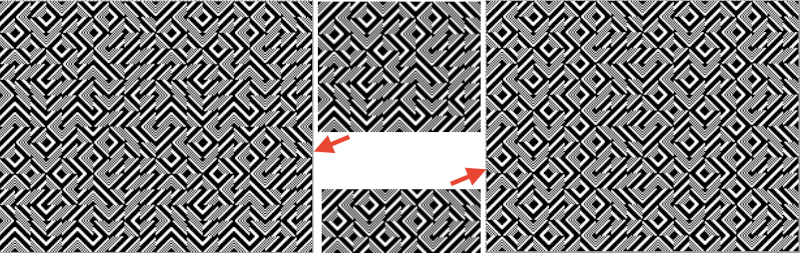
Finding the repeat first on the complete resulting new image on left and testing its tiling, followed by finding the repeat again, cropping to the selection, and tiling that as well on the right  If the goal is to knit a scarf, 72 stitches wide, crop either repeat to a chosen 72 stitches in width, tile in length in either program to visually check alignment. If knitting in DBJ for approximately 1200 rows is the goal, one may obtain a visualization of the results ie for 1296 consecutive rows.
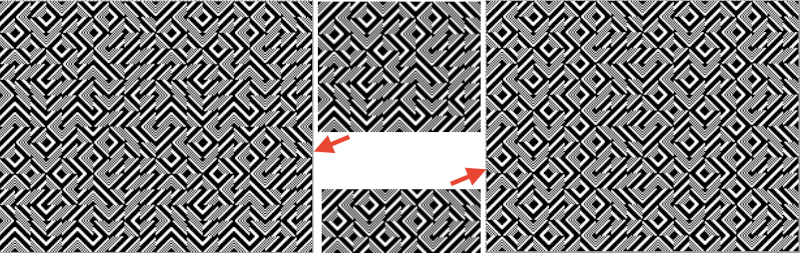
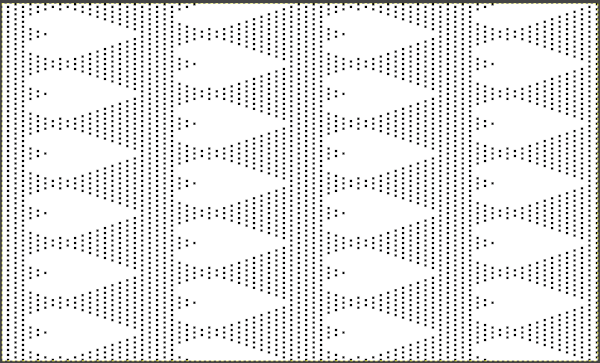
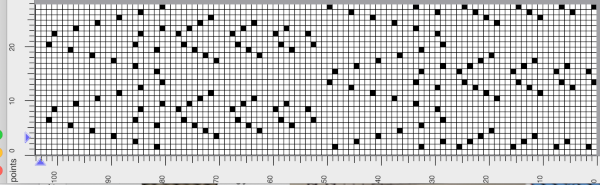
If the goal is to knit a scarf, 72 stitches wide, crop either repeat to a chosen 72 stitches in width, tile in length in either program to visually check alignment. If knitting in DBJ for approximately 1200 rows is the goal, one may obtain a visualization of the results ie for 1296 consecutive rows.  A black pixel border could be added to the 72 stitches by copying and pasting the image on a larger canvas that will accommodate that border, or the border may be added by filling in pixels vertically to the edges of the original. Some repeats to play with: the 120 X 96 png
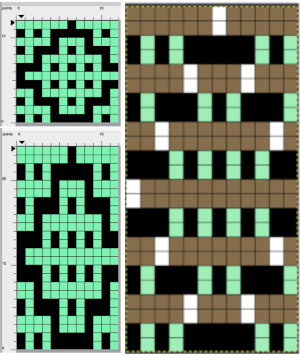
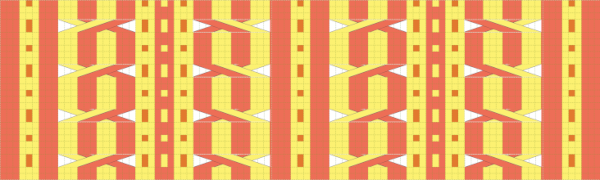
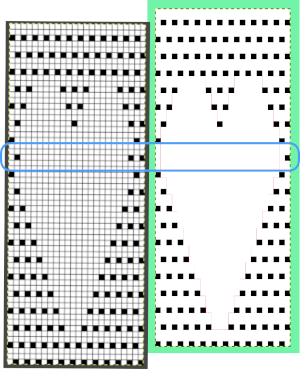
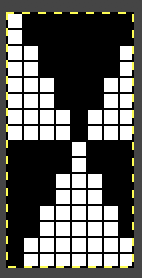
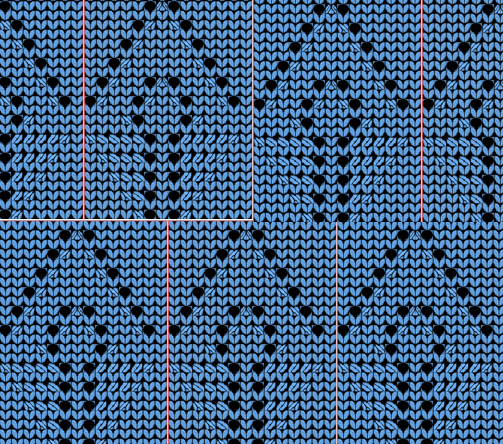
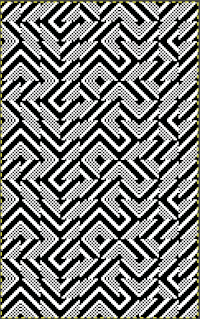
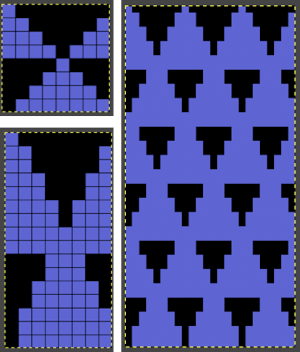
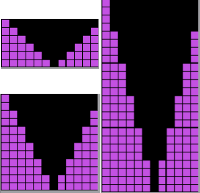
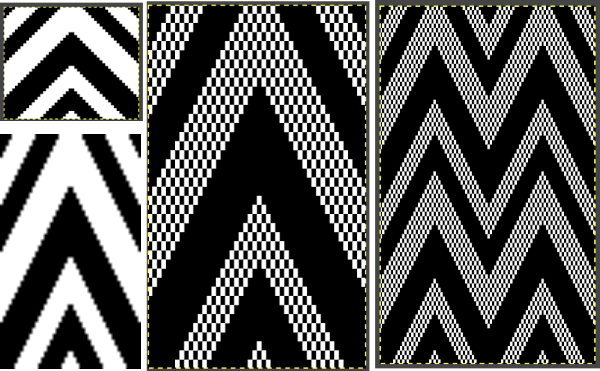
A black pixel border could be added to the 72 stitches by copying and pasting the image on a larger canvas that will accommodate that border, or the border may be added by filling in pixels vertically to the edges of the original. Some repeats to play with: the 120 X 96 png  Its shorter, top half
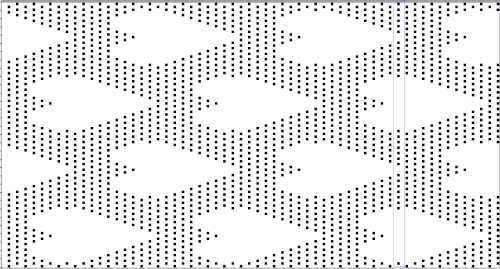
Its shorter, top half  The bottom half, 120 X 48, isolated in Gimp,
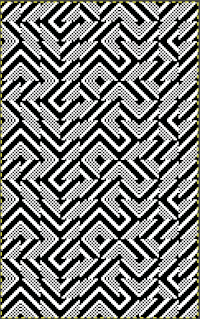
The bottom half, 120 X 48, isolated in Gimp,  tiled in length X4 to get a sense of some of the possible differences I c
tiled in length X4 to get a sense of some of the possible differences I c I can see the process becoming addictive once a single personally pleasing starting repeat is developed, and its, in turn, becoming a possible source for collections of designs.
I can see the process becoming addictive once a single personally pleasing starting repeat is developed, and its, in turn, becoming a possible source for collections of designs. 
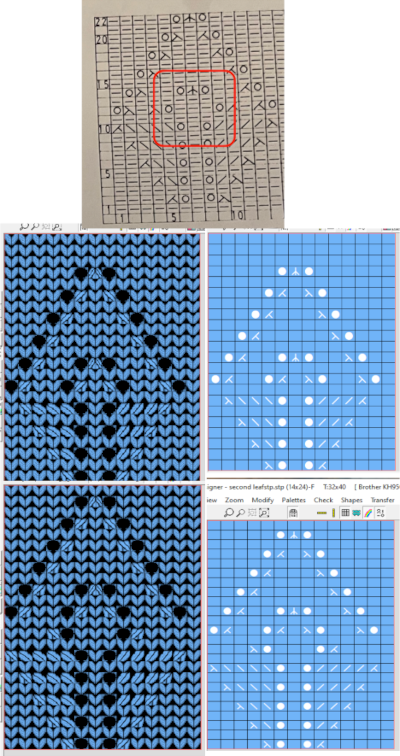
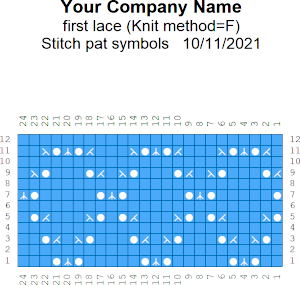
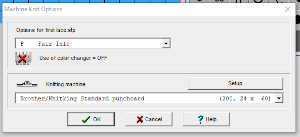
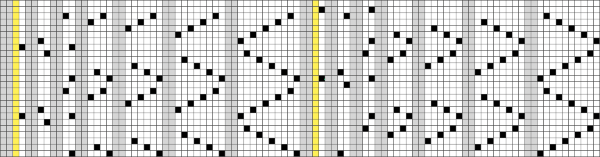
 October 2021: I have recently purchased both a PC and DAK software. At the moment I am not planning the purchase of any cables, the initial patterns developed using the lace module are adapted for use on Brother electronics for proof of concept swatches. Arah is an easy, accurate, quick way to develop accurate brick repeats for lace patterns, which can be complicated to produce accurately in other ways. One such repeat
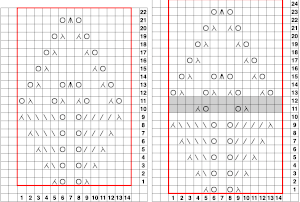
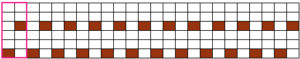
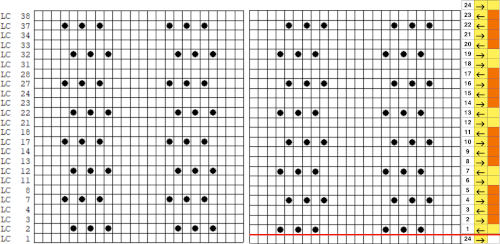
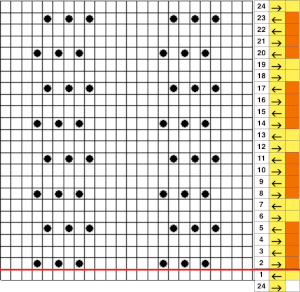
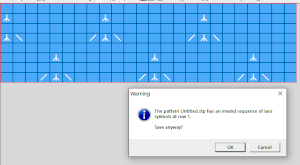
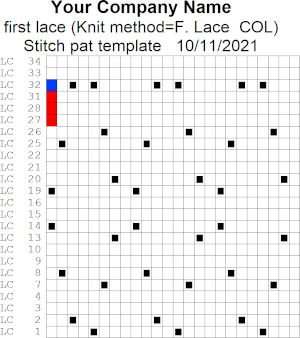
October 2021: I have recently purchased both a PC and DAK software. At the moment I am not planning the purchase of any cables, the initial patterns developed using the lace module are adapted for use on Brother electronics for proof of concept swatches. Arah is an easy, accurate, quick way to develop accurate brick repeats for lace patterns, which can be complicated to produce accurately in other ways. One such repeat  December 2021: in reviewing my post including lace mesh repeats, using the draw in repeat figure in Arah provides a quick way of filling in punchcard repeats from small electronic repeats for any fabric ie this lace repeat, 4 stitches wide by 8 rows high.
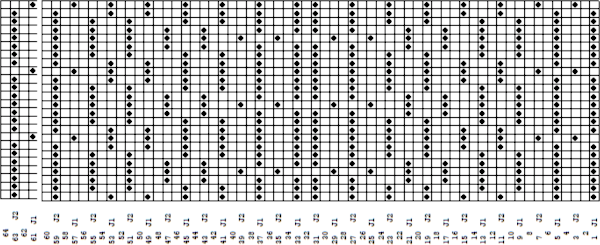
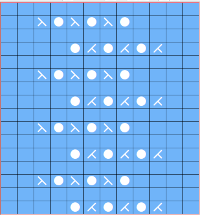
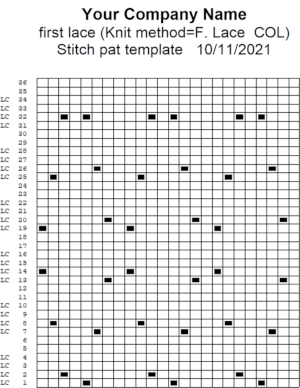
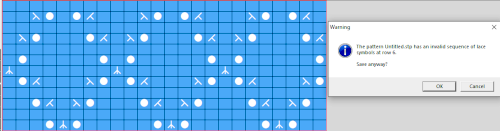
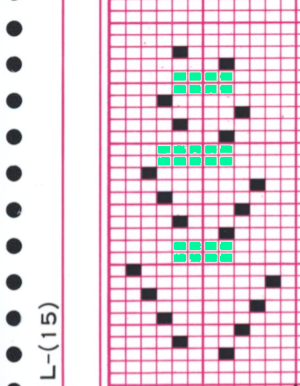
December 2021: in reviewing my post including lace mesh repeats, using the draw in repeat figure in Arah provides a quick way of filling in punchcard repeats from small electronic repeats for any fabric ie this lace repeat, 4 stitches wide by 8 rows high.  Create a new picture in the same dimensions, fill in the proper cells
Create a new picture in the same dimensions, fill in the proper cells
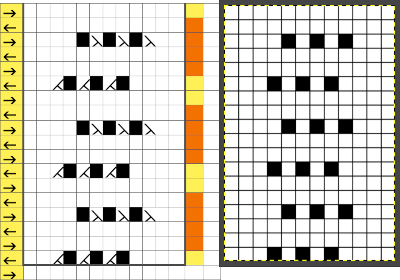
deselect the pencil tool by randomly clicking on any other tool
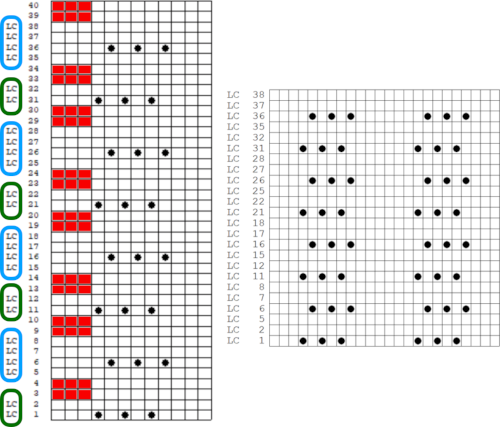
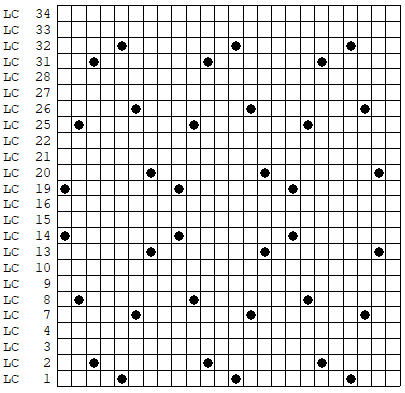
draw the repeat as given, 6 times in width, 5 times in height for a card 24 stitches by 40 rows in height, making certain the pencil tool is no longer engaged or cells will be filled with any contact with the new image, adding cells in repeat and changing the original file
grid properties may be changed to match markings on factory-supplied blank cards, for Brother every 6 cells  The resulting punchcard image
The resulting punchcard image 
COLOR EXCHANGE
In the process of reviewing old Passap files in cut format, the conversion for some of them to .pngs using Graphic Converter on the Mac was successful but left me with oddly colored images that would, in turn, need conversion to black and white for 2 color knitting downloads to other machine models. I have had limited continued success with the color exchange in Gimp. Also, pixel-based images drawn in color in spreadsheet programs such as Excel or Numbers might need far less and quicker editing using the Arah option including reducing “clean up” with pencil tools.
Reviewing the palette tool, from the manual  Double-clicking on colors in the palette area will lock them, if this is unintentional, simply double-click on the same color again to undo it.
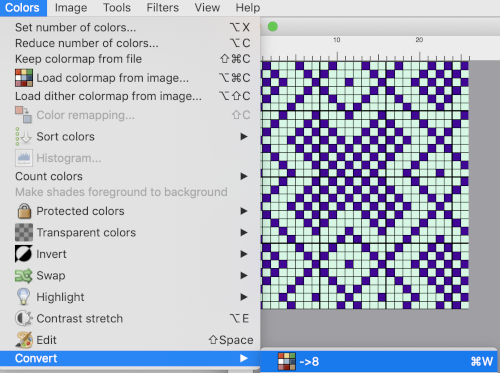
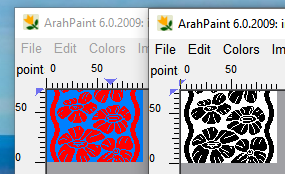
Double-clicking on colors in the palette area will lock them, if this is unintentional, simply double-click on the same color again to undo it.  The color exchange was easy and straightforward with self-drawn images in the opening palette when creating new documents in Gimp. It failed when working on a segment of published patterns. The Arah manual helped me find the solution. Converting the images from true color mode to color palette mode: the original image and its palette, this is not a “correct” working repeat,
The color exchange was easy and straightforward with self-drawn images in the opening palette when creating new documents in Gimp. It failed when working on a segment of published patterns. The Arah manual helped me find the solution. Converting the images from true color mode to color palette mode: the original image and its palette, this is not a “correct” working repeat,  Converting for use with an expanded palette
Converting for use with an expanded palette
 To change the color of the foreground, double click on it, choose black from the upper left corner of the colors window, the image and its foreground color will change accordingly.
To change the color of the foreground, double click on it, choose black from the upper left corner of the colors window, the image and its foreground color will change accordingly.  Repeat the process with the background color changing it to white,
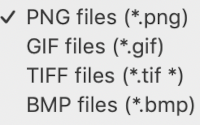
Repeat the process with the background color changing it to white,  saving the file yields a quickly created png for use in downloads to programs such as img2track
saving the file yields a quickly created png for use in downloads to programs such as img2track  Testing with a repeat segment from another image
Testing with a repeat segment from another image
 The successful exchanges
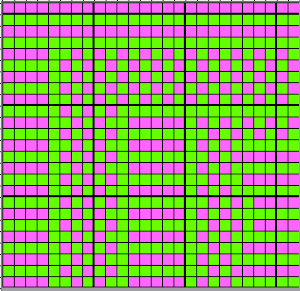
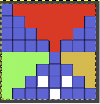
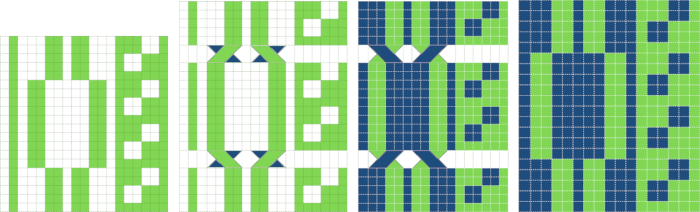
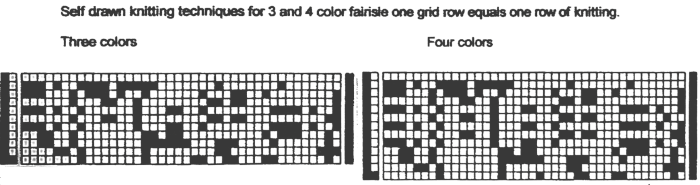
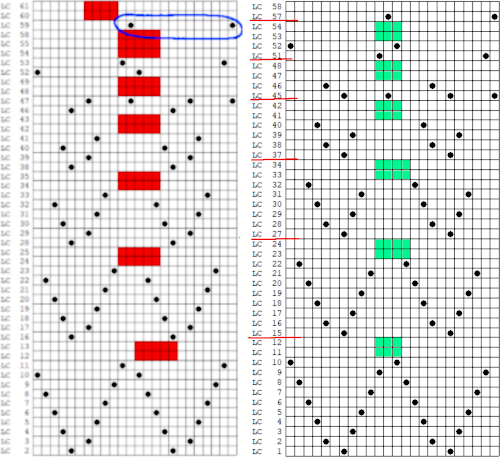
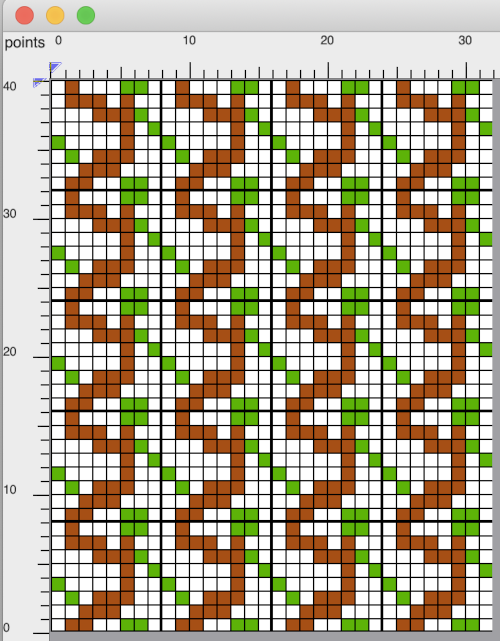
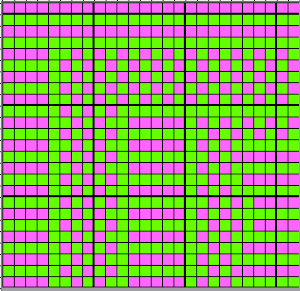
The successful exchanges  Spreadsheets such as Excel and Numbers are familiar to many as design tools for developing knit repeats. If colors are used, one is faced again with the necessary reduction to black and white pixels if the intent is to work in only 2 colors. The maximum of 3 and 4 colors per row in machine knitting are handled differently depending on the program used for download. Color exchange reduction with 2 images drawn in Numbers using more than 2 colors:
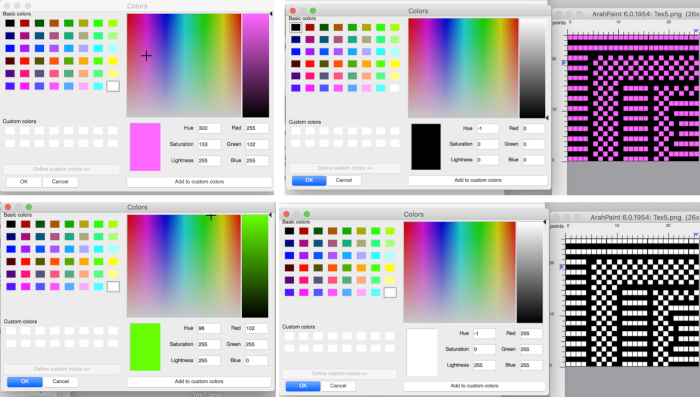
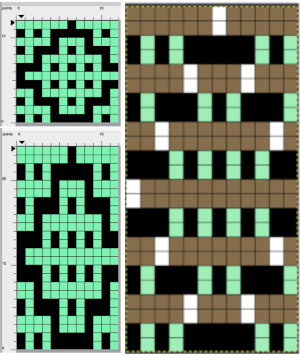
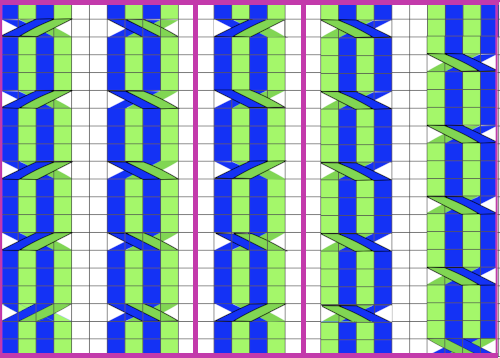
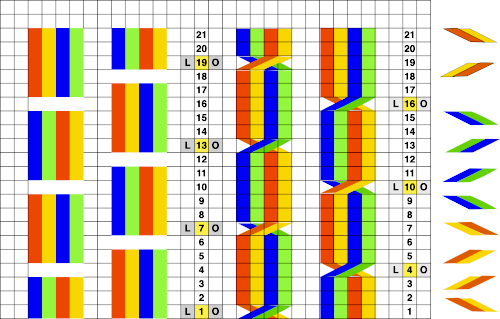
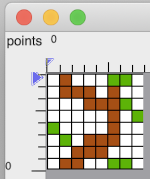
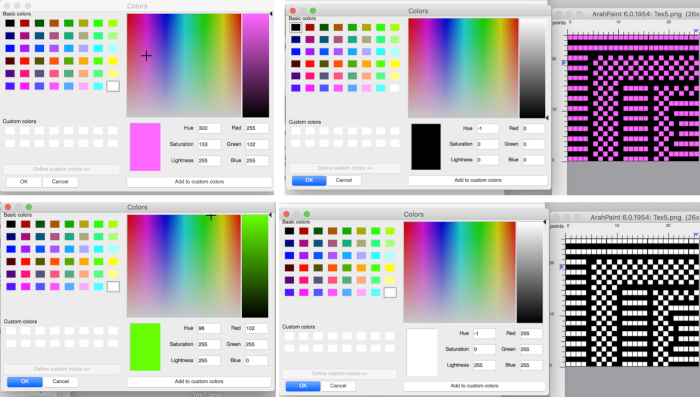
Spreadsheets such as Excel and Numbers are familiar to many as design tools for developing knit repeats. If colors are used, one is faced again with the necessary reduction to black and white pixels if the intent is to work in only 2 colors. The maximum of 3 and 4 colors per row in machine knitting are handled differently depending on the program used for download. Color exchange reduction with 2 images drawn in Numbers using more than 2 colors:

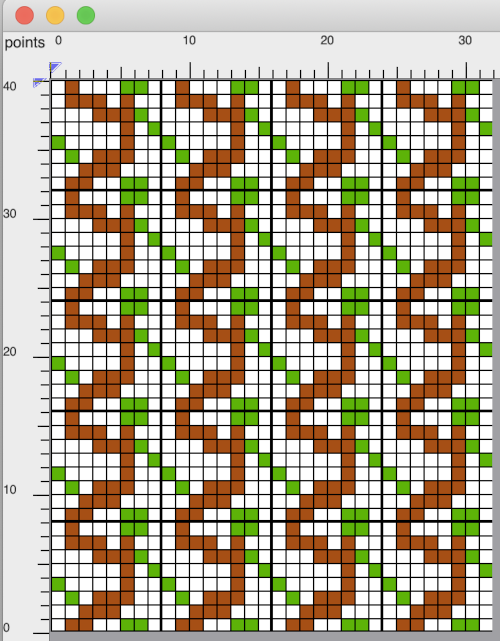
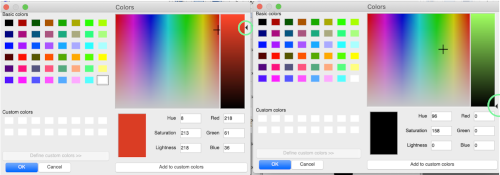
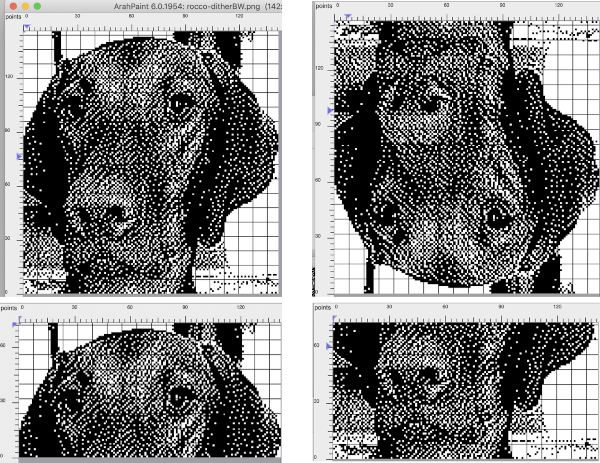
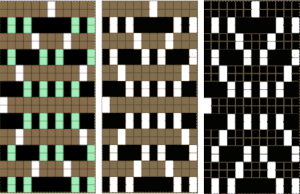
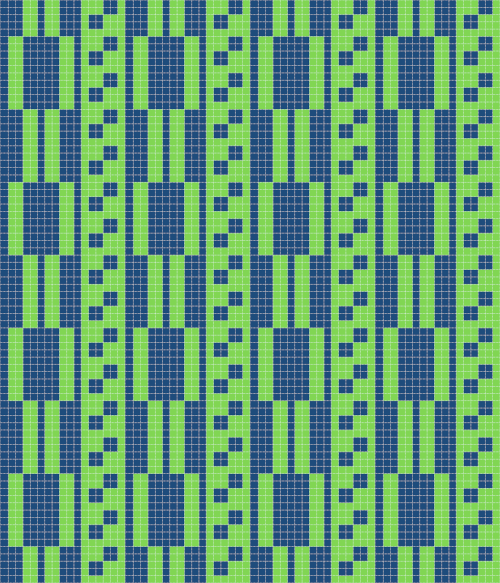
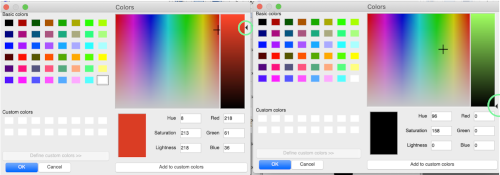
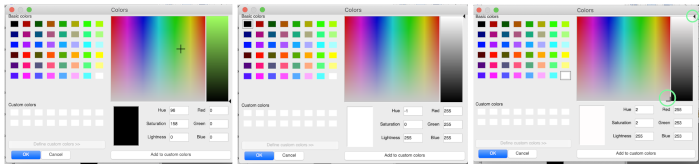
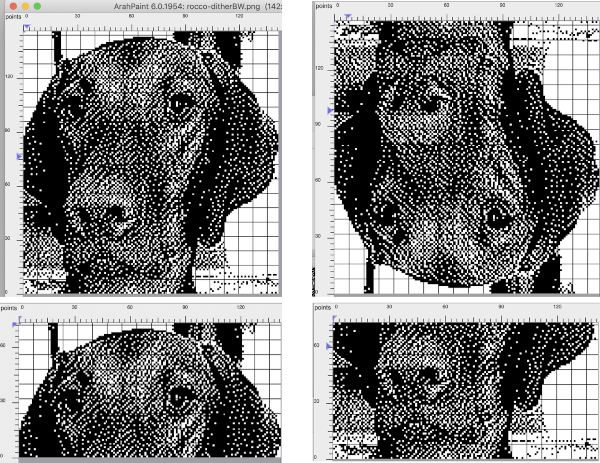
 This repeat would work fine with a reduction to 3 colors, but the proof of concept uses a reduction to 4 colors for both repeats. The two shades of green will need to be exchanged separately, each shade is processed using the sliders on the far right, also note the crosshair.
This repeat would work fine with a reduction to 3 colors, but the proof of concept uses a reduction to 4 colors for both repeats. The two shades of green will need to be exchanged separately, each shade is processed using the sliders on the far right, also note the crosshair. 
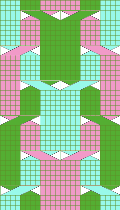
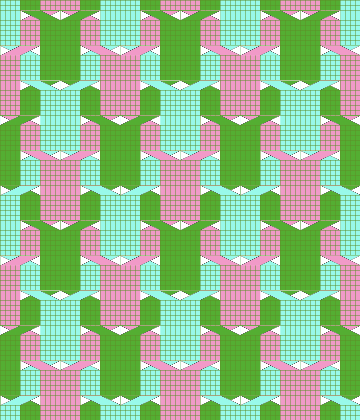
 A spreadsheet pattern for different end-use.
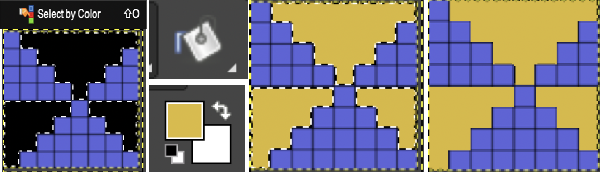
A spreadsheet pattern for different end-use.  To exchange the red the cross-hair was moved to the bottom right, and the slider up to the top
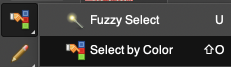
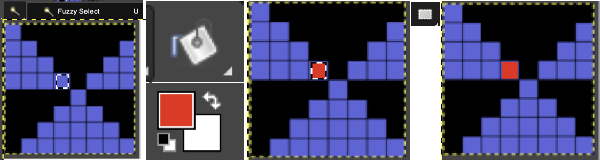
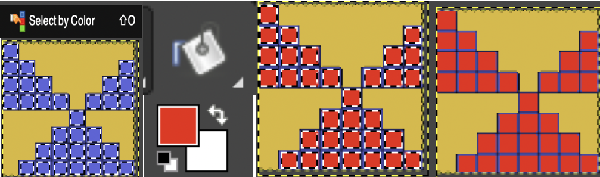
To exchange the red the cross-hair was moved to the bottom right, and the slider up to the top  2022 Gimp update offers a selective way to exchange colors using the fuzzy-select or select-by-color tool. The bucket fill color works differently in some ways from previous Gimp versions.
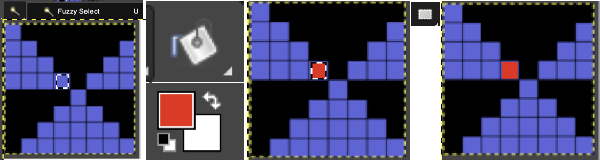
2022 Gimp update offers a selective way to exchange colors using the fuzzy-select or select-by-color tool. The bucket fill color works differently in some ways from previous Gimp versions.  Fuzzy-select will change any contained segment of an image in RGB Mode. Make the selection of the area to be changed, it will become surrounded by a dotted line. Choose bucket fill, change the foreground color to the new one and click on the outlined area, to the new color. Click on the rectangle tool and then anywhere in the work window to set the image and save it.
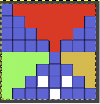
Fuzzy-select will change any contained segment of an image in RGB Mode. Make the selection of the area to be changed, it will become surrounded by a dotted line. Choose bucket fill, change the foreground color to the new one and click on the outlined area, to the new color. Click on the rectangle tool and then anywhere in the work window to set the image and save it.  Multiple color exchanges in the same image.
Multiple color exchanges in the same image.  Edit, and undo can be used to trace steps backward at any point.
Edit, and undo can be used to trace steps backward at any point.
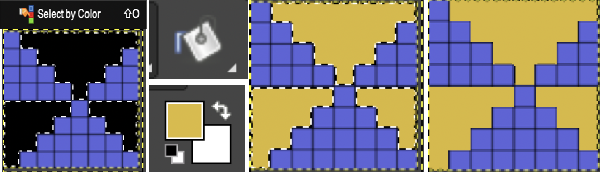
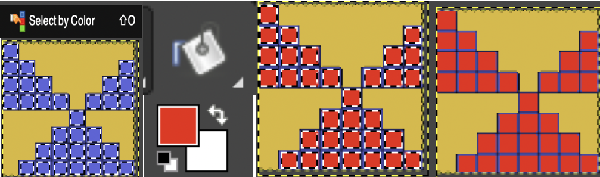
Using select by color will select all areas containing that color, making global edits,  the process may be repeated within bordered segments, retaining their outlines.
the process may be repeated within bordered segments, retaining their outlines. 
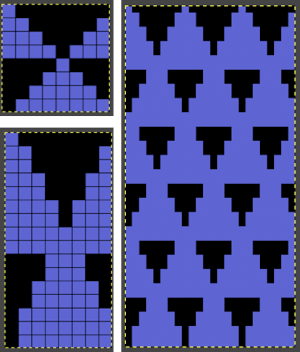
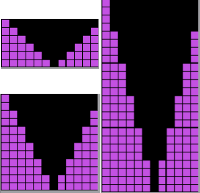
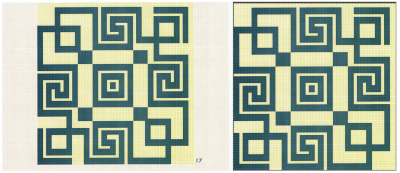
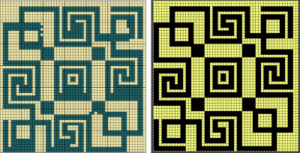
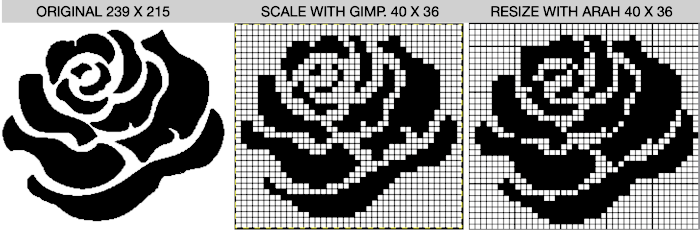
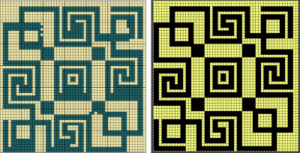
When scaling small repeats in Gimp in height only I found the results to have errors, as seen in these images,  With added experience, I discovered part of the problem is that after restarts or working on multiple images, the interpolation setting changes randomly to cubic, and issue are resolved if the setting is changed to none again.
With added experience, I discovered part of the problem is that after restarts or working on multiple images, the interpolation setting changes randomly to cubic, and issue are resolved if the setting is changed to none again. 
 ArahPaint will multiply the motif cleanly only in height when needed, as seen here with the original multiplied both X 2 and X4
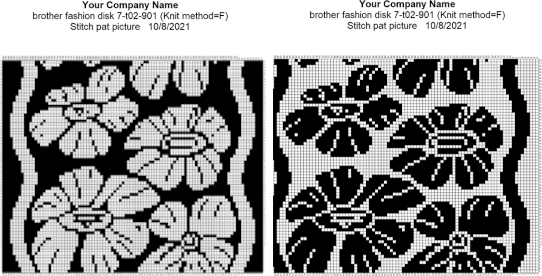
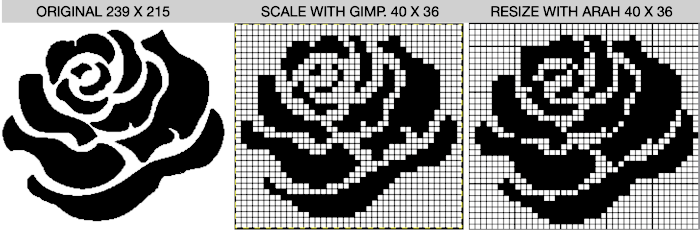
ArahPaint will multiply the motif cleanly only in height when needed, as seen here with the original multiplied both X 2 and X4 The Arah scaling appears to be quicker and far more accurate also when used on some published images that would require a lot of clean-up after resizing in Gimp. That said, when working with very large images Gimp offers the opportunity for controlled scaling to any size, keeping the image aspect ratio or not. This reference is described in translation as a pattern design course for Silver Reed knitting machines.
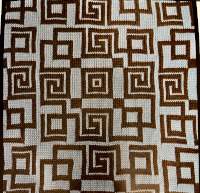
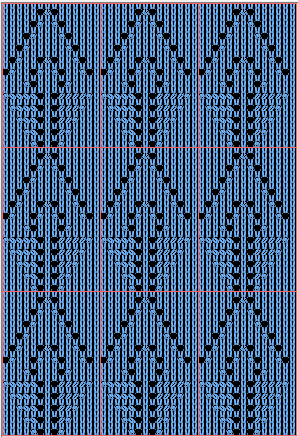
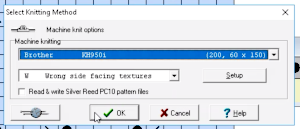
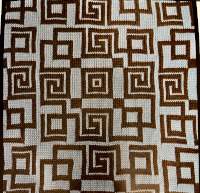
The Arah scaling appears to be quicker and far more accurate also when used on some published images that would require a lot of clean-up after resizing in Gimp. That said, when working with very large images Gimp offers the opportunity for controlled scaling to any size, keeping the image aspect ratio or not. This reference is described in translation as a pattern design course for Silver Reed knitting machines.  The publication offers many large-scale repeats that are suitable for punch lace, but also for what translates to “braided patterns” which when studied may be intended for fair-isle with enormous floats or for DBJ. No stitch and row counts are given, the goal is to match the manual 54X56 stitch and row count.
The publication offers many large-scale repeats that are suitable for punch lace, but also for what translates to “braided patterns” which when studied may be intended for fair-isle with enormous floats or for DBJ. No stitch and row counts are given, the goal is to match the manual 54X56 stitch and row count.
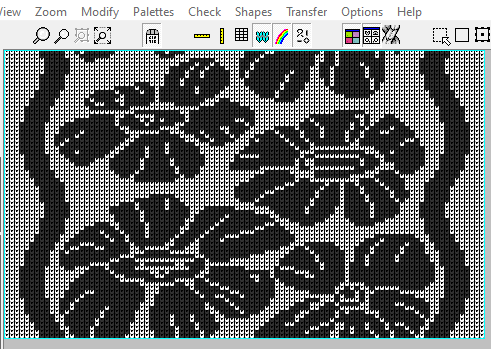
The published swatch photo is obviously not a thread lace pattern  The initial scanned page segment on the left is 2160 stitches in width, and 1588 rows in height. The isolated, cropped, repeat is shown to its right
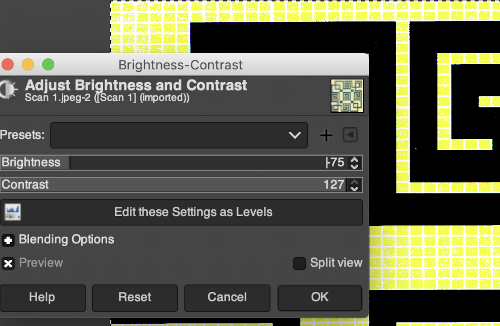
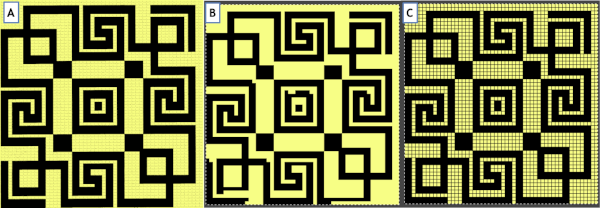
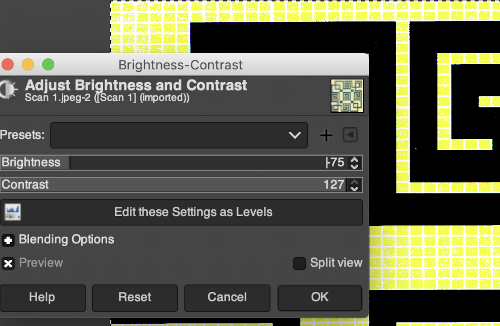
The initial scanned page segment on the left is 2160 stitches in width, and 1588 rows in height. The isolated, cropped, repeat is shown to its right  In Gimp, reducing colors: A
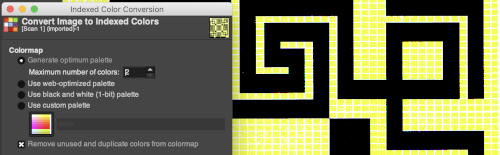
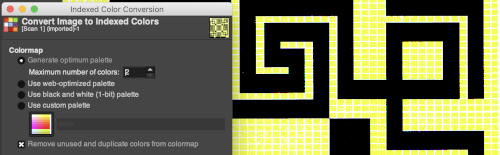
In Gimp, reducing colors: A  converting to indexed: B
converting to indexed: B  Use scale image to desired dimensions, checking first that values are a full multiple of the expected final repeat pixel count. If not, scale first to a full multiple of each value with aspect ratio off (broken chain link), then scale again with aspect ratio on (intact chain link), edit with a superimposed grid, cleaning up the repeat: C.
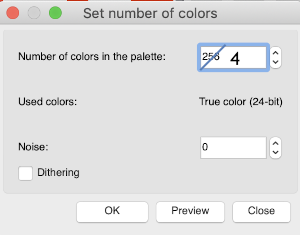
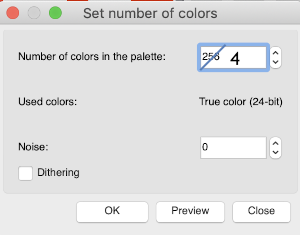
Use scale image to desired dimensions, checking first that values are a full multiple of the expected final repeat pixel count. If not, scale first to a full multiple of each value with aspect ratio off (broken chain link), then scale again with aspect ratio on (intact chain link), edit with a superimposed grid, cleaning up the repeat: C.  Save the final image, C, open in Arah, check set the number of colors, there should be only 2 colors in use,
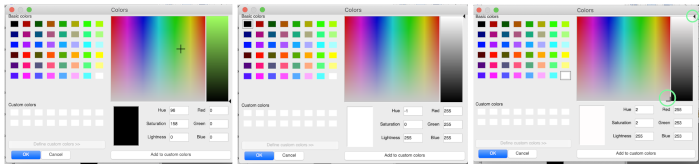
Save the final image, C, open in Arah, check set the number of colors, there should be only 2 colors in use,  Add a third color, white, to the palette, click on the + symbol, use sliders to convert the magenta to white, click OK
Add a third color, white, to the palette, click on the + symbol, use sliders to convert the magenta to white, click OK 
 single click on the yellow above to place it in this selection, double click on it
single click on the yellow above to place it in this selection, double click on it  use sliders again to achieve the white, click OK
use sliders again to achieve the white, click OK The final window prior to saving the BW image
The final window prior to saving the BW image  ArahPaint will also scale larger images in pixel units. Resizing may be achieved through the use of the image menu Resize option,
ArahPaint will also scale larger images in pixel units. Resizing may be achieved through the use of the image menu Resize option,  or simply clicking on the appropriate tool, also copied here in the window that will appear. The chain link, circled in the bottom right, left whole retains proportion, broken by clicking on it will allow for scaling differently in height and width as in this instance
or simply clicking on the appropriate tool, also copied here in the window that will appear. The chain link, circled in the bottom right, left whole retains proportion, broken by clicking on it will allow for scaling differently in height and width as in this instance  I found the final Arah scaling to be less accurate and requiring more cleanup than the repeat obtained using both programs
I found the final Arah scaling to be less accurate and requiring more cleanup than the repeat obtained using both programs  The results differed when scaling a large black and white indexed image, neither result has been altered in any way, the Arah one would require less cleanup.
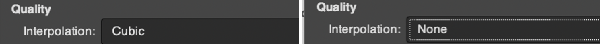
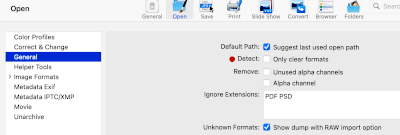
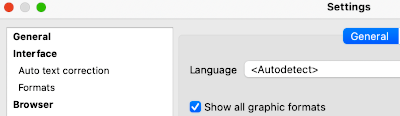
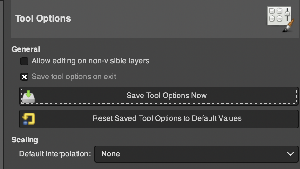
The results differed when scaling a large black and white indexed image, neither result has been altered in any way, the Arah one would require less cleanup.  When scaling in Gimp it is helpful to check whether the interpolation is automatically set when opening the image ie. here, to Cubic or other
When scaling in Gimp it is helpful to check whether the interpolation is automatically set when opening the image ie. here, to Cubic or other change it to None for better results
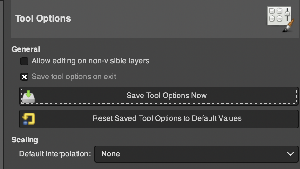
change it to None for better results  Resetting tool options preference, saving it, then quitting and restarting the program appeared to make no difference in the behavior of the program when attempting to scale new images
Resetting tool options preference, saving it, then quitting and restarting the program appeared to make no difference in the behavior of the program when attempting to scale new images  Explored and used frequently in later posts, beginning with designs in color or BW, the ArahPaint tool Guess Weave from Grid makes very quick work of converting charts to PNGs, such with this random screengrab from the Stitchworld III book
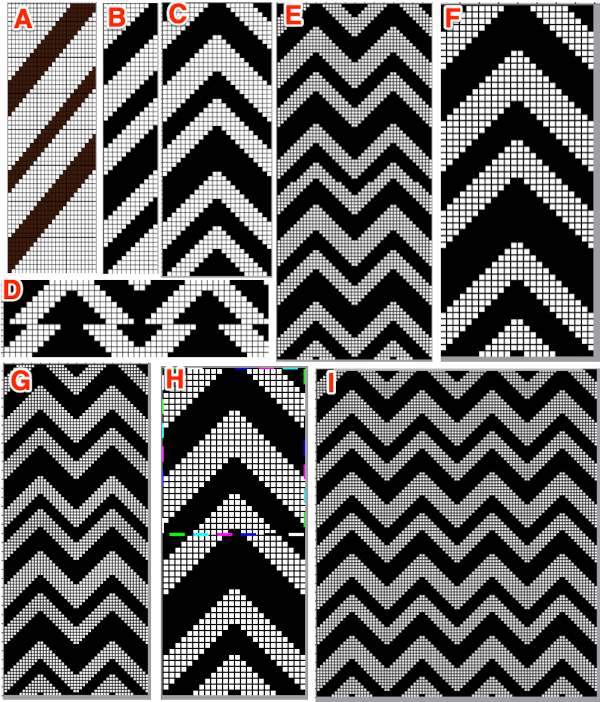
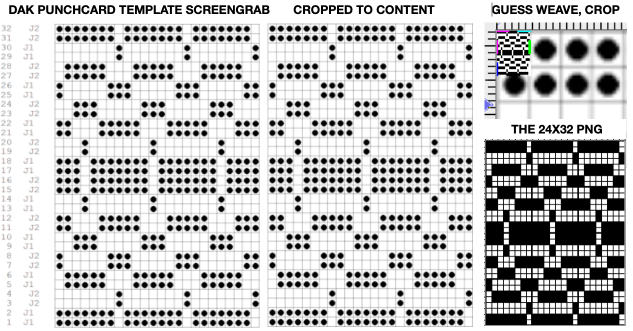
Explored and used frequently in later posts, beginning with designs in color or BW, the ArahPaint tool Guess Weave from Grid makes very quick work of converting charts to PNGs, such with this random screengrab from the Stitchworld III book  My first attempt at developing a pretend repeat to later be used for chevron 24-stitch tuck stitch :
My first attempt at developing a pretend repeat to later be used for chevron 24-stitch tuck stitch :
A: using straight lines, draw several after determining the spacing to be left blank between them, here they are not all intended to match. Bucket fill the stripes intended to be knit stitches, reactivating the straight line tool after each fill
B: when satisfied with stripes and shaping, crop the original to 12 stitches in width
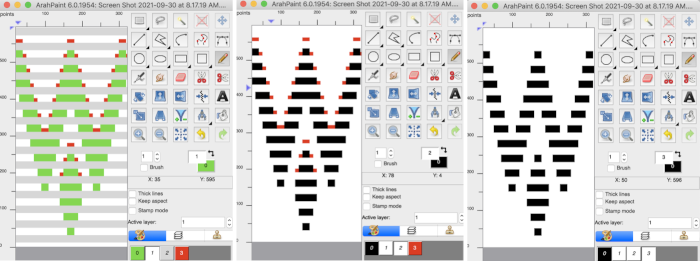
C: using drawing in repeat, mirror to create a 24-stitch shape. Save images along the way in case any “wrong” selections are made, draw in repeat (not shown) at least X 2 in both width and height, looking for errors in alignments D: correction is needed a the top of the repeat E: after your best shot, draw in repeat once more, leaving the setting at random, edit any wrong pixels using a white pencil, the edits will happen across the repeat
F: the new repeat
G: drawing F in repeat makes it appear correct
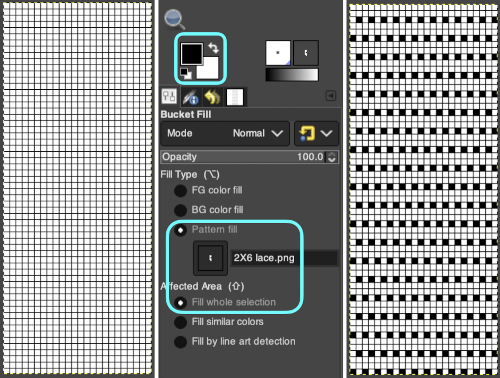
H: make the repeat as small as possible for use on electronic machines; the find repeat tool does not work on every repeat, particularly very small ones, and it works seamlessly at other times or will require only small adjustments. It is worth testing on images and keeping their use in mind. Here it makes a selection, the image is cropped to the selection, saved, and drawn in a larger series of repeats to check the alignment.  Planning a repeat suitable for a punchcard, the uncropped repeat F is opened in Gimp, and pattern fill is used in white areas to ready the file for tuck knitting. The image is then map tiled to check alignment once more, and if satisfactory, it can be saved, ready to be knit
Planning a repeat suitable for a punchcard, the uncropped repeat F is opened in Gimp, and pattern fill is used in white areas to ready the file for tuck knitting. The image is then map tiled to check alignment once more, and if satisfactory, it can be saved, ready to be knit  The process can be so quick that it can be easily repeated to make new adjustments to meet our needs.
The process can be so quick that it can be easily repeated to make new adjustments to meet our needs.
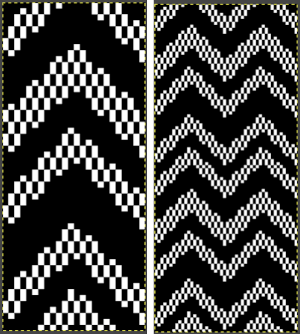
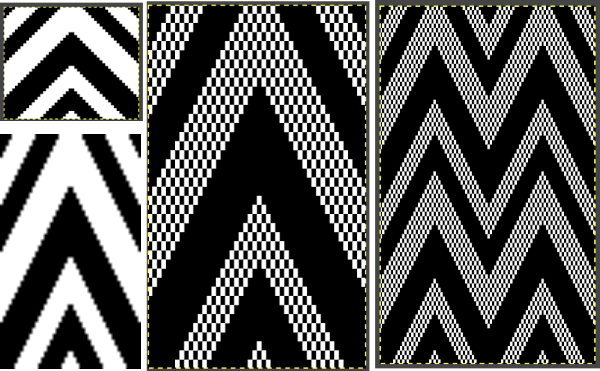
Making things work to get a “cleaner repeat”: the pattern fill is 2 rows wide by 2 rows high, so having both black and white areas of the design a multiple of 4 is a place to start. In the above, the shape outlines are in single row steps, so it is inevitable that the 4-row fill is episodically cropped by single pixels. Doubling the height of the initial single step repeat in Arah begins to solve the problem. In keeping the 24 stitch width restraint, the result, a now 56-row repeat, will now have variations in the width of the black pixel areas which will produce knit stitches on a tuck ground  With experience, one can quickly imagine ways to clear errors and alter images. Electronic machines free us from repeat width constraints. Widening the zag repeat to 48 stitches, working in Arah, check vertical alignments first,
With experience, one can quickly imagine ways to clear errors and alter images. Electronic machines free us from repeat width constraints. Widening the zag repeat to 48 stitches, working in Arah, check vertical alignments first,  edit intersections whether in a tiled image or the original, ultimately the 48-stitch by 80-row repeat is opened in Gimp, filled with the tuck pattern, and saved for knitting
edit intersections whether in a tiled image or the original, ultimately the 48-stitch by 80-row repeat is opened in Gimp, filled with the tuck pattern, and saved for knitting 
 Pattern fill may be accomplished in ArahPaint using brushes made from selection and then enabling those brushes with bucket fill. This functionality using multiple brushes to replace colors in the original is shown in this video: https://www.youtube.com/watch?v=3uacuqK5SjA
Pattern fill may be accomplished in ArahPaint using brushes made from selection and then enabling those brushes with bucket fill. This functionality using multiple brushes to replace colors in the original is shown in this video: https://www.youtube.com/watch?v=3uacuqK5SjA
The technique illustrated here with a screengrab from the video offers a very interesting alternative option for those who enjoy working with dithered color-reduced black and white images.  Working on a possible tuck repeat using only Arah Paint: draw and save the image you wish to superimpose on the ground. I chose to use the color red for visibility. Draw a new image, keeping magnification constant, ie using 0 for 1000 X. Draw a repeat unit for the brush you wish to use, choose repeat from the View menu, click on the stamp icon shown outlined in red, and the available brush will appear immediately below it.
Working on a possible tuck repeat using only Arah Paint: draw and save the image you wish to superimpose on the ground. I chose to use the color red for visibility. Draw a new image, keeping magnification constant, ie using 0 for 1000 X. Draw a repeat unit for the brush you wish to use, choose repeat from the View menu, click on the stamp icon shown outlined in red, and the available brush will appear immediately below it.  Use load recent to retrieve the shape that is to be superimposed, say no to saving changes. Make certain the superimposed color is in the background-position, and that the brush box is checked. Use bucket fill to place predetermined patterning behind the shape
Use load recent to retrieve the shape that is to be superimposed, say no to saving changes. Make certain the superimposed color is in the background-position, and that the brush box is checked. Use bucket fill to place predetermined patterning behind the shape 
 To prepare the pattern for download, use Find Repeat, Crop to Selection, change the red to black for knit stitches on a tuck ground, and save the image for a knittable 2 color result
To prepare the pattern for download, use Find Repeat, Crop to Selection, change the red to black for knit stitches on a tuck ground, and save the image for a knittable 2 color result  The same process may be used to develop a design placed over a lace mesh ground. The final superimposed shape, however, needs to be white rather than black to produce knit stitches,
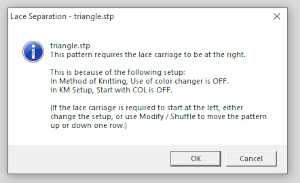
The same process may be used to develop a design placed over a lace mesh ground. The final superimposed shape, however, needs to be white rather than black to produce knit stitches,  and the final repeat may need to be shifted along its vertical axis to suit the brand machine on which the knit will be manufactured. Brother lace designs begin with a row containing black pixels and end with two blank rows. In Studio lace knitting, the reverse is true
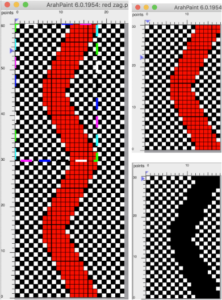
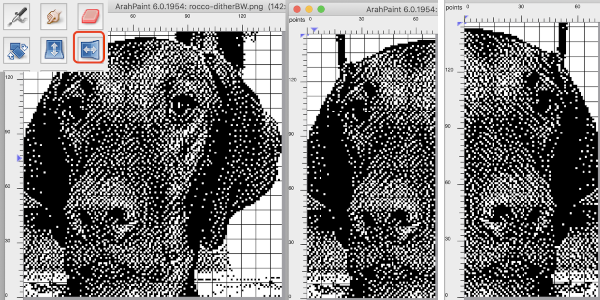
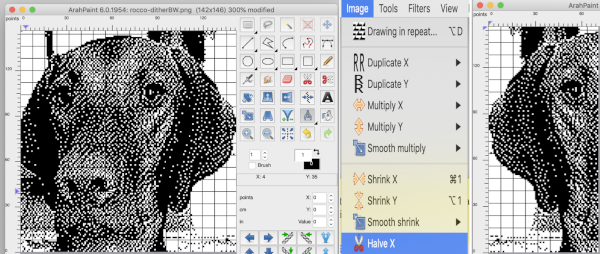
and the final repeat may need to be shifted along its vertical axis to suit the brand machine on which the knit will be manufactured. Brother lace designs begin with a row containing black pixels and end with two blank rows. In Studio lace knitting, the reverse is true  Lots of knitters appear to be interested in large, nonrepetitive images. Depending on the machine used and its memory, the repeat may need to be split horizontally or vertically. Before electronic machines, many art-to-wear pieces were created by knitting repeats broken down horizontally into the punchcard widths, completing the height of each panel and then joining the strips together. Nowadays there are online tools for many tasks including dividing large images. For DIY, in the first instance, Arahpaint is used to split the “large” file in half horizontally, the resulting image saved. The action happens from left to right, so to achieve the split for the second half, the full-size original is flipped horizontally, split, and flipped again. Followers of my blog have seen the images of my friend Rocco recurring intermittently over the years. Dividing the image horizontally
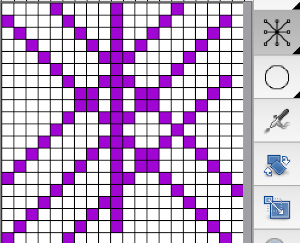
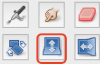
Lots of knitters appear to be interested in large, nonrepetitive images. Depending on the machine used and its memory, the repeat may need to be split horizontally or vertically. Before electronic machines, many art-to-wear pieces were created by knitting repeats broken down horizontally into the punchcard widths, completing the height of each panel and then joining the strips together. Nowadays there are online tools for many tasks including dividing large images. For DIY, in the first instance, Arahpaint is used to split the “large” file in half horizontally, the resulting image saved. The action happens from left to right, so to achieve the split for the second half, the full-size original is flipped horizontally, split, and flipped again. Followers of my blog have seen the images of my friend Rocco recurring intermittently over the years. Dividing the image horizontally 
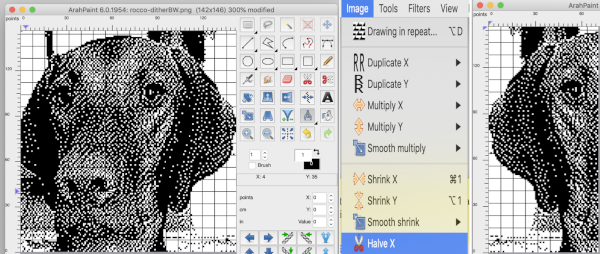
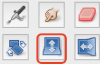
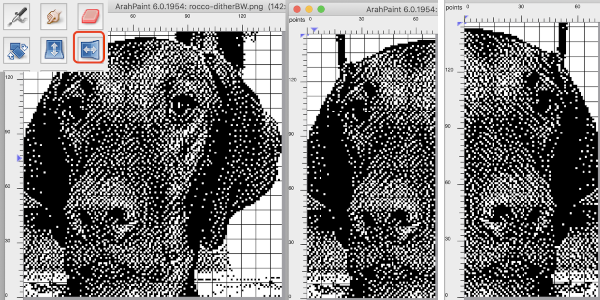
 The same may be done vertically in a matter of seconds beginning with Image, Halve Y, and then using the mirroring tool
The same may be done vertically in a matter of seconds beginning with Image, Halve Y, and then using the mirroring tool  to flip the image as needed
to flip the image as needed  Color separations: the critical difference in the use of the Arah rectangle tool from that in Gimp is that it cannot be used for sequential selections of pairs of rows in color separations such as those for DBJ or mosaics. In those instances, the Arah image, scaled to the appropriate height may be saved, then opened, and processed in Gimp. For DBJ with each color in each design row knitting twice, design the shape and scale in length in Arah, save and open in Gimp for the separation, see post on working with Gimp update for Mac
Color separations: the critical difference in the use of the Arah rectangle tool from that in Gimp is that it cannot be used for sequential selections of pairs of rows in color separations such as those for DBJ or mosaics. In those instances, the Arah image, scaled to the appropriate height may be saved, then opened, and processed in Gimp. For DBJ with each color in each design row knitting twice, design the shape and scale in length in Arah, save and open in Gimp for the separation, see post on working with Gimp update for Mac  Mosaics: draw the desired repeat in Arah, double it in height, save the image, open in Gimp and proceed with mosaic color separation
Mosaics: draw the desired repeat in Arah, double it in height, save the image, open in Gimp and proceed with mosaic color separation  The color separation, in turn, is very easily and quickly changed to all black and white using color exchange in Arah,
The color separation, in turn, is very easily and quickly changed to all black and white using color exchange in Arah,  2022: Using layers in Gimp for color separations in the latest Gimp update offers a quicker, easier method to achieve them for a variety of fabrics than that used in some of my previous blog posts.
2022: Using layers in Gimp for color separations in the latest Gimp update offers a quicker, easier method to achieve them for a variety of fabrics than that used in some of my previous blog posts.
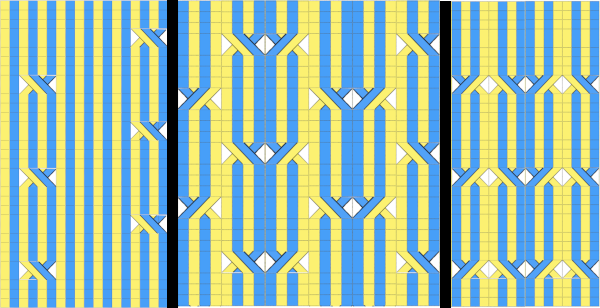
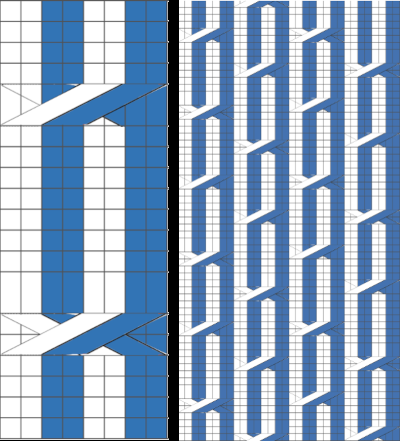
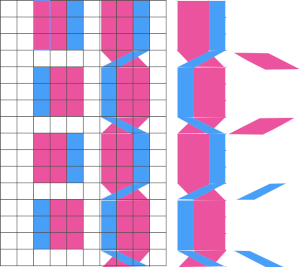
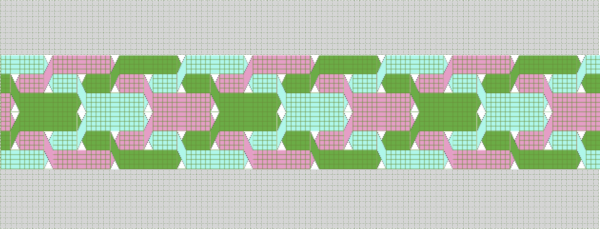
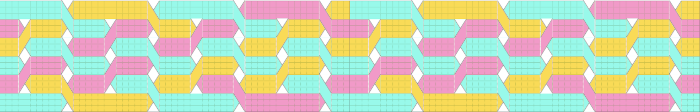
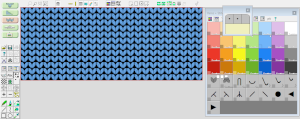
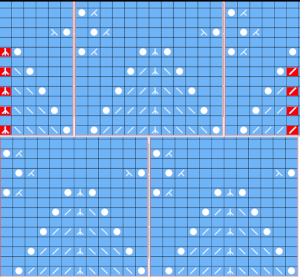
 A quick way to imagine variations of the same pattern is to choose segments of the swatch photo and alter their direction and/or placement
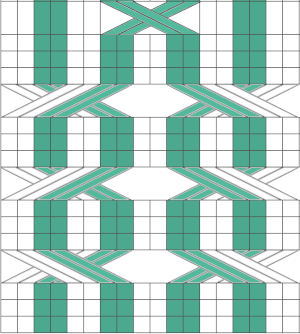
A quick way to imagine variations of the same pattern is to choose segments of the swatch photo and alter their direction and/or placement  Using the spreadsheet, shifting crossings are imagined, adding a half-drop variation, creating secondary shapes.
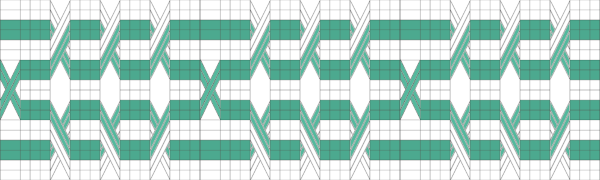
Using the spreadsheet, shifting crossings are imagined, adding a half-drop variation, creating secondary shapes.  A variation doubling the width of the cable crossing in a half-drop repeat
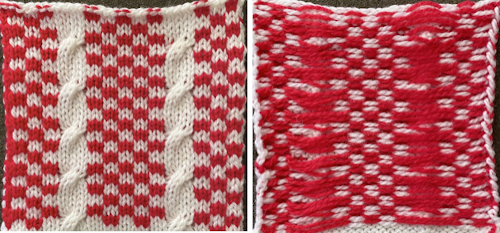
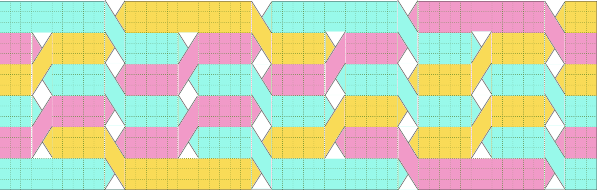
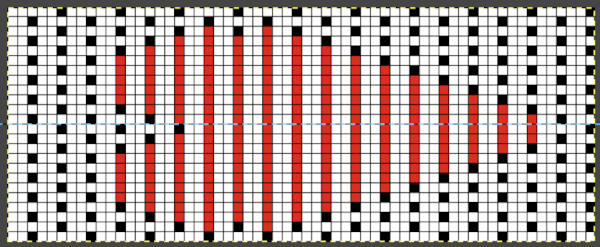
A variation doubling the width of the cable crossing in a half-drop repeat  In machine knitting, one is looking at the purl side, and the ability to move stitches is often limited by the fact that their placement on a metal bed is fixed distances apart. Simpler repeats can be executed as isolated vertical bands on solid color or striped or even FI grounds, adding the ribber for even more complexity in execution.
In machine knitting, one is looking at the purl side, and the ability to move stitches is often limited by the fact that their placement on a metal bed is fixed distances apart. Simpler repeats can be executed as isolated vertical bands on solid color or striped or even FI grounds, adding the ribber for even more complexity in execution. I continue to be fond of visualizing results in color in a spreadsheet prior to knitting swatches. As usual, as the sample charts multiply, the techniques often evolve as well for creating them.
I continue to be fond of visualizing results in color in a spreadsheet prior to knitting swatches. As usual, as the sample charts multiply, the techniques often evolve as well for creating them.
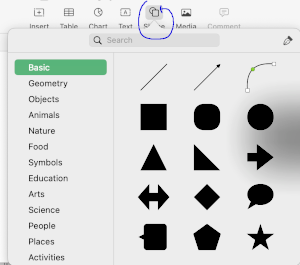
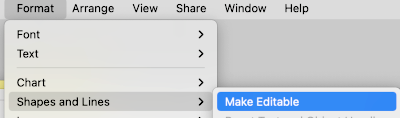
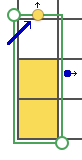
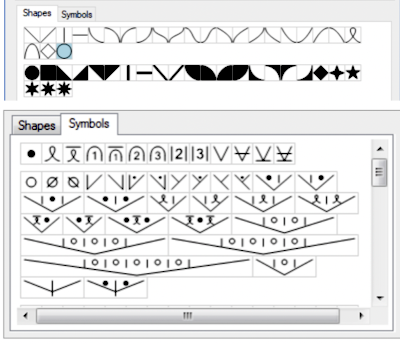
 To add a shape, in the toolbar, search for shapes and select a category on the left,
To add a shape, in the toolbar, search for shapes and select a category on the left,  then click on the shape or drag one onto the sheet to add it.
then click on the shape or drag one onto the sheet to add it. handles will appear. In this case, a red square in each corner, and a small circle on the left side
handles will appear. In this case, a red square in each corner, and a small circle on the left side  3: double click a white handle to change the line from curved to straight, handles represent different types of lines
3: double click a white handle to change the line from curved to straight, handles represent different types of lines
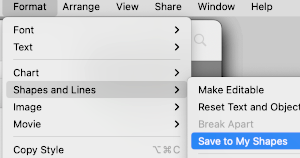
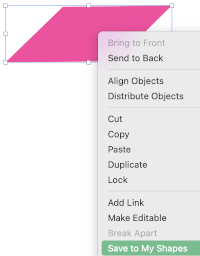
 The shape is saved in the My Shapes category of the shapes library, which appears only when you have custom shapes. Shapes appear in the library in the order you create them, this order cannot be changed.
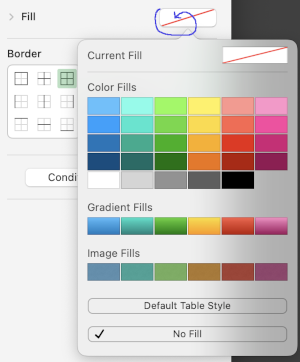
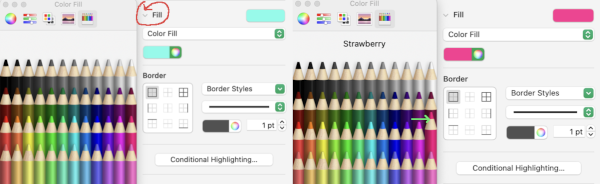
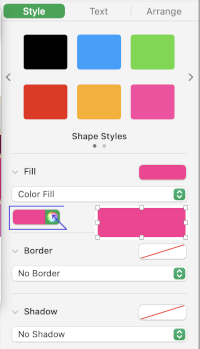
The shape is saved in the My Shapes category of the shapes library, which appears only when you have custom shapes. Shapes appear in the library in the order you create them, this order cannot be changed. Choosing custom colors: left-click on fill, then on the colored globe, new selections appear, click on any one of the pencils to select the new color, it will move up from other selections, the change will be reflected, can be undone and repeated several times
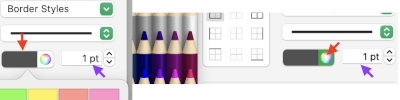
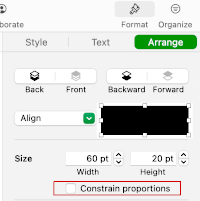
Choosing custom colors: left-click on fill, then on the colored globe, new selections appear, click on any one of the pencils to select the new color, it will move up from other selections, the change will be reflected, can be undone and repeated several times  Creating the first cable crossing shape: choose the square from the basic shapes, if the first plan is to work across 3 cells, change its size to the width of 60 pixels, 20X3, and single height of 20 pixels, also changing colors if desired. To do so, left-click on it, uncheck constrain proportions, and change values to desired ones
Creating the first cable crossing shape: choose the square from the basic shapes, if the first plan is to work across 3 cells, change its size to the width of 60 pixels, 20X3, and single height of 20 pixels, also changing colors if desired. To do so, left-click on it, uncheck constrain proportions, and change values to desired ones  Change its color
Change its color  It is a good idea to copy and paste a few shapes outside the table in case they are needed
It is a good idea to copy and paste a few shapes outside the table in case they are needed Right-click on the final shape, copy it, and paste it several times on the sheet away from the table.
Right-click on the final shape, copy it, and paste it several times on the sheet away from the table. To use the shape, left-click on it, drag it into the desired position.
To use the shape, left-click on it, drag it into the desired position.

 The combined images may be created in a paint program such as Gimp and the resulting file, in turn, may be used in a spreadsheet. Pngs can be custom filled with any color of your choice in Gimp or its equivalent
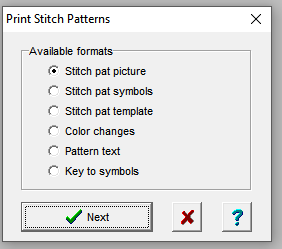
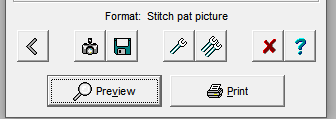
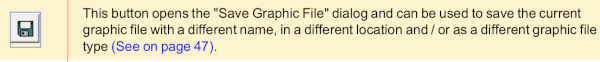
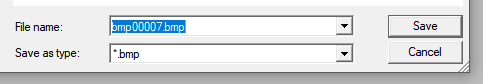
The combined images may be created in a paint program such as Gimp and the resulting file, in turn, may be used in a spreadsheet. Pngs can be custom filled with any color of your choice in Gimp or its equivalent ![]()
![]()
![]()
![]() To draw a straight line in Gimp when applicable, select your preferred brush tool, click the point that begins your line, hold the Shift and Command keys in a Mac, drag the cursor to where you want the line to end. Click the endpoint, this creates a straight line between the two points with your selected brush. After the line is drawn, release the Shift and Command keys.
To draw a straight line in Gimp when applicable, select your preferred brush tool, click the point that begins your line, hold the Shift and Command keys in a Mac, drag the cursor to where you want the line to end. Click the endpoint, this creates a straight line between the two points with your selected brush. After the line is drawn, release the Shift and Command keys. Fair isle repeats: when working cables in FI, in addition to tracking cable directions, the needles must be placed in the proper needle positions B and D for correct patterning to continue.
Fair isle repeats: when working cables in FI, in addition to tracking cable directions, the needles must be placed in the proper needle positions B and D for correct patterning to continue. Fair isle on mixed striped ground
Fair isle on mixed striped ground  Fair isle with repeat changes, expanded further by mirroring
Fair isle with repeat changes, expanded further by mirroring 

 An expanded MK illustration
An expanded MK illustration  A FI sample shared in 2015.
A FI sample shared in 2015.  From Slip stitch patterns with hand transferred stitches, single bed 2/21
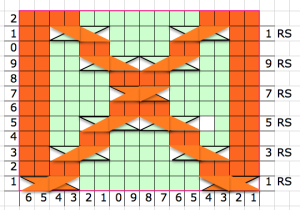
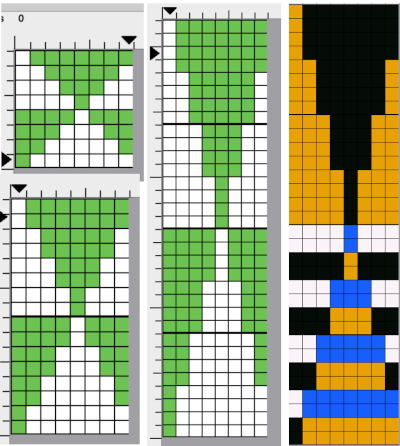
From Slip stitch patterns with hand transferred stitches, single bed 2/21 When using fair isle patterning as a guide to forming cables on the machine, crossing directions matter more since one is no longer simply placing color on like color: this chart transitions from the original idea to the placement of the crossings, a full repeat with their direction reversed based on which color is wanted to travel to the knit side is drawn, and on the far right, the look of the final FI repeat
When using fair isle patterning as a guide to forming cables on the machine, crossing directions matter more since one is no longer simply placing color on like color: this chart transitions from the original idea to the placement of the crossings, a full repeat with their direction reversed based on which color is wanted to travel to the knit side is drawn, and on the far right, the look of the final FI repeat 
 Adding a third color, possible intarsia knit as all over pattern or isolated as a panel. Even in hand-knit, the latter may be in a contrasting gauge and joined to pieces of the garment after their completion.
Adding a third color, possible intarsia knit as all over pattern or isolated as a panel. Even in hand-knit, the latter may be in a contrasting gauge and joined to pieces of the garment after their completion. 

 These repeats may be worked as vertical panels between rows of plain knit or rib
These repeats may be worked as vertical panels between rows of plain knit or rib 
 Symmetry is not always needed,
Symmetry is not always needed, 
 MK, adding the ribber: one of the things that may lead to confusion is the use of the term every other needle knitting. If one is working on every needle on both beds, the needles on either bed are centered between those on the opposite one, thus patterning occurring on either bed that becomes EON. Colors are used to track the movement of stitches, not colorwork, which happens on the same needles, either bed, or the plaiting feeder may be used to produce the illusion of additional colors.
MK, adding the ribber: one of the things that may lead to confusion is the use of the term every other needle knitting. If one is working on every needle on both beds, the needles on either bed are centered between those on the opposite one, thus patterning occurring on either bed that becomes EON. Colors are used to track the movement of stitches, not colorwork, which happens on the same needles, either bed, or the plaiting feeder may be used to produce the illusion of additional colors. 
 Part of an experimental swatch using the ribber and tuck settings
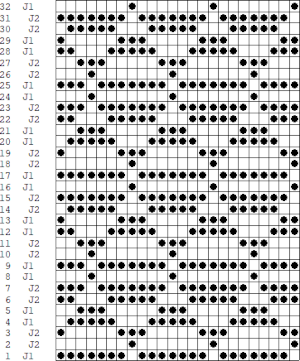
Part of an experimental swatch using the ribber and tuck settings  In attempting brioche on the machine the color changes happen every 2 rows, so a minimum of 4 rows or a multiple of 4 rows are planned between moving any stitches. Although the same color will be used in the crossings each time, using 2 colors for cable segments may make the chart easier to follow
In attempting brioche on the machine the color changes happen every 2 rows, so a minimum of 4 rows or a multiple of 4 rows are planned between moving any stitches. Although the same color will be used in the crossings each time, using 2 colors for cable segments may make the chart easier to follow  Using the ribber, one of the crossings on striped grounds: Slip stitch patterns with hand transferred stitches, double bed. 2/21
Using the ribber, one of the crossings on striped grounds: Slip stitch patterns with hand transferred stitches, double bed. 2/21
 A range of experiments with associated samples:
A range of experiments with associated samples:

 This placement is tested and kept in mind in other explorations.
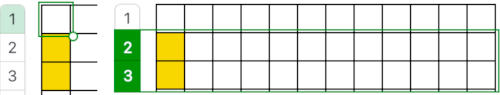
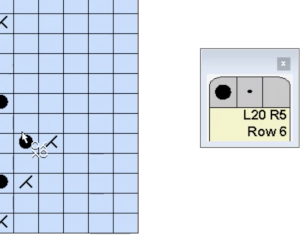
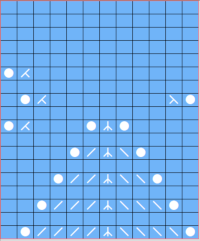
This placement is tested and kept in mind in other explorations.  Using a spreadsheet: the same sort of chart may easily be created quickly in Numbers. In this instance, my table is still planned for 24 stitches in width, but 54 rows in height. An extra column is added and used on the far left to mark rows to be hidden. Beginning at the bottom left two rows were filled in a different color, the third row is left blank, all 3 cells are selected. When multiple cells are selected, depending on which side of the selection box one hovers over with the mouse, a yellow dot/ handle will appear.
Using a spreadsheet: the same sort of chart may easily be created quickly in Numbers. In this instance, my table is still planned for 24 stitches in width, but 54 rows in height. An extra column is added and used on the far left to mark rows to be hidden. Beginning at the bottom left two rows were filled in a different color, the third row is left blank, all 3 cells are selected. When multiple cells are selected, depending on which side of the selection box one hovers over with the mouse, a yellow dot/ handle will appear.  The tool acts on the selection. Clicking on it and dragging it with the mouse will, in this instance, repeat the selection until the mouse is released. This may be done in any direction and quickly fills in whole tables. It is not necessary to perform this extra step before hiding rows, but I find having that extra color makes it easier visually, especially when working on long repeats. It also makes for easy return to selection if hiding rows is done in shifts.
The tool acts on the selection. Clicking on it and dragging it with the mouse will, in this instance, repeat the selection until the mouse is released. This may be done in any direction and quickly fills in whole tables. It is not necessary to perform this extra step before hiding rows, but I find having that extra color makes it easier visually, especially when working on long repeats. It also makes for easy return to selection if hiding rows is done in shifts. continue to the bottom of the chart, and under the Table menu, choose to hide 36 rows. With rows hidden the mesh repeat shrinks from 6 rows to 2.
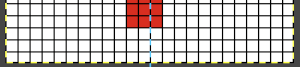
continue to the bottom of the chart, and under the Table menu, choose to hide 36 rows. With rows hidden the mesh repeat shrinks from 6 rows to 2.  A new 4 cell table is created. The 4 interior cells were chosen, copied, and pasted in the lower-left corner of the reduced height table. Once pasted, selecting the repeat again will allow one to use those yellow handles to fill the contents first toward the top, then to the right. The image on the left shows the results, with only the numbers for the unhidden rows shown on the left. In turn, the heart was the pencil tool to draw it using a third color in the chosen location.
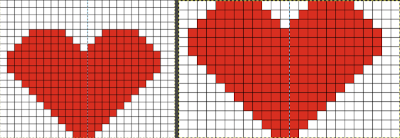
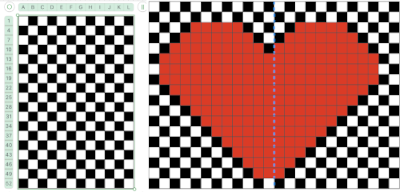
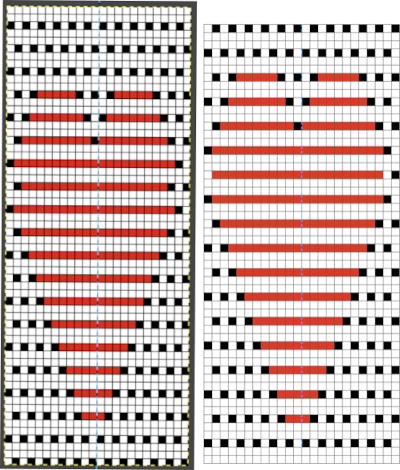
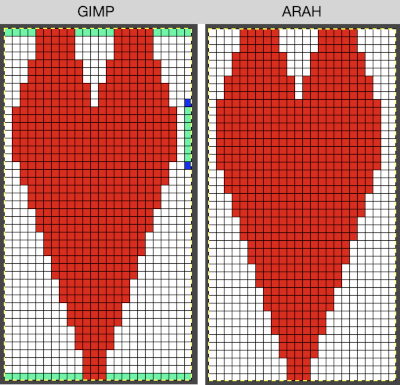
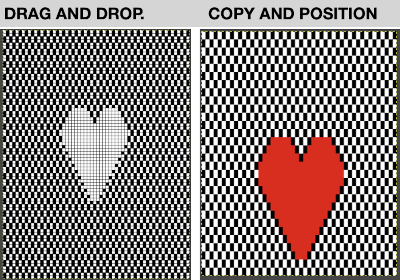
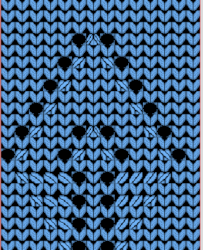
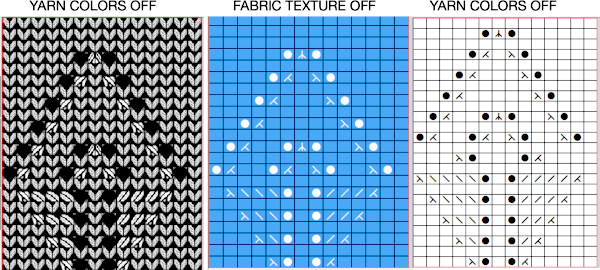
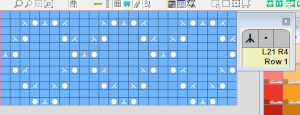
A new 4 cell table is created. The 4 interior cells were chosen, copied, and pasted in the lower-left corner of the reduced height table. Once pasted, selecting the repeat again will allow one to use those yellow handles to fill the contents first toward the top, then to the right. The image on the left shows the results, with only the numbers for the unhidden rows shown on the left. In turn, the heart was the pencil tool to draw it using a third color in the chosen location.  The unhiding rows function produces the expanded repeat with all knit stitches in red on the mesh grid ground. The column with the yellow cells is deleted before converting the Numbers repeat to an electronic or punchcard, the how-to discussed in other posts. Comparing the hand-drawn heart in Gimp alone on the left, to the spreadsheet results on the right, there appears to be a difference in the starting rows, and in only one other row, two black cells appear that can easily be altered in either repeat. Brother machine knitters would need to shift those 2 blank rows at the bottom of the repeat on the right to its top or to to start lace patterning on row 3.
The unhiding rows function produces the expanded repeat with all knit stitches in red on the mesh grid ground. The column with the yellow cells is deleted before converting the Numbers repeat to an electronic or punchcard, the how-to discussed in other posts. Comparing the hand-drawn heart in Gimp alone on the left, to the spreadsheet results on the right, there appears to be a difference in the starting rows, and in only one other row, two black cells appear that can easily be altered in either repeat. Brother machine knitters would need to shift those 2 blank rows at the bottom of the repeat on the right to its top or to to start lace patterning on row 3. 

 More choices exist, continuing to place the heart 3 rows up from the bottom, and not using multiple layers.
More choices exist, continuing to place the heart 3 rows up from the bottom, and not using multiple layers. 
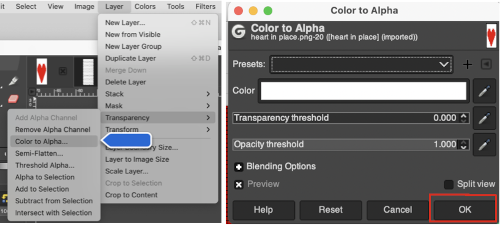
 The layer-to-alpha image may be saved as a png with transparent background for any future use.
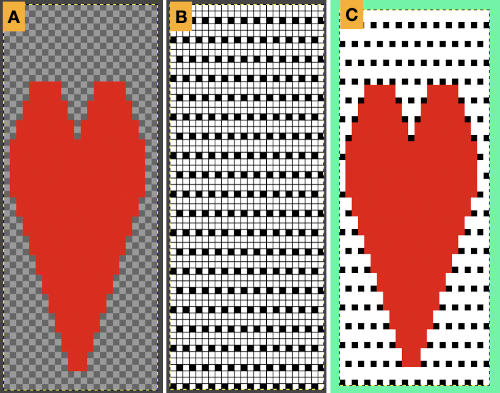
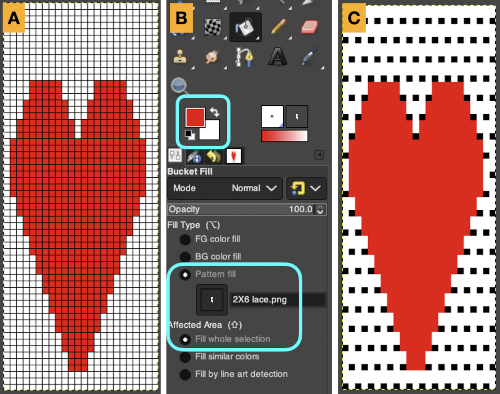
The layer-to-alpha image may be saved as a png with transparent background for any future use. Even easier, working with the full-color, white ground heart repeat placed 3 rows up from the bottom, A, set red as the foreground color, and then use the bucket fill tool B to fill its ground with the mesh pattern, seen in C
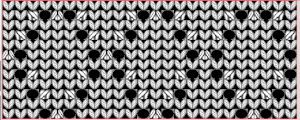
Even easier, working with the full-color, white ground heart repeat placed 3 rows up from the bottom, A, set red as the foreground color, and then use the bucket fill tool B to fill its ground with the mesh pattern, seen in C Comparing the all in Gimp Drawing to either of the last 2 patterns, two differences appear, an extra row of transfers before removing transfer stitches to start the heart shape, and those 2 extra black pixels/eyelets
Comparing the all in Gimp Drawing to either of the last 2 patterns, two differences appear, an extra row of transfers before removing transfer stitches to start the heart shape, and those 2 extra black pixels/eyelets 


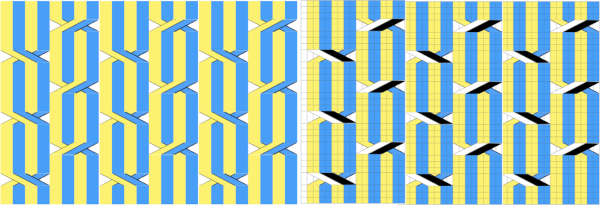
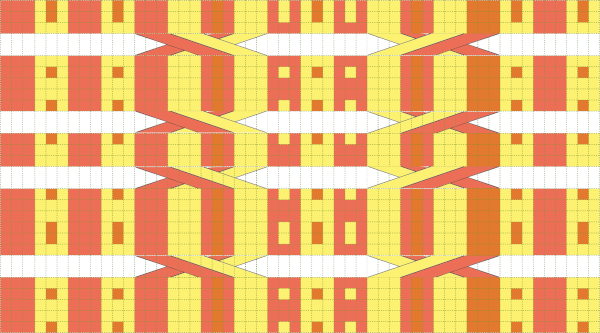
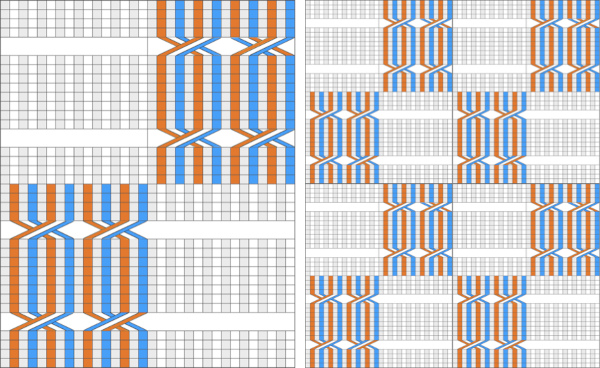
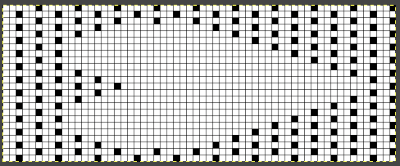
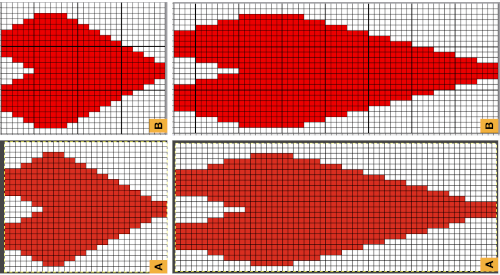
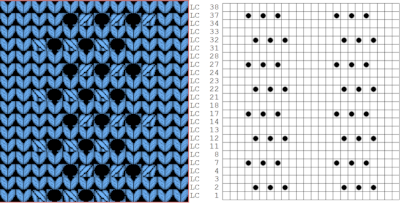
 Developing brick repeats or half drop is possible with offset and brushes in Gimp, but, to my mind, easier in Arah. Using the Arah drawing in repeat, the design is now 24 stitches wide by 120 rows high in a brick arrangement offset by 12 stitches.
Developing brick repeats or half drop is possible with offset and brushes in Gimp, but, to my mind, easier in Arah. Using the Arah drawing in repeat, the design is now 24 stitches wide by 120 rows high in a brick arrangement offset by 12 stitches. 
 The same heart, in half drop repeat, offset by 30 rows, now double wide, 48X60, suitable only for an electronic machine
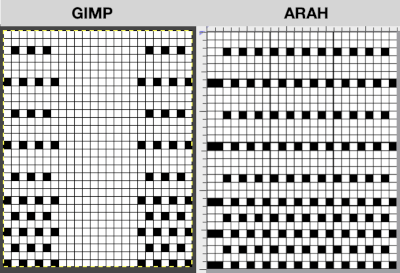
The same heart, in half drop repeat, offset by 30 rows, now double wide, 48X60, suitable only for an electronic machine  Changing the background grid for other stitch types: the heart is rescaled for use by 2 or 4 times in height. Again, the differences between Gimp’s incorrect scaling, A, and the Arah drawing in repeat, B
Changing the background grid for other stitch types: the heart is rescaled for use by 2 or 4 times in height. Again, the differences between Gimp’s incorrect scaling, A, and the Arah drawing in repeat, B 
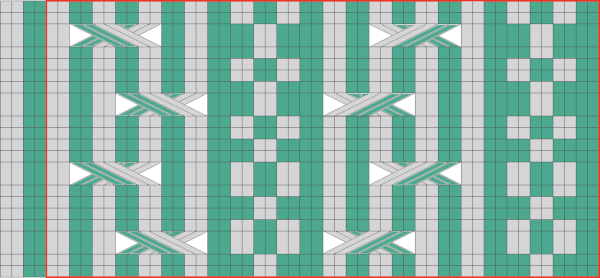
 Possible applications
Possible applications 
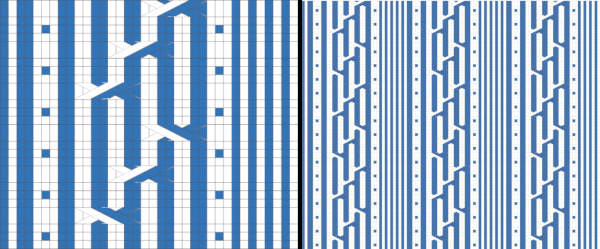
 This begs the question of working on larger images. For use on a lace mesh, simpler designs apart from overall size are best, but if a mesh base is not your favorite fabric or goal, tuck, slip stitch, thread lace or even fair isle patterns may be created with more overall flexibility, using the same principles on backgrounds.
This begs the question of working on larger images. For use on a lace mesh, simpler designs apart from overall size are best, but if a mesh base is not your favorite fabric or goal, tuck, slip stitch, thread lace or even fair isle patterns may be created with more overall flexibility, using the same principles on backgrounds.
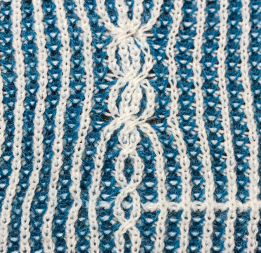
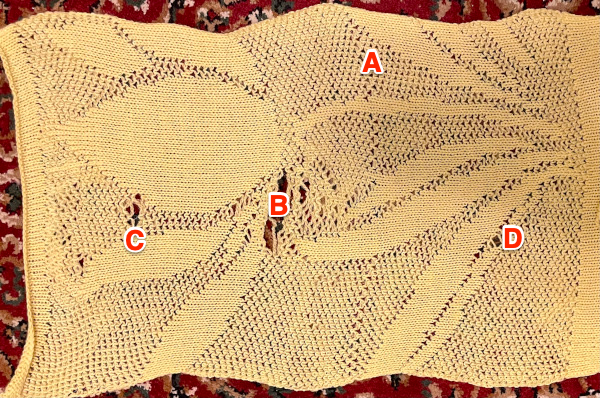
 This is the first attempt at a partial repeat test proof of concept. I have been telling people serger monofilament withstands ironing and light pressing, and periodically I test advice I have given formerly. To start with, the darn monofilament, which I even used in double bed garments, but nearly 2 decades ago, refused to feed properly or at all. Because it is nearly invisible, my knitting started with it pulling too tight, and I wiped out 12 needles out of 72 in different places on the needle bed in a single carriage pass. Determined, I sorted how to hand feed it, got the rhythm, complete a swatch. A marks an error I made in loading the second track in img2track, resulting in an added, wrong pattern row. The holes, B, C, and D were nonexistent until I tried flattening the fabric a bit with an iron, and the monofilament simply melted in various places.
This is the first attempt at a partial repeat test proof of concept. I have been telling people serger monofilament withstands ironing and light pressing, and periodically I test advice I have given formerly. To start with, the darn monofilament, which I even used in double bed garments, but nearly 2 decades ago, refused to feed properly or at all. Because it is nearly invisible, my knitting started with it pulling too tight, and I wiped out 12 needles out of 72 in different places on the needle bed in a single carriage pass. Determined, I sorted how to hand feed it, got the rhythm, complete a swatch. A marks an error I made in loading the second track in img2track, resulting in an added, wrong pattern row. The holes, B, C, and D were nonexistent until I tried flattening the fabric a bit with an iron, and the monofilament simply melted in various places. 
 I had interesting issues with having needle selection visually appear correct throughout, and the pattern itself appearing correct when checked at 1800 magnification. While the smaller sample was accurate until the filament began to melt, here I had 2 needles not knitting the yarns alternately but together, and an odd change in the center that looks as though yarn selection in those areas was reversed. The thicker yarn here is cotton, the thinner rayon. Troubleshooting is required. Unplanned tucking is a sign of damaged needles, but because the second yarn used herd is so thin, the effect was not obvious until the vertical pattern in the same area on the bed became apparent.
I had interesting issues with having needle selection visually appear correct throughout, and the pattern itself appearing correct when checked at 1800 magnification. While the smaller sample was accurate until the filament began to melt, here I had 2 needles not knitting the yarns alternately but together, and an odd change in the center that looks as though yarn selection in those areas was reversed. The thicker yarn here is cotton, the thinner rayon. Troubleshooting is required. Unplanned tucking is a sign of damaged needles, but because the second yarn used herd is so thin, the effect was not obvious until the vertical pattern in the same area on the bed became apparent. The cam buttons and undercarriage were oiled. The first selection tests involved programming this
The cam buttons and undercarriage were oiled. The first selection tests involved programming this 
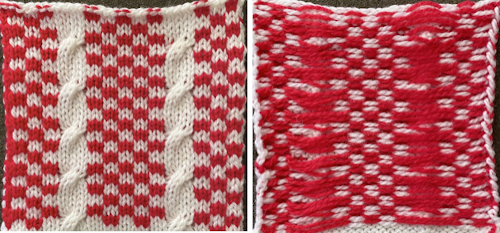
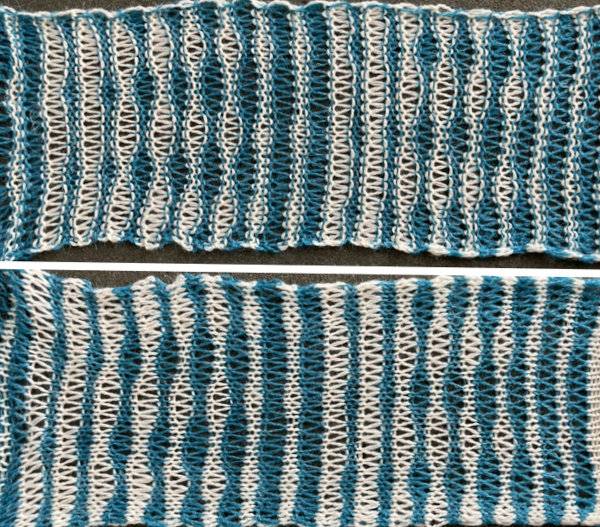
 The finished test swatch: because of the disparity between the number of all knit stitches vs patterned ones where one of the colors is slipped on every pattern row for every other stitch, the fabric shrinks dramatically when off the machine. The knit areas pop out a bit, and a lengthwise tug makes enhances the effect
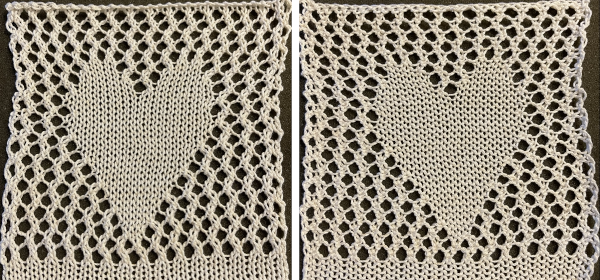
The finished test swatch: because of the disparity between the number of all knit stitches vs patterned ones where one of the colors is slipped on every pattern row for every other stitch, the fabric shrinks dramatically when off the machine. The knit areas pop out a bit, and a lengthwise tug makes enhances the effect  If the goal is a flat fabric panel, then blocking is a necessity. Here the piece is casually pressed, no pins, letters point out issues:
If the goal is a flat fabric panel, then blocking is a necessity. Here the piece is casually pressed, no pins, letters point out issues: The mesh effect was noticeable after resting, the piece measures 25 inches in width by 25 inches in height.
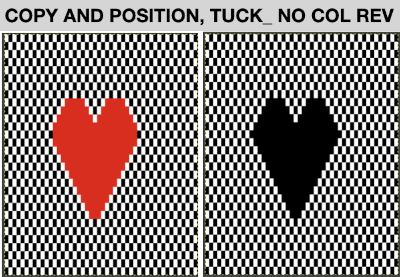
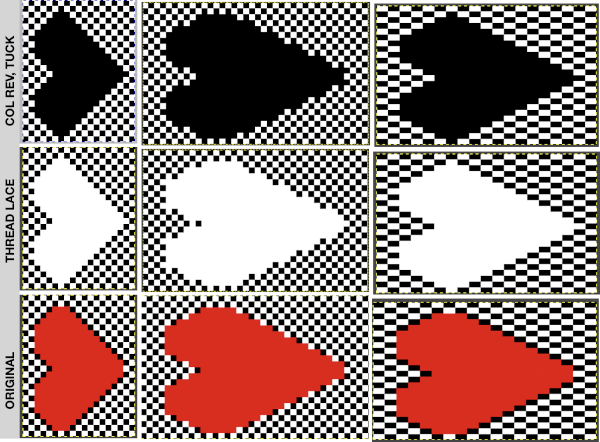
The mesh effect was noticeable after resting, the piece measures 25 inches in width by 25 inches in height. a new file was opened, bucket-filled with the ground 2X2 pattern, the above was copied and pasted in the chosen position, resulting in this
a new file was opened, bucket-filled with the ground 2X2 pattern, the above was copied and pasted in the chosen position, resulting in this The 100X92 png
The 100X92 png  which in turn needs to be color reversed for use as a thread lace pattern
which in turn needs to be color reversed for use as a thread lace pattern 
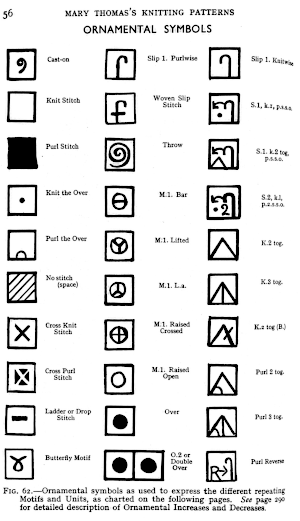
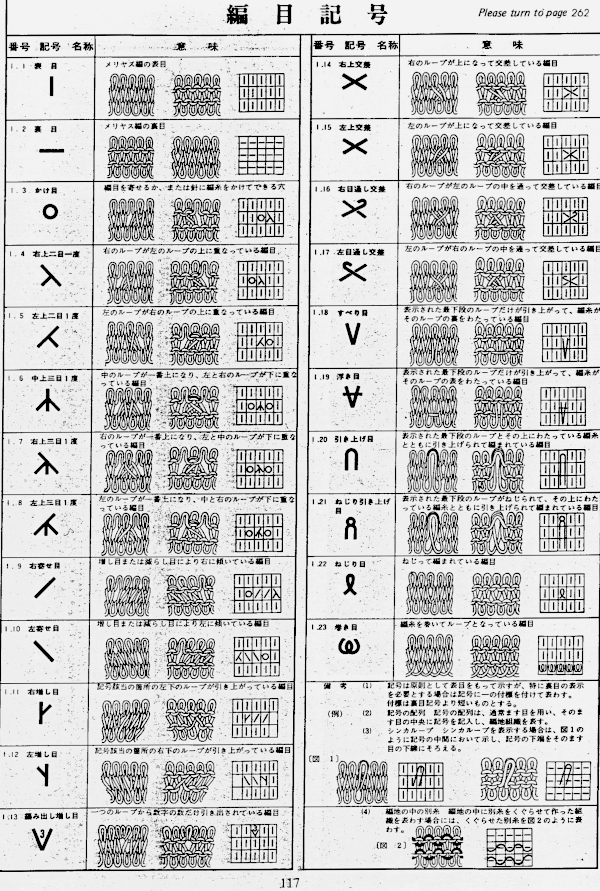
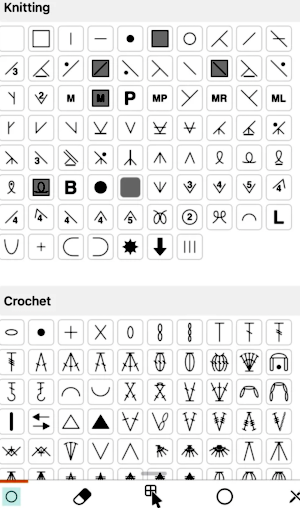
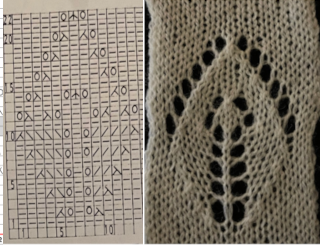
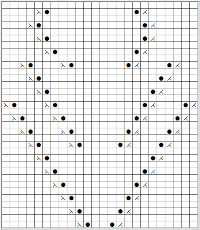
 Japan’s contributions to lace patterning
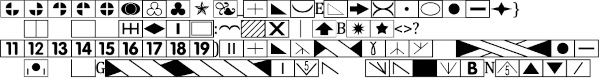
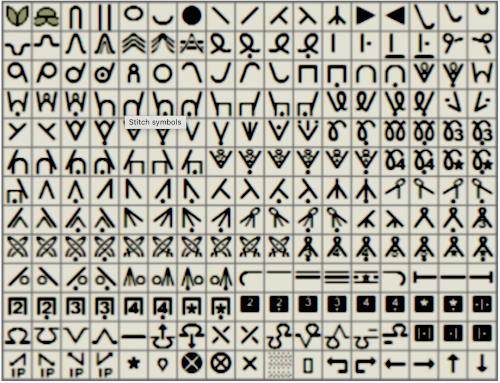
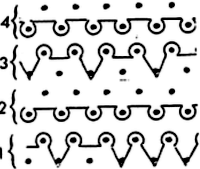
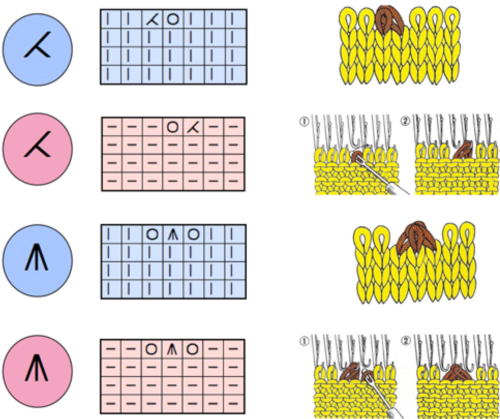
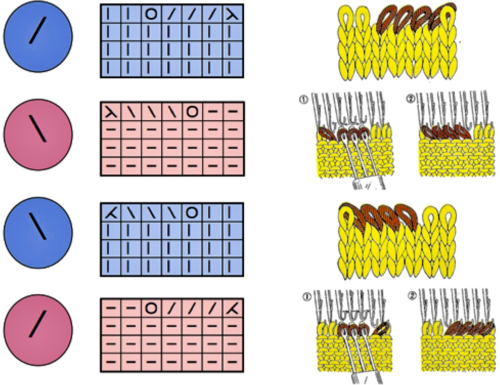
Japan’s contributions to lace patterning A clue as to surface being represented is that it is a convention that vertical straight lines | represent knit stitches, horizontal ones — knit.
A clue as to surface being represented is that it is a convention that vertical straight lines | represent knit stitches, horizontal ones — knit.

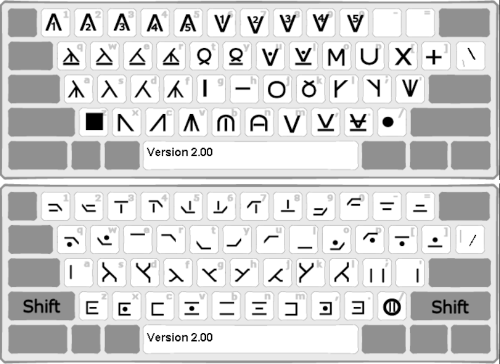
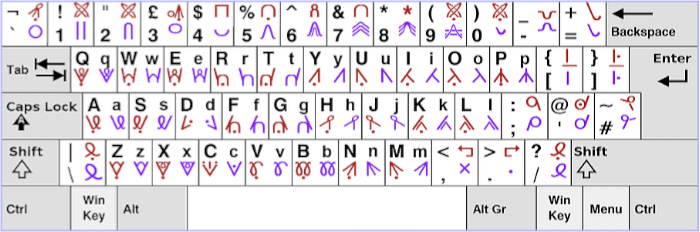
 Knitter’s symbol fonts by David Xenakis, were enclosed in frames, though extensive, I did not find them helpful, a sample:
Knitter’s symbol fonts by David Xenakis, were enclosed in frames, though extensive, I did not find them helpful, a sample: 





 but other attractive features include illustrating crochet patterns in the round (done here using
but other attractive features include illustrating crochet patterns in the round (done here using 




 a
a  Limitations are encountered when using symbols in any self-drawn chart if there are no bridging units between cell units both horizontally for cables, and vertically for stitches and textures worked between both beds.
Limitations are encountered when using symbols in any self-drawn chart if there are no bridging units between cell units both horizontally for cables, and vertically for stitches and textures worked between both beds.

 Long since then, I have no longer had access to Excel, the topic may merit a revisit using Numbers.
Long since then, I have no longer had access to Excel, the topic may merit a revisit using Numbers.

 From the
From the 
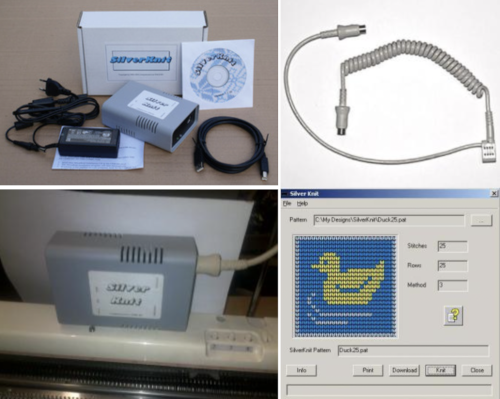
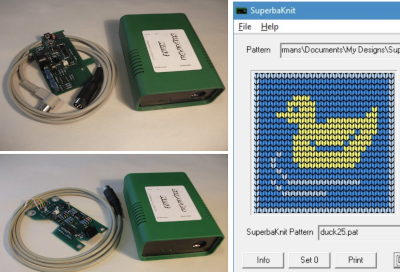
 For Superba machines, there are the
For Superba machines, there are the 



 Aside from connections to the machine, there was the issue of available software for drawing repeats and downloading in the proper format.
Aside from connections to the machine, there was the issue of available software for drawing repeats and downloading in the proper format. and for solving the same issue in
and for solving the same issue in 
 The Softbyte
The Softbyte 


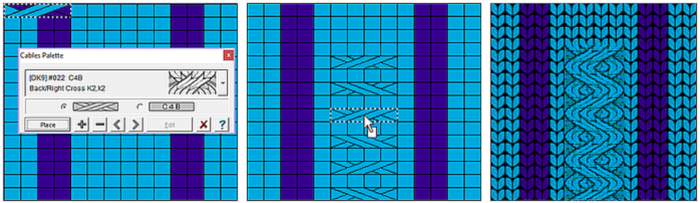
 DAK cable manuals published by Softbyte
DAK cable manuals published by Softbyte


 As for more than 2 colors per row, performing the color separations may be achieved
As for more than 2 colors per row, performing the color separations may be achieved 
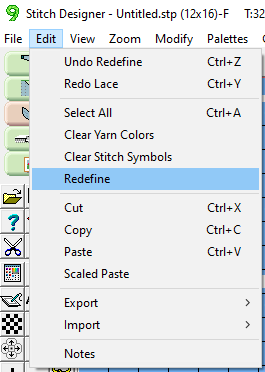
 A “hack”
A “hack”  stitch and row counts should match, and save the stp
stitch and row counts should match, and save the stp 
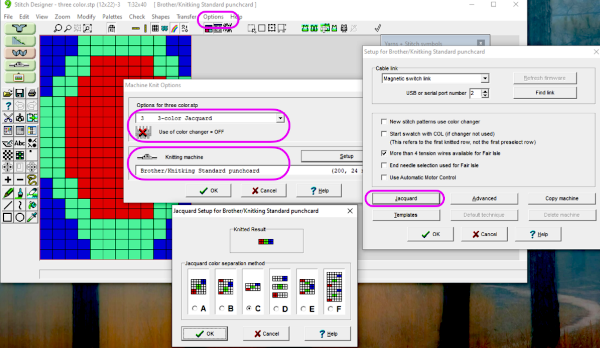
 The separation methods in DAK:
The separation methods in DAK:

 Yarn choice and design make a big difference. Here the yarn is far too thin, and the repeat too narrow in width, but the possible result is illustrated. The main bed is set to slip in both directions throughout. The ribber setting needs to slip in both directions for every other pair of rows. When the ribber slips, the main bed will knit the color that will create the pockets, where there are many single stitches selected here, the KC was set to KC1. When the color is changed and the ribber is set to knit again, stitches in that color will knit on both beds, sealing the fabric in those areas and forming a solid color background on the reverse side. Here the white forms the pockets, and the floats after a pair of passes are seen in this photo.
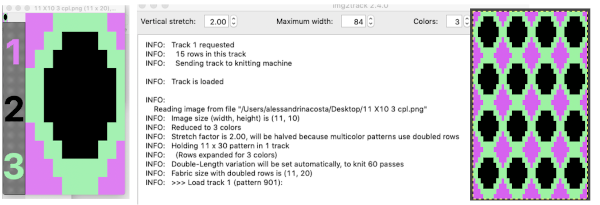
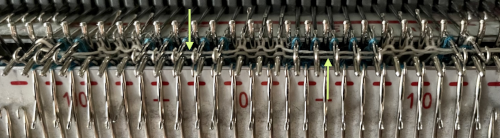
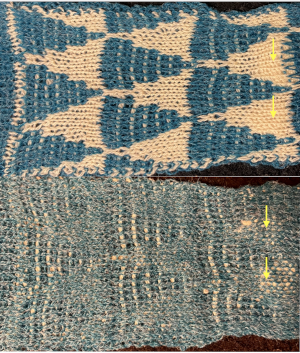
Yarn choice and design make a big difference. Here the yarn is far too thin, and the repeat too narrow in width, but the possible result is illustrated. The main bed is set to slip in both directions throughout. The ribber setting needs to slip in both directions for every other pair of rows. When the ribber slips, the main bed will knit the color that will create the pockets, where there are many single stitches selected here, the KC was set to KC1. When the color is changed and the ribber is set to knit again, stitches in that color will knit on both beds, sealing the fabric in those areas and forming a solid color background on the reverse side. Here the white forms the pockets, and the floats after a pair of passes are seen in this photo.  Because the yarn is so thin there is a considerable grin through on both sides, the areas marked with arrows indicate where the white pockets were lightly stuffed with yarn ends
Because the yarn is so thin there is a considerable grin through on both sides, the areas marked with arrows indicate where the white pockets were lightly stuffed with yarn ends 

 If pngs are created outside the program, they may be doubled in length unless the repeat is designed that way.
If pngs are created outside the program, they may be doubled in length unless the repeat is designed that way. 
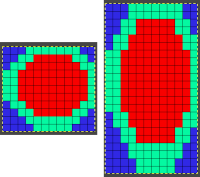
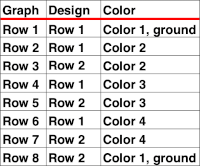
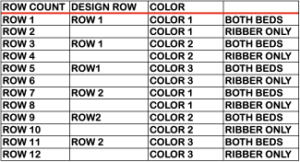
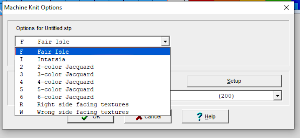
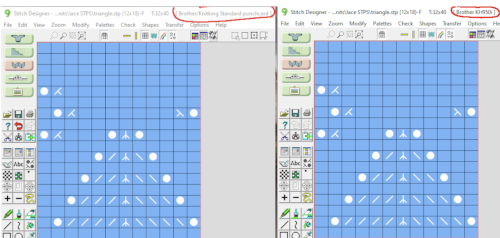
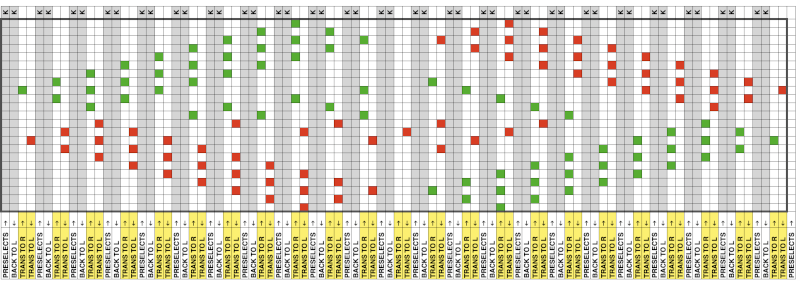
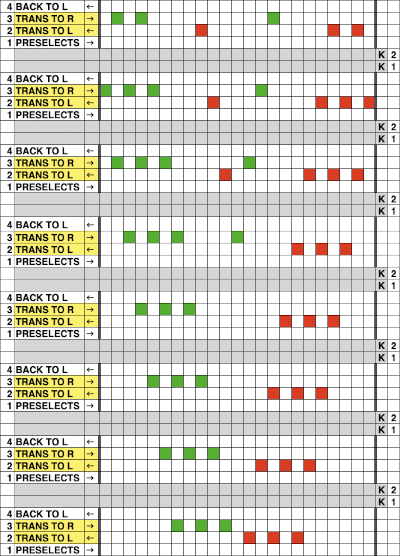
 How the different jacquard setups process the specific repeats:
How the different jacquard setups process the specific repeats:
 Passap card reader techniques saved from long ago experiments.
Passap card reader techniques saved from long ago experiments. 



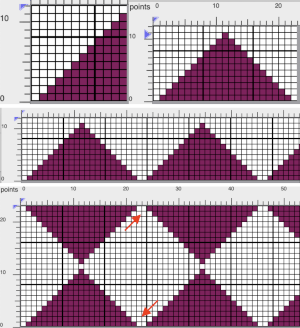
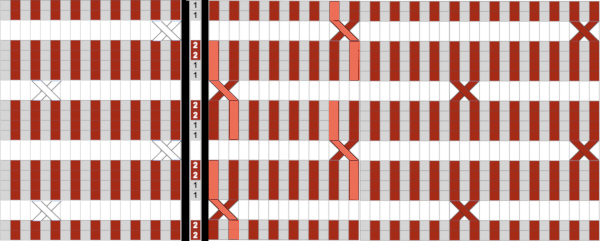
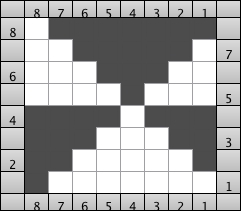
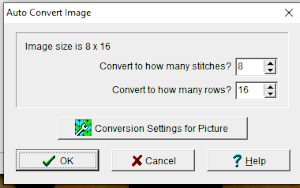
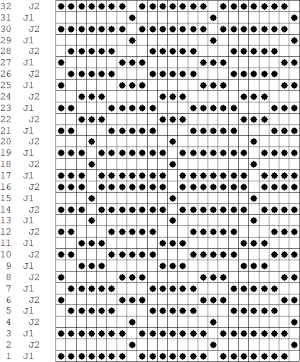
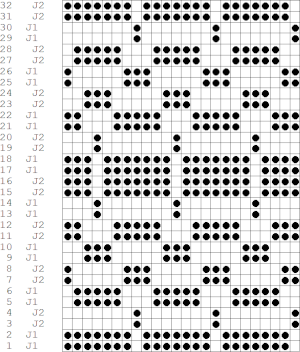
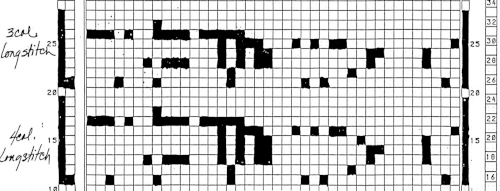
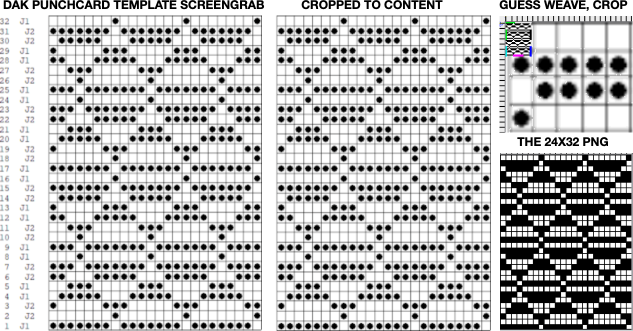
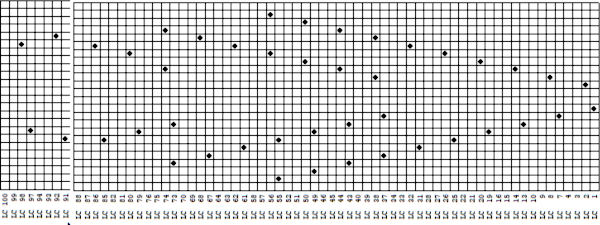
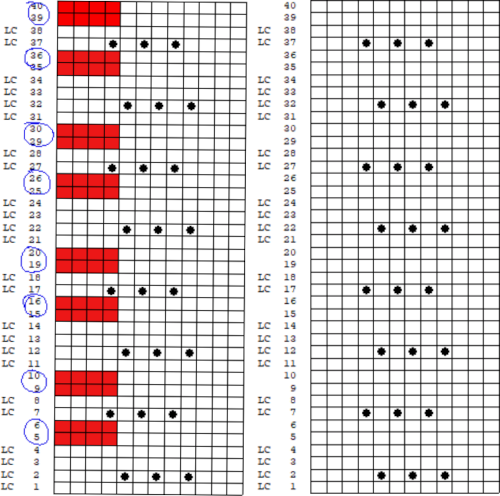
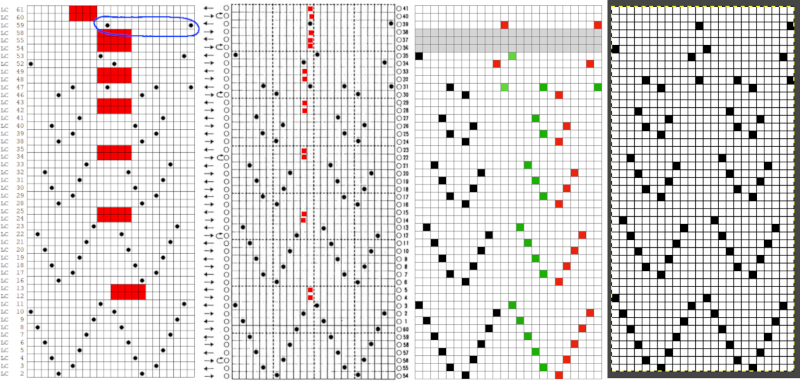
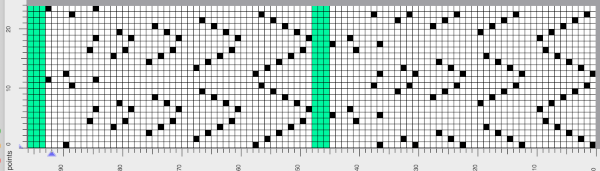
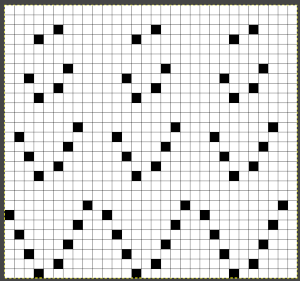
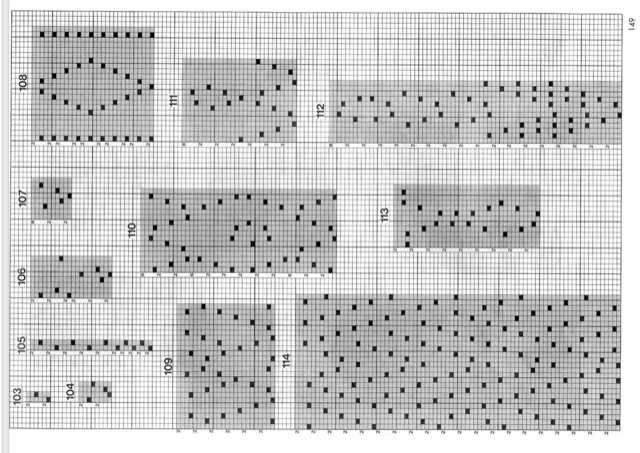
 Processing the template using numbers: a table is created twice the length of the 8X16 triangle repeat, followed by hiding the 32 odd-numbered rows, positioned in front of the scaled punchcard template, stitch markings are traced
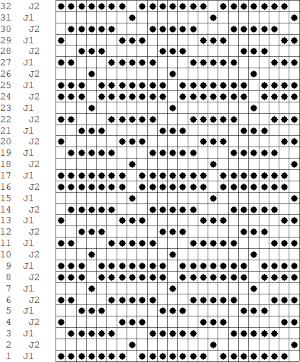
Processing the template using numbers: a table is created twice the length of the 8X16 triangle repeat, followed by hiding the 32 odd-numbered rows, positioned in front of the scaled punchcard template, stitch markings are traced  the rows are then unhidden, the repeat is checked, matched here to the F jacquard separation in Dak
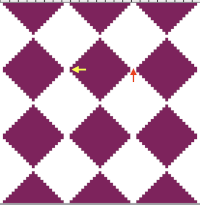
the rows are then unhidden, the repeat is checked, matched here to the F jacquard separation in Dak The numbers table is processed in Gimp to obtain the png for knitting the now 24X64 pattern
The numbers table is processed in Gimp to obtain the png for knitting the now 24X64 pattern  and the pattern executed as a tubular FI knit: I had yarn issues, hence the dropped stitches. Both swatches were knit to approximately the same point in the pattern repeats, there are obvious quality differences in width and length. In tubular knits, there are differences in the width and height of the knit on each side. The front is a slip stitch with floats, drawing the fabric in, while the ribber knits every stitch every other row. With a good choice of yarn and pattern, loosening the tension on the top bed may ease this problem. As often happens, casting on and binding off need special considerations ie to allow for any fabric stretch when off the machine or to leave a tubular knit open at either or both ends if that is the goal.
and the pattern executed as a tubular FI knit: I had yarn issues, hence the dropped stitches. Both swatches were knit to approximately the same point in the pattern repeats, there are obvious quality differences in width and length. In tubular knits, there are differences in the width and height of the knit on each side. The front is a slip stitch with floats, drawing the fabric in, while the ribber knits every stitch every other row. With a good choice of yarn and pattern, loosening the tension on the top bed may ease this problem. As often happens, casting on and binding off need special considerations ie to allow for any fabric stretch when off the machine or to leave a tubular knit open at either or both ends if that is the goal.  DAK has been a purchase made out of curiosity, and my use of it has been very limited since my designing needs are met by using other programs that are free to users and generate and accept files in multiple formats, while the Brother Knitleader or even simple use of the magic formula solves knitting any desired shape in any gauge.
DAK has been a purchase made out of curiosity, and my use of it has been very limited since my designing needs are met by using other programs that are free to users and generate and accept files in multiple formats, while the Brother Knitleader or even simple use of the magic formula solves knitting any desired shape in any gauge.

 When automating the repeat edits are possible and very easy using the lace module, these first drafts were created in Numbers,
When automating the repeat edits are possible and very easy using the lace module, these first drafts were created in Numbers,  I have to admit the first time I tried to knit both the associated png, mirrored and not, I experienced patterning errors. Whether due to operator fatigue, static, or any other possible cause, on a different day both designs knit successfully, and my appreciation of the module is growing steadily. The results for this, a complex shape, are quick and awesome when compared to the amount of time it would take to draft the pattern outside the program.
I have to admit the first time I tried to knit both the associated png, mirrored and not, I experienced patterning errors. Whether due to operator fatigue, static, or any other possible cause, on a different day both designs knit successfully, and my appreciation of the module is growing steadily. The results for this, a complex shape, are quick and awesome when compared to the amount of time it would take to draft the pattern outside the program.

 An stp was created, the template is marked 74 rows in height, filled in as the stp was generated, right side facing
An stp was created, the template is marked 74 rows in height, filled in as the stp was generated, right side facing  Numbers and Gimp reduced the template to a png 14 stitches wide by 52 rows long, needed to be mirrored using the number one button on the 930 for successful knitting,
Numbers and Gimp reduced the template to a png 14 stitches wide by 52 rows long, needed to be mirrored using the number one button on the 930 for successful knitting, 
 matches the original illustration. Dak makes slight modifications very easy. The untested brick repeat, 28X104, developed using Arah followed by its png
matches the original illustration. Dak makes slight modifications very easy. The untested brick repeat, 28X104, developed using Arah followed by its png 
 The amended design drawn in repeat in dak visualizing the knit,
The amended design drawn in repeat in dak visualizing the knit,  The print preview template:
The print preview template: 
 the resulting png, 14 stitches by 68 rows, also knit using the number one button on the 930
the resulting png, 14 stitches by 68 rows, also knit using the number one button on the 930  The brick repeat developed in Arah, now 28 stitches by 136 rows,
The brick repeat developed in Arah, now 28 stitches by 136 rows,  its png
its png  A test for the second brick repeat, here visualizing results with a screengrab of the stp.
A test for the second brick repeat, here visualizing results with a screengrab of the stp.  The test swatch is for a single repeat width, the initial yarn used ran out, hence the color change, the second yarn was thinner and broke, but there is enough to get a sense as to how the overall alignment of the knit shapes will appear, including that horizontal chevron between the shifting leaves. The png required mirroring when used on the 930.
The test swatch is for a single repeat width, the initial yarn used ran out, hence the color change, the second yarn was thinner and broke, but there is enough to get a sense as to how the overall alignment of the knit shapes will appear, including that horizontal chevron between the shifting leaves. The png required mirroring when used on the 930. 



 it would need to be drawn eliminating the pairs of blank rows between transfers to match the original repeat because all those carriage passes are consecutive. Drafts with no blank rows between alternating transfers are not accepted by the program and ruled out in any template preview as well.
it would need to be drawn eliminating the pairs of blank rows between transfers to match the original repeat because all those carriage passes are consecutive. Drafts with no blank rows between alternating transfers are not accepted by the program and ruled out in any template preview as well.  The complexity of working with a “simple” repeat: over the years I accumulated a notebook full of copies from Japanese magazine pages with what I believed to offer interesting potential, this repeat happened to be one. The markings for the knit rows on the right, and the two blank rows at the bottom identify it as suitable for Studio punchcard machines, and it would appear to be easy to translate for knitting on Brother thanks to those 2 blank rows between transfer cell markings.
The complexity of working with a “simple” repeat: over the years I accumulated a notebook full of copies from Japanese magazine pages with what I believed to offer interesting potential, this repeat happened to be one. The markings for the knit rows on the right, and the two blank rows at the bottom identify it as suitable for Studio punchcard machines, and it would appear to be easy to translate for knitting on Brother thanks to those 2 blank rows between transfer cell markings.  Developing the Brother repeat in Numbers for beginning with transfers to the left. The repeat is recognizable as a mesh variant, more information for mesh design repeats may be found in the
Developing the Brother repeat in Numbers for beginning with transfers to the left. The repeat is recognizable as a mesh variant, more information for mesh design repeats may be found in the  the repeat on the right was created in Gimp.
the repeat on the right was created in Gimp.  The 12X18 png
The 12X18 png  Creating the stp: the size of the png was used to create the image file, which required cropping, in Dak this would be the menu language after activating the proper tools. the stp size is 12X16,
Creating the stp: the size of the png was used to create the image file, which required cropping, in Dak this would be the menu language after activating the proper tools. the stp size is 12X16, 
 The template generated for a Brother punchcard machine illustrates the problems and some of the confusion if the template repeat is used for actual knitting, especially on the punchcard machines. Drawing the eyelet and dragging the mouse one cell to the left is the intuitive way to draw for transfers to the left. The symbols appear to be right-side facing by default and if they are in turn mirrored by the program prior to saving, when the templates are generated, the intent for use of the design would match. The numbers on the left are in the punchcard template, adjusted by cropping the two extra rows in the Brother electronic template by the software, do not reflect the actual design row numbers. The starting row is wrong for the Brother lace carriage operation from the left to produce the first row transfers to the left in actual knitting. As far as determining sequences for knit row placement, that is left up to the punchcard knitter’s experimentation. The minimum repeat for a punchcard to roll continuously is 36 rows, that fact needs to be considered if punching cards. The repeat shift for the first transfers to happen toward the left is illustrated on the right.
The template generated for a Brother punchcard machine illustrates the problems and some of the confusion if the template repeat is used for actual knitting, especially on the punchcard machines. Drawing the eyelet and dragging the mouse one cell to the left is the intuitive way to draw for transfers to the left. The symbols appear to be right-side facing by default and if they are in turn mirrored by the program prior to saving, when the templates are generated, the intent for use of the design would match. The numbers on the left are in the punchcard template, adjusted by cropping the two extra rows in the Brother electronic template by the software, do not reflect the actual design row numbers. The starting row is wrong for the Brother lace carriage operation from the left to produce the first row transfers to the left in actual knitting. As far as determining sequences for knit row placement, that is left up to the punchcard knitter’s experimentation. The minimum repeat for a punchcard to roll continuously is 36 rows, that fact needs to be considered if punching cards. The repeat shift for the first transfers to happen toward the left is illustrated on the right.  As initially given, with the lace carriage starting on the left, the first transfer row would be to the right. In many cases, this may not matter, but in this instance, where the knit rows happen after 2 or 4 LC passes respectively, the template offers another instance of the fact that the knitter using it needs to have previous understanding and experience in creating the particular stitch type. This version does not have an accompanying swatch.
As initially given, with the lace carriage starting on the left, the first transfer row would be to the right. In many cases, this may not matter, but in this instance, where the knit rows happen after 2 or 4 LC passes respectively, the template offers another instance of the fact that the knitter using it needs to have previous understanding and experience in creating the particular stitch type. This version does not have an accompanying swatch.  Analyzing the electronic template for interactive knitting: it is correct in marking rows for LC operation from the left with the first transfer row made to the right, matching the above chart.
Analyzing the electronic template for interactive knitting: it is correct in marking rows for LC operation from the left with the first transfer row made to the right, matching the above chart. 


 For good measure, the repeat is also drawn as stitches and produced the punchcard template with a first blank row identical to that generated when using symbols
For good measure, the repeat is also drawn as stitches and produced the punchcard template with a first blank row identical to that generated when using symbols  Using the pencil tool to draw the transfers differently resulted in a series of error alerts, so not an option.
Using the pencil tool to draw the transfers differently resulted in a series of error alerts, so not an option.



 When manuals are chosen in any module, there is an option offered to download the associated pdf
When manuals are chosen in any module, there is an option offered to download the associated pdf  by clicking on the arrow key
by clicking on the arrow key  Update:
Update:  The lace module is an extremely attractive solution for speeding up the lace design process whether from published charts or DIY. The left mouse button is used to draw as usual, but the right mouse button is used when drawing shared transfers in fine lace on Brother, or simple lace in Studio km.
The lace module is an extremely attractive solution for speeding up the lace design process whether from published charts or DIY. The left mouse button is used to draw as usual, but the right mouse button is used when drawing shared transfers in fine lace on Brother, or simple lace in Studio km.
 The designer may enter patterns on this view as well, but I prefer to work with symbols
The designer may enter patterns on this view as well, but I prefer to work with symbols It is best to begin testing with a small repeat when exploring new techniques, find his format easier to use than drawing on “stitches”. There are several options for the canvas ground color, the default is in blue. As a first step, saved as an stp, Dak opened my saved file as pictured in this view.
It is best to begin testing with a small repeat when exploring new techniques, find his format easier to use than drawing on “stitches”. There are several options for the canvas ground color, the default is in blue. As a first step, saved as an stp, Dak opened my saved file as pictured in this view. 

 DAK row numbers do not refer to design rows, they reference row counts as would be seen in any row counter registering carriage passes
DAK row numbers do not refer to design rows, they reference row counts as would be seen in any row counter registering carriage passes
 If a symbol is missing from the drawing, the program alerts the knitter to the error. Here there are no eyelets represented.
If a symbol is missing from the drawing, the program alerts the knitter to the error. Here there are no eyelets represented.  There was no warning for the error in the last row of the test stp, where in the last row two stitches were being moved in opposite directions on the same row. If the content is considered accurate, this window will appear, the safe button will be highlighted, click OK
There was no warning for the error in the last row of the test stp, where in the last row two stitches were being moved in opposite directions on the same row. If the content is considered accurate, this window will appear, the safe button will be highlighted, click OK 

 wrong side facing is chosen for the purl side view.
wrong side facing is chosen for the purl side view.  Stitch pattern print previews, using default settings for layout:
Stitch pattern print previews, using default settings for layout:



 This stp pattern was also created using the pencil tool in combination with symbols. In the print preview, there were 2 errors in the Dak printouts, the three blank rows rather than 2 in the outlined section between transfers, and transfers in 2 different directions occurring on the same row with the same carriage pass. I have no way to test whether the same issue would occur in interactive knitting using my own stp file. My repeat, drawn in Numbers on the right, is numbered in design rows.
This stp pattern was also created using the pencil tool in combination with symbols. In the print preview, there were 2 errors in the Dak printouts, the three blank rows rather than 2 in the outlined section between transfers, and transfers in 2 different directions occurring on the same row with the same carriage pass. I have no way to test whether the same issue would occur in interactive knitting using my own stp file. My repeat, drawn in Numbers on the right, is numbered in design rows. 
 choices can also be made on how to represent stitch units If the plan is to create a punchcard template and the repeat is too wide, an error message appears
choices can also be made on how to represent stitch units If the plan is to create a punchcard template and the repeat is too wide, an error message appears  Paper size measurements in page set up other than US letter
Paper size measurements in page set up other than US letter other associated menu choices
other associated menu choices  It is possible to save the template as a bmp of the full image. The size of the file is shown to the right of the pixel count number settings for the clipboard or bmp file, which will vary in proportion to the stitch and row count. Click on the floppy disk icon to save.
It is possible to save the template as a bmp of the full image. The size of the file is shown to the right of the pixel count number settings for the clipboard or bmp file, which will vary in proportion to the stitch and row count. Click on the floppy disk icon to save. 




 As an additional lace template test, I repeated the process on a portion of an stp file shared generously shared by a DAK FB group knitter along with photos of a completed, lovely lace sweater using it. The results are shown sideways because of the repeat length. The 950i template places four rows at the end of each lace sequence, while as seen in the published repeat of a different lace beside it, there should only be 2. The carriage passes made by the KC in traditional lace knitting though they advance the row counter, do not advance the pattern unless it is selecting needles as well, ie in trims that combine lace with the slip stitch setting. Exceptions to the 2 blank rows rule occur when the lace shape reverses direction such as in zig-zags, or when plain knit or pattern rows are planned deliberately to mix and interact with the lace design.
As an additional lace template test, I repeated the process on a portion of an stp file shared generously shared by a DAK FB group knitter along with photos of a completed, lovely lace sweater using it. The results are shown sideways because of the repeat length. The 950i template places four rows at the end of each lace sequence, while as seen in the published repeat of a different lace beside it, there should only be 2. The carriage passes made by the KC in traditional lace knitting though they advance the row counter, do not advance the pattern unless it is selecting needles as well, ie in trims that combine lace with the slip stitch setting. Exceptions to the 2 blank rows rule occur when the lace shape reverses direction such as in zig-zags, or when plain knit or pattern rows are planned deliberately to mix and interact with the lace design.  Please see the previous
Please see the previous 
 The electronic preview continues to have a series of 4 blank rows between transfer segments. The punchcard template has 2 blank rows between each transfer segment and matches the published pattern with a 3-row exception toward the top of the card. The renderings below begin with the DAK punchcard template on the left with its confused numbering, the extra empty row at the bottom of the repeat was eliminated. The overall repeat is mirrored. It is followed by the published pattern associated with the chart, pixels are then marked for left and right transfers, followed by my amended final repeat, which when knit on the 930 required mirroring.
The electronic preview continues to have a series of 4 blank rows between transfer segments. The punchcard template has 2 blank rows between each transfer segment and matches the published pattern with a 3-row exception toward the top of the card. The renderings below begin with the DAK punchcard template on the left with its confused numbering, the extra empty row at the bottom of the repeat was eliminated. The overall repeat is mirrored. It is followed by the published pattern associated with the chart, pixels are then marked for left and right transfers, followed by my amended final repeat, which when knit on the 930 required mirroring.  Lace tool use instructions begin on page 299 of the third module user manual, Stitch designer. From the manual: when the Lace tool is clicked, lace patterns can be created by using the LMB or RMB to click and hold on the stitch cell where the eyelet needs to be, after which the mouse can be dragged in the required transfer direction and let go on the stitch that needs the corresponding decrease. Intermediate transfer stitches will be added automatically where appropriate. If the button is clicked and the stitch pattern has a method that is incompatible with lace, the warning that is shown on the right will be displayed. The Wrong side facing texture is probably the most natural choice because this is generally considered the normal method of knitting on Japanese knitting machines. Sections of Lace and Fair Isle may be used in the same stitch pattern and either Fair Isle or Wrong side facing texture are good choices when working with lace patterns.
Lace tool use instructions begin on page 299 of the third module user manual, Stitch designer. From the manual: when the Lace tool is clicked, lace patterns can be created by using the LMB or RMB to click and hold on the stitch cell where the eyelet needs to be, after which the mouse can be dragged in the required transfer direction and let go on the stitch that needs the corresponding decrease. Intermediate transfer stitches will be added automatically where appropriate. If the button is clicked and the stitch pattern has a method that is incompatible with lace, the warning that is shown on the right will be displayed. The Wrong side facing texture is probably the most natural choice because this is generally considered the normal method of knitting on Japanese knitting machines. Sections of Lace and Fair Isle may be used in the same stitch pattern and either Fair Isle or Wrong side facing texture are good choices when working with lace patterns.
 The associated template preview for the punchcard nearly matched the one that was obtained with the pencil tool chart, but had some differences: the previous image was mirrored although no dak settings were changed. As in all punchcard template numbering, the knit row numbers are skipped in the sequence on the left, so they will not match design row numbers, and the small flower motif is placed differently
The associated template preview for the punchcard nearly matched the one that was obtained with the pencil tool chart, but had some differences: the previous image was mirrored although no dak settings were changed. As in all punchcard template numbering, the knit row numbers are skipped in the sequence on the left, so they will not match design row numbers, and the small flower motif is placed differently 
 A wider swatch
A wider swatch When attempting to use this repeat for a continuous one, unless the total number of rows is an even number, the second repeat will reverse the direction of the transfers, resulting in mispatterning and multiple side-by-side empty needles. Changing the total repeat to 48 rows by adding another blank row places all transfers properly. The 12X48 png
When attempting to use this repeat for a continuous one, unless the total number of rows is an even number, the second repeat will reverse the direction of the transfers, resulting in mispatterning and multiple side-by-side empty needles. Changing the total repeat to 48 rows by adding another blank row places all transfers properly. The 12X48 png
 A half drop repeat is also possible. To achieve this test of a repeat drawn in a paint program, I knit 2 rows after the last “flower” eyelet and had to flip the repeat horizontally before continuing for the top half of the repeat, producing a very different look.
A half drop repeat is also possible. To achieve this test of a repeat drawn in a paint program, I knit 2 rows after the last “flower” eyelet and had to flip the repeat horizontally before continuing for the top half of the repeat, producing a very different look.  There is a transfer error in the knit swatch on the right where I “repaired” a dropped stitch. Edits would be needed if one is determined to make this pattern automated as a continuous design.
There is a transfer error in the knit swatch on the right where I “repaired” a dropped stitch. Edits would be needed if one is determined to make this pattern automated as a continuous design.


 my edit in a spreadsheet, the yellow cells mark rows missing in order to get the lace carriage back to the left side before the next pair of all knit rows.
my edit in a spreadsheet, the yellow cells mark rows missing in order to get the lace carriage back to the left side before the next pair of all knit rows. 
 the Arah image was saved as a png, knit on my 930 using img2 track, and mirroring
the Arah image was saved as a png, knit on my 930 using img2 track, and mirroring




 The appearance of the chart or template changes if 2 empty rows are added to represent the KC passes. It may help one understand what is happening but in Brother machines, 2 of the 4 blank rows here would need to be eliminated for the pattern to knit properly.
The appearance of the chart or template changes if 2 empty rows are added to represent the KC passes. It may help one understand what is happening but in Brother machines, 2 of the 4 blank rows here would need to be eliminated for the pattern to knit properly.  Making distinctions in the programming for the repeat depends on its use. If one is using DAK for interactive knitting, by necessity those extra rows are needed to allow for the view onscreen of the rows involved in the plain knitting with the knit carriage. I would assume knitters are instructed to set the knit carriage to KCI or KCII, each carriage will advance the knitting for a row with each pass, extension rails are a necessity since each carriage needs to engage the belt for patterning. Using the same repeat for drawing on a mylar sheet or for download outside the DAK environment the greyed-out 2 extra rows can be eliminated by marking squares or entering pixels and punching holes (depending on repeat width), and the remaining repeat should work.
Making distinctions in the programming for the repeat depends on its use. If one is using DAK for interactive knitting, by necessity those extra rows are needed to allow for the view onscreen of the rows involved in the plain knitting with the knit carriage. I would assume knitters are instructed to set the knit carriage to KCI or KCII, each carriage will advance the knitting for a row with each pass, extension rails are a necessity since each carriage needs to engage the belt for patterning. Using the same repeat for drawing on a mylar sheet or for download outside the DAK environment the greyed-out 2 extra rows can be eliminated by marking squares or entering pixels and punching holes (depending on repeat width), and the remaining repeat should work.

 A Studio repeat adjusted for use on Brother also illustrates that the number of knit rows is only two, the LC passes can vary in number between knit rows. Here LC passes are marked with outlines around pertinent row numbers on the right
A Studio repeat adjusted for use on Brother also illustrates that the number of knit rows is only two, the LC passes can vary in number between knit rows. Here LC passes are marked with outlines around pertinent row numbers on the right 

 These samples are from Brother punchcard volume 4:
These samples are from Brother punchcard volume 4:
 multiple rows of knitting (8) marked aside a single pair of blank rows
multiple rows of knitting (8) marked aside a single pair of blank rows 
 a pattern published on a full Brother mylar sheet
a pattern published on a full Brother mylar sheet  this is from a studio mylar, the same holds true in terms of the number of empty rows between transfers,
this is from a studio mylar, the same holds true in terms of the number of empty rows between transfers, 


 The LC can move only one needle at a time, so when multiple needles need to move to place the eyelets properly, the options are to use a hand tool to perform the moves or to develop a pattern with multiple transfers in each segment of the final repeat. The full repeats are often very long.
The LC can move only one needle at a time, so when multiple needles need to move to place the eyelets properly, the options are to use a hand tool to perform the moves or to develop a pattern with multiple transfers in each segment of the final repeat. The full repeats are often very long.
 There is a handy option in Dak when thumbnails are chosen from the image menu, one can browse through saved folders containing compatible file-formats including the images in those Brother magazine downloads. The small preview will identify the specific file size. When you left-click on your choice, it will appear enlarged at the bottom left of the view window, it has been moved from its corner in my screengrab,
There is a handy option in Dak when thumbnails are chosen from the image menu, one can browse through saved folders containing compatible file-formats including the images in those Brother magazine downloads. The small preview will identify the specific file size. When you left-click on your choice, it will appear enlarged at the bottom left of the view window, it has been moved from its corner in my screengrab,  left-click OK on the enlarged image, and it will open in the program window. Minimize the size until no further reduction is allowed by using the magnifying glass or the scroll function in the mouse. This is a different operation from scaling the original to a different size. The save-as option for the image offered at that point is:
left-click OK on the enlarged image, and it will open in the program window. Minimize the size until no further reduction is allowed by using the magnifying glass or the scroll function in the mouse. This is a different operation from scaling the original to a different size. The save-as option for the image offered at that point is: For choices emulating export in other paint programs, right-click on the image, choose copy, open a paint program (Arahpaint is my favorite at this moment), and from its image menu choose paste.
For choices emulating export in other paint programs, right-click on the image, choose copy, open a paint program (Arahpaint is my favorite at this moment), and from its image menu choose paste.  Using Arah’s color exchange, the image may then be converted to black and white for 2-color work and is saved in a format usable with other software and in other machines.
Using Arah’s color exchange, the image may then be converted to black and white for 2-color work and is saved in a format usable with other software and in other machines. 


 but if the image needs to then be reduced to BW, Arah is the easier and predictable tool to use.
but if the image needs to then be reduced to BW, Arah is the easier and predictable tool to use.
 It is useful to establish working history using the same design motif. In the first image, left-click on red, the from color, right-click on white, the to color, click on the double arrow to make and apply the change
It is useful to establish working history using the same design motif. In the first image, left-click on red, the from color, right-click on white, the to color, click on the double arrow to make and apply the change The print dialogue allows for saving patterns as bmps.
The print dialogue allows for saving patterns as bmps. 


 choices may then be made about file name and the location for the save,
choices may then be made about file name and the location for the save,  If there are no “short” needles in the image being processed as in the last screengrab above, there will be an error message onscreen, pointing out problems in the numbers of colors present in rows ie more than 2 for FI. This is fixed by clicking on either the “needles” of one of the two active colors in the yarn palette to make one color the ground, and the other the contrast. The results from this process for printable bmp files are shown below, not for a bmp that may be used to knit the pattern on an electronic machine using a different download method. Here the resulting stitch pattern picture is shown in color reverse as well.
If there are no “short” needles in the image being processed as in the last screengrab above, there will be an error message onscreen, pointing out problems in the numbers of colors present in rows ie more than 2 for FI. This is fixed by clicking on either the “needles” of one of the two active colors in the yarn palette to make one color the ground, and the other the contrast. The results from this process for printable bmp files are shown below, not for a bmp that may be used to knit the pattern on an electronic machine using a different download method. Here the resulting stitch pattern picture is shown in color reverse as well. 




 At this time I am continuing to knit on my machines with punchcards and using Ayab, or img2track on my electronics, have no immediate plans to change that, hence my interest in using DAK software features while keeping in mind the possibility of using the final repeats on other machine models.
At this time I am continuing to knit on my machines with punchcards and using Ayab, or img2track on my electronics, have no immediate plans to change that, hence my interest in using DAK software features while keeping in mind the possibility of using the final repeats on other machine models. The information available to me as I began this post:
The information available to me as I began this post:
 When exploring design potential in any paint program, it is best, to begin with, to use a small repeat that can be clearly identified when tiled in various configurations, resized, and pixel edited. If drawing is with the goal to produce a BW bitmapped image for download of 2-color patterns, drawings can happen in those colors to start with. If color separations are planned in the development of the design, then 2 color images including black may be preferable.
When exploring design potential in any paint program, it is best, to begin with, to use a small repeat that can be clearly identified when tiled in various configurations, resized, and pixel edited. If drawing is with the goal to produce a BW bitmapped image for download of 2-color patterns, drawings can happen in those colors to start with. If color separations are planned in the development of the design, then 2 color images including black may be preferable. To work on the image, magnification will be required. This may be achieved several on the Mac, one is to click repeatedly on the magnifying lens icon in the toolbox, and the other is to press any number from 0 to 9 on the keyboard, and the zoom will instantly change for 1 at 100%, to 6 for 600%, to 0 for 1000. The latter is minimal for building repeats on a viewable grid, the magnifying lens may be used to reach a comfortable starting view. The zoom level for both increases and decreases may be changed during drawing operations as well.
To work on the image, magnification will be required. This may be achieved several on the Mac, one is to click repeatedly on the magnifying lens icon in the toolbox, and the other is to press any number from 0 to 9 on the keyboard, and the zoom will instantly change for 1 at 100%, to 6 for 600%, to 0 for 1000. The latter is minimal for building repeats on a viewable grid, the magnifying lens may be used to reach a comfortable starting view. The zoom level for both increases and decreases may be changed during drawing operations as well. and the program may be used in full-screen mode on your device by making the very last selection in the View menu.
and the program may be used in full-screen mode on your device by making the very last selection in the View menu. 





 In addition to the image grid, like Gimp, ArahPaint 6 also allows for positioning aids: guides. They are horizontal or vertical lines that are temporarily displayed on an image. To create a guide, double-click on the dark blue arrow displayed on one of the rulers in the main window. The guide is then displayed as a dashed line following the pointer. To move a guide after it has been created, hover a mouse pointer over the blue arrow and click and drag it to remove the guide to a new location. To delete a guide, double-click on the arrow. After a guide is created, another triangle in a different shade of blue appears below it. Use that to create the next guide, repeat as often as wanted both horizontally and vertically. To remove all guides choose View, Remove Guides.
In addition to the image grid, like Gimp, ArahPaint 6 also allows for positioning aids: guides. They are horizontal or vertical lines that are temporarily displayed on an image. To create a guide, double-click on the dark blue arrow displayed on one of the rulers in the main window. The guide is then displayed as a dashed line following the pointer. To move a guide after it has been created, hover a mouse pointer over the blue arrow and click and drag it to remove the guide to a new location. To delete a guide, double-click on the arrow. After a guide is created, another triangle in a different shade of blue appears below it. Use that to create the next guide, repeat as often as wanted both horizontally and vertically. To remove all guides choose View, Remove Guides.  One use for the lines can be to mark plain knit rows between transfer markings in lace punchcards as illustrated in this Gimp image
One use for the lines can be to mark plain knit rows between transfer markings in lace punchcards as illustrated in this Gimp image 
 The foreground (upper square) and background color (lower square) are used in drawing operations. They are numbered 1 and 0, not to be confused with the same numbers assigned to colors in the working palette. The starting palette may be altered to include black. Double-click on the foreground color at the top, the #1, not in the space below the palette icon. A color selection window will appear, choose, and click OK. This change is lost if one quits the program.
The foreground (upper square) and background color (lower square) are used in drawing operations. They are numbered 1 and 0, not to be confused with the same numbers assigned to colors in the working palette. The starting palette may be altered to include black. Double-click on the foreground color at the top, the #1, not in the space below the palette icon. A color selection window will appear, choose, and click OK. This change is lost if one quits the program. 
 If satisfied with the drawn repeat, use the selection tool to isolate the final motif.
If satisfied with the drawn repeat, use the selection tool to isolate the final motif. 






 Pillar repeat also using offset in pixels
Pillar repeat also using offset in pixels 
 Other offset options through the use of fractions
Other offset options through the use of fractions Playing with mirroring positions, producing a minimum 2 by 2 repeat,
Playing with mirroring positions, producing a minimum 2 by 2 repeat,  the result looks akin to the pillar repeat drawing above, but tiling again to check for alignment may yield surprises that can be viewed as design features or errors,
the result looks akin to the pillar repeat drawing above, but tiling again to check for alignment may yield surprises that can be viewed as design features or errors, 



 Repeats may be built in a more controlled manner using the image/duplicate X menu,
Repeats may be built in a more controlled manner using the image/duplicate X menu, 

 a half drop was added
a half drop was added  and the repeat was tiled to test alignment
and the repeat was tiled to test alignment  The duplicate tool enables the repeat of an image or part of an image in a fast way. All duplicate tools with the exception of Mirror X-1 and Diamond work similarly to the drawing in repeat tool if the new picture option is enabled. The mirror X-1 works the same as the normal mirror, except the last pixel of the image is omitted from the image
The duplicate tool enables the repeat of an image or part of an image in a fast way. All duplicate tools with the exception of Mirror X-1 and Diamond work similarly to the drawing in repeat tool if the new picture option is enabled. The mirror X-1 works the same as the normal mirror, except the last pixel of the image is omitted from the image 

 Eliminating those double pixels can be achieved by cropping. The first mirror is for Y-1, the cropped image is tested for tiling by drawing in repeat
Eliminating those double pixels can be achieved by cropping. The first mirror is for Y-1, the cropped image is tested for tiling by drawing in repeat  Drawing lines: use the straight-line icon button to activate the tool, select the line thickness by selecting a number of pixels to be used then move the mouse pointer to a line starting point on the canvas and press the left side of the mouse, dragging it until the line is of the desired length and angle. When the line is at that desired length release the mouse.
Drawing lines: use the straight-line icon button to activate the tool, select the line thickness by selecting a number of pixels to be used then move the mouse pointer to a line starting point on the canvas and press the left side of the mouse, dragging it until the line is of the desired length and angle. When the line is at that desired length release the mouse. The thick lines option works only at line width 1, which will keep the single pixels connected
The thick lines option works only at line width 1, which will keep the single pixels connected  If you double-click on the line icon, the Straight-line icon is activated. Now you can draw horizontal, vertical, or diagonal lines. If you move a mouse horizontally—it doesn’t need to be perfectly straight, the drawn line is horizontal. If the angle between a line and the horizontal axis exceeds the angle of 23 degrees, the drawn line will be diagonal at 45 degrees. If you move the mouse toward the vertical axis, the line will be drawn as a vertical line.
If you double-click on the line icon, the Straight-line icon is activated. Now you can draw horizontal, vertical, or diagonal lines. If you move a mouse horizontally—it doesn’t need to be perfectly straight, the drawn line is horizontal. If the angle between a line and the horizontal axis exceeds the angle of 23 degrees, the drawn line will be diagonal at 45 degrees. If you move the mouse toward the vertical axis, the line will be drawn as a vertical line.

 The same process, using an 8X8 repeat drawn in repeat X3 in width to 24 stitches and X5 to 40 rows in height meeting the punchcard minimum height
The same process, using an 8X8 repeat drawn in repeat X3 in width to 24 stitches and X5 to 40 rows in height meeting the punchcard minimum height 

 Finding the repeat first on the complete resulting new image on left and testing its tiling, followed by finding the repeat again, cropping to the selection, and tiling that as well on the right
Finding the repeat first on the complete resulting new image on left and testing its tiling, followed by finding the repeat again, cropping to the selection, and tiling that as well on the right  If the goal is to knit a scarf, 72 stitches wide, crop either repeat to a chosen 72 stitches in width, tile in length in either program to visually check alignment. If knitting in DBJ for approximately 1200 rows is the goal, one may obtain a visualization of the results ie for 1296 consecutive rows.
If the goal is to knit a scarf, 72 stitches wide, crop either repeat to a chosen 72 stitches in width, tile in length in either program to visually check alignment. If knitting in DBJ for approximately 1200 rows is the goal, one may obtain a visualization of the results ie for 1296 consecutive rows.  A black pixel border could be added to the 72 stitches by copying and pasting the image on a larger canvas that will accommodate that border, or the border may be added by filling in pixels vertically to the edges of the original. Some repeats to play with: the 120 X 96 png
A black pixel border could be added to the 72 stitches by copying and pasting the image on a larger canvas that will accommodate that border, or the border may be added by filling in pixels vertically to the edges of the original. Some repeats to play with: the 120 X 96 png 
 I can see the process becoming addictive once a single personally pleasing starting repeat is developed, and its, in turn, becoming a possible source for collections of designs.
I can see the process becoming addictive once a single personally pleasing starting repeat is developed, and its, in turn, becoming a possible source for collections of designs.  October 2021: I have recently purchased both a PC and DAK software. At the moment I am not planning the purchase of any cables, the initial patterns
October 2021: I have recently purchased both a PC and DAK software. At the moment I am not planning the purchase of any cables, the initial patterns  Create a new picture in the same dimensions, fill in the proper cells
Create a new picture in the same dimensions, fill in the proper cells The resulting punchcard image
The resulting punchcard image 

 The color exchange was easy and straightforward with self-drawn images in the opening palette when creating new documents in Gimp. It failed when working on a segment of published patterns. The Arah manual helped me find the solution. Converting the images from true color mode to color palette mode: the original image and its palette, this is not a “correct” working repeat,
The color exchange was easy and straightforward with self-drawn images in the opening palette when creating new documents in Gimp. It failed when working on a segment of published patterns. The Arah manual helped me find the solution. Converting the images from true color mode to color palette mode: the original image and its palette, this is not a “correct” working repeat,  Converting for use with an expanded palette
Converting for use with an expanded palette To change the color of the foreground, double click on it, choose black from the upper left corner of the colors window, the image and its foreground color will change accordingly.
To change the color of the foreground, double click on it, choose black from the upper left corner of the colors window, the image and its foreground color will change accordingly. 





 This repeat would work fine with a reduction to 3 colors, but the proof of concept uses a reduction to 4 colors for both repeats. The two shades of green will need to be exchanged separately, each shade is processed using the sliders on the far right, also note the crosshair.
This repeat would work fine with a reduction to 3 colors, but the proof of concept uses a reduction to 4 colors for both repeats. The two shades of green will need to be exchanged separately, each shade is processed using the sliders on the far right, also note the crosshair. 








 With added experience, I discovered part of the problem is that after restarts or working on multiple images, the interpolation setting changes randomly to cubic, and issue are resolved if the setting is changed to none again.
With added experience, I discovered part of the problem is that after restarts or working on multiple images, the interpolation setting changes randomly to cubic, and issue are resolved if the setting is changed to none again. 
 The Arah scaling appears to be quicker and far more accurate also when used on some published images that would require a lot of clean-up after resizing in Gimp. That said, when working with very large images Gimp offers the opportunity for controlled scaling to any size, keeping the image aspect ratio or not. This reference is described in translation as a pattern design course for Silver Reed knitting machines.
The Arah scaling appears to be quicker and far more accurate also when used on some published images that would require a lot of clean-up after resizing in Gimp. That said, when working with very large images Gimp offers the opportunity for controlled scaling to any size, keeping the image aspect ratio or not. This reference is described in translation as a pattern design course for Silver Reed knitting machines.  The publication offers many large-scale repeats that are suitable for punch lace, but also for what translates to “braided patterns” which when studied may be intended for fair-isle with enormous floats or for DBJ. No stitch and row counts are given, the goal is to match the manual 54X56 stitch and row count.
The publication offers many large-scale repeats that are suitable for punch lace, but also for what translates to “braided patterns” which when studied may be intended for fair-isle with enormous floats or for DBJ. No stitch and row counts are given, the goal is to match the manual 54X56 stitch and row count.
 In Gimp, reducing colors: A
In Gimp, reducing colors: A 
 Use scale image to desired dimensions, checking first that values are a full multiple of the expected final repeat pixel count. If not, scale first to a full multiple of each value with aspect ratio off (broken chain link), then scale again with aspect ratio on (intact chain link), edit with a superimposed grid, cleaning up the repeat: C.
Use scale image to desired dimensions, checking first that values are a full multiple of the expected final repeat pixel count. If not, scale first to a full multiple of each value with aspect ratio off (broken chain link), then scale again with aspect ratio on (intact chain link), edit with a superimposed grid, cleaning up the repeat: C. 


 single click on the yellow above to place it in this selection, double click on it
single click on the yellow above to place it in this selection, double click on it 
 ArahPaint will also scale larger images in pixel units. Resizing may be achieved through the use of the image menu Resize option,
ArahPaint will also scale larger images in pixel units. Resizing may be achieved through the use of the image menu Resize option, 
 I found the final Arah scaling to be less accurate and requiring more cleanup than the repeat obtained using both programs
I found the final Arah scaling to be less accurate and requiring more cleanup than the repeat obtained using both programs 




 Planning a repeat suitable for a punchcard, the uncropped repeat F is opened in Gimp, and pattern fill is used in white areas to ready the file for tuck knitting. The image is then map tiled to check alignment once more, and if satisfactory, it can be saved, ready to be knit
Planning a repeat suitable for a punchcard, the uncropped repeat F is opened in Gimp, and pattern fill is used in white areas to ready the file for tuck knitting. The image is then map tiled to check alignment once more, and if satisfactory, it can be saved, ready to be knit 
 With experience, one can quickly imagine ways to clear errors and alter images. Electronic machines free us from repeat width constraints. Widening the zag repeat to 48 stitches, working in Arah, check vertical alignments first,
With experience, one can quickly imagine ways to clear errors and alter images. Electronic machines free us from repeat width constraints. Widening the zag repeat to 48 stitches, working in Arah, check vertical alignments first, 

 Working on a possible tuck repeat using only Arah Paint: draw and save the image you wish to superimpose on the ground. I chose to use the color red for visibility. Draw a new image, keeping magnification constant, ie using 0 for 1000 X. Draw a repeat unit for the brush you wish to use, choose repeat from the View menu, click on the stamp icon shown outlined in red, and the available brush will appear immediately below it.
Working on a possible tuck repeat using only Arah Paint: draw and save the image you wish to superimpose on the ground. I chose to use the color red for visibility. Draw a new image, keeping magnification constant, ie using 0 for 1000 X. Draw a repeat unit for the brush you wish to use, choose repeat from the View menu, click on the stamp icon shown outlined in red, and the available brush will appear immediately below it. 




 Lots of knitters appear to be interested in large, nonrepetitive images. Depending on the machine used and its memory, the repeat may need to be split horizontally or vertically. Before electronic machines, many art-to-wear pieces were created by knitting repeats broken down horizontally into the punchcard widths, completing the height of each panel and then joining the strips together. Nowadays there are online tools for many tasks including dividing large images. For DIY, in the first instance, Arahpaint is used to split the “large” file in half horizontally, the resulting image saved. The action happens from left to right, so to achieve the split for the second half, the full-size original is flipped horizontally, split, and flipped again. Followers of my blog have seen the images of my friend Rocco recurring intermittently over the years. Dividing the image horizontally
Lots of knitters appear to be interested in large, nonrepetitive images. Depending on the machine used and its memory, the repeat may need to be split horizontally or vertically. Before electronic machines, many art-to-wear pieces were created by knitting repeats broken down horizontally into the punchcard widths, completing the height of each panel and then joining the strips together. Nowadays there are online tools for many tasks including dividing large images. For DIY, in the first instance, Arahpaint is used to split the “large” file in half horizontally, the resulting image saved. The action happens from left to right, so to achieve the split for the second half, the full-size original is flipped horizontally, split, and flipped again. Followers of my blog have seen the images of my friend Rocco recurring intermittently over the years. Dividing the image horizontally 
 The same may be done vertically in a matter of seconds beginning with Image, Halve Y, and then using the mirroring tool
The same may be done vertically in a matter of seconds beginning with Image, Halve Y, and then using the mirroring tool 
 Color separations: the critical difference in the use of the Arah rectangle tool from that in Gimp is that it cannot be used for sequential selections of pairs of rows in color separations such as those for DBJ or mosaics. In those instances, the Arah image, scaled to the appropriate height may be saved, then opened, and processed in Gimp. For DBJ with each color in each design row knitting twice, design the shape and scale in length in Arah, save and open in Gimp for the separation, see post on working with
Color separations: the critical difference in the use of the Arah rectangle tool from that in Gimp is that it cannot be used for sequential selections of pairs of rows in color separations such as those for DBJ or mosaics. In those instances, the Arah image, scaled to the appropriate height may be saved, then opened, and processed in Gimp. For DBJ with each color in each design row knitting twice, design the shape and scale in length in Arah, save and open in Gimp for the separation, see post on working with  Mosaics: draw the desired repeat in Arah, double it in height, save the image, open in Gimp and proceed with mosaic color separation
Mosaics: draw the desired repeat in Arah, double it in height, save the image, open in Gimp and proceed with mosaic color separation